在如今的社会,信息流已经非常泛滥。从 3G 时代流量比金贵的图文内容,到如今 4G/5G 更新换代中的短视频高地,信息流的呈现形式越来越直观和粗暴。
一个很明显的对比在于,长篇干练、内容丰富的纯文字文章完全比不过色彩丰富、生动有趣的视频或动画,这种差距不仅仅是在于作品的阅读量,还在于读者/观众的注意力和兴趣点。
所以无论是作家也好,或者技术博主也好,都在寻求并尝试将自己的创作内容转化为更为直观的表现方式。事实上,这很有效。
图文并茂并加上丰富具象的动画,往往能够将一篇生涩难懂的技术文讲解得生动直观,并在读者脑中留下深刻的印象。这看起来是很讨巧的方式,但是实现起来却并不容易。
本文就从我曾经用过的几款制作动画的工具出发,推荐大家使用几种相对比较简洁的方式来制作适合展示的小动画。

目前动画制作的软件工具可分为两大类:
一是逐帧动画,即通过创建不同的动画帧,然后将不同时间线的帧进行合成从而形成动画。这种方式也是最容易理解和实现的,类似于翻页书的感觉。

二是绑定动画,即通过动画部件的位移或者旋转操作来实现动画的变化。事实上,动画的制作无非就是控制动画里面的物品或者人物的空间和距离的变化,这种类型的工具就是将动画中的部件进行标记,通过对部分组件的移动或者旋转来实现动画效果。
1PPT /Keynote
PPT 一直都是演讲展示界的大佬,操作简单,适用性很广。同样也是由于 PPT 的简单,使得在使用时却有很高的自由度。这种自由度体现在整体幻灯片的样式、切换以及动画设计都可以比较随性,而不是以相同的风格或者方式强制使用。(相比于 Prezi 以及某些大神以 canvas 组件设计的放映工具)
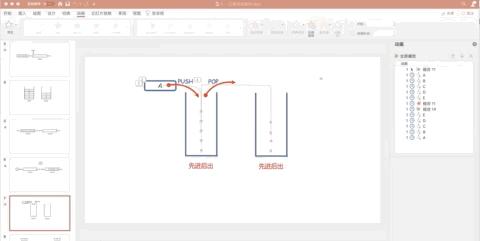
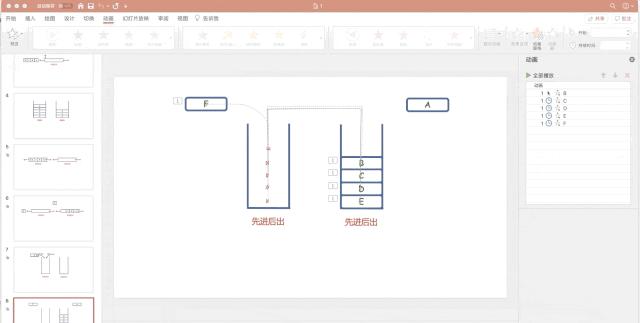
PPT 的动画制作相比大多数人都会有所涉及,这里也不详细介绍了。我个人在制作比较简单的位移类的动画时,挺喜欢使用 PPT 的动画的,通过它自带的一些动画风格以及路径动画的结合,可以实现挺高级的动画。这里放出几个之前我做的动画例子。
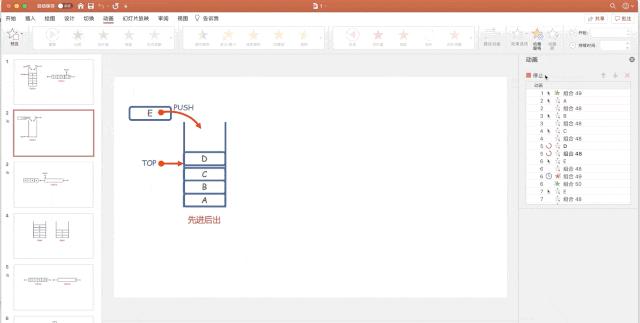
栈的出入操作

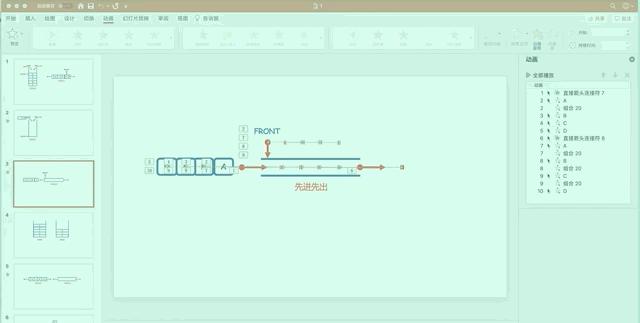
队列的出入操作

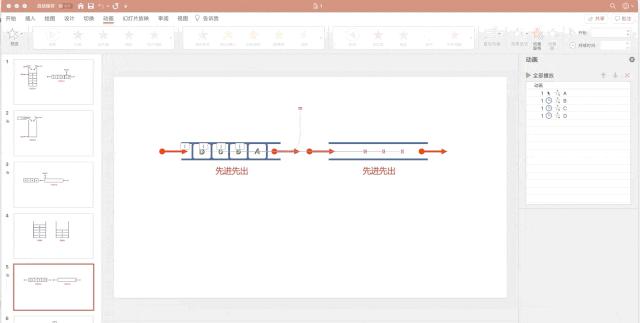
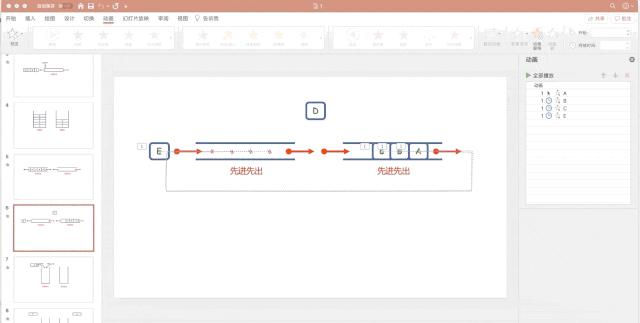
两个队列实现栈
出栈操作

入栈操作

??两个栈实现队列
出队列操作

入队列操作

上面几个例子可以发现,简单的形状的移动用 PPT 足够用了,并且操作起来很不难。只不过有一个需要吐槽的地方是,PPT 的路径动画无法自动对位移后的位置进行对齐,只能手动调整位置。这一点会带来很尴尬的效果,丢失了动画的高级感。当然我估计在高版本的 PPT 中应该会有一些插件或者功能能够解决这个问题吧。
说完 PPT,自然也要说说 Keynote。Keynote 是 MacOS 上自带的幻灯片设计工具,基本上跟 PPT 大相径庭。不过 Keynote 的优点就在于拥有十分美观的默认样式,以及更人性化的动画设计。同时在 iPad 上也有很好的支持。一般苹果用户都会用这个吧。
2Synifg Studio
Synfig Studio 是一款免费开源的动画制作工具。是的,免费和开源。光这两点就足够令人兴奋了,毕竟这年头稍微专业一点的正版软件都需要付费的。当然了,还是要支持正版的。不仅如此,这款软件还支持不同的平台,包括 Windows、Linux 和 MacOS。
Synfig Studio 可以基于时间轴进行 2D 矢量动画图形的创建。如果具有具有动画设计基础,还能够制作比较精美的小型动画短片之类的。

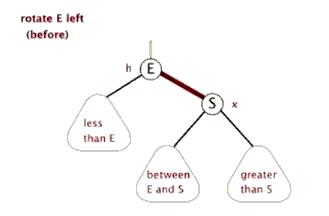
使用这款软件在制作稍微复杂一点的动画非常好用,比如二叉树的节点变换、左旋右旋等。
在之前的文章中,像下图这种关于节点的变换的动画,使用 Synfig Studio 就能够很方便的做出来。一般只需要定义多个时间点中动画的状态,然后 Synfig Studio 就可以自动识别不同元素之间的位置和角度的改变,然后生成时间点中间的连续过程。

总之呢,非常的好用。只不过对于 Adobe 全家桶的重度用户来说,会非常的不习惯它默认的快捷键以及快捷操作。有时候简单的操作如变色、添加形状等会令人抓狂。
3Adobe Animate

而 Animate 简单来说就是 Flash 改了个名字,实际上意味着 Adobe 公司对动画制作的定位发生了改变。Animate 用于设计电视节目,在线视频,网站,Web应用程序,富Internet应用程序和视频游戏的矢量图形和动画。可以通过 Animate 发布HTML5,WebGL,可缩放矢量图形(SVG)动画和Spritesheets以及旧版Flash Player(SWF)和Adobe AIR格式的动画。

之所以改名的原因,可能很大程度上也是因为在浏览器中 HTML5 取代 Flash 的时代趋势吧。
Animate 毕竟是 Adobe 全家桶的一员,所以在操作上基本都是跟 PS/AI 等工具类似,快捷键也都是相关的。因此如果之前比较习惯使用 Adobe 的产品,上手 Animate 的速度应该挺快的。
Animate 是基于矢量图形进行设计的,所以在制作算法流程或者程序执行流程的讲解动画时非常有效,因为能够保持导出动画的高质量。不过在实际的使用时,需要好好掌握动画帧的概念,比如关键帧、空白帧和补间动画等。
Animate 的学习成本相对于其它的专业级动画制作软件来说并不是很高,可以通过简单的关键帧的设计就可以获得比较生动合理的动画。对于非专业人士来说还是非常值得使用的。
 4 FlipaClip
4 FlipaClip
除了电脑端的软件外,其实在平板端也有许多好玩又简单的工具。比如在 iPad 就有许多比较好的能够创作逐帧动画的工具,这些工具简单来说就是通过多帧图片自动合成一张动图或者短视频。
这里就推荐一款我常用的工具,FlipaClip。软件非常简洁,就是通过画出不同的帧图像,然后自动合成即可。比较方便的一点在于,这个软件在对连续帧进行更改时,对上一帧的元素或者图案会有提示,这就非常人性化和智能了。
比方说下图就是通过12帧图像制作而成的动画,整个跳跃过程看起来还是非常连贯的。

而实际上的制作过程也不难,很容易理解。画出每一帧的位置和形状即可。

然后再看看我自己做的一个只有3帧的动画:

可以吧,栩栩如生,惟妙惟肖。人物动作饱满,情绪高涨,十分到位。
其实这一类的工具都比较简单,使用起来学习成本很低,基本软件下好了就可以开始搞事情了。如果平常只是制作一些简单的形状变化之类的动画,用这种工具就足够用了。
53DSMax / Maya / C4D / Blender
一系列非常专业的、学习成本比较高的、理论要求比较高的软件,主要用来制作 3D 动画。这个对于大部分程序员同学可能就不太适用了,工具很多,趁手的才能够真正提高效率。
6总结
最后,推荐一句话。
??入门玩软件,中级玩技术,高级玩设计,牛人玩概念,大师玩哲学。
无论使用什么软件,最重要的还是表现的内容。动画本身只是一种表现形式。可以发现,越高层的人在做展示的时候其实也就越简洁,没有那么多花里胡哨的东西。通过语言表达出来的东西才是真正便于理解的东西,动画等可视化的表示方式实际上在很多时候是别人的理解的一种封装,不一定客观。
领导总是习惯将问题抽象化和概念化,而底下的员工则更倾向于将问题具像化和可视化。这是思维进化的一个过程,在这个过程中,学会将自己的思维通过具像化的表达也是一种能力。
所以呢,晦涩的计算机理论或者抽象的技术方案,通过简单直观的动画来表现,不失为一种好的方式。