使用工具版本
Axure 9
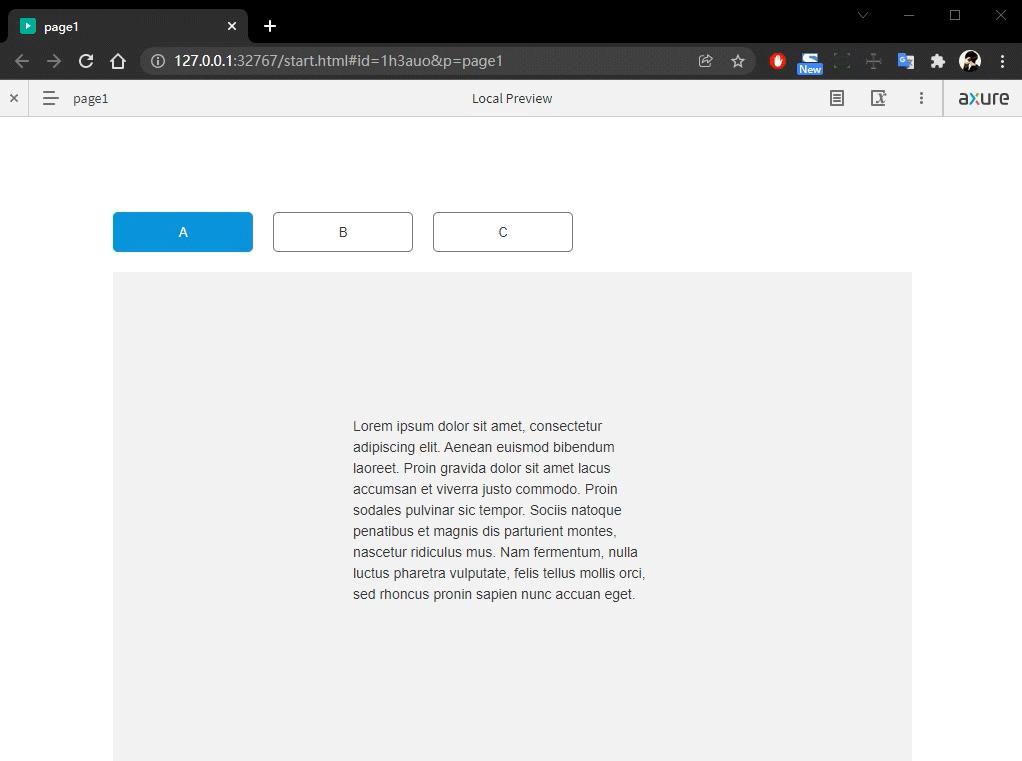
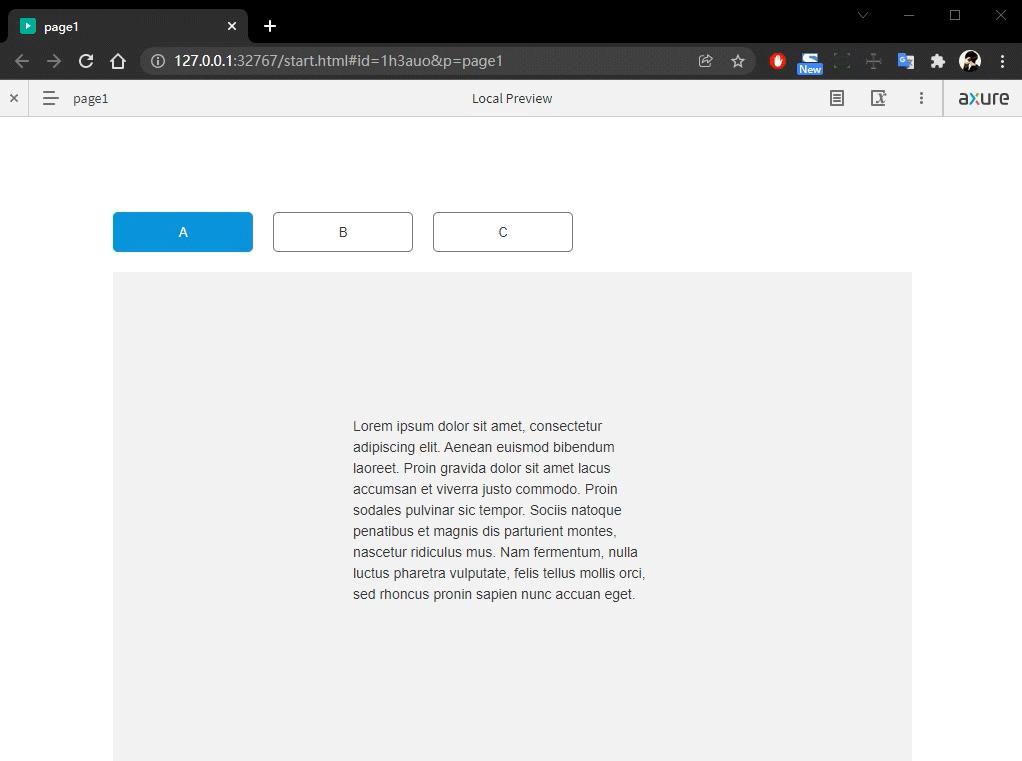
实现的效果

步骤过程
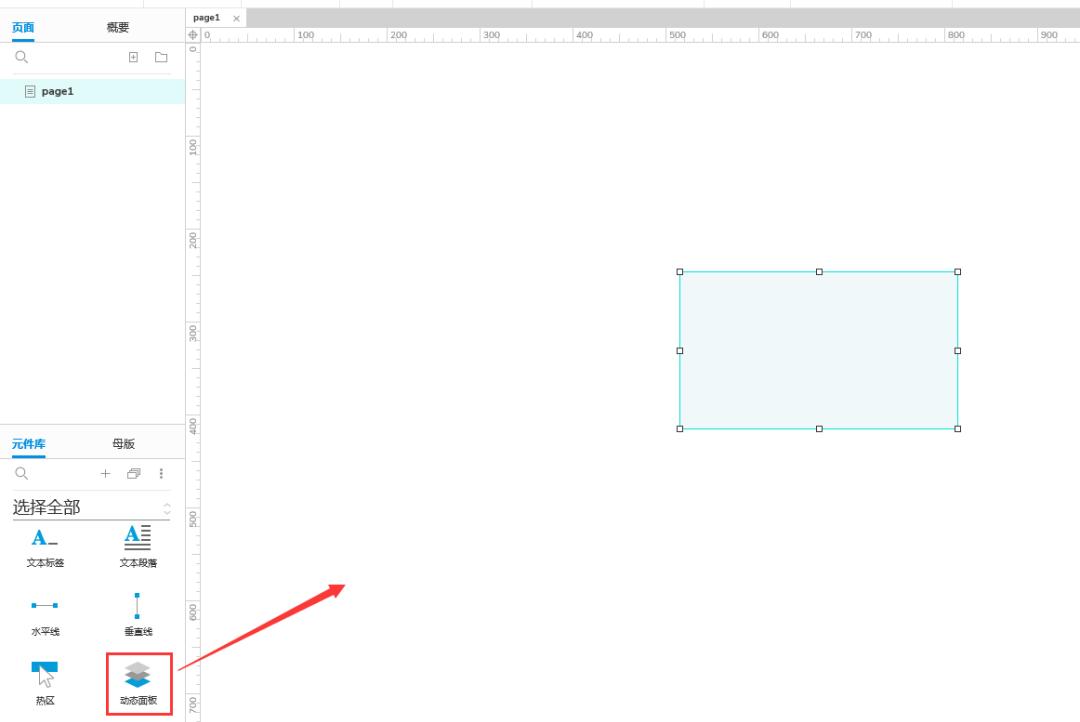
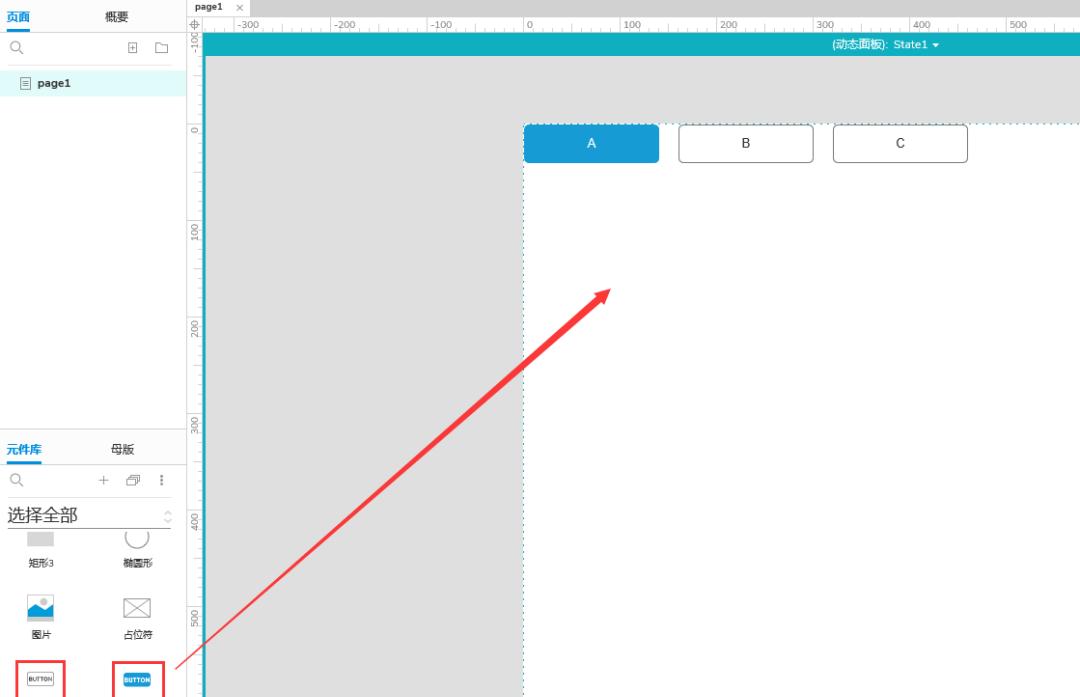
1、打开Axure9,默认进入一个空白页,首先从元件库拉一个动态面板到页面中,位置肯定是C位咯~

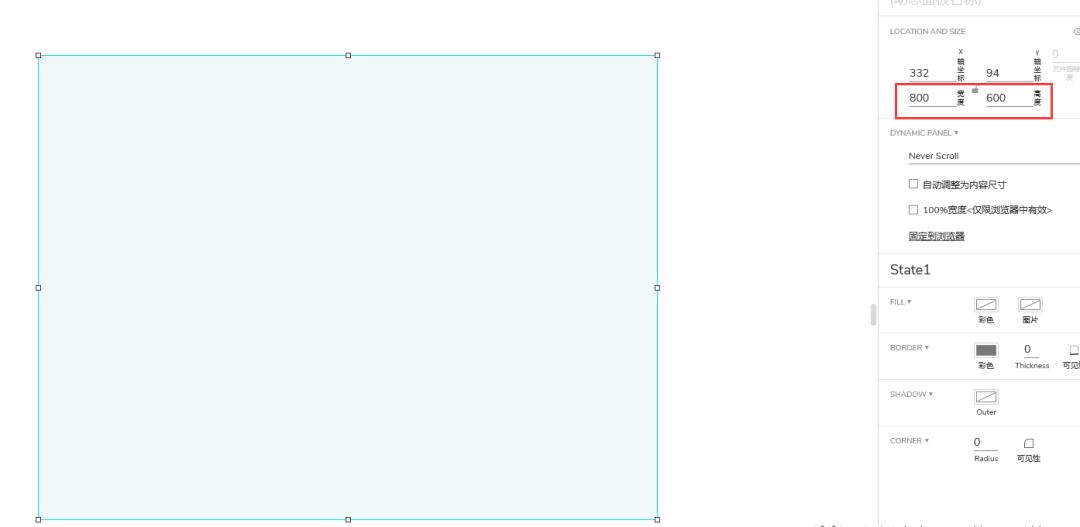
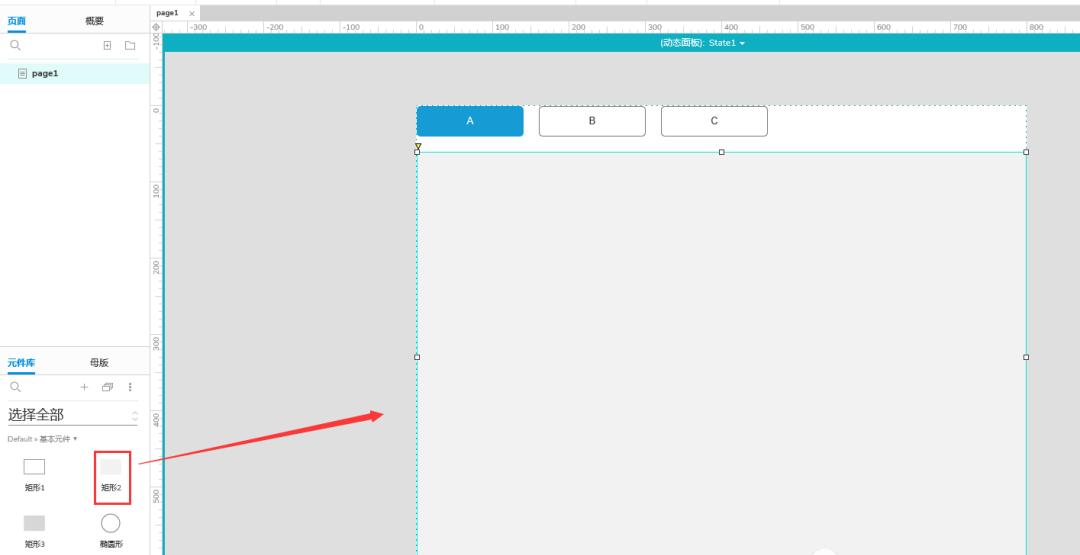
2、将面板尺寸调整一下,设置成你喜欢的数字,比如我就喜欢800×600

3、然后给动态面板起个名字,随便起一个你容易识别的名字就可以,我这里就叫tab面板吧~



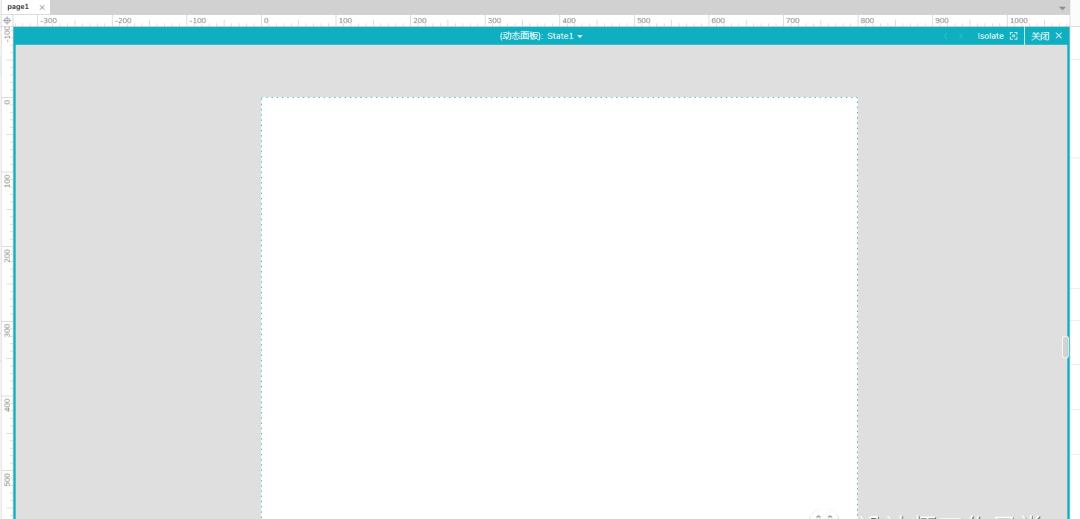
5、再从元件库拉一个矩形到里面,并调整适合的尺寸大小

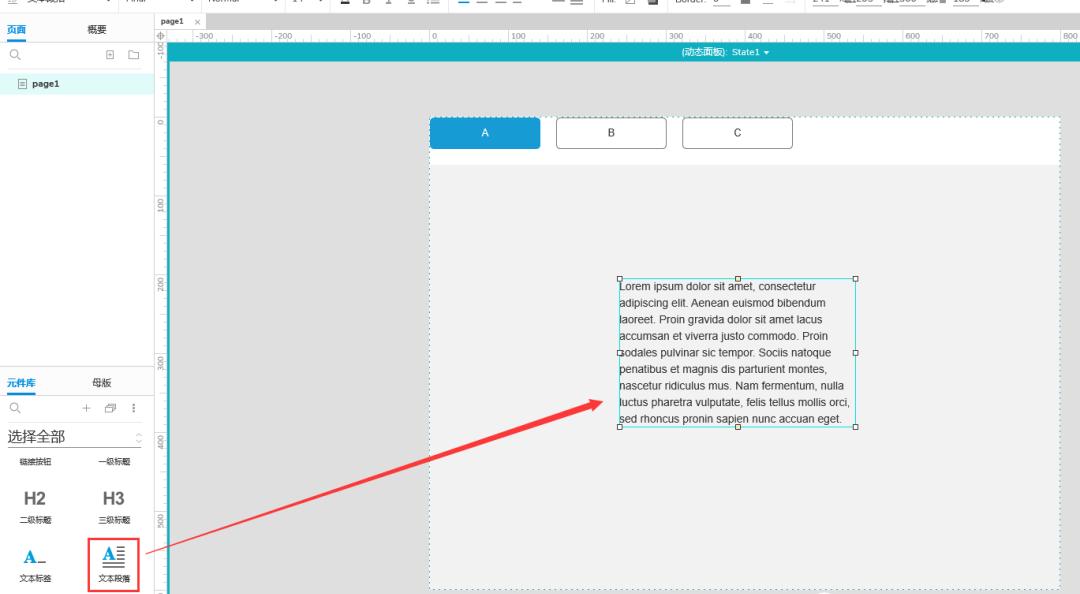
6、在矩形上面放一些内容,这里我拉了一段文本放在上面,调整一下字号、行距

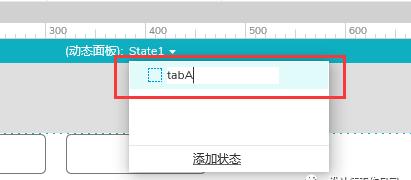
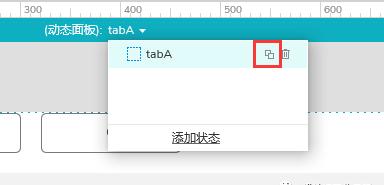
7、然后我们将此面板状态命名为tabA,到这里就做好了tab切换的默认初始页面了。






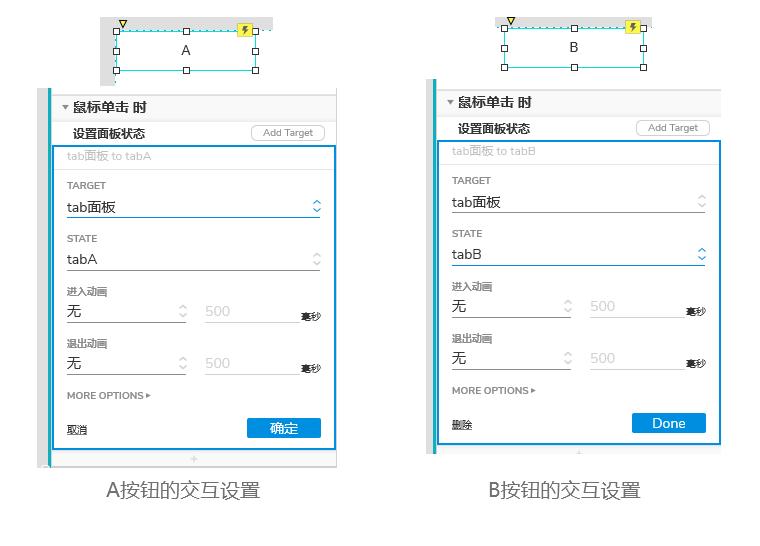
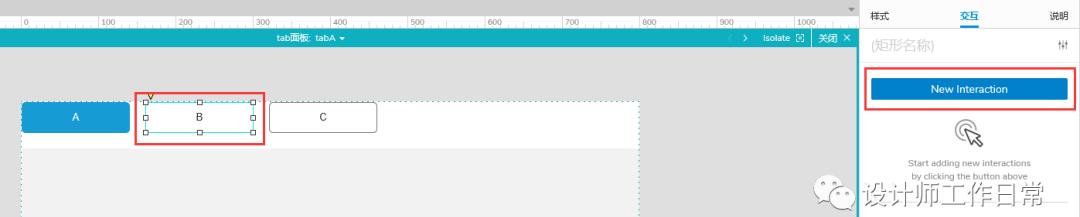
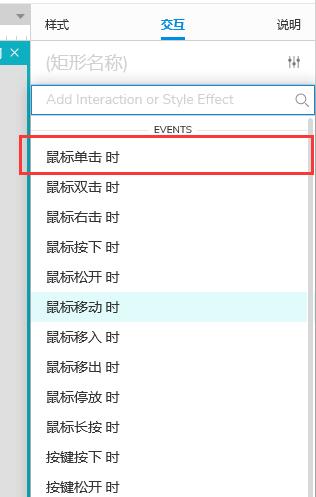
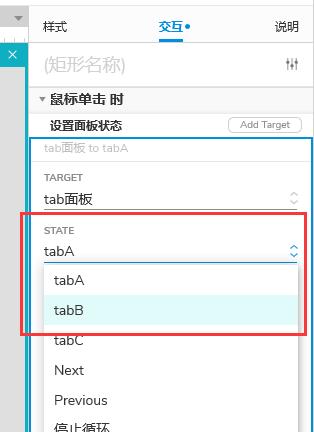
13、然后选择[鼠标单击 时]

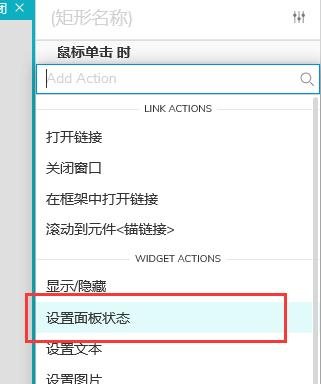
14、再选择[设置面板状态]

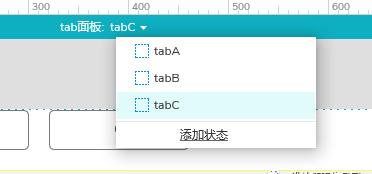
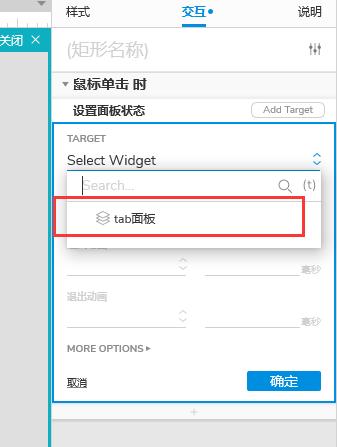
15、再选择[tab面板],就是我们之前创建的动态面板

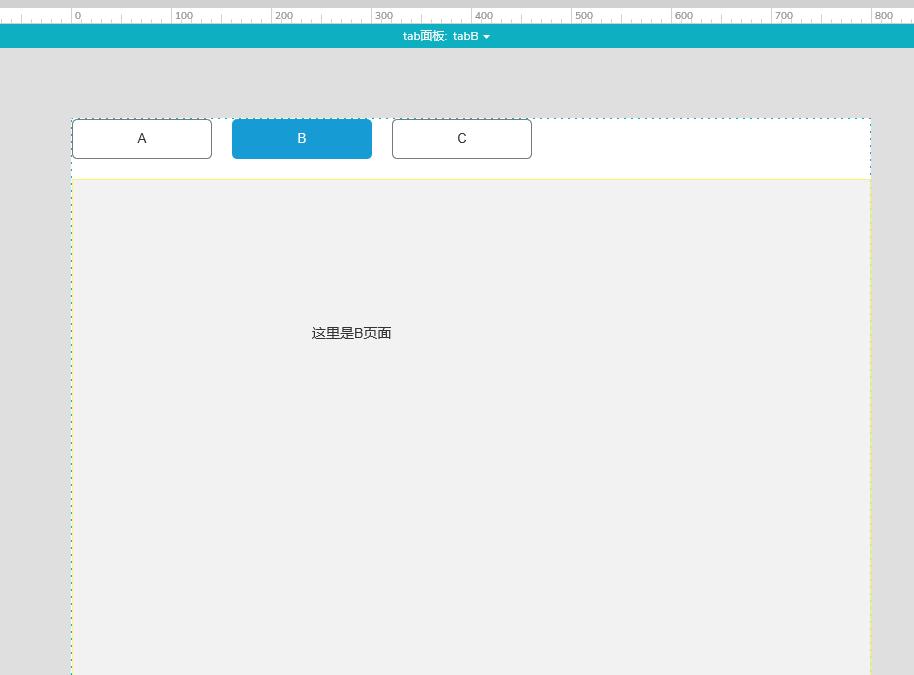
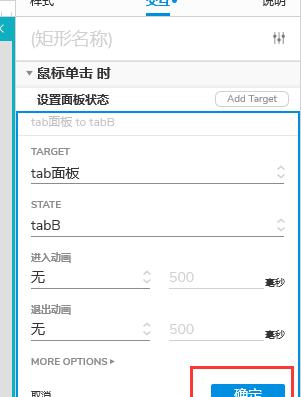
16、接着我们将面板状态设置到[tabB]


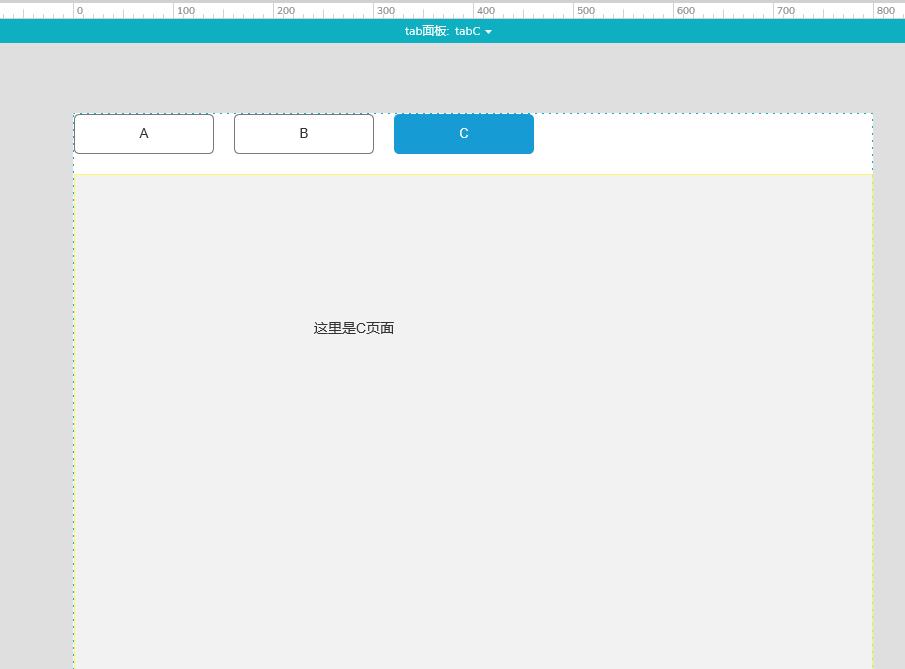
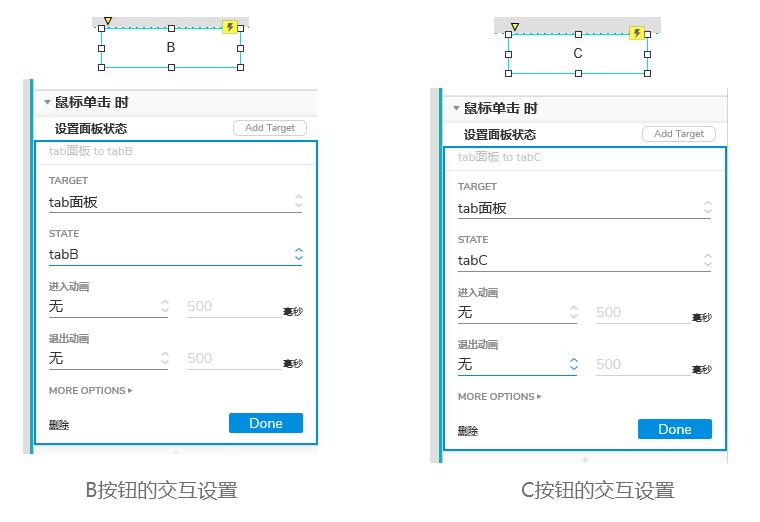
18、然后给[C按钮],重复上面12-17的步骤,区别在于我们要把面板状态设置到[tabC]。

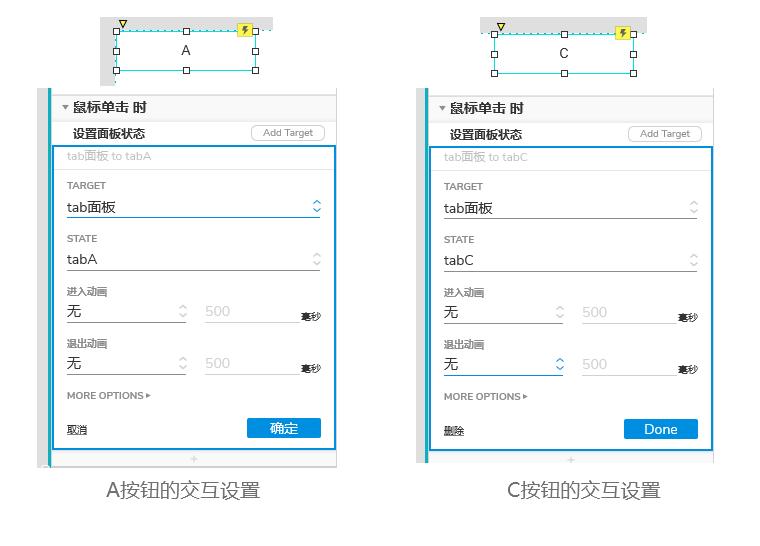
19、同样的,我们在面板状态tabB给[A按钮]、[C按钮]设置交互效果

20、再在面板状态tabC给[A按钮]、[B按钮]设置交互效果