想要构建一个React.js APP,就需要很多UI框架,这里我们将分享一些能助你打造React.js App 最佳的 UI 框架。它们具备你所需要的基本 React 组件,以及易用的 API,同时,在外观和体验上也非常棒。快来学习吧~
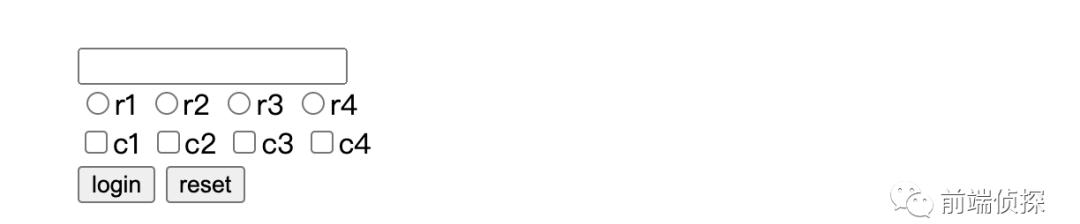
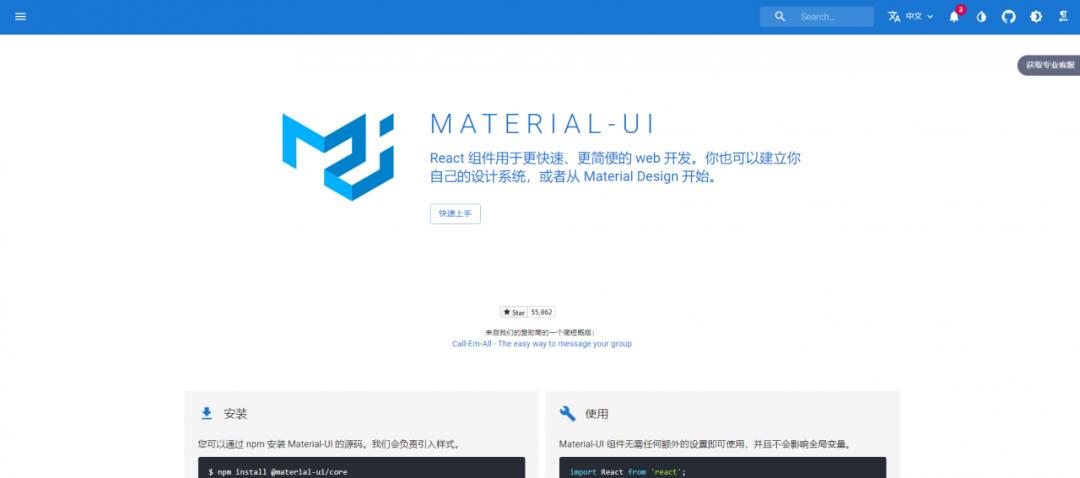
01Material-UI
基于谷歌 Material Design 设计规范的 React 组件

同时,它也是 React 的第一批 UI 工具套件之一。Material-UI 包含你需要的所有组件(甚至更多)。Material-UI 预定义的调色板和<MuiThemeProvider> 可配置性极高,允许为 APP 自定义颜色主题。
Material-UI 之前的版本可能有一些性能问题,但从 3.0 版本的发布来看,性能有所改善。
官网:https://material-ui.com
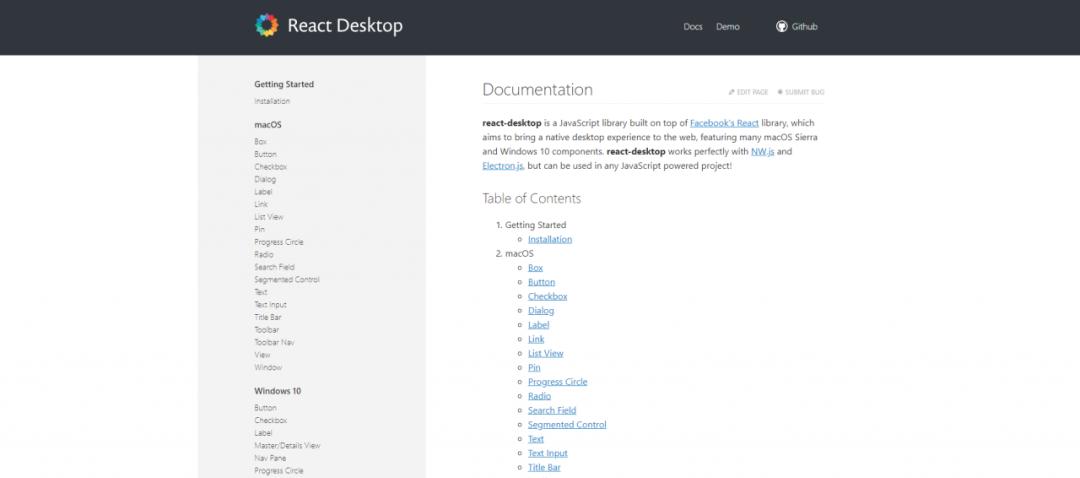
02React Desktop
专为 MacOS Sierra 和 Windows 10 提供的 React UI 组件

一款面向MacOS Sierra和Windows10桌面风格的ReactUI组件库。React-Desktop是跨平台桌面应用程序的 UI 组件,可以在上面找到 Mac OS 和 Windows 10 的均可用 UI 组件。如果你对跨平台桌面应用程序的 UI 组件感兴趣,那么 React-Desktop 就非常的适合你。
官网:http://reactdesktop.js.org/docs/
03React-Bootstrap
用 React 构建的 Bootstrap 3 组件

React-Bootstrap 是一个很实用的前端组件库。通过使用 Facebook 的 React.js 框架来获得 Twitter Bootstrap 的外观与体验,以及更清晰的代码。简而言之,它是知名的 Bootstrap 组件的 React 实现。
官网:https://react-bootstrap.github.io
04Ant-design
一套企业级 UI 设计语言和基于 React 实现的 Web 组件库的体验解决方案

官方文档介绍:
用于 Web 应用程序的企业级 UI 设计语言。
一套开箱即用的高品质 React 组件。
由 TypeScript 构建,并具备完整定义类型。
基于 npm webpack dva 前端开发工作流。
它支持浏览器、服务器端渲染和 Electron 环境,并具备丰富的组件,你还可以通过Create-react-app 来学习。
官网:https://ant.design/docs/react/introduce-cn
05Blueprint
“它将为拥有复杂、数据密集的 Web 界面的桌面应用程序进行全面优化。如果你注重移动端的交互体验,并且正寻找移动优先的 UI 套件的话,它可能不适合你。”

Blueprint 是由 TypeScript 构建,并具备良好的使用文档。它包含了丰富(30 )的 React 基础组件,从按钮到表单控件、工具提示均有涉及。此外,它的每个组件都包含了 CSS 样式。
并且,你还可以使用 Sass 和 Less 变量、优雅的调色板和两种尺寸的 300 UI 图标等工具,来打造一款专属于你的组件和应用程序。
官网:https://apiblueprint.org
06Fabric
用于为 Office 和 Office 365 构建用户体验的 React 组件

在过去的几年里,微软公司支持并创建了许多开源项目,例如 Angular 2、TypeScript、VS Code(基于 Electron)以及 Fabric。Fabric 是利用 TypeScript 编写的官方 Office 库,它具有“入门”指南、博客、官方调色板和字体以及项目所需的所有组件。
官网:https://fabric-chs.readthedocs.io/zh_CN/chs/
08React-md
又一个实现 Material Design 的库。React-md 可以轻松地根据自己的需要进行定制,拥有良好的文档和快速上手的“入门”指南,以及许多常见的 Material 组件。

不过现状是,这个库只有一个人在进行维护和开发。如果你想为开源项目做贡献,React-md 可能是一个不错的选择。
官网:https://fabric-chs.readthedocs.io/zh_CN/chs/
09SemanticUI
Semantic UI 是一款非常优秀的前端开发框架。它在用户体验的设计上与Bootstrap和Foundation相比,更胜一筹。集成了很多很漂亮的UI模块,能够使网页制作更加高效和美观。

官网:https://semantic-ui.com
10React-Toolbox
一组使用 CSS 模块实现 Google Material Design 的 React 组件。

你听说过 CSS Modules 吗?React-Toolbox 便依赖于它。React-Toolbox 是一个具有 30 开箱即用组件的高度可定制框架。从此,你可以不必使用类似 Purify-CSS 这样的工具,仅通过所需的 CSS 便可以进行项目的开发。