工欲善其事必先利其器
前言
Axure是一款专业的快速原型设计工具。画原型必备,概括下这款工具的特点
操作简单
制作快速
容易上手
案例:用Axure改造微博热搜
Axure作为操作性工具,实操的意义重大。
Axure界面布局清晰,功能明确。
第一次使用Axure会发觉看起来很简单,但是就做不出东西出来。
因此我做个案例,将主要且常用的功能串起来。
从入门到上手只需要2个小时
一、下载安装
win和mac版本都有,一直按下一步就行了,汉化和破解里面有对应教程

原型将每一步骤细化,素材都在里面,可以对应操作
二、准备
当要使用Axure使用画原型前,需要有些准备,不要直接上手,凭空想象,太浪费时间了。最好先画了草图或者用思维导图整理好页面元素,带着目的性,避免陷入发呆状态。最好就准备充足到不用脑子(不用思考),直接就能画出来
案例是对微博热搜进行改造,比较简单,没有其他模块,直接将要做的事罗列出来
画微博热搜图(手机截图,然后照着画)
添加鼠标经过样式
添加鼠标单击事件
添加轮播图效果
轮播图联动tab栏
鼠标单击tab栏控制轮播图跳转
添加鼠标单击跳转事件
演示

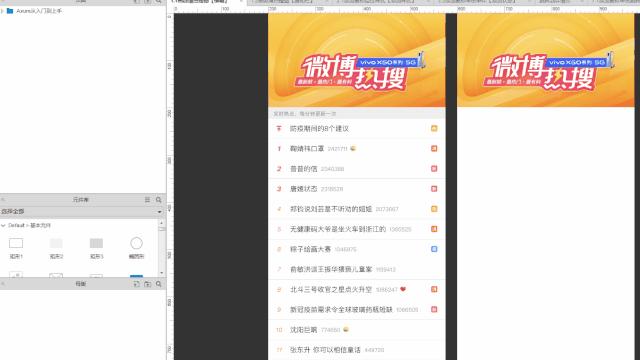
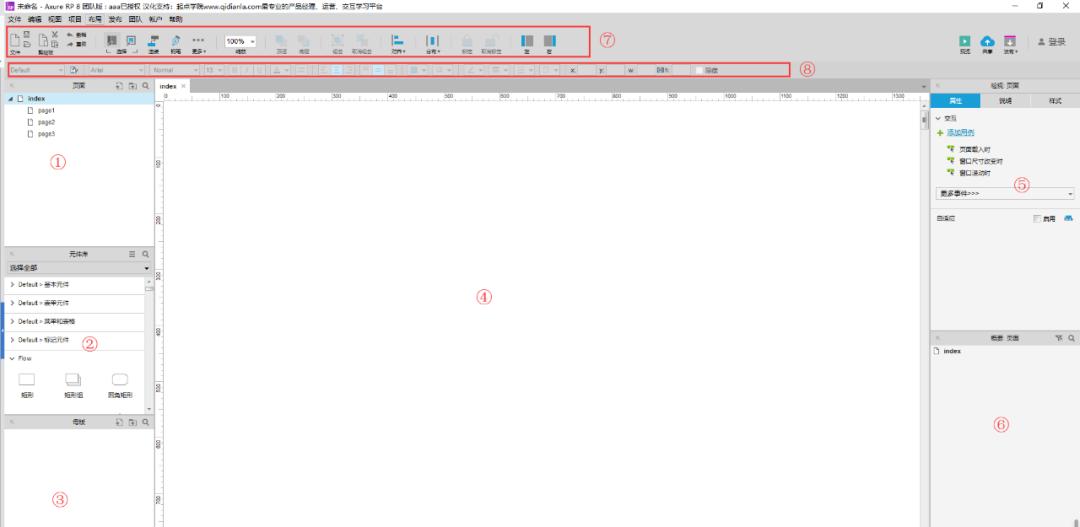
三、熟悉软件

①页面区
文件都在这里了,一个文件就是一个页面
②元件库元件:元件是可反复取出使用的图形或功能
原型的元素是元件,做原型跟玩乐高是一样的,积木等同于元件,它可以是简单的一个形状(如长方形、正方形),也可以是经过排列组合后的复杂形状也可以成为元件。同时我们还能对元件赋予它能力(如添加事件、交互样式),这些能力一同保存在元件里,作为它的属性,当我们需要的时候,直接拉过来就能直接使用,这也是所谓的组件化思想。
元件库:元件的集合
元件库包括系统默认三个库(Default、Flow、icons)以及自定义
Default:默认
功能类:元件有着特殊的能力
热区(一般):给固定区域添加事件
动态面板(常用):交互和动态效果必备
内联框架(不常用):独立的页面,可使用外部链接
中继器(不常用):相当于数据库
展示类:元件图形的各种样式
就是拿来看的
一般指形状、标题、标签、表格、表单等
Flow
用来画流程图用的
icons
这里的图标不推荐使用不好用还不好找
推荐使用iconfont
iconfont是阿里妈妈MUX倾力打造的矢量图标管理、交流平台。设计师将图标上传到Iconfont平台,用户可以自定义下载多种格式的icon,平台也可将图标转换为字体,便于前端工程师自由调整与调用。反正找图标来这里就对了
③母板区
元件在多个页面都要用到,可转换为母板。如顶部搜索、菜单栏、底部等通用元件,实现一次设置,到处使用
⑤检视区
这里有3个tab,属性、说明、样式
属性主要是添加交互的,这里事件很多,根据需求自行虚着呢
说明这个一般不用
样式可以理解为化妆区,可对元件涂涂改改
⑥概要区
以层级关系显示当前页面的所有元件,上层元件会挡住下层元件
⑦基本工具栏
常用功能如组合元件、元件对齐、层级置顶等
⑧样式工具栏
常用修改样式如改字体、颜色、背景、填充等
四、制作原型
对软件有个大概的了解后,我们就开始制作原型,针对案例,分为4个步骤
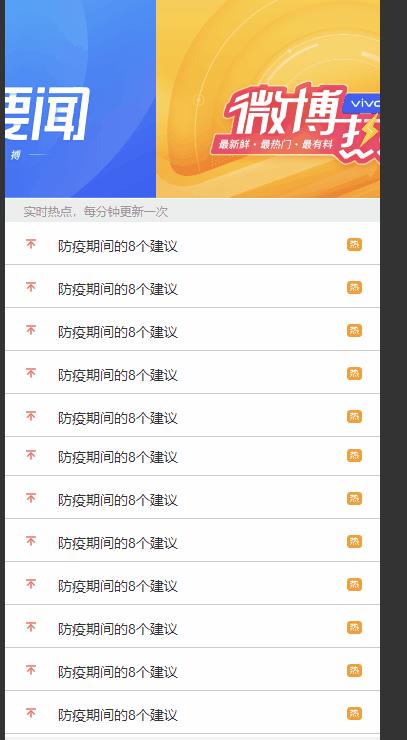
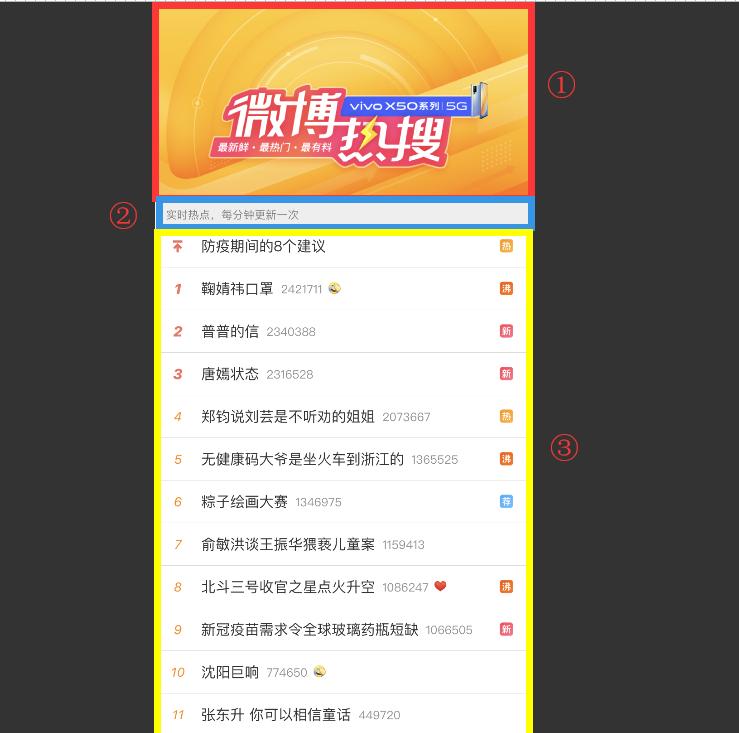
1、画微博热搜图

①横幅:图片
②通知栏:矩形 文字
③内容区:做一行样式,左侧图片 中间文字 右侧图片 底部水平线
④tab栏:做1列样式,图片 文字 右侧垂直线
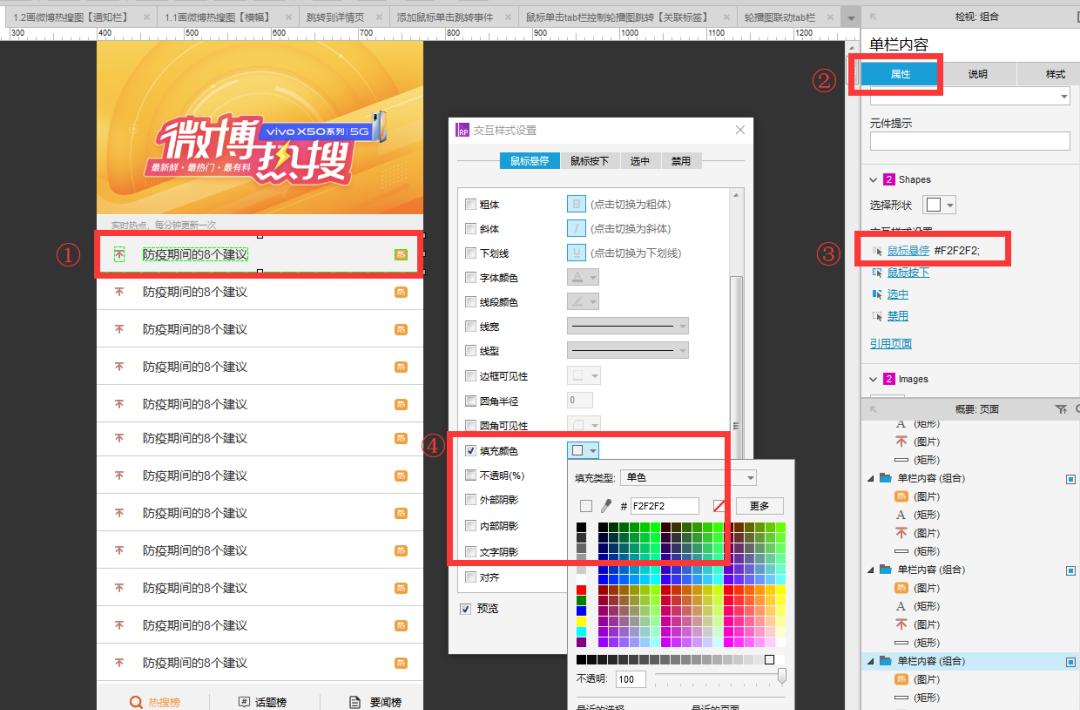
2、添加鼠标经过样式

①鼠标左键单击选中
②检视区选属性
④填充颜色打勾,颜色用#F2F2F2
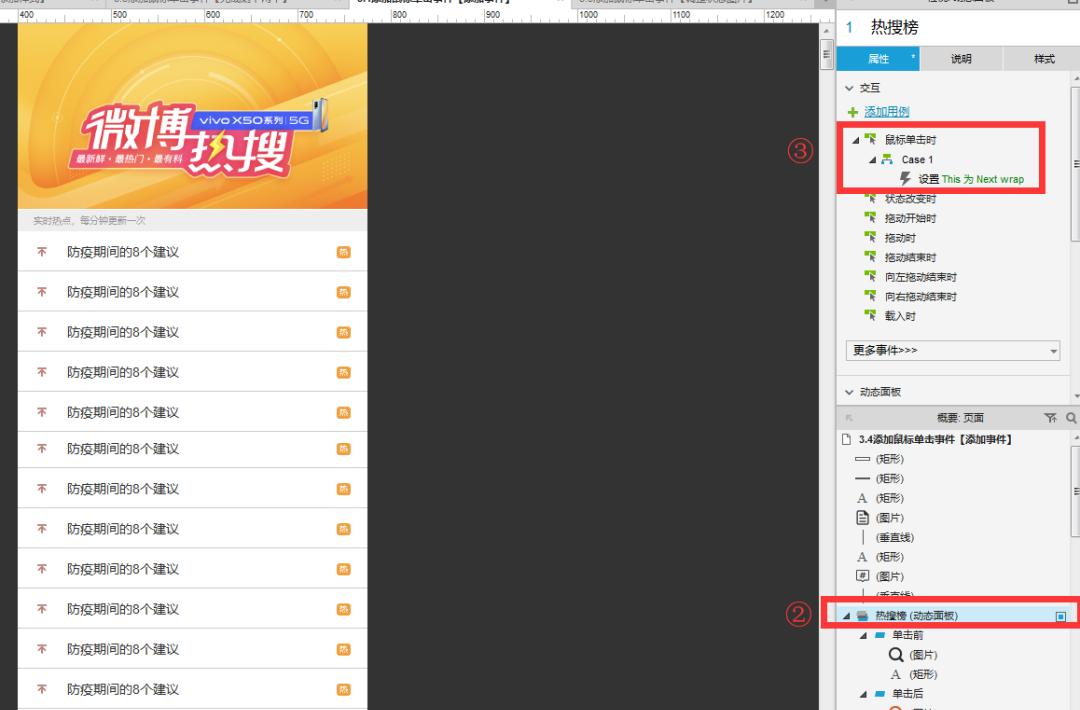
3、添加鼠标单击事件

③给动态面板添加事件

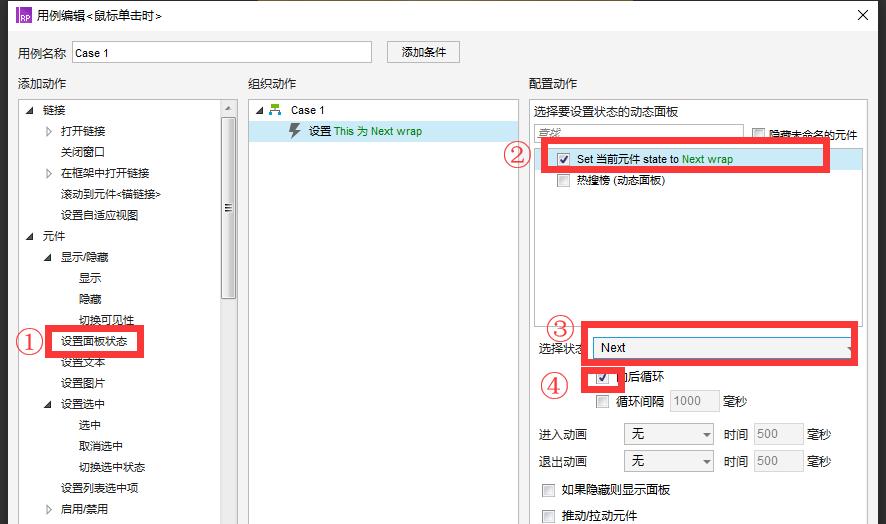
②设置当前元件
③状态选Next
④向后循环打勾,需要有不停切换的效果
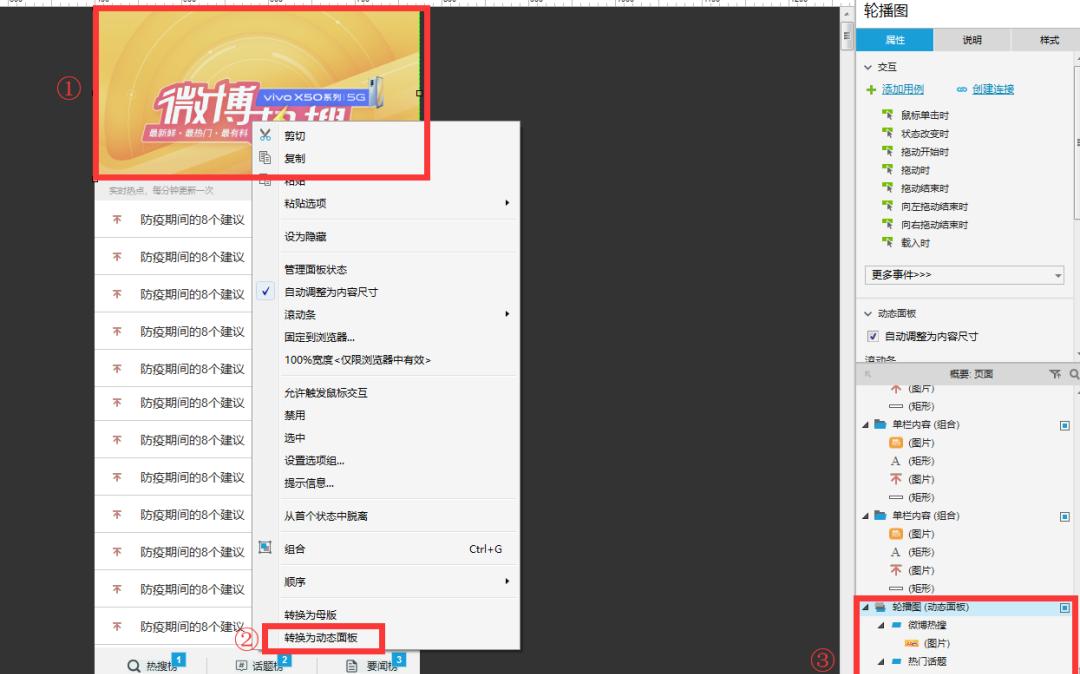
4、添加轮播图效果

①选中顶部图片
③给动态面板改名,添加2个状态,更改状态的名字,并将对应图片放在里面
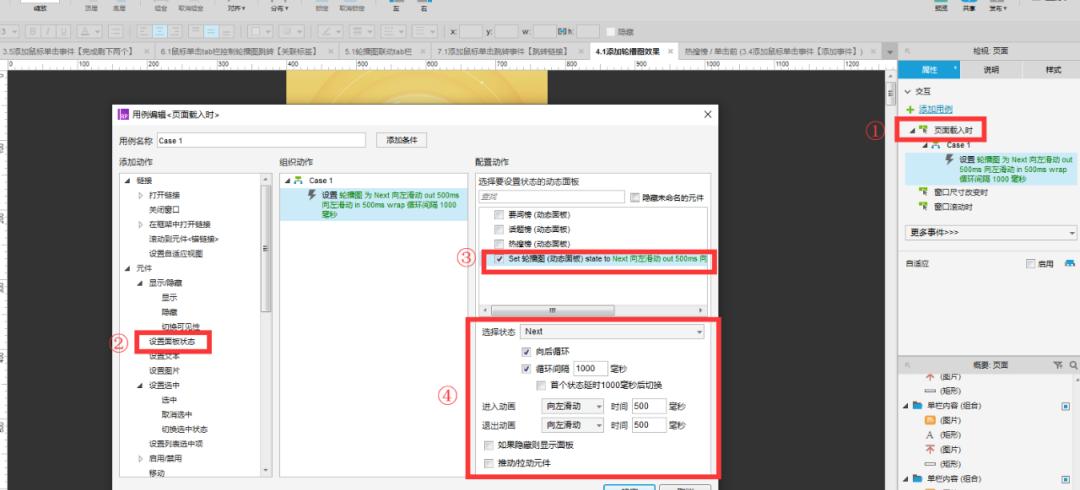
④给轮播图添加事件

③选择轮播图(名字是设置控制面板自定义的,方便添加事件的找到)
④主要是循环间隔要打勾,这个能够自动切换,再添加动画
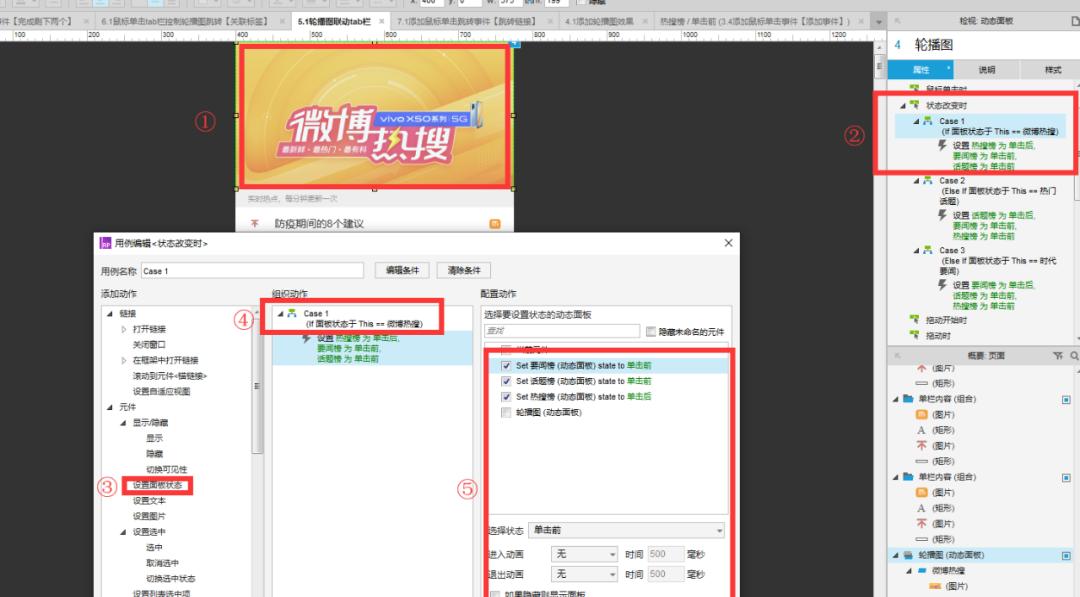
5、轮播图联动tab栏

①鼠标左键选中轮播图
②事件选择状态改变时,双击
③选择设置面板状态
④设置当前事件条件为当状态为微博热搜
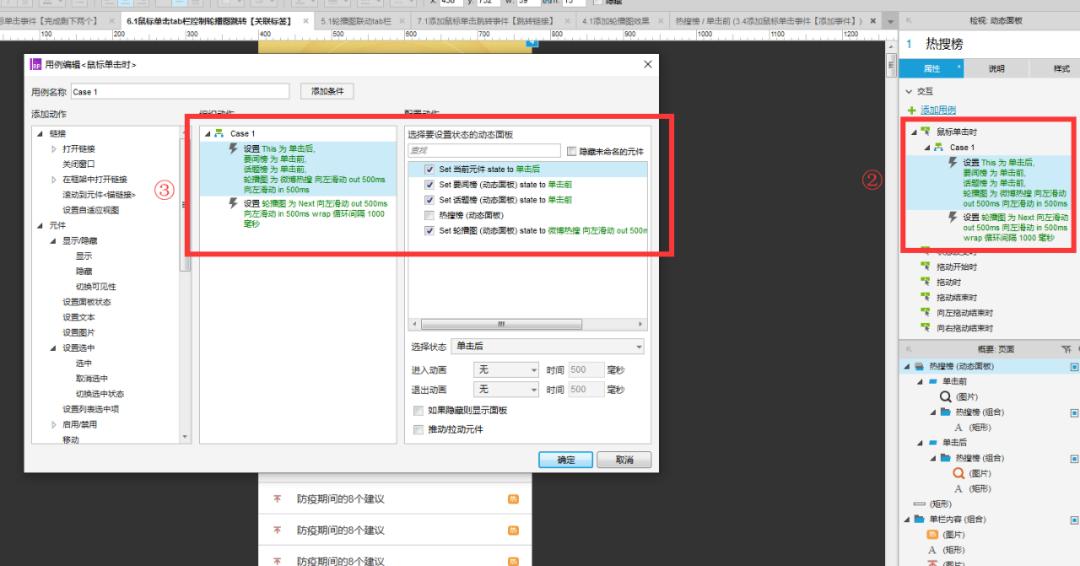
6、鼠标单击tab栏控制轮播图跳转

①选中热搜榜动态面板
②添加鼠标单击事件
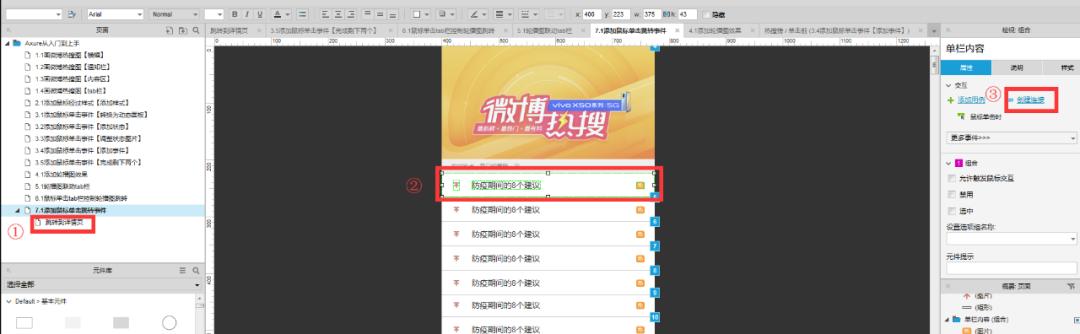
7、添加鼠标单击跳转事件

①事先准备好需要跳转的页面
②选中内容栏
③添加创建链接(跳转事件)

五、总结
上面原型将画图、事件、条件等常用功能串起来,实现的方式不是唯一
用Axure跟玩积木一样,拆解与重装,每一块都是独立,然后排列组合,如果有兴趣学学,很快就能上手