“野生”的产品人并没有系统的学习Axure原型工具,在使用时通常是直接上手,这就导致很多快捷操作被忽视。
今天小A君就找到一些Axure的使用小技巧!帮大家更快!更高效搭建产品原型图!
01
安装后的第一件事
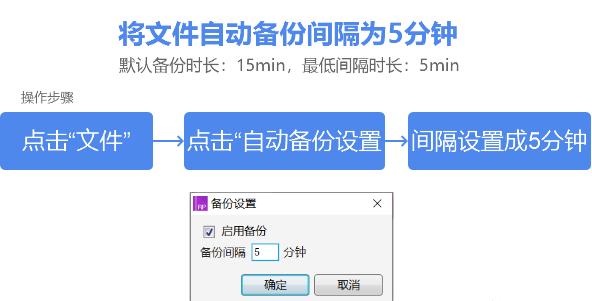
安装Axure后要做的第一件事是修改自动备份的时间,将文件自动备份间隔时间设置为5分钟!如果在做图时发生意外,安装前的这一次修改可以让你不那么抓狂。

另外,如果系统崩溃后,再次进入时,系统一般会提示恢复最近备份的文件。也可以通过文件→从“备份中恢复”找回最新的版本。
02
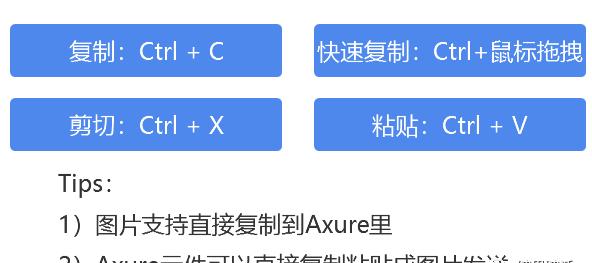
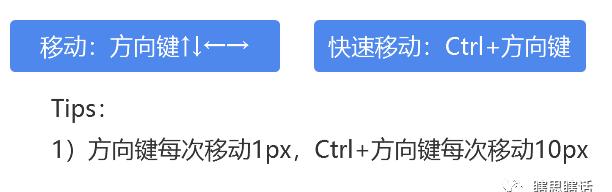
必备快捷键



快捷键不需要刻意去记忆,经常使用就熟记于心,多学、多练、多思。
03
日常技巧汇总
1、重复的元件可以转化成母版
对于多次重复使用的元件,每次修改一个地方,其它也挨个修改,这个时候我们可以使用“母版”。

注意:
不要把元件过多的组合变成母板,元件组合越是越多,越可能需要在母版的元件上做修改。
2、避免使用多余的控件
一个元件可以实现的效果,不要使用多个元件。
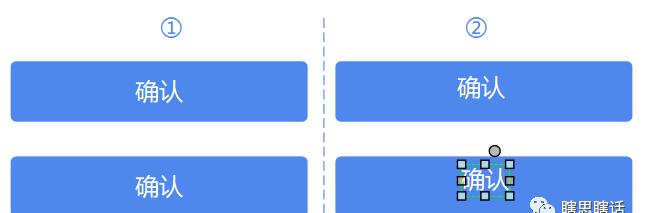
举个例子:两个看起来相同的“确认”按钮,实际上下图①只有一个矩形元件,而②是由文本框 矩形组成。虽然只多余的一个元件,但是之后只要需要对该元件做修改,就一定会出现多余的操作,非常影响效率。

3、整合多个元件——组合,方便移动与调整尺寸

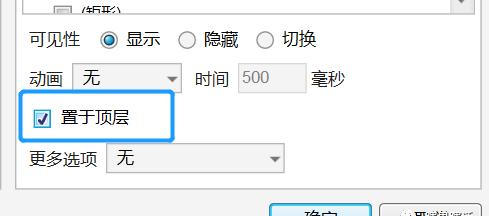
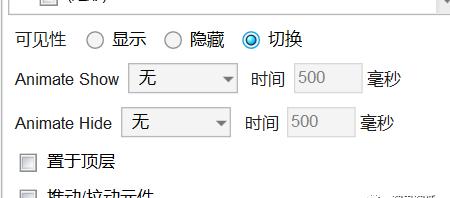
4、隐藏的元件——设置交互显示时,最好选中:置于顶层,避免被遮挡

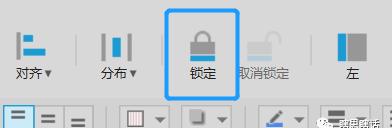
5、善用锁定——将不常移动的元件进行锁定
锁定不常移动的元件,比如背景页,表头,避免误移。
注意:锁定后的元件,不能进行选中要注意哦!

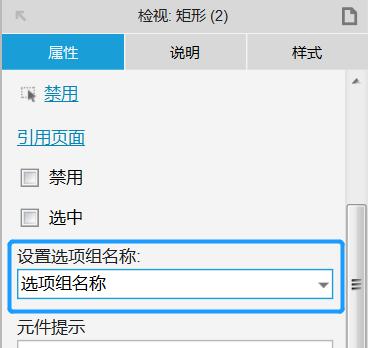
6、选项组命名——实现单选效果
将多个可选中的元件设置成选项组后,每次只能选中一个元件,其它元件自动取消选中。
注意:
选项组的名称必须唯一。尤其是在复制选项组后,一定要先修改选项组名称!不然会出现:明明设置的选中效果,但是预览时怎么样都选不中。这时就要看看是不是选项组命名重复。
推荐一个选项组命名大法:乱敲键盘法(不推荐哈,建议规范化命名)

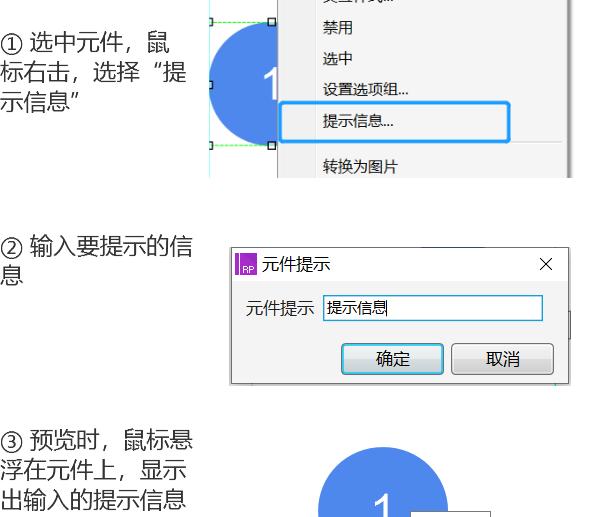
7、元件提示——鼠标悬浮时会显示提示内容
步骤如下:

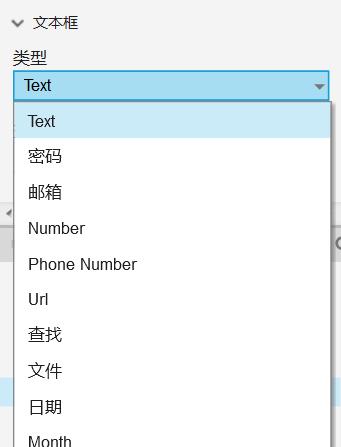
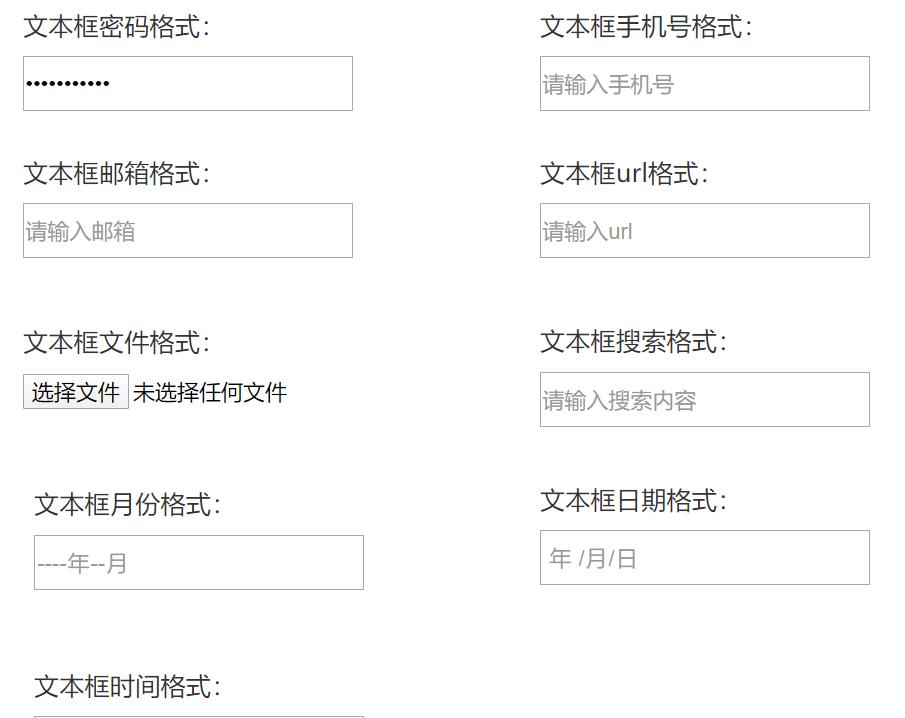
8、文本框大法
拖拽文本框元件后,右侧面板里可选择不同的文本框类型,选择不同的类型可以达到不同的效果。

如:密码格式:输入的内容会被隐藏
数字格式:只能输入数字
文件格式:可以选择文件
日期格式:可以直接选择日期

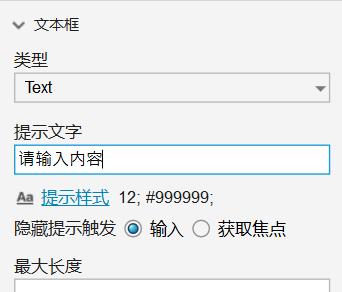
另外,文本框里的预置文字,可以直接在右侧“提示文字”框输入

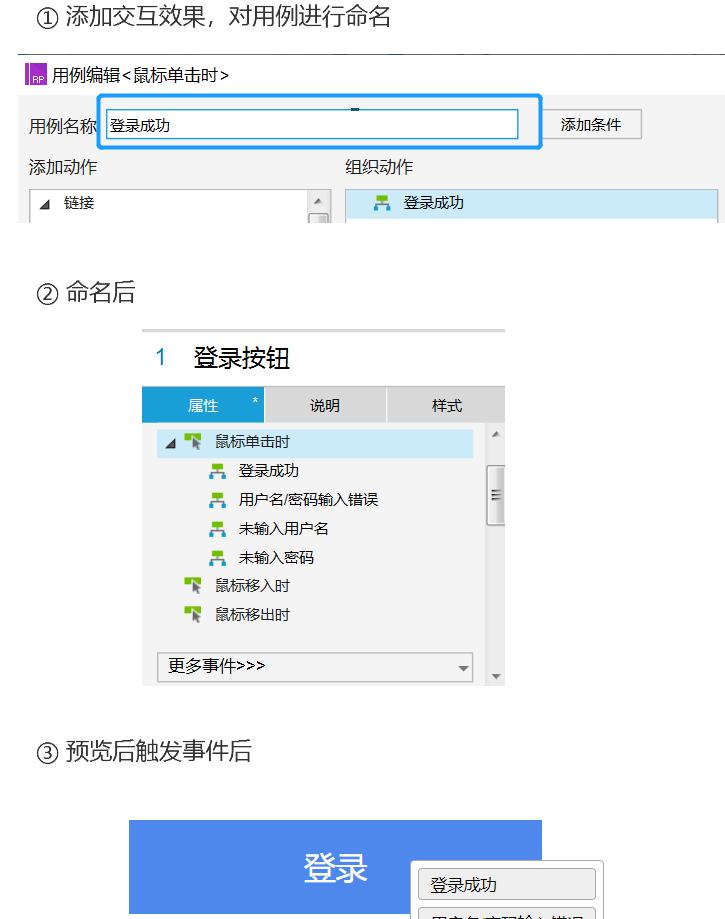
9、一个元件上添加多个事件
操作如下:

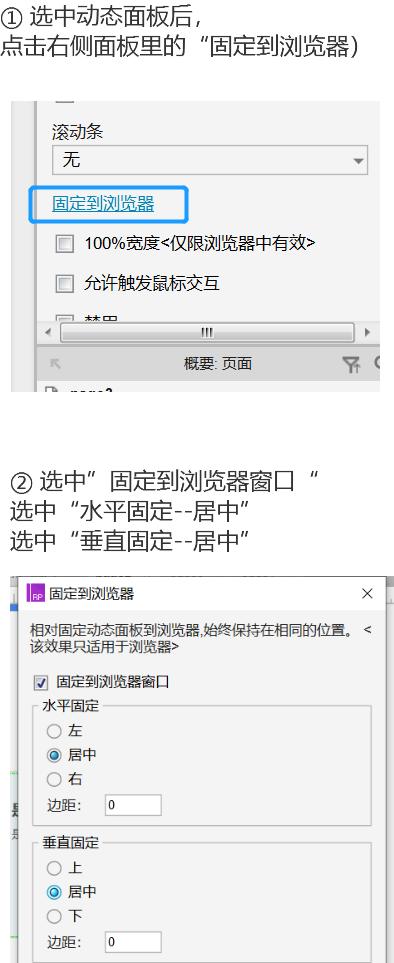
10、动态面板——固定到浏览器的某个位置
比如:将弹窗在屏幕中间显示、导航固定在顶部。都可以通过固定到浏览器实现。
步骤如下:

11、辅助线——快速对齐元件
辅助线分为两种:页面辅助线和全局辅助线。页面辅助线只会在当前页面出现,全局辅助线在每个页面都会出现。
 注意:
注意:
辅助线过多时:布局→栅格和辅助线→取消显示辅助线(或者删除辅助线)

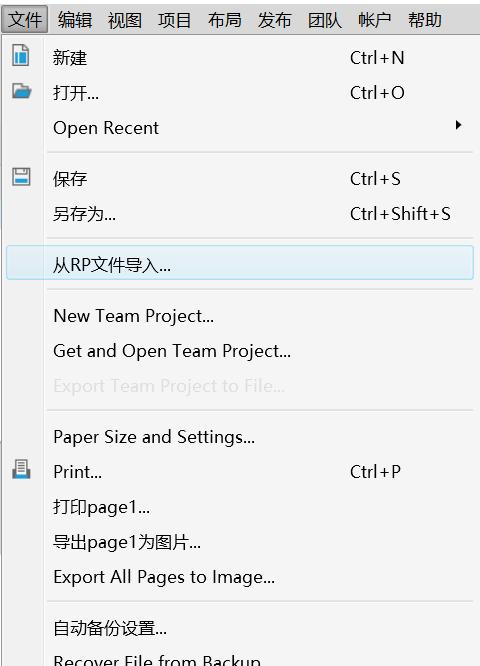
13、合并多个 axure 文件

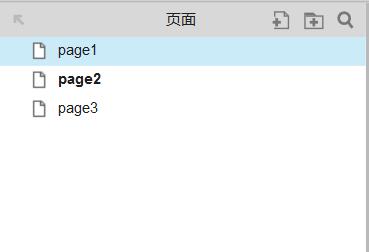
14、拖动页面名称

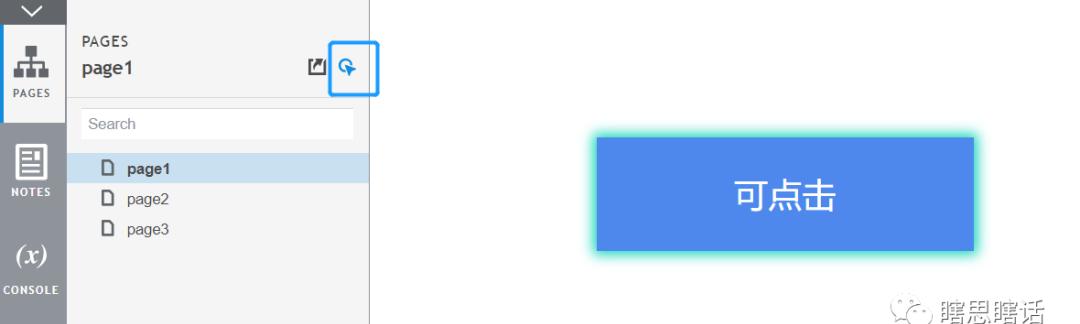
15、快速实现页面流程图——页面快照


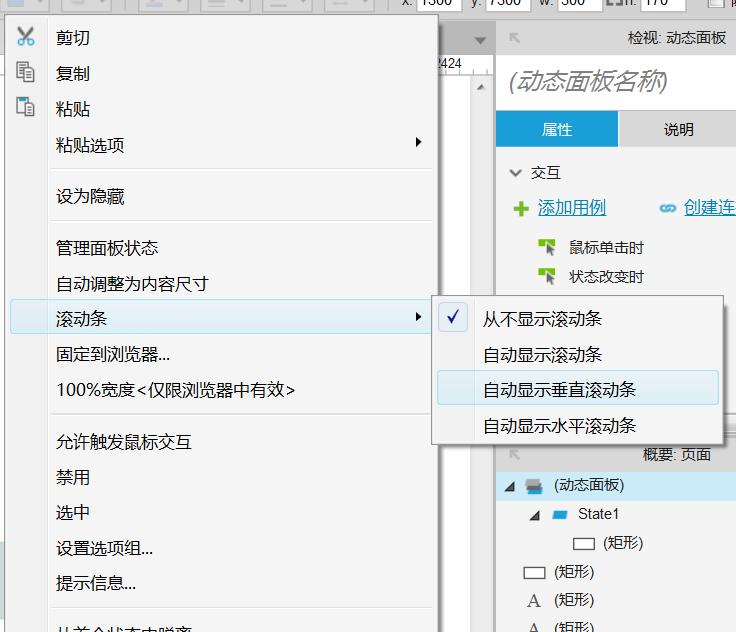
17、实现鼠标滚动查看的效果
1)通过动态面板实现:鼠标右键→滚动条→自动显示滚动条

18、及时命名、规范命名
对要进行交互事件的元件和动态面板要及时命名,在之后的修改里会降低很大成本。另外命名也要规范化,避免出现重复、遗漏、忘记等情况。页面元件过多时,找到元件就是一件很费时的事。自己可以整理出自己的命名法则。
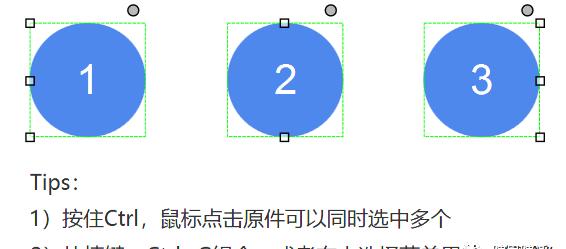
19、元件过多时选中的方法
1)透过上层元件选择下层元件:多个元件重叠时,想选中下层元件,元件管理窗口直接找到,元件过多的时候可以通过搜索,这是命名的重要性就出现了。
3) 使用“查找”功能:Ctrl F,通过搜索元件里的文字来找到
20、按住 Ctrl,将鼠标放在元件的边缘,移动鼠标,就可以旋转部件
21、鼠标放在元件边缘,按住 shift 鼠标左键,可以锁定长宽比来放大缩小元件。
22、建立回收站文件夹
用来存放淘汰的页面。但是生成 html 文件时,不要选择生成回收站内容。
23、记录修改内容
新建一个空白页面,记录 rp 文件的改动,如改动时间,版本、修改内容、修改人等。
24、找Icon必备网站:https://www.iconfont.cn/


26、原型尺寸大小(不唯一)
web 原型大小:1440×900/1200×900,app 原型尺寸:375×667
27、建立自己的元件库
前辈们已经整理了很多,我们可以直接使用外部元件,然后根据需要建立自己的元件库。
小A君在这里给大家推荐一个学习Axure的教程网站:
http://www.iaxure.com/category/course
总结