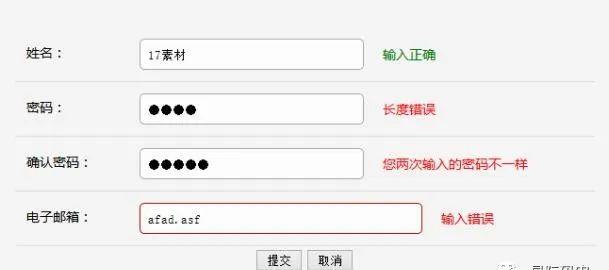
该表达验证的功能如下:
1、针对每个表单输入控件,用户可设置自定义级别和基本级别的匹配表达式和相应的提示信息;
2、用户离开表单输入控件时会自动校验,如果校验非法,该控件的边框底色会变红
焦点自动定位到第1个输入非法的表达控件,也不会触发回发事件。
4、鼠标放在输入非法的表达控件上,会在输入控件的下方显示输入提示信息。
优势:
1、验证表达式和提示信息可以通过服务器端属性注册实现,便于程序员使用,也便于扩展到从数据库获取设置信息;
2、替代使用aspnet等元框架提供的表达验证控件,既可以减少验证控件对布局的影响,因为验证和输入控件集成,增加了可维护性。
3、其实这种方式稍微修改就可以基于现有的任何框架进行实现,以达到表单验证的无代码。
页面表单验证代码:
注:BaseRegExp为基本验证表达式,OrgRegExp为组织级正则表达式,EntRegExp为企业级验证表达式。一般的应用只要BaseRegExp即可.
(function(){
var InvalidationCheck = function(){
//输入匹配检测
function CheckValidation(input,regexp)
{
if(!input)
{
input = “”;
}
var theMatch =input.match(regexp);
if(theMatch)
{
return true;
}
else
{
return false;
}
}
//创建或获取提示框,如果表单控件的输入不合法,一是该控件的边框颜色会变,二是鼠标经过时会提示规则信息,对客户比较友好。
function CreateMsgDiv(msg)
{
var theDiv = $(‘#MyMessageDiv’);
if(theDiv.length<=0)
{
theDiv = $(“<div id=’MyMessageDiv’ class=’MyTooltip’ style=’display:block’>” msg “</div>”);
}
return theDiv;
}
//获取元素的位置.
function GetElementPos(el)
{
var op = el[0];
var theX = op.offsetLeft;
var theY = op.offsetTop;
while(op =op.offsetParent)
{
theX = op.offsetLeft;
theY = op.offsetTop;
}
return [theX,theY];
}
//获取输入规则信息,用于提示用户.
function GetInputRegulation(obj)
{
var theRet = obj.attr(“inputregmsg”);
return ((theRet==null)?””:theRet);
}
//设置表单输入控件的状态,true表示输入合法,false表示输入非法.
function SetInputState(obj,state)
{
if(state==false)
{
obj.attr(“inputstate”,”false”);
}
else
{
obj.attr(“inputstate”,”true”);
}
}
//获取表达输入控件状态.
function GetInputState(obj)
{
return (obj.attr(“inputstate”) != “false”)?true:false;
}
//保存表单控件的样式,一旦输入合法后可恢复
function SetOldClassName(obj)
{
var theOldStyle = obj.attr(“oldclassname”);
if(theOldStyle==null)
{
var theClass = obj.attr(“className”);
if(!theClass)
{
theClass=””;
}
obj.attr(“oldclassname”,theClass);
}
}
//获取当前样式类名
function GetCurrClassName(obj,IsValid)
{
var theStyle = null;
if(IsValid==true)
{
theStyle = obj.attr(“oldclassname”);
if(!theStyle)
{
theStyle =””;
}
}
else
{
theStyle = “InputIsInvalid”;
}
return theStyle;
}
//设置当前显示样式.
function SetCurrDisplayStyle(obj,IsValid)
{
obj.attr(“className”,GetCurrClassName(obj,IsValid));
}
//检查所有表单控件,适用于保存按钮.
function CheckAllInput()
{
var theFirstInvalidObj = null;
//处理输入框
var inputs = $(‘:text:enabled,textarea:enabled,select:enabled’);
for(var i=0;i<inputs.length;i )
{
//获取OrgRegExp
var theCurrInput =$(inputs[i]);
var theCurrOK = true;
SetOldClassName(theCurrInput);
var theOrgRE = theCurrInput.attr(“OrgRegExp”);
if(theOrgRE)
{
theCurrOK = CheckValidation(theCurrInput.val(),theOrgRE);
SetCurrDisplayStyle(theCurrInput,theCurrOK);
if(theCurrOK==false)
{
SetInputState(theCurrInput,false);
if(!theFirstInvalidObj)
{
theFirstInvalidObj = theCurrInput;
}
continue;
}
}
//获取基本的校验表达式
var theBaseRE = theCurrInput.attr(“BaseRegExp”);
if(theBaseRE)
{
theCurrOK = CheckValidation(theCurrInput.val(),theBaseRE);
SetCurrDisplayStyle(theCurrInput,theCurrOK);
if(theCurrOK == false)
{
if(!theFirstInvalidObj)
{
theFirstInvalidObj = theCurrInput;
}
}
}
SetInputState(theCurrInput,theCurrOK);
}
//获取第一个输入非法的表单控件,默认会自动定位到该控件.
return theFirstInvalidObj;
}
this.ShowTooltipMsg =function(event)
{
var obj = $(this);
if(GetInputState(obj)==false)
{
var Msg = GetInputRegulation(obj);
if(Msg)
{
var theDiv = CreateMsgDiv(Msg);
theDiv.appendTo(‘body’);
var thePos = GetElementPos(obj);
theDiv.css(“left”,thePos[0] event.offsetX “px”);
theDiv.css(“top”,thePos[1] 23 “px”);
}
}
}
this.HiddenTooltipMsg =function(event)
{
var obj = $(this);
if(GetInputState(obj)==false)
{
var theDiv = $(“#MyMessageDiv”);
if(theDiv.length>0)
{
$(“body”)[0].removeChild(theDiv[0]);
}
}
}
this.DoValidationAlbert =function()
{
var theFirstObj = CheckAllInput();
if(theFirstObj)
{
try
{
theFirstObj.focus();
}
catch(ex)
{
}
return false;
}
return true;
}
this.CheckInputValidation=function()
{
//获取OrgRegExp
var theCurrInput =$(this);
var theCurrOK = true;
//设置旧的样式类.
SetOldClassName(theCurrInput);
var theOrgRE = theCurrInput.attr(“OrgRegExp”);
if(theOrgRE)
{
theCurrOK = CheckValidation(theCurrInput.val(),theOrgRE);
SetCurrDisplayStyle(theCurrInput,theCurrOK);
}
if(theCurrOK==false)
{
SetInputState(theCurrInput,false);
return;
}
//获取基本的校验表达式
var theBaseRE = theCurrInput.attr(“BaseRegExp”);
if(theBaseRE)
{
theCurrOK = CheckValidation(theCurrInput.val(),theBaseRE);
SetCurrDisplayStyle(theCurrInput,theCurrOK);
}
SetInputState(theCurrInput,theCurrOK);
}
this.Init = function()
{
$(‘:text:enabled,textarea:enabled,select:enabled’).mouseenter(this.ShowTooltipMsg)
.mouseleave(this.HiddenTooltipMsg)
.mousemove(this.ShowTooltipMsg)
.keypress(this.HiddenTooltipMsg)
.blur(this.CheckInputValidation);
$(document.forms[0]).submit(this.DoValidationAlbert);
}
}
$InputCheck = new InvalidationCheck();
})();
用法:要运行该代码,需要JQuery库。如果不需要中间回发,只需要调用Init初始化一下,验证正则表达式可通过服务器端服务控件注册属性的方式加入。
如果需要回发,则控件事件触发函数挂接,需要在服务器端来完成相关业务逻辑处理。
如果利用服务器控件,有两种方法完成验证表达式和提示信息的方式:一是通过对控件注册属性来完成,一是可以简单继承一下控件,将需要的信息作为服务器控件的属性,并输出到客户端属性。我个人偏向于后一种方法,因为这样,程序员既可以通过所见即所得的方式使用,而且这些验证信息可以从数据库读取,适合规模应用,而且事件的注册也可以在控件中自动完成,免除客户端注册或者手工设置的麻烦。
用什么框架做都无所谓,但核心要把JS和HTML的BOM机制搞明白,这个核心原理及其机制搞明白了,就可以灵活的大规模处理。