js框架有很多,jQuery,easyUI,bootstrap,以及三大流行框架react,angular,vue。本节课我们主要讲解前面三个小框架,后面三个重量级的框架放到下一节来讲。
1、jQuery框架
1.1、什么是jQuery框架?
jQuery框架是一个完全基于js的框架,也就是说它没有html文件和css文件。但是这并不表示它就没有关于html标签的操作和关于样式的设置。一句话,jQuery框架本质上就是对js语法和函数的一次重新封装,是一个函数库,主要用于操作html标签(获取标签,给属性设值,添加自定义属性,绑定与解绑事件,添加样式和动画等),json格式数据的操作,以及发送ajax请求(异步的http请求)。这里要明确一个问题,就是ajax本来就是js函数中封装的一个叫做XmlHttpRequest类。通过js也能发送ajax请求,但是通过jQuery发送ajax请求则代码会更加简洁。我们后面要介绍的easyUI框架和bootstrap框架都是基于jQuery框架的。
首先我们要明白jQuery框架既然是一个函数库,那这些函数库一定是来自某一个文件的,这个文件名为jquery-3.3.1.min.js或者jquery-3.3.1.js。这两个文件用哪个都行,区别在于前者文件名中有个min,表示经过压缩和加密处理,文件变小了,里面所有的js函数的函数名及参数都使用abcdef等英文字母替换过,不是给开发者看的而是给浏览器引擎来调用的。如果开发者想要开jQuery的源码,直接看后面那个文件即可。其实我们真的没有必要花时间去看jQuery的源码,只需要知道它是怎么调用的,有哪些函数即可。
1.2、jQuery框架的集成
将jQuery文件从网上下载后,拷贝到项目中,就表示该项目已经集成了jQuery框架。在需要调用jQuery函数的html页面中,需要使用<script src=”jQuery文件的路径” type=”text/javascript”></script>的形式引入进来。
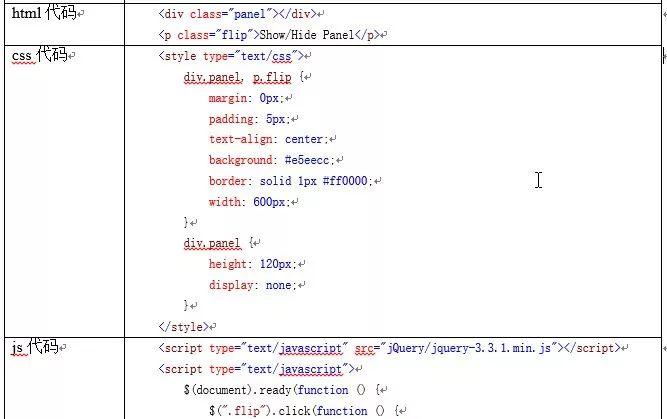
1.3、举例
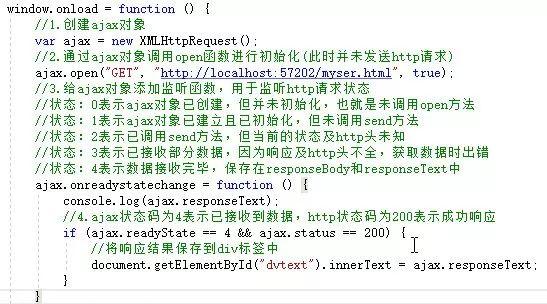
没有jQuery框架时如何发送一个ajax请求呢?(小插曲)

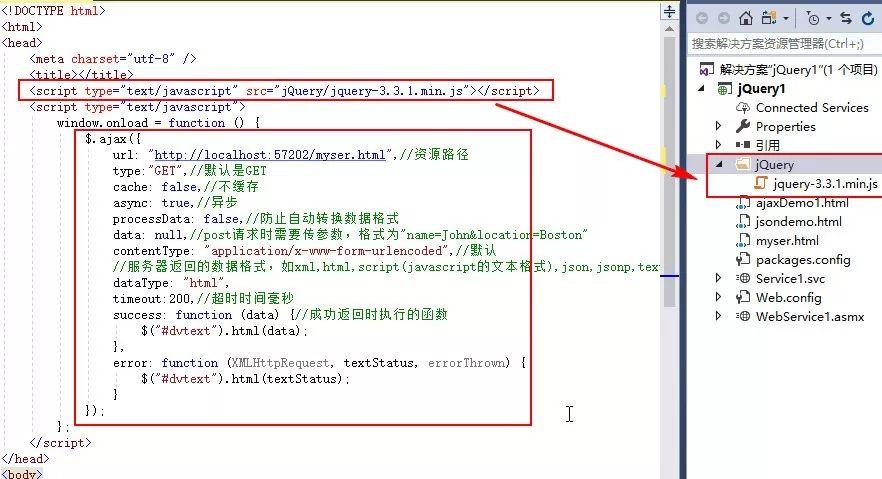
我们再来看一个使用jQuery框架来发送ajax请求的代码:

1.4 jQuery的语法
$表示jQuery,$(标签选择器名)表示jQuery的标签选择器,标签选择器和样式选择器作用是一样的,都是用于选择html标签,而且规则也是一样的,有类选择器,id选择器,标签选择器等。
如 $(“#abc”) 表示选择id值为abc的标签,返回封装有所选标签的jQuery对象。jQuery对象本质上就是一个数组,数组中的每一个元素就是所选择的每一个标签。
$(“#btn”)表示根据id属性的值来选择标签对象;
$(“input”)表示根据标签名来选择标签对象;
$(“.btn”)表示根据class属性的值来选择标签对象;
$(“p:first”)第一个<p>元素
$(“p:last”)最后一个<p>元素
$(“tr:even”)所有奇数行<tr>元素
$(“tr:odd”)所有偶数行<tr>元素
$(“div *”)表示获取div标签的所有子标签(包括子标签的子标签)
$(“ul li:eq(3)”)列表中的第四个元素(index从0开始)
$(“ul li:gt(3)”)列出index大于3的元素
$(“ul li:lt(3)”)列出index小于3的元素
$(“input:not(:empty)”)所有不为空的input元素
$(window.history)表示获取某个对象,则直接输入该对象名的标识符(注意不是字符串);
$(“:button”)表示获取type=”button”的input类型输入框;
$(“#dv1″).animate({ width: 300},”slow”); //设置动画
$(“#dv1”).animate({ width: 100}, “slow”,anim1);//设置动画
$(“p:contains(‘is’)”).css(“background-color”,”red”);//选择包含有文本”is”的p标签,将其背景颜色改为红色;
$(“:empty”)选择所有不含有子元素/节点的标签;
$(“:enabled”)所有激活的input元素
$(“:disabled”)所有禁用的input元素
$(“:selected”)所有被选取的input元素
$(“:checked”)所有被选中的input元素
$(“[href]”)所有带有href属性的元素
$(“[href=’#’]”)所有href属性的值等于”#”的元素
$(“[href!=’#’]”)所有href属性的值不等于”#”的元素
$(“[href$=’.jpg’]”)所有href属性的值以”.jpg”结尾的元素
注意:如果通过选择器获取得标签不存在时,该选择器返回的结果并不是null,因此如果要判断是否找到指定的标签对象,则只能通过length属性的值来判断。
jQuery给文档初始化事件绑定监听函数的两种写法:
写法1:
$.ready(function(){
//此处写文档初始化代码
});
写法2:
$(function(){
//此处写文档初始化代码
});
给容器类标签(div,span,p,td等)设置内容:
$(“div”).html(“<fontcolor=’red’>wanggsx</font>”);//设置div标签的内容
$(“.td1”).html(“wanggsx1”);//给class值为td1的标签设置内容
将html的dom对象转换为jQuery对象:
$(dom对象标识符)
将jQuery对象转换为dom对象:
jQuery对象.get[索引]
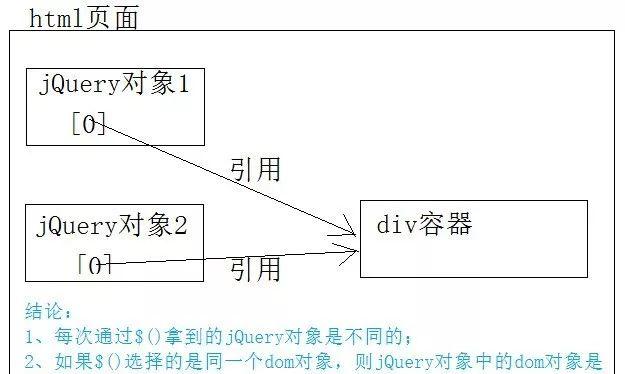
理解jQuery对象与dom对象之间的关系:

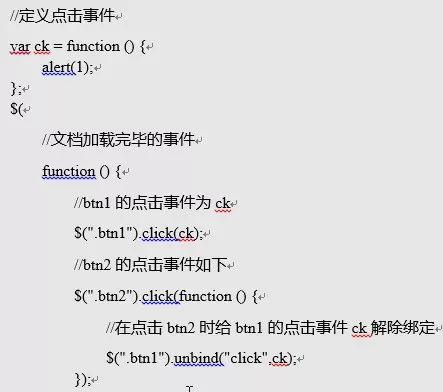
解绑事件:unbind(“事件名”, 响应函数)

jQuery中常用函数:
$(selector).hide(); //隐藏
$(selector).css(“background-color”,”#B2E0FF”); //给选定标签应用样式
$(selector).html(str);//给jQuery对象(标签对象)添加内容(可以是html格式的内容)
$(document).ready(function)文档的就绪事件
$(selector).dblclick(function)被选元素的双击事件
$(selector).focus(function)被选元素的获得焦点事件
$(selector).mouseover(function)被选元素的鼠标悬停事件
$(selector).hide(speed,callback) speed取值:”slow”,”fast”, “normal”或milliseconds
$(selector).show(speed,callback) speed取值:”slow”,”fast”, “normal”或milliseconds
$(selector).toggle(speed,callback)隐藏显示的元素,显示隐藏的元素
$(selector).slideDown()向下滑动(显示)被选元素
$(selector).slideUp()向上滑动(隐藏)被选元素
$(selector).slideToggle()对被选元素切换向上滑动和向下滑动
$(selector).fadeIn()淡入被选元素
$(selector).fadeOut()淡出被选元素
$(selector).fadeTo()把被选元素淡出为给定的不透明度
$(selector).animate()对被选元素执行自定义动画
$(selector).html(content)改变被选元素的(内部)HTML
$(selector).append(content)向被选元素的(内部)HTML追加内容
$(selector).prepend(content)向被选元素的(内部)HTML “预置”(Prepend)内容
$(selector).after(content)在被选元素之后添加HTML
$(selector).before(content)在被选元素之前添加HTML
$(selector).css(name,value)为匹配元素设置样式属性的值
$(selector).css({properties})为匹配元素设置多个样式属性
$(selector).css(name)获得第一个匹配元素的样式属性值
$(selector).height(value)设置匹配元素的高度
$(selector).width(value)设置匹配元素的宽度
1.5 jQuery的动画案例

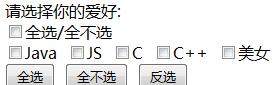
效果图:

1.6 jQuery练习素材



2、easyUI框架
easyUI框架是一个基于jQuery框架的UI框架,注意它并不是一个纯粹的js框架,除了有定义一些js脚本函数外,还有css样式,image图片等资源文件。集成了各种用户界面插件。帮助web开发者更轻松的打造出功能丰富并且美观的UI界面。
2.1 如何继承easyUI框架呢?
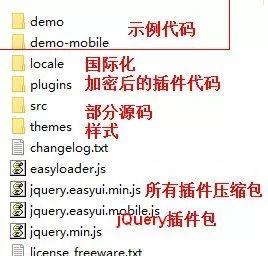
首先,在http://www.jeasyui.net/网上下载easyUI资源包;资源包打开后里面的目录如下:

其次,将资源包拷贝到项目中,如目录结构为/jquery-easyui/。
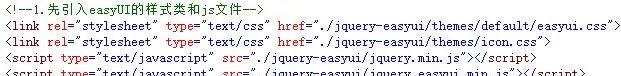
然后,在使用easyUI插件的html页面中,依次分别引入/themes/default/easyui.css,/themes/icon.css,jquery.min.js,jquery.easyui.min.js共计4个核心文件。如下图:

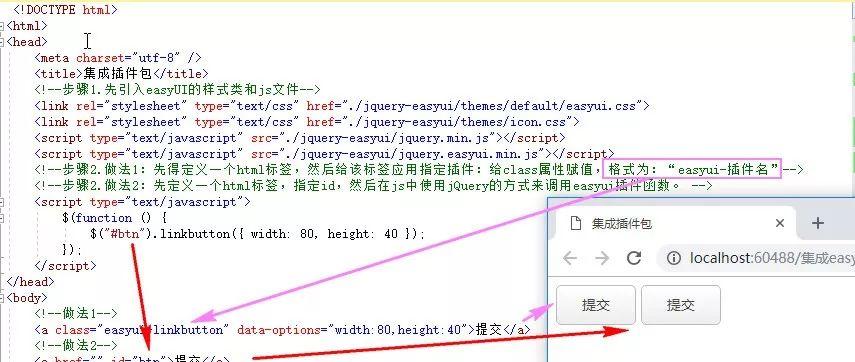
最后,使用easyUI插件。使用easyUI插件有两种方式,一种是借用jquery函数来使用,一种是直接在html标签中通过属性来配置。推荐使用前者,可以大大降低easyUI代码和html代码的耦合性。示例代码如下:

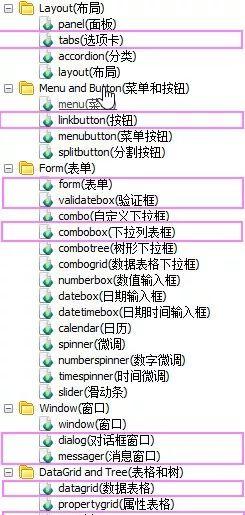
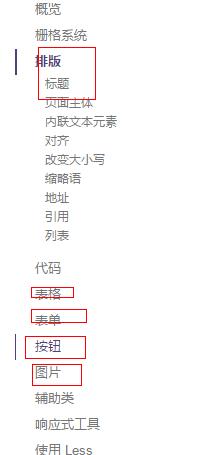
2.2 easyUI的主流插件有哪些?下图中粉红色框中的插件是开发中常用的插件。

上一个图片中,我们已经演示过使用linkbutton插件的代码。
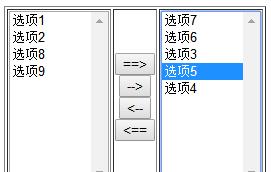
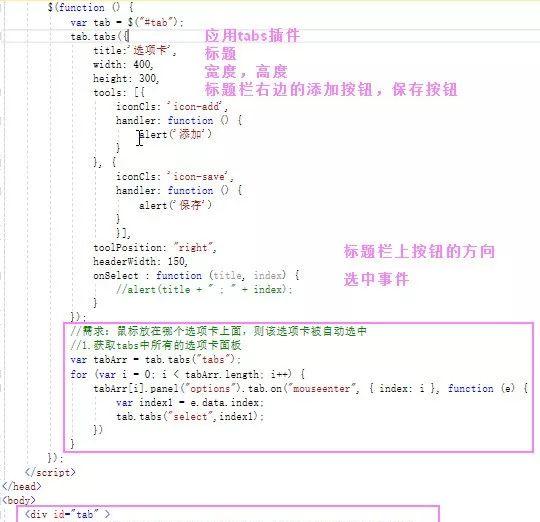
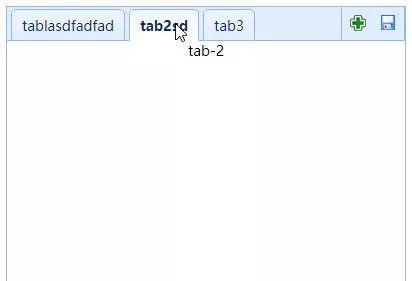
下面看一个tabs选项卡的案例:

效果如下图:

注意在此案例中,我们实现了一个鼠标移动自动选中选项卡的功能。
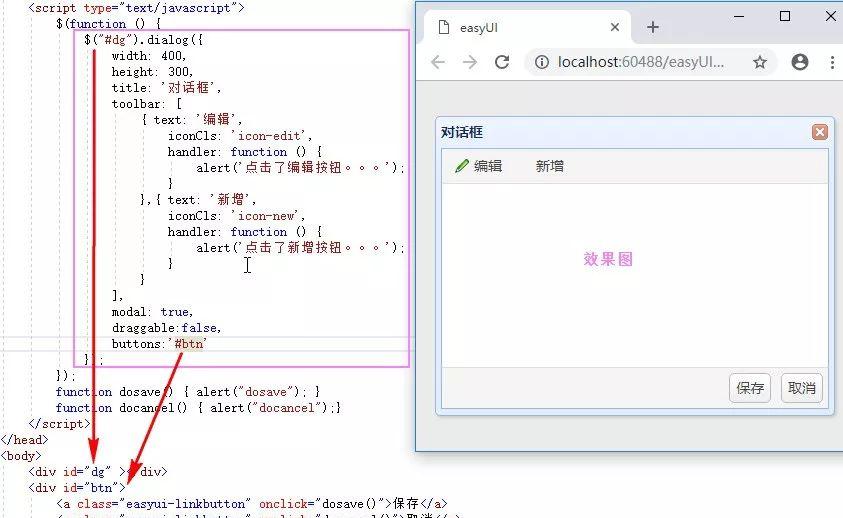
在easyUI中,每个插件都有属性,事件,和方法,而属性一般是在初始化时赋值好的,有jquery配置和html配置两种方式:1.在html标签中配置属性使用data-options这个自定义属性配置,对应的值为“key:value,key1:value1”的形式。如data-options=”iconCls:’icon-reload’,closable:true”。2.在jquery中配置,如下图中粉红色框中格式。下图是一个关于使用dialog对话框插件的案例。

好了,由于时间的关系,我们只介绍了easyUI插件的作用定义及使用,读者可以举一反三,通过查看官方文档来使用easyUI中其他的插件,如datagrid,combobox,tree等插件。如有需要,本人可以免费提供相关插件的代码和视频。
3. Bootstrap框架
Bootstrap 是一个基于HTML、CSS、JAVASCRIPT,用于快速开发 Web 应用程序和网站的前端框架(UI框架),采用了响应式布局,可以适配所有(PC/移动)设备。
所谓的响应式布局,指的是页面会根据浏览器窗口的大小,合理对网页内容排版,使之内容在任何的设备下都能完美展现,从而达到一套代码适应所有设备的效果。
如何继承Bootstrap框架呢?
开发步骤:
1. 下载bootstrap框架的资源包:https://v3.bootcss.com/
js 存放js文件,css 存放样式表, fonts 字体
2.创建项目,并且创建html页面;
3.在html页面中,引入bootstrap框架(引入css文件,js文件)
css/bootstrap.min.css
jquery.min.js
js/bootstrap.js
4.从官网或其它地方,拷贝bootstrap的一些案例代码,进行修改即可。
注意事项:
1.在引入bootstrap框架的资源包的时候,把版本号去掉;
2.设置视觉窗口的宽度,为设置的真实宽度:
<meta name=”viewport” content=”width=device-width,initial-scale=1″>
3.先引入jQuery框架,其次才能引入bootstrap的js文件;
4.在开发阶段,我们引入bootstrap的完整版,当然也可以引入min版;但是在项目发布阶段,一定要改为min版;
Bootstrap常用的插件和组件有哪些?


重点是表格、表单、图片、输入样式等。
bootstrap有一个全局的样式Container,Container-fluid,这两个class样式都用于直接应用在div容器标签上。前者具有响应式布局的效果(会根据父容器的大小自动变换自身大小),后者则始终铺满父容器。
栅格系统:我们都知道div标签具有换行功能,也就是一行只能有一个div标签。但是在栅格系统中,多个div标签就可以共占一行。一行最多可以容纳12个div标签(也就是说最多12个格子),最少容纳1个div标签。

栅格的规则:
1.当某一行所有列所占有的格子数超过12时,超过的列会另起一行。
2.列的class属性的值:(n代表一个具体的数字,而且必须是在1-12之间)
col-lg-n 表示在大屏幕上列 >= 1200px
col-md-n 表示在中等屏幕上的列 >= 992px
col-sm-n 表示在小屏幕上的列 >= 768px
col-xs-n 表示在极小屏幕上的列 < 768px
注意:
1.每一种类型的列,对所在container容器的实际宽度是有要求的。
2.当容器的宽度不满足要求时,该类型的列则不会满足栅栏要求的规则,也就是说,该列会独占一行。
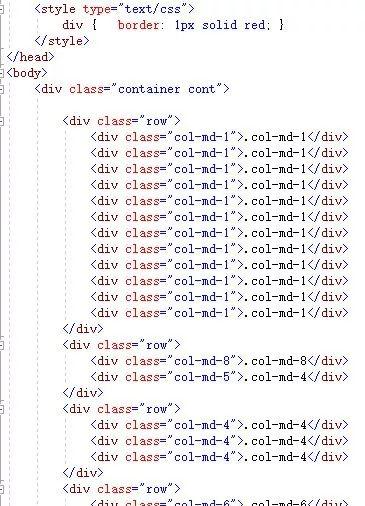
可能很多同学对栅格系统的原理不是很理解,没关系,把下图中的bootstrap代码拷贝到在html页面中,然后浏览器中运行,通过不停地改变浏览器窗口的宽度来查看栅格的宽度和数量变化,就会理解了。

注意,可以在每个最里层的div中添加图片或背景色。
这里有一个需求,读者可以尝试着去完成它,如果能做出来,说明你已经理解了栅格系统的原理。
需求:
总共有6个列;
当容器的宽度大于等于1200px时,一行放4个列;
当容器的宽度小于1200px且大于等于992px时,一行放3个列;
当容器的宽度小于992px且大于等于768px时,一行放2个列;
当容器的宽度小于768px时,一行放一个列;
栅格系统还有个偏移量的属性,通过该属性可以配置从第几列开始布局div。
.col-lg-offset-*
.col-md-offset-*
.col-sm-offset-*
.col-xs-offset-*
其中*要用数字来替换,取值范围为0-12之间。
关于bootstrap的一些使用细节,这个页面介绍的已经很详细了,读者可以自行验证一下:https://v3.bootcss.com/components/。
好了,其实还有很多代码,由于时间的关系,就先介绍到这里。如果读者在使用的过程中,有疑问,欢迎提问。下一节我们会讲三大主流框架react,angular,vue。
谢谢阅读!