什么是特效?不扯概念,先来三个活生生的例子。
(1)当年火爆全球的《阿凡达》,把男女主角整成异域兽人的易容术,是特效;

(2)美剧剧王《权利的游戏》里,和龙女一起愉快玩耍的恐龙和它喷的火,是特效;
 (3)不管你玩不玩格斗游戏,让人到处弹来弹去、身体灵活运动、甚至违反自然规律的物理仿真,是特效。
(3)不管你玩不玩格斗游戏,让人到处弹来弹去、身体灵活运动、甚至违反自然规律的物理仿真,是特效。
 其实特效(Special Effect)的概念很宽泛,无论电影、电视还是游戏,需要特技处理的效果都能被叫做特效。那H5特效呢?简单地说,就是在网页中实现各种具有想象力的技法,比如触摸碎屏、画卷收缩、冰块撞击、视差滚动等等。这份H5特效创作大全,整理出与H5特效有关的各种实用干货,包括制作技巧、场景应用和网站资源等,篇幅较长,因此分上下两期。
其实特效(Special Effect)的概念很宽泛,无论电影、电视还是游戏,需要特技处理的效果都能被叫做特效。那H5特效呢?简单地说,就是在网页中实现各种具有想象力的技法,比如触摸碎屏、画卷收缩、冰块撞击、视差滚动等等。这份H5特效创作大全,整理出与H5特效有关的各种实用干货,包括制作技巧、场景应用和网站资源等,篇幅较长,因此分上下两期。
以下讲述如何使用iH5的10个特殊功能,实现上万种H5特效。
注:本部分功能支持:www.iH5.cn(请在PC端打开左侧网页)。
1、吴亦凡相框破碎特效——克隆

吴亦凡最近被黑得挺惨,刚好可以用碎屏特效来表示粉丝对这位偶像形象破灭的“凄凉”。如上图,触摸相框的任意位置都会出现屏幕破碎的动效,碎屏位置完全由触摸的位置决定。
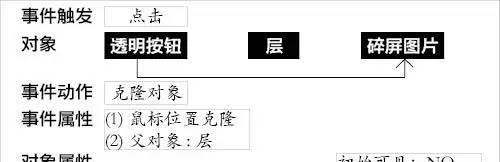
这里用到的关键功能是克隆,是“事件”组件一个叫“克隆对象”的目标动作,和复制粘贴很像。它一般用来复制某个素材,能设置把素材粘贴在哪个对象下面,以及是否粘贴在鼠标的当前位置。所以让吴亦凡相框破碎很简单!它相当于每次触摸屏幕时,在触摸的地方粘贴出一个复制了的碎屏图片,要加强现场感还可以添加音效。[随机克隆制作逻辑]

注:“层”是用来摆放克隆对象的,“透明按钮”得置于顶层。
2、仿造交互视频特效——幻灯片

前两天宝马100周年庆出的H5,特效那个漂亮!动态变化的场景,每段场景还有配音、字幕。
但如果你以为它是一段段视频,就大错特错了。它本质上是不间断播放图片的同时,播放一节节音频和字幕。和一帧帧的视频道理一样,因为视觉停留的缘故,我们看起来就以为是连续不间断的动画。

如上图,12张总计200多K的图片可以构成1.2秒的画面。宝马H5由程序员开发,但它在H5中加载图片模拟视频,多少算是创举,为H5特效带来一种新思维——在视频软件制作特效再导出为序列帧。
模拟视频画面播放的实现,用iH5并不难,过程如下:(1)在画布下加幻灯片,导入英文命名的图片序列帧压缩包(zip/gif);(2)设置是否自动播放、时间间隔、图片的预加载比例。

这意味着什么?我们可以自己截取喜欢的电影片段,保存成单独的图片序列并进行优化,然后导入H5页面播放,横跨安卓苹果。不过因为涉及和音乐、字幕的配合,对网速要求比较高。
[案例传送]
 >>>查看案例:BMW集团 100周年
>>>查看案例:BMW集团 100周年