jQuery的属性及简单的使用一、属性选择器1、title 获取属性
//在使用$( )函数时,如果是获取标签,必须使用” “(双引号)引起来,如果是DOM或者变量都不需要使用” ”
//title是属性标签
$(“[title]”);//获取属性是title属性的标签;
$(“a[title]”);//标签选择器和属性选择器的组合;获取a标签的title属性;
$(“[title!=img]”)};//选中title属性不是img这个值,也包括没有title属性的元素;
2、class选择器
$(“[class^=div]”);//获取class名为div开头的
$(“[class^=’div’]”);//与上面相同的用途;
$(“[class$=’0′]”);//class的值是以0结尾的元素;
$(“[class|=lis]”);//选中class的值是lis或者值是以lis起头并且后面紧跟-的元素;(如:lis-1;lis-2;lis-8);
$(“[class~=bn]”);//选中class的类组中包含bn这个类的,也就是说这个类名可能前后有空格;(如:class=”bn bn1″;class=”bn2 bn bn4″)
$(“[title][class][class!=lis]”);//多项属性选择器;
二、筛选器
伪类选择器其实就是筛选器
$(“li:first”).text(“a”);//第一个li的文本是”a”;
$(“li:last”).text(“a”);//最后一个li;
$(“.div0:fist”);//获取第一个class名是div0的属性;
**//$(“.div0:first-of-type”);//first-of-child是不支持class名的;**
$(“div:first”);第一个div元素;
$(“div:first-child”);//这个必须存在父元素,表示div的第一个子元素;
$(“.div0first-child”);//这个支持的;表示class名为div0的第一个子元素;
//按奇偶选择(从序列0开始计算)
$(“li:even”);//列表中偶数序列;
$(“li:odd”);//列表中奇数序列;
//按索引选择
$(“li:eq(1)”);//列表中索引值所对应的元素;
$(“li:gt(2)”);//从列表中索引值是2的向下所有的元素;
$(“li:lt(2)”);//从列表中索引值是2的向上所有的元素;
$(“:header”);//h1-h6的元素;
$(“:animated”);//动画选择器;
$(“:focus”);//汇集焦距选择器;
$(“li”).eq(0);// == $(“li:eq(0)”);
$(“li”).first()// == $(“li:first”);
$(“li”).last();// == $(“li:last”);
$(“li”).not([“[class~=div0]”]);// == $(“li:not([class~=div0])”)
//内容过滤器
$(“div:empty”);//过滤div是空元素;不含有子元素和内容元素div他的子项中有class是.div0;
$(“div:has(.div0)”);//找的是父元素,如果某个元素有div0这个class,就会找到他的所有父级元素与$(“div:empty”)相反;
$(“div:parent”);//过滤div中是不是空元素的,含有子元素和内容的元素;
$(“div”).has(“.div0”);// === $(“div:has(.div0)”);// 前者效率高;
$(“sapn”).parent();//仅找到当前选择器的父元素;
$(“span”).parents();//找到所有父元素;
$(“span”),parentsUntil(“body”);//找到父级元素到某个父元素的所有元素;
$(“div:contains(‘2′)”);
$(“div”).contains(“2”);
//主要是针对display:none来使用
$(“div:hidden”);//隐藏的元素;
$(“div:visible”);//显示的元素;
$(“li:only-child”);//当前项仅为父元素的唯一子项;
$(“li:nth-child(2)”);//有父元素的li列表中的第2个元素;
$(“li:nth-child(even)”);//从1开始的偶数项;
$(“li:even”);//这个是从0开始偶数项;
$(“li:nth-child(odd)”);//从1开始的奇数项;
$(“li:nth-child(3n)”);//三的倍数;
$(“li:nth-child(2n-1)”);//单数
$(“li”).is(“.li0”);//判断列表中有没有class是.li0的元素,返回结果是true/false;
$(“li”).is(“#lis”);//判断列表中有没有id是lis的元素;
$(“li”).hasClass(“li0”);//判断当前列表中有没有class是.li0,只能判断class,函数中不使用.来说明class名;
$(“li”).slice(2,5);//从jQuery列表中截取对应的元素
三、text、html、value1、text
$(“div”).text(“aaa”);//给所有的jQuery对象都写入aaa的字符;
$(“div”).text();//获取所有的div中字符;
$(“div”).each(function (index,elem) {
console.log(index,elem,this);
//这里的this是该DOM对象
})
2、html
$(“div”).html(“<a href=’#’>内容</a>”);
console.log($(“div”).html());//这里仅获取第一个html内容;
$.each(arr1,function (index,item) {
$(“div”).eq(index).html(“<a href='” item.href “‘>” item.name “</a>”)
})//多个div中添加a标签和数组中的数据;
3、value
$(“input”).val(“aaa”);//输入框中含有默认值”aaa”
console.log($(“input”).val());//获取input的value;
四、属性的设置设置属性和获取属性
$(“div”).attr(“names”,”xie”);
console.log($(“div”).attr(“names”));
$(“div”).attr(“names”,function(index,value){
return “div” index;
})//给div的names属性加div0,div1,div2……
//$(“选择器”).attr({
“属性1”:function(index,value){
return 值;
},
“属性2”:function(index,value){
return 值;
}
})
$(“div”).attr({
“names”:function(index,value){
return “div” index;
},
“toggle-data”:function(index,value){
return “data” index;
}
})
五、css样式
$(“div”).css(“backgroundColor”,”red”);//设置div背景色是红色;
console.log($(“div”).css(“backgroundColor”));//获取div背景色颜色;
$(“div”).css(“backgroundColor”,function(index,value){
return index===0 ? “red” : “blue”;
});//div的序列号是0的div是红色,其他事蓝色;
$(“div”).css({
“width”:”100px”,
height:”100px”
});//设置div宽高为100px;
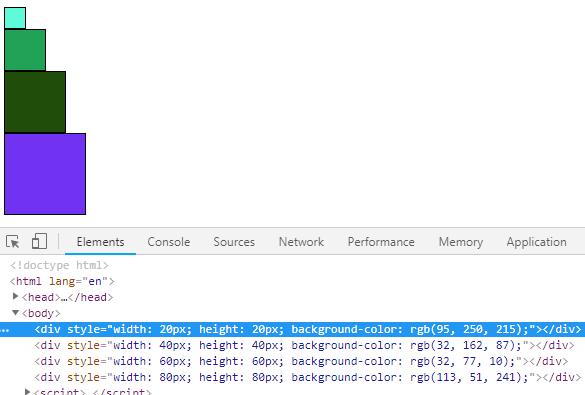
$(“div”).css({
“width”:function(index){
return (index 1)*20 “px”
},
height:function(index){
return (index 1)*20 “px”
},
backgroundColor:function(index){
return “#” (Math.floor(Math.random()*256*256*256)).toString(16);
}
});//设置idv依次从小到大的正方形,背景颜色随机;如下图

直接添加样式,利用class名在css样式中的样式,这里不需要加.(点);
$(“div”).addClass(“div0 div2”);
//当添加多个样式时,用空格分开;(如:添加div0的样式和div2的样式);
$(“div”).removeClass(“div2”);
//可以移除其中任意一个样式;
$(“div”).addClass(“div0”).on(“click”,function(e){
$(this).toggleClass(“div1”);//切换div1的样式;形成开关的效果;
$(this).toggleClass(“div1”,true);//切换一次div1样式;
$(this).toggleClass(“div1”,false);//不可切换样式;
})
六、DOM宽高和位置
$(“div”).width(100);//设置宽度为100px;
console.log($(“div”).width());//获取宽度,值为纯数字;
$(“div”).on(“click”,function(e){
$(this).width($(this).width() 10);
$(“div”).height(100);//设置高度,同宽度一样;
$(“div”).height(function(index,value){
return value 10;
});
//仅获取,但是尽量不要设置它的值;
console.log($(“div”).innerWIdth());//width padding;
$(“div”).innerWidth(100);//尽量不要设置;
console.log($(“div”).outerWidth());//width padding border;
console.log($(“div”).outerWidth(trun));//width padding border margin;
//仅获取,不可设置的属性;
console.log($(“div”).offset().left);//{left.top}对象;
//let {left,top}=$(“div”).offset();
//console/log(left,top);
//position相对于父元素定位的位置,offset是相对于页面的位置;
console.log($(“.div1”).position());
console.log(“(.div1”).offset());
这些都是jQuery的基础知识, 为了方便理解和甄别.