大家好,我是吴小山,江湖人称几道小山,也有人叫我小山哥,一枚普通的前端开发者。二次元世界的一名普通肥宅,三次元世界的油腻大叔。爱好音乐,动漫,美腿,游戏。
很多的时候,我们并不像自己认为的那样智慧;因为破山中贼易,破心中贼难。直到今天,科学史上那些智慧和探索故事的光亮,任然是我们脱离蒙昧的最大凭籍,愿大家保持开放与严谨,知具识为–谷哥

非常抱歉,原本计划周更的,结果好几个月都没有更新。最近一段时间比较忙,没日没夜的学习,差点就变成熊猫了。昨天终于到了节点,算是完成了阶段性的任务。明年的这个时间段或许也会非常忙,所以趁着现在有空,我要把一些前端资料分享出来,也希望能传输有用的知识,让更多的朋友学习编程,学习前端技术。更新计划大概是每周不少于一篇吧,话不多讲,承接上一篇的内容,继续HTML基础二
八、HTML标签的语义化
* 所谓标签语义化,就是指标签的含义。
1.为什么要有语义化标签
1.1.方便代码的阅读和维护
1.2.同时让浏览器或是网络爬虫可以很好地解析,从而更好分析其中的内容
1.3.使用语义化标签会具有更好地搜索引擎优化
核心:合适的地方给一个最为合理的标签。
2.语义是否良好:
当我们去掉CSS之后,网页结构依然组织有序,并且有良好的可读性。
一眼看去,就知道那个是重点,结构是什么,知道每块的内容是干啥的。遵循的原则:先确定语义的HTML ,再选合适的CSS。
九、HTML常用标签
首先HTML和CSS是两种完全不同的语言,我们学的是结构,就只写HTML标签,认识标签就可以了。不会再给结构标签指定样式了。
HTML标签有很多,这里我们学习最为常用的,后面有些较少用的,我们可以查下手册就可以了。
<!DOCTYPE html><html lang=”en”><head> <meta charset=’utf-8′> <title>网页标题</title></head><body> <div class=”box”> <h1>一级标题</h1> <nav>导航 <ul> <li>无序列表 1</li> <li>无序列表 2</li> <li>无序列表 3</li> </ul> <ol> <li>1. 有序列表</li> <li>2. 有序列表</li><li>3.有序列表</li> </ol> </nav> <p>内容</p><br>//换行 //一个简单的示例 </div></body></html>
1.排版标签
排版标签主要和css搭配使用,显示网页结构的标签,是网页布局最常用的标签。
2.标题标签 (熟记)
单词缩写:head 头部. 标题 title 文档标题
为了使网页更具有语义化,我们经常会在页面中用到标题标签,HTML提供了6个等级的标题,即:
//标题标签语义:作为标题使用,并且依据重要性递减<h1>一级标题</h1><h2>二级标题</h2><h3>三级标题</h3><h4>四级标题</h4><h5>五级标题</h5><h6>六级标题</h6>
h1 标签因为重要,尽量少用,不要动不动就向你扔了一个h1。一般h1 都是给logo使用,或者页面中最重要标题信息。
3.段落标签( 熟记)
单词缩写:paragraph 段落 [??p??r??gr??f] 无须记这个单词
在网页中要把文字有条理地显示出来,离不开段落标签,就如同我们平常写文章一样,整个网页也可以分为若干个段落,而段落的标签就是:
<p>文本内容</p>
4.水平线标签(认识)
单词缩写:horizontal 横线 [??h??r????zɑntl] 同上
在网页中常常看到一些水平线将段落与段落之间隔开,使得文档结构清晰,层次分明。这些水平线可以通过插入图片实现,也可以简单地通过标签来完成,
就是创建横跨网页水平线的标签。其基本语法格式如下:
//单标签 <hr/>
在网页中显示默认样式的水平线。
5. 换行标签(熟记)
单词缩写:break 打断 ,换行
在HTML中,一个段落中的文字会从左到右依次排列,直到浏览器窗口的右端,然后自动换行。如果希望某段文本强制换行显示,就需要使用换行标签:
<br/>
这时如果还像在word中直接敲回车键换行就不起作用了。
6.div span标签(重点)
div span 是没有语义的 是我们网页布局主要的2个盒子 css div
div 就是 division 的缩写 分割, 分区的意思 其实有很多div 来组合网页。
span, 跨度,跨距;范围:
<div> 这是头部</div><span>今日价格</span>
7.文本格式化标签(熟记)
在网页中,有时需要为文字设置粗体、斜体或下划线效果,这时就需要用到HTML中的文本格式化标签,使文字以特殊的方式显示。
b i s u 只有使用 没有 强调的意思 strong em del ins 语义更强烈
//没有 强调的意思,不推荐使用(效果自行测试)<i></i><b></b><s></s><u></u>//语义更强烈(效果自行测试)<strong></strong><em></em><del></del><ins></ins>
8.标签属性
属性就是特性 比如 手机的颜色 手机的尺寸 ,总结就是手机的。。手机的颜色是黑色 手机的尺寸是 8寸,水平线的长度是 200
使用HTML制作网页时,如果想让HTML标签提供更多的信息,可以使用HTML标签的属性加以设置。其基本语法格式如下:
<标签名 属性1=”属性值1″ 属性2=”属性值2″ …> 内容</标签名>
在上面的语法中
<br/>标签可以拥有多个属性,必须写在开始标签中,位于标签名后面。
属性之间不分先后顺序,标签名与属性、属性与属性之间均以空格分开。
任何标签的属性都有默认值,省略该属性则取默认值。
采取 键值对 的格式 key=”value” 的格式比如:<hr width=”400″/>属性 是 宽度值 是 400提倡:尽量不使用 样式属性。
9.图像标签img(重点)
9.1 单词缩写:image 图像
9.2 HTML网页中任何元素的实现都要依靠HTML标签,要想在网页中显示图像就需要使用图像标签,接下来将详细介绍图像标签以及和他相关的属性。其基本语法格式如下:
该语法中src属性用于指定图像文件的路径和文件名,他是img标签的必需属性。<img src=”图像URL”/>

10.链接标签(重点)
单词缩写:anchor 的缩写 [??????k??(r)] 。基本解释 锚, 铁锚 的
在HTML中创建超链接非常简单,只需用标签环绕需要被链接的对象即可,其基本语法格式如下:
<a href=”跳转目标” target=”目标窗口的弹出方式”>文本或图像</a>
target:用于指定链接页面的打开方式,其取值有_self和_blank两种,其中_self为默认值,_blank为在新窗口中打开方式。
注意:
1.外部链接 需要添加 http:// www.baidu.com
2.内部链接 直接链接内部页面名称即可 比如 < a href=”index.html”> 首页
3.如果当时没有确定链接目标时,通常将链接标签的href属性值定义为“#”(即href=”#”),表示该链接暂时为一个空链接。
4.不仅可以创建文本超链接,在网页中各种网页元素,如图像、表格、音频、视频等都可以添加超链接。
11.锚点定位 (难点)
通过创建锚点链接,用户能够快速定位到目标内容。创建锚点链接分为两步:
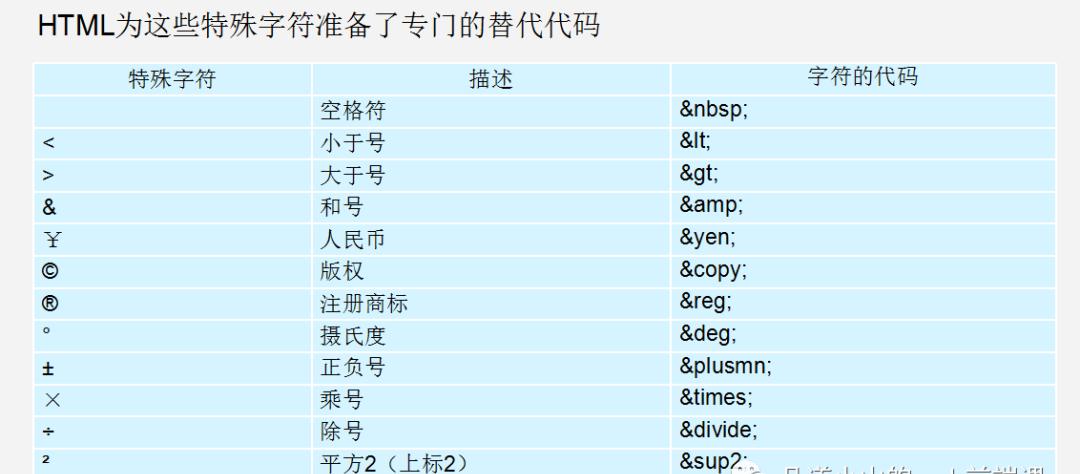
12.特殊字符标签 (理解)
在HTML中还有一种特殊的标签——注释标签。如果需要在HTML文档中添加一些便于阅读和理解但又不需要显示在页面中的注释文字,就需要使用注释标签。其基本语法格式如下:
<!– 注释语句 –> ctrl / 或者 ctrl shift /
注释内容不会显示在浏览器窗口中,但是作为HTML文档内容的一部分,也会被下载到用户的计算机上,查看源代码时就可以看到。
注释非常重要,合理注释可以方便代码的阅读和维护

13.路径(重点、难点)
实际工作中,通常新建一个文件夹专门用于存放图像文件,这时再插入图像,就需要采用“路径”的方式来指定图像文件的位置。
路径可以分为:相对路径和绝对路径
相对路径
以引用文件之网页所在位置为参考基础,而建立出的目录路径。因此,当保存于不同目录的网页引用同一个文件时,所使用的路径将不相同,故称之为相对路径。
绝对路径
绝对路径以Web站点根目录为参考基础的目录路径。之所以称为绝对,意指当所有网页引用同一个文件时,所使用的路径都是一样的
14.列表标签
什么是列表?把…制成表,以表显示容器里面装载着文字或图表的一种形式,叫列表。列表最大的特点就是 整齐 、整洁、 有序
无序列表 ul (重点)
无序列表的各个列表项之间没有顺序级别之分,是并列的。其基本语法格式如下:
<ul> <li>列表项1</li> <li>列表项2</li> <li>列表项3</li> ……</ul>
1. ul中只能嵌套li,直接在ul标签中输入其他标签或者文字的做法是不被允许的。
2. li与li之间相当于一个容器,可以容纳所有元素。
3. 无序列表会带有自己样式属性,放下那个样式,一会让CSS来!
有序列表 ol有序列表即为有排列顺序的列表,其各个列表项按照一定的顺序排列定义,有序列表的基本语法格式如下:
<ol> <li>列表项1</li> <li>列表项2</li> <li>列表项3</li> ……</ol>
所有特性基本与ul 一致。
但是实际工作中较少用 ol
15.自定义列表(理解)
定义列表常用于对术语或名词进行解释和描述,定义列表的列表项前没有任何项目符号。其基本语法如下:
<dl> <dt>名词1</dt> <dd>名词1解释1</dd> <dd>名词1解释2</dd> … <dt>名词2</dt> <dd>名词2解释1</dd> <dd>名词2解释2</dd> …</dl>
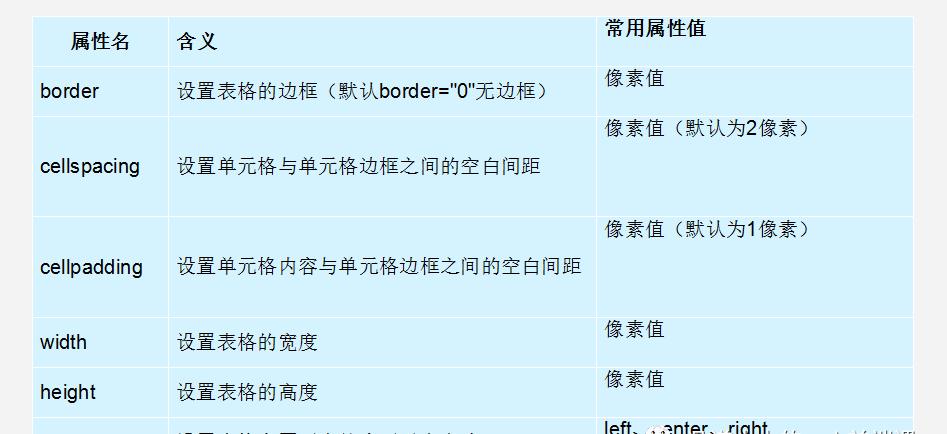
16.表格 table
存在即是合理的。表格的现在还是较为常用的一种标签,但不是用来布局,常见处理、显示表格式数据。
创建表格
<table> <tr> <td>单元格内的文字</td> … </tr>…</table>
在上面的语法中包含三对HTML标签,分别为 table、tr、td,他们是创建表格的基本标签,缺一不可,下面对他们进行具体地解释
1.table用于定义一个表格。2.tr 用于定义表格中的一行,必须嵌套在 table标签中,在 table中包含几对 tr,就有几行表格。3.td /td:用于定义表格中的单元格,必须嵌套在<tr></tr>标签中,一对<tr></tr>中包含几对<td></td>,就表示该行中有多少列(或多少个单元格)。
注意:
1.<tr></tr>中只能嵌套<td></td>2.<td></td>标签,他就像一个容器,可以容纳所有的元素
表头标签
表头一般位于表格的第一行或第一列,其文本加粗居中,如下图所示,即为设置了表头的表格。设置表头非常简单,只需用表头标签th替代相应的单元格标签td即可。
表格结构(了解)
在使用表格进行布局时,可以将表格划分为头部、主体和页脚(页脚因为有兼容性问题,我们不在赘述),具体 如下所示:
<thead></thead>:用于定义表格的头部。必须位于<table></table>标签中,一般包含网页的logo和导航等头部信息。<tbody></tbody>:用于定义表格的主体。位于<table></table>标签中,一般包含网页中除头部和底部之外的其他内容。
表格标题
表格的标题:caption , caption 元素定义表格标题。
<table> <caption>我是表格标题</caption></table>
* caption 标签必须紧随 table 标签之后。您只能对每个表格定义一个标题。通常这个标题会被居中于表格之上。
合并单元格(难点)
跨行合并:rowspan 跨列合并:colspan
合并单元格的思想:将多个内容合并的时候,就会有多余的东西,把它删除。例如 把 3个 td 合并成一个, 那就多余了2个,需要删除。
公式:删除的个数 = 合并的个数 – 1
合并的顺序 先上 先左
总结表格
表格提供了HTML 中定义表格式数据的方法。
表格中由行中的单元格组成。
表格中没有列元素,列的个数取决于行的单元格个数。
表格不要纠结于外观,那是CSS 的作用。
表格的学习要求:能手写表格结构,并且能合并单元格。

17.表单标签(掌握)
现实中的表单,类似我们去银行办理信用卡填写的单子。目的是为了收集用户信息。
在我们网页中, 我们也需要跟用户进行交互,收集用户资料,此时也需要表单。
在HTML中,一个完整的表单通常由表单控件(也称为表单元素)、提示信息和表单域3个部分构成:
表单控件:
包含了具体的表单功能项,如单行文本输入框、密码输入框、复选框、提交按钮、重置按钮等。
提示信息:
一个表单中通常还需要包含一些说明性的文字,提示用户进行填写和操作。
表单域:
input 控件(重点)
在上面的语法中,input标签为单标签,type属性为其最基本的属性,其取值有多种,用于指定不同的控件类型。除了type属性之外,input 标签还可以定义很多其他的属性,其常用属性如下表所示。
label标签(理解)
label 标签为 input 元素定义标注(标签)。
for 属性规定 label 与哪个表单元素绑定。
<labelfor=”male”>Male</label><input type=”radio” name=”sex” id=”male” value=”male”>
textarea控件(文本域)
如果需要输入大量的信息,就需要用到textarea标签。通过textarea控件可以轻松地创建多行文本输入框,其基本语法格式如下:
<textarea cols=”每行中的字符数” rows=”显示的行数”>文本内容</textarea>
下拉菜单
使用select控件定义下拉菜单的基本语法格式如下
<select> <option>选项1</option> <option>选项2</option> <option>选项3</option> …</select>
注意:
* select中至少应包含一对option
* 在option 中定义selected =” selected “时,当前项即为默认选中项。
表单域
在HTML中,form标签被用于定义表单域,即创建一个表单,以实现用户信息的收集和传递,form中的所有内容都会被提交给服务器。创建表单的基本语法格式如下:
常用属性:
* method 用于设置表单数据的提交方式,其取值为get或post。
* name 用于指定表单的名称,以区分同一个页面中的多个表单。
* 注意:每个表单都应该有自己表单域。

十、查文档经常查阅文档是一个非常好的学习习惯。
W3C: http://www.w3school.com.cn/
MDN: https://developer.mozilla.org/zh-CN/