相信很多人都在开发设计APP时会遇到很多界面上的问题,要以多大尺寸来设计?分辨率是多少?该怎么切图给开发等等
下面的文字就给出一点点技巧总结,但也要给合团队在开发时的习惯。每个工程师们所使用的控件,书写布局习惯来实际移交的图是不一样的,但八九不离十,都是遵循一个原则,便捷开发、自适应强的开发模式
IOS篇一、尺寸及分辨率
iPhone界面尺寸:320*480、640*960、640*1136
iPhone6:4.7英寸(1334×750),iPhone6 Plus:5.5英寸(1920×1080)
设计图单位:像素72dpi。在设计的时候并不是每个尺寸都要做一套,尺寸按自己的手机来设计,比较方便预览效果,一般用640*960或者640*1136的尺寸来设计,现在iphone6和plus出来后有很多人会使用6的设计效果。
如果是我来做的话,我会使用640×1136,对plus做单独的修改适配,因为plus的屏幕实在是大了,遵循屏大显示更多内容的原则这里本应该是需要修的了。有更好办法的话希望大家可以分享一下。
Ps:作图的时候确保都是用形状工具(快捷键:U)画的,这样更方便后期的切图或者尺寸变更。
二、界面基本组成元素
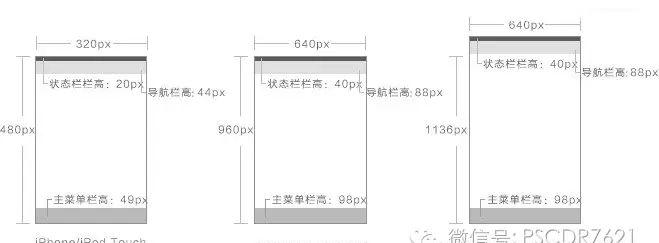
iPhone的app界面一般由四个元素组成,分别是:状态栏(status bar)、导航栏(navigation)、主菜单栏(submenu)、内容区域(content)。
这里取用640*960的尺寸设计,那我们就说说在这个尺寸下这些元素的尺寸。
状态栏(status bar):就是我们经常说的信号、运营商、电量等显示手机状态的区域,其高度为:40px
导航栏(navigation):显示当前界面的名称,包含相应的功能或者页面间的跳转按钮,其高度为:88px
主菜单栏(submenu,tab):类似于页面的主菜单,提供整个应用的分类内容的快速跳转,其高度为:98px
内容区域(content):展示应用提供的相应内容,整个应用中布局变更最为频繁,其高度为:734px

至于我们经常说的iPhone5/5s的640*1136的尺寸,其实就是中间的内容区域高度增加到910px。
PS:在最新的iOS7的风格中,苹果已经开始慢慢弱化状态栏的存在,将状态栏和导航栏合在了一起,但是再怎么变,尺寸高度也还是没有变的,只不过大家在设计iOS7风格的界面的时候多多注意下~

三、关于iPhone6的图标的尺寸:
导航栏的图标高度为44px左右,标签栏的图标尺寸为50x50px左右,最大为96x64px。
四、关于iPhone6的文字的尺寸:
导航栏的文字大小最大值是34-36px,标签栏的图标下方的文字大小为20px。
内容区域的文字大小是:20px 24px,26px,28px,30px,32px,34px。
五、黑白灰颜色常用的数值是:
① 文字黑色#282828
② 文字深灰色#656565
③ 文字浅灰色#98989
④ 边框浅灰色#C3C3C3
⑤ 背景淡灰色#f2f2f2
⑥ 按钮背景纯白色#ffffff
【综上所述】iPhone6的原型规范如下:
1、界面尺寸布局:满屏尺寸750x1334px
2、高度电量条高度40px,导航栏高度88px,标签栏高度98px;
3、各区域图标大小导航栏图标44px,标签栏图标50px;
4、各区域文字大小电量条文字22px,导航栏-文字32px,标签栏字20px;
5、常用的文字大小:32px,30px,28px,26px,24px,22px,20px;
6、常用的颜色:背景浅灰色#f2f2f2,文字深黑色#323232,边框色深灰#CCCCCC;
8、单行文字的背景框的高度:88px,双行则为:176px,三行则为:264px;
9、常用间距:亲密距离:20px;疏远距离:30px,其它距离:10px,44px等;
10、按钮和文本框,原型图做成直角的,圆角半径是多少,由Ui来设计;
11、这种情况,需要修改原型。单个页面的逻辑流程图或用户学习使用时间,超过其它页面平均数的3倍以上;
12、以上所有的规范仅供参考,该调整和修改的地方可以调整。具体情况具体分析。