本文3,030字数,4-7分钟即可阅完。
移动应用程序随着用户的需求而发展,提供了新的功能,但是,许多应用程序都有常见的界面样式,它们是本文的重点。

智能手机几乎侵入了我们生活中的每一项活动。不同的应用程序可以帮助我们,让生活更轻松,设计师的工作是创建满足用户需求的用户界面,使体验愉快和令人满意。为了构建有效的UI,设计人员需要深入了解移动应用程序的特性,了解它们的组成部分和功能。如今,很难为任何应用程序区分一套标准的必要屏幕UI,因为移动行业正在快速发展,应用也是如此。我们的文章介绍了最常见和最受欢迎的移动屏幕类型,并展示了它们所需的设计功能。

常见页面
启动画面
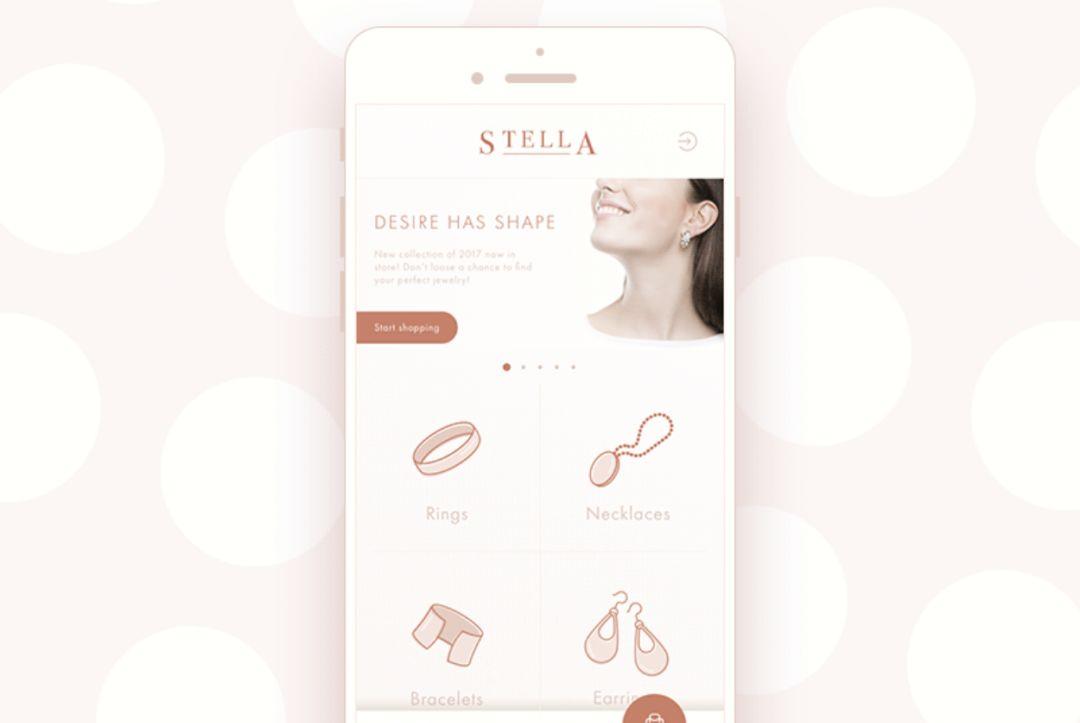
启动画面是用户看到启动移动应用程序的第一个图像。它们通常是简约的,并且提供产品的名称,徽标或标语。为了确保闪屏在不同设备上看起来很好,设计师通常会将元素集中在屏幕中间。建议飞溅屏幕显示不超过4-8秒,否则用户可能会生气。此外,显示加载进度可能会很好,这样不耐烦的用户就可以知道应用程序何时启动。

珠宝电子商务应用程序
入职教程界面
新手引导是一组屏幕,展示了应用程序可能为用户带来的移动应用程序,导航系统,功能和优势。对于首次启动应用程序的用户来说,他们似乎可以帮助他们在不熟悉的功能和控件中进行定位,并了解应用程序是否对他们有用。
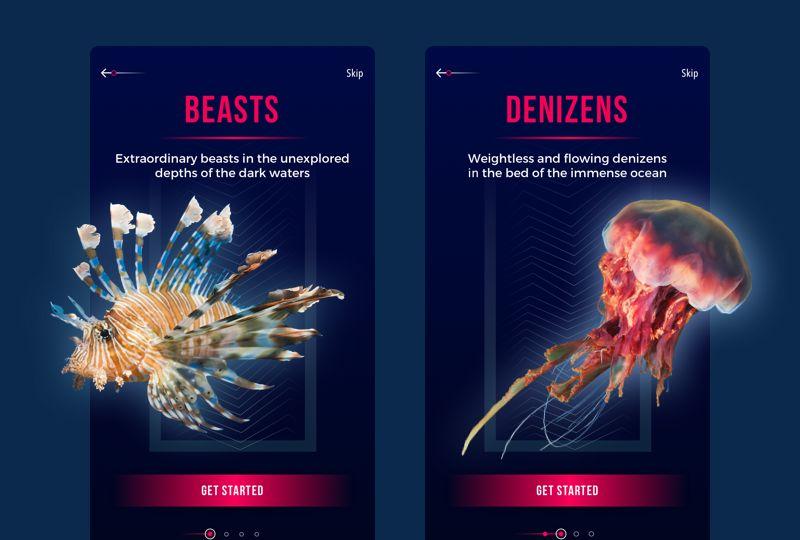
应用教程的结构和内容对于每个特定项目都是高度个性化的。但是,入职设计存在一些共同倾向。首先,许多教程使用自定义插图,以有吸引力且易于解码的方式呈现特定功能或优点。此外,设计师经常使用吉祥物,这是一个模仿与用户进行真实交流并设置情感纽带的角色。强大的副本对于入职也很重要。它应该简短,有用且易读。

海底世界百科全书- 部分教程
主页和菜单屏幕
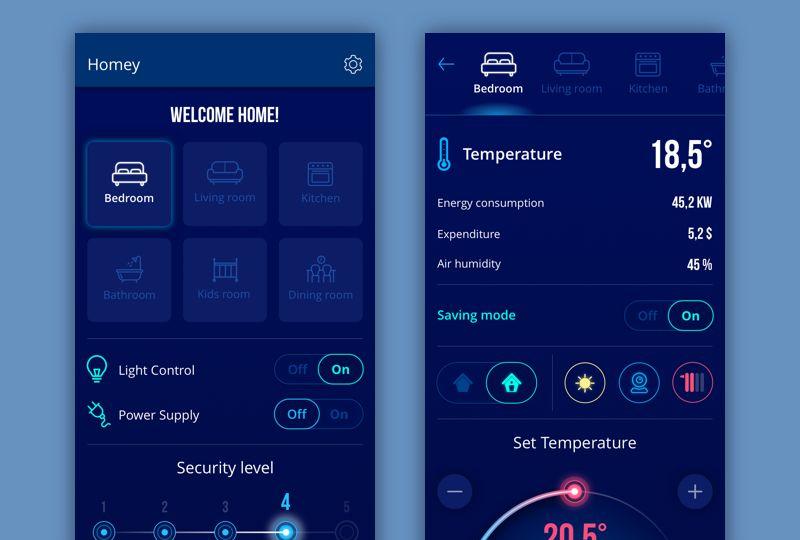
主屏幕是任何应用程序的重要组成部分。在移动应用程序的上下文中,它是用户与应用程序的大多数选项进行交互的主屏幕。主屏幕的设计取决于产品的类型,其目的仍然是一些不同类型的共同关键元素。首先,主屏幕通常包括搜索字段或按钮,以便用户可以轻松搜索他们需要的内容。此外,由于主屏幕是用户旅程的起点,因此它通常包含提供对各种内容部分的访问的导航元素。

家庭应用程序
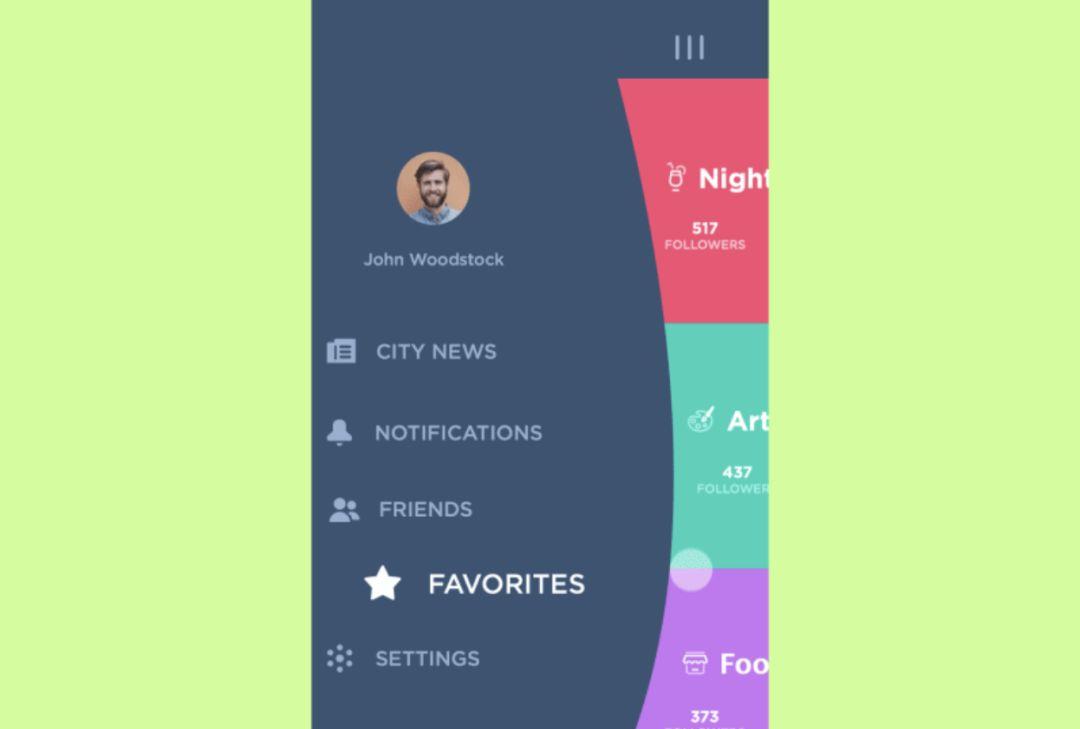
为了使用户交互更容易,移动应用程序包含一个菜单,其中包含用户可以在一次单击中移动到的可能方向列表。在移动应用程序中呈现菜单有两种变体:它可以是主屏幕的一部分或单独的屏幕。建议将菜单中的选项数保持在7以下,仅显示重要部分。如果应用程序需要更多,则创建子类别可能是个好主意。

幻灯片菜单概念
登录和配置文件屏幕
今天,许多应用程序为用户创建个人帐户,因此每个设计师都需要知道如何使用登录和配置文件屏幕。登录屏幕应该简洁明了,以便用户可以轻松访问应用程序。通常有两个字段,用户可以在其中输入其名称和密码以及确认按钮。对于第一次使用该应用程序的用户,始终必须有注册选项。
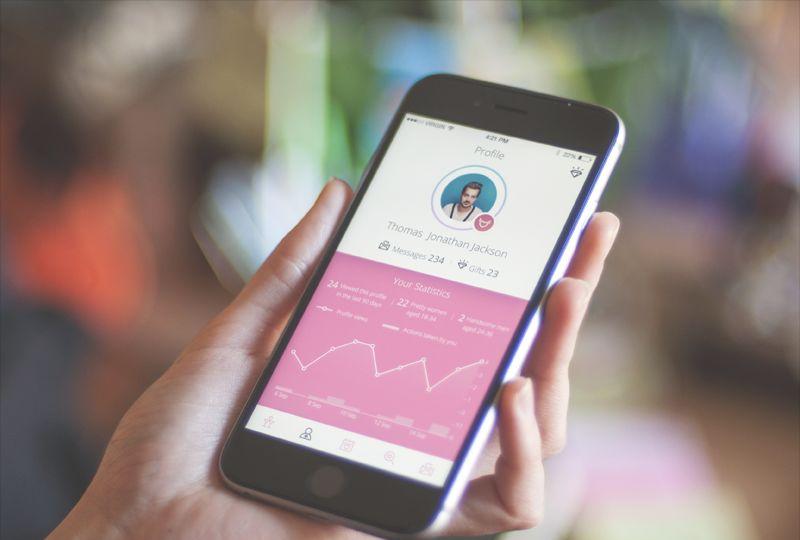
配置文件使移动应用程序内的交互更加个性化,并允许有效地操作数据。此外,个人帐户是任何社交网络应用程序的关键部分,其涉及用户进入网络的虚拟社区并且能够与其他人共享个人信息。设计师的主要任务是通过智能UX最大限度地提高便利性。根据交互设计基金会,第一点设计者应该考虑的是,配置文件页面应该清晰使用。必须限制信息量,否则配置文件屏幕可能看起来太复杂。更重要的是,确保导航系统直观是至关重要的。这样,用户就不必花费太多精力来解开应用程序。最后,配置文件屏幕设计应面向应用程序的目标受众。如果您希望您的应用满足用户需求,则必须进行用户调查。

约会应用
统计屏幕
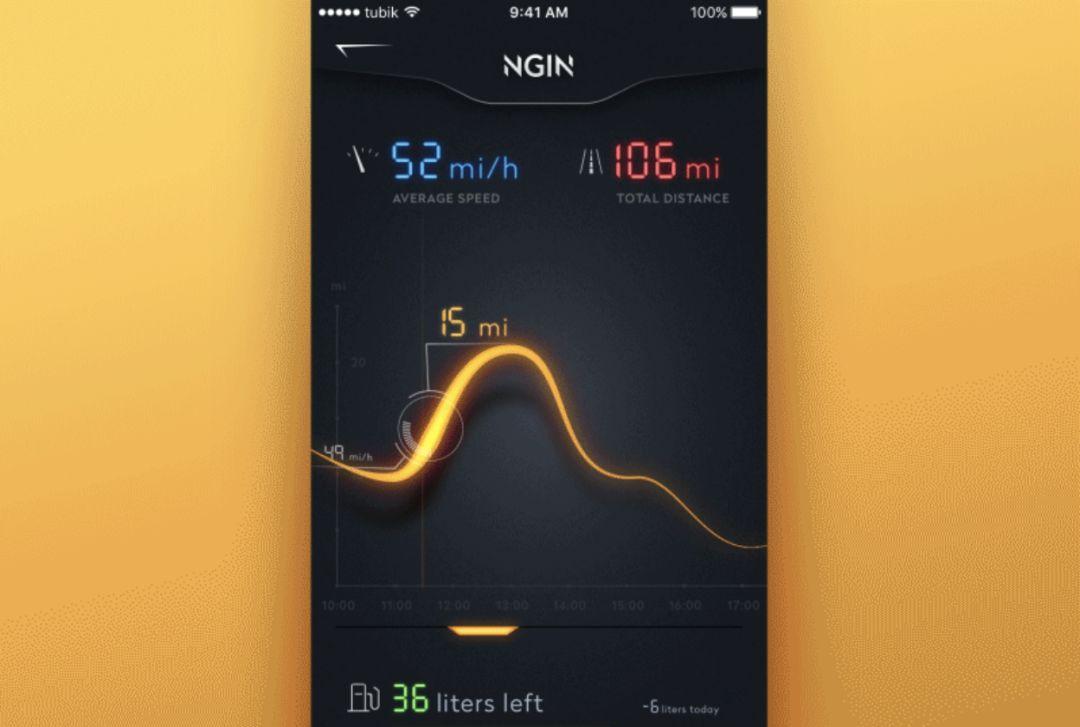
各种应用程序包含用户活动的统计信息。它提供的数据越多,创建统计屏幕的移动设计就越困难。设计人员需要确保能够看到屏幕必须清晰可用的所有关键信息。图形曲线,比例和原始图标可以使统计屏幕在移动应用程序上看起来流畅和干净。此外,统计屏幕需要不同的排版,以便用户可以轻松读取数据。

NGIN App
日历
活动应用,待办事项列表应用以及许多其他应用为用户提供个人日历。根据应用程序的类型,日历可以完成某些功能,例如提醒或计划。视觉风格应该适合移动应用程序的心情和目标。

Vibe日历
电子商务屏幕目录屏幕
任何电子商务项目的主要目标是销售产品。视觉呈现对用户的决策有很大影响。目录是公司出售的商品清单。设计师的工作是创建目录,吸引用户注意并鼓励他们购买产品。移动应用程序中的产品列表可以类似于许多电子商务网站,其中的项目放置在catenas中,可以通过垂直滚动查看。一行中的产品数量根据屏幕宽度确定。
移动目录中产品组织的另一种方法是具有水平滚动的行。为了使导航更直观,水平行中的最后一项不应显示在完整视图中,以便让用户看到这是滚动的方向。此外,产品的照片或插图应该是高质量的,以便用户可以清楚地看到他们将要购买的东西。目录屏幕应包括一个号召性用语按钮,用户可以通过该按钮将项目添加到购物车。这样,用户就可以直接从目录屏幕上获取产品,而无需转到此特定位置的页面。

咖啡厅优惠券应用程序
产品卡屏幕
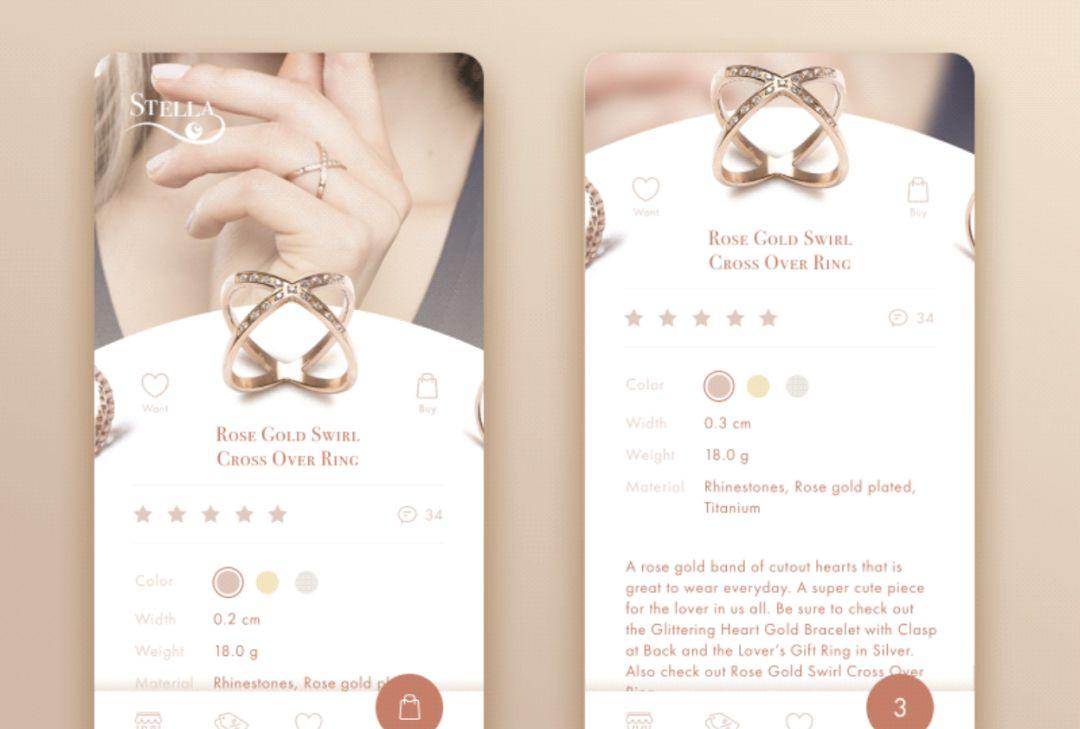
此屏幕适用于想知道他们究竟购买什么的人。产品卡显示有关商品的关键信息,帮助用户决定是否需要产品。设计师专注于产品的照片,将其置于屏幕的中心。描述数据通常放在下面。设计人员可以将数据划分为大小,材料或其他组,以便用户可以轻松找到所需的信息。

珠宝电子商务应用程序
看看屏幕
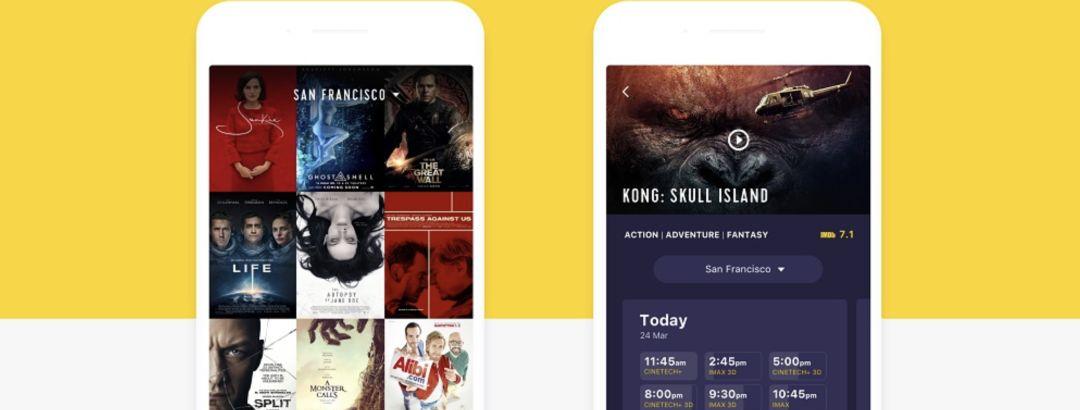
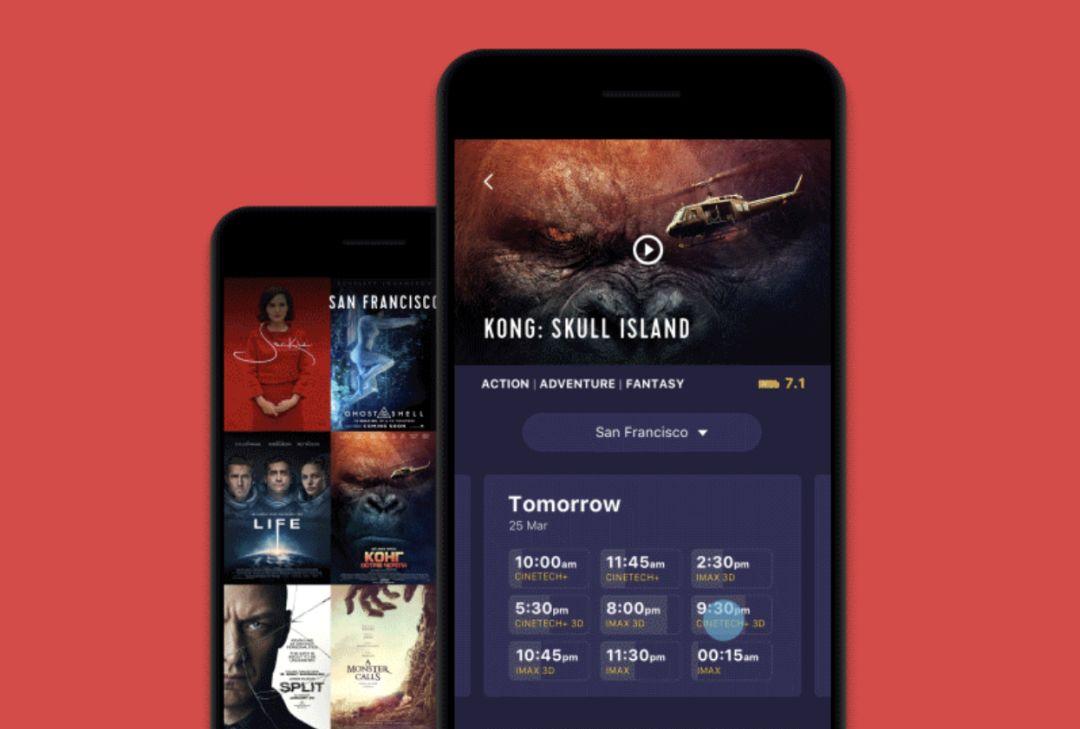
今天,很多购买都是通过智能手机完成的,因此公司试图让移动购物流程变得前所未有的方便。结帐过程是用户的最后一步在他们购买产品之前服用。设计师的任务是让人们在采取这一步骤时感到舒适。结账屏幕的第一个和其中一个基本部分是买方填写特定个人数据(如信用卡的名称和编号)的表格。所需信息的类型取决于用户进行购买的资源。此外,对于人们来说,了解他们的个人数据是安全的很重要,因此设计师必须通过视觉元素向用户保证他们的信息是安全的。它可以是副本中的标注,也可以是知名品牌的一些图标,如果有的话,可以给予他们的批准,甚至可能是一些证书标志。

电影应用
社交屏幕饲料

时间线应用程序
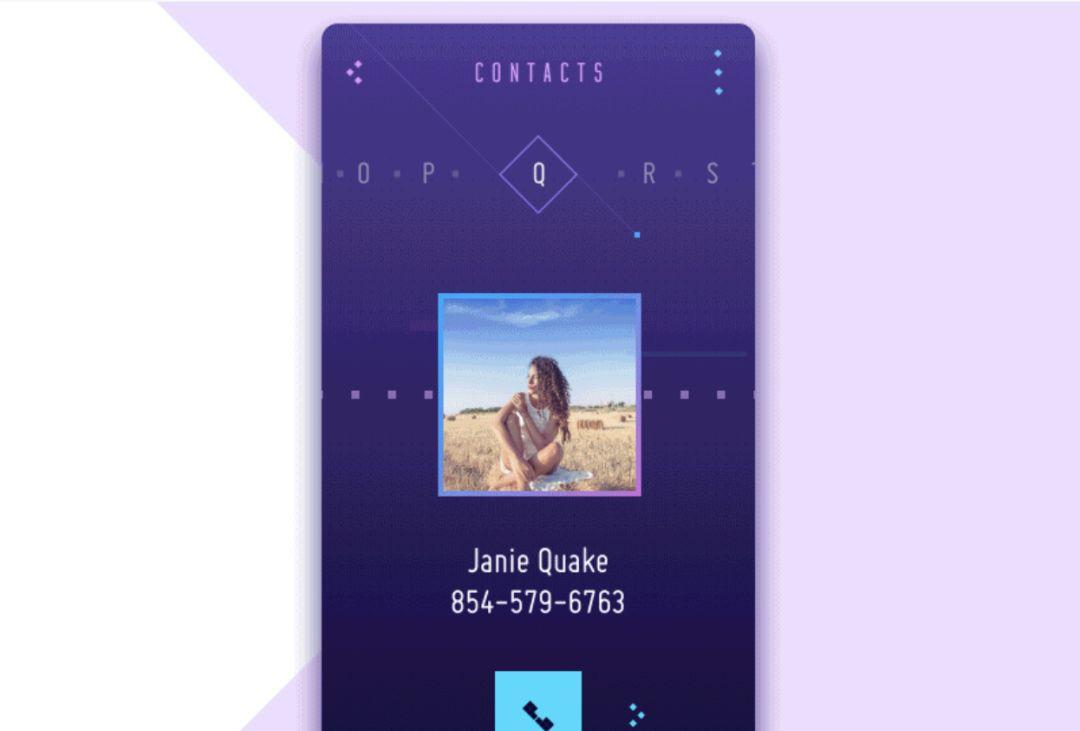
往来

联系清单概念
音乐屏幕
播放列表
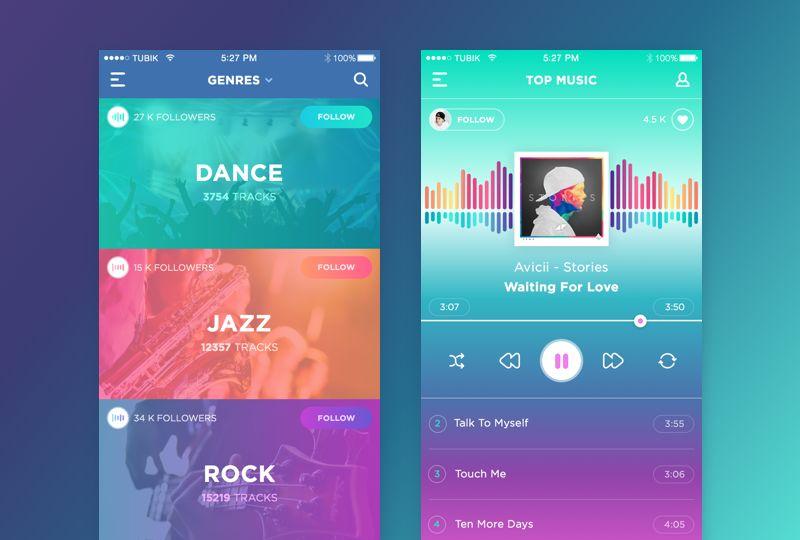
音乐爱好者喜欢为每个场合创建自己的播放列表。显然,每个音乐应用程序都有义务为其用户提供此类功能。播放列表屏幕在不同的应用程序上看起来类似:它是一个轨道列表,显示歌曲,歌手或乐队的名称,以及音轨的长度。此外,设计师可以添加此曲目所属的专辑的小图像。如果歌曲没有图像,那么仍然应该有一个图标,例如,带有音符。

音乐应用
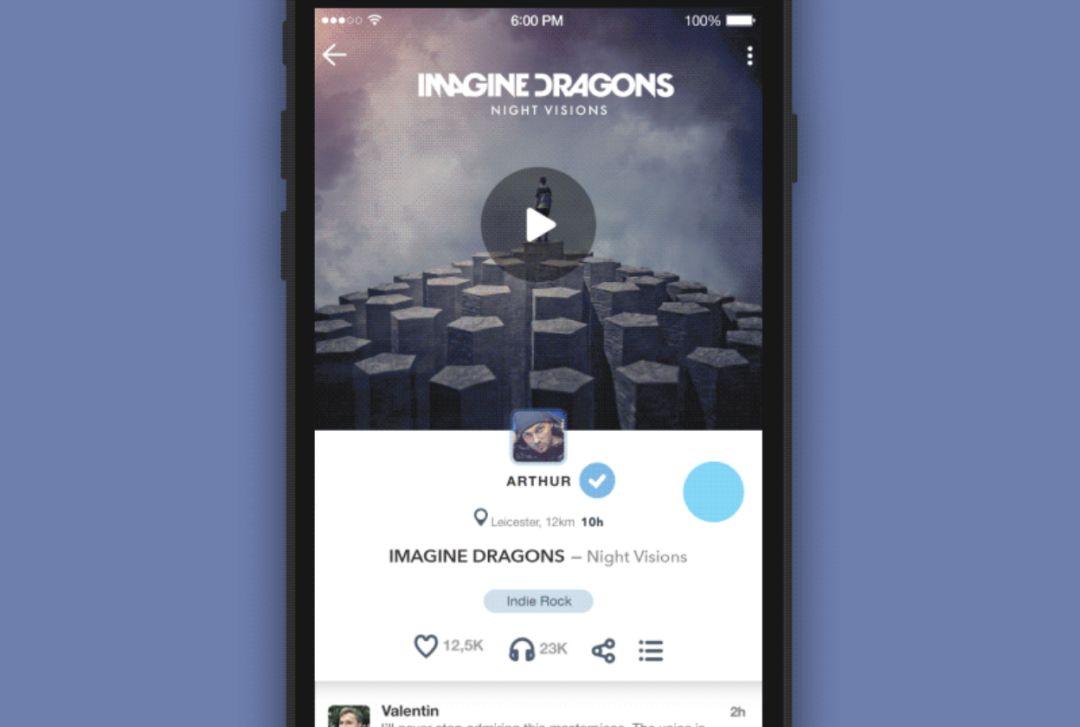
播放机
人们可以控制他们听的内容以及他们如何通过播放器收听。该功能允许使用易于识别的标准按钮切换,停止和启动轨道。该组通常位于屏幕底部的中央。屏幕的主要部分通常由附加的图像拍摄。此外,有时候不是图片,许多设计师将音乐可视化器应用为屏幕的中心部分。Visualizer是一个展示想象力和创造力的好机会,这对设计师来说总是很有启发性。

ECHO应用程序
如今,出现了大量的移动应用程序,因此它们为用户带来的新要求带来了新型屏幕。设计师应该准备好接受这一挑战并始终遵循创新。得到灵感!
翻译整理文章不易,打赏个5毛钱吧!
推荐阅读
2019年设计趋势指南(全集)
网页设计:Web内容的5种基本图像类型










