一、先看一个简单的例子
比如这里有一个简单的 form 表单
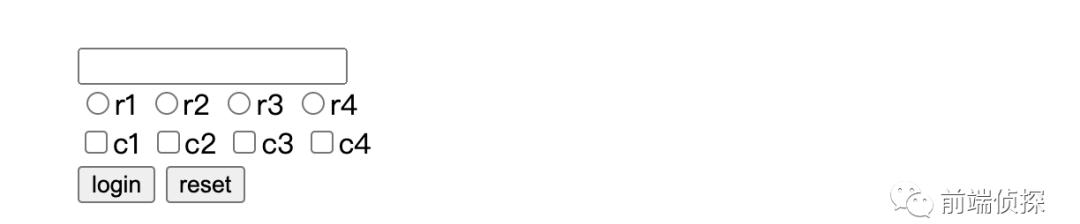
<formid=”form”><inputname=”user”type=”text”><div><inputtype=”radio”name=”A”value=”r1″>r1<inputtype=”radio”name=”A”value=”r2″>r2<inputtype=”radio”name=”A”value=”r3″>r3<inputtype=”radio”name=”A”value=”r4″>r4</div><div><inputtype=”checkbox”name=”B”value=”c1″>c1<inputtype=”checkbox”name=”B”value=”c2″>c2<inputtype=”checkbox”name=”B”value=”c3″>c3<inputtype=”checkbox”name=”B”value=”c4″>c4</div><buttontype=”submit”>login</button><buttontype=”reset”>reset</button></form>
页面如下
 image.png
image.png
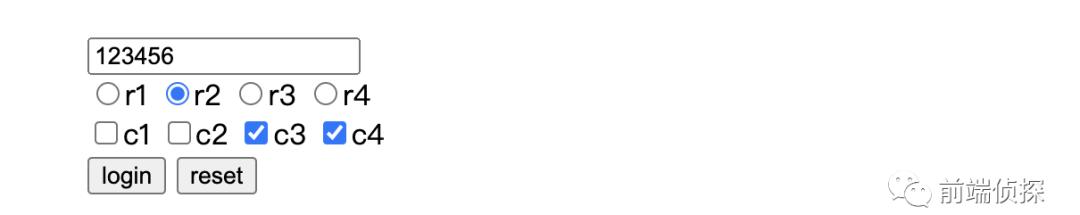
现在,随便输入点内容
 image.png
image.png
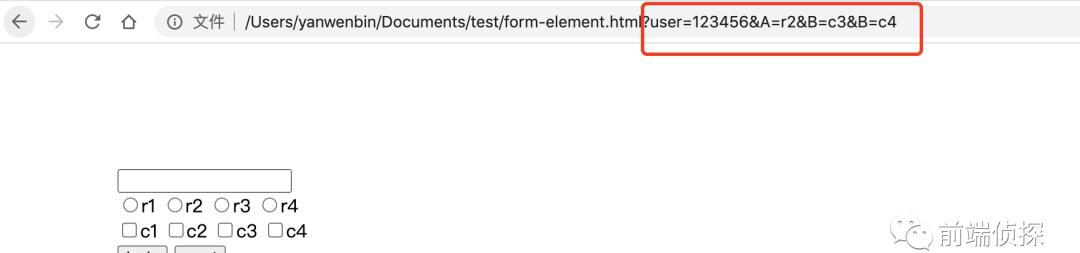
如果提交,表单会触发默认行为,直接以get方式提交到当前页
 image.png
image.png
可以看到这些参数正是我们输入的参数。
二、表单的默认行为
通常我们都会把这些默认行为阻止掉,毕竟都不希望在提交表单会跳转到另一个页面,或者刷新整个页面
form.addEventListener(“submit”,(ev)=>{ev.preventDefault();//自己发请求})
那么,我需要如何拿到这些提交的值呢?
三、表单提交的数据类型
根据数据类型来划分,通常使用的表单提交数据格式大概有以下几种
formdata格式,需要通过 new FormData 创建json格式,形如{a:1,b:2,c:3}url字符串拼接,形如 a=1&b=2&c=31.formdata
通常 formdata 的使用方式如下
varformData=newFormData();formData.append(‘username’,’xboxyan’);formData.append(‘password’,’123456′);
但是对于 form 来说,大可以不必采用这样的方式,直接通过以下方式获取
varformData=newFormData(form);//form为表单元素
所以,碰到表单就不要再用 div 了!
为了更加方便地使用,这里简单扩展一下 form 属性
/*formdata*/Object.defineProperty(HTMLFormElement.prototype,’formdata’,{get(){returnnewFormData(this);}})
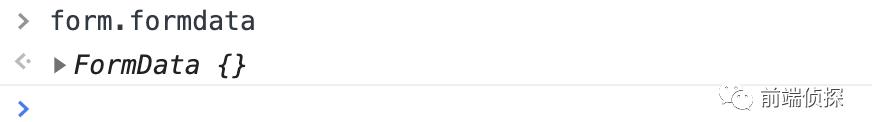
这样就可以通过form.formdata来获取了
 image.png
image.png
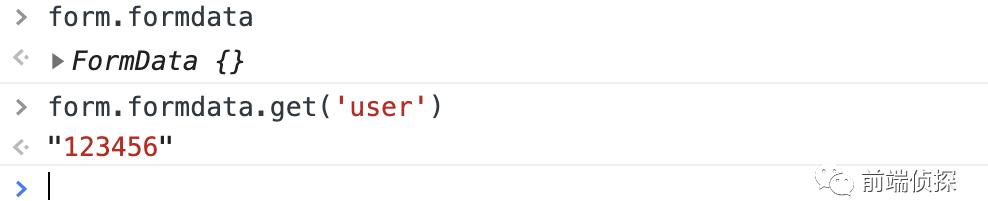
FormData对象的值是不可见的,需要通过get方式才能看到
 image.png
image.png
关于 FormData 的更多操作可参考FormData[1]
2.jsondata
json 格式也是非常常用的一种数据传递方式了,不过原生 form 并没有直接获取的方式,只能自己封装了。
这里可以直接在上面 FormData 的基础上遍历一次即可,由于有些值会有多个,比如上面的多选框,这里直接转成了数组,具体实现如下
/*jsondata*/Object.defineProperty(HTMLFormElement.prototype,’jsondata’,{get(){constjsondata={}constformdata=newFormData(this);formdata.forEach((value,key)=>{if(!jsondata[key]){jsondata[key]=formdata.getAll(key).length>1?formdata.getAll(key):formdata.get(key);}});returnjsondata;}})
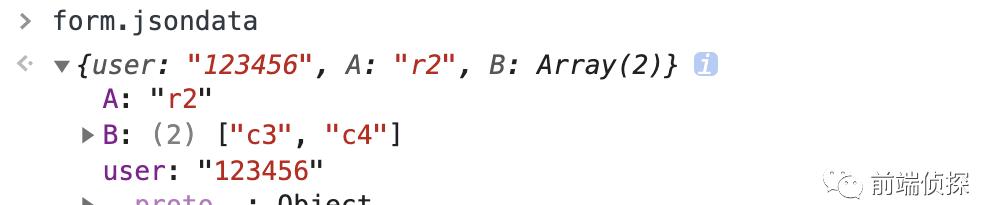
这样就可以通过form.jsondata来获取了
 image.png3.urldata
image.png3.urldata
还有一种方式在get请求中会用到,就是 url拼接方式,这个原生也没有直接的方案,可以借助上面jsondata转换一下,这里做了一个小改动,比如默认的多选是b=1&b=2&b=3&c=1,这里改造成了b=1,2,3&c=1,具体实现如下
/*urldata*/Object.defineProperty(HTMLFormElement.prototype,’urldata’,{get(){consturldata=[];Object.entries(this.jsondata).forEach(([key,value])=>{urldata.push(key ‘=’ (value.join?value.join():value))})returnurldata.join(‘&’);}})
这样就可以通过form.urldata来获取了
 image.png四、总结
image.png四、总结
通过以上3个方法,基本可以满足日常开发的绝大部分需求,前提是 html 足够规范,表单就必须是 form,单选就必须是 input radio等等,很多前端同学或者说很多框架都喜欢用 div 来模拟,以至于这些原生特性就直接被抛弃掉了,岂不可惜?
最后,附上以上全部源码
/*jsondata*/Object.defineProperty(HTMLFormElement.prototype,’jsondata’,{get(){constjsondata={}constformdata=newFormData(this);formdata.forEach((value,key)=>{if(!jsondata[key]){jsondata[key]=formdata.getAll(key).length>1?formdata.getAll(key):formdata.get(key);}});returnjsondata;}})/*formdata*/Object.defineProperty(HTMLFormElement.prototype,’formdata’,{get(){returnnewFormData(this);}})/*urldata*/Object.defineProperty(HTMLFormElement.prototype,’urldata’,{get(){consturldata=[];Object.entries(this.jsondata).forEach(([key,value])=>{urldata.push(key ‘=’ (value.join?value.join():value))})returnurldata.join(‘&’);}})参考资料[1]
FormData: https://developer.mozilla.org/en-US/docs/Web/API/FormData