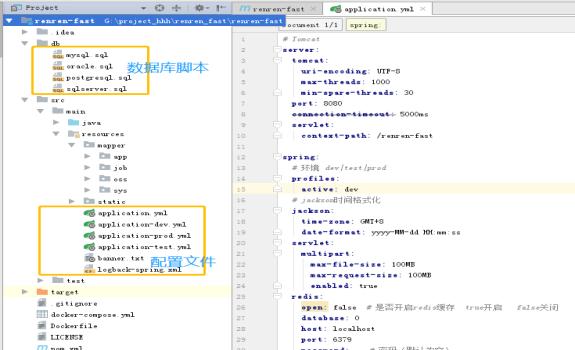
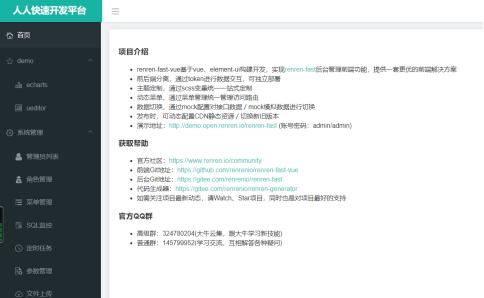
人人开源是一个开源项目,renren-fast是一个Java快速开发平台。
主要连接和帮助信息如下:https://www.renren.io/
开发文档、前端源码下载、后端源码下载、项目演示(账号密码:admin/admin)
开发文档:https://www.renren.io/guide
https://gitee.com/renrenio/renren-fast-vue
代码生成器:https://gitee.com/renrenio/renren-generator
人人开源社区:https://www.renren.io/community
本文介绍了基于renren-fast的开发环境和项目构建实战经验,为基于人人开源快速开发提供参考。
一、快速开始
本项目是前后端分离的,需要先部署好后端,再部署前端页面,才能看到项目的页面效果。
1、后端部署:
1.1JDK1.8
安装JDK,设置JAVA_HOME、PATH环境变量
检查JDK:java -version & echo %JAVA_HOME%
1.2MySQL5.5
安装MySQL,解压mysql-5.6.24-winx64.zip
检查MySQL:
检查.\my.ini文件的basedir、datadir等参数
启动mysqld服务:
1-以管理员身份运行cmd,
2-安装:msqld -install 卸载:mysqld -remove
3-启动服务:net start mysql 停止服务:net stop mysql
4-检查服务:netstat -an|find “3306”
5-执行mysql前端: mysql -u root -p
用BAT脚本启动或停止mysql 服务:
1-startMysql.bat
cdC:\A\workenv\mysql-5.6.24-winx64\bin
.\mysqld-install
pause
cd%~dp0
netstartmysql
pase
netstat-an|find”3306″
2-stopMysql.bat
setcurrent_dir=%~dp0
netstat-an|find”3306″
pause
netstopmysql
pause
cdC:\A\workenv\mysql-5.6.24-winx64\bin
.\mysqld-remove
echo%current_dir%
cd%current_dir%
1.3 MySQL客户端工具
1- .\mysql-5.6.24-winx64\bin>mysql.exe
2- .\HAP_SQLyog_Enterprise_7.14\SQLyogEnt.exe
3- .\Navicat for MySQL\navicat.exe (navicatformysql.zip)
新建连接,右击链接打开“命令列界面”,新建数据库
— 创建数据库 renren_fast ,数据库编码为 UTF-8
create database renren_fast
default character set utf8
default collate utf8_general_ci;
Use renren_fast;
1.4 MAVEN 3
1- 下载,解压安装,设置M2_HOME,PATH
2- 检查:mvn -v
3- 配置:conf\setting.xml (拷贝到用户目录下修改)
设置<localRepository>本地资源库路径
配置阿里云镜像
1.5 开发环境IDEA (或Eclipse)
检查IDE-File-Project Structure-Platform Setting-SDK-JDK home path
检查IDEA-File-Setting-Build tools-Maven home directory 与 local repository
1.6下载“renren-fast”后台源代码:
通过 git ,下载renren-fast源码,如下:
git clone https://git.oschina.net/renrenio/renren-fast.git
1.7在开发环境中打开项目:
解压renrenio-renren-fast-master.zip 到workspace
用 idea 打开项目, File -> Open renren-fast
检查SDK路径 和 MAVEN路径、setting、本地库路径
右击项目, Maven – reimport,导入依赖到MAVEN本地库
(项目依赖定义pom.xml)
下载lombok插件,File – Setting – plugins – lombok – search in marketplace – restart idea
构建项目,build – build Project
设置启动程序,run – edit configure – Spring Boot – main class

1.8 创建数据库,在IDE中启动renren-fast后端服务,查看后端服务接口
创建数据库 renren_fast ,数据库编码为 UTF-8
执行 doc/db.sql 文件,初始化数据(默认支持MySQL)
运行 io.renren.RenrenApplication.java 的 main 方法,则可启动项目
测试:http://localhost:8080/renren-fast
Swagger路径:http://localhost:8080/renren-fast/swagger/index.html
Swagger注释路径:http://localhost:8080/renren-fast/swagger-ui.html
2、前端部署
renren-fast-vue基于vue、element-ui构建开发,
实现[renren-fast](https://gitee.com/renrenio/renren-fast)后台管理前端功能,提供一套更优的前端解决方案
-前后端分离,通过token进行数据交互,可独立部署
-主题定制,通过scss变量统一一站式定制
-动态菜单,通过菜单管理统一管理访问路由
-数据切换,通过mock配置对接口数据/mock模拟数据进行切换
-发布时,可动态配置CDN静态资源/切换新旧版本
[http://demo.open.renren.io/renren-fast](http://demo.open.renren.io/renren-fast)(账号密码:admin/admin)
##说明文档
项目开发、部署等说明都在[wiki]https://github.com/renrenio/renren-fast-vue/wiki
##更新日志
每个版本的详细更改都记录在
[releasenotes](https://github.com/renrenio/renren-fast-vue/releases)中。
2.1 开发环境,需要安装node8.x最新版
下载:https://nodejs.org/zh-cn/download/
以往的版本:node-v8.17.0-win-x64.zip
文档:https://nodejs.org/zh-cn/docs/
2.2 下载安装 HBuilderX.2.4.2.20191115.zip
安装插件:工具->插件安装 (NPM,内置终端,SVN插件,js-beautify,editor,…)
2.3 下载 人人开源前端程序renren-fast-vue
# 克隆项目
git clone https://github.com/daxiongYang/renren-fast-vue.git
2.4 在开发环境中打开项目:
解压renrenio-renren-fast-vue-master.zip 到workspace
用 ibuild导入本地项目, File ->导入–>导入本地项目
2.5 安装依赖
依赖定义文件package.json
右击项目 – 使用命令行窗口打开所在目录
npm install(一般会报错,主要原因时低版本的node.js下载不了某些包,目前的方法时用老版本上的package.json文件替换当前项目下的package文件。删除node-modules目录,重新npm install OK)
2.6 启动服务
npm run dev
如果正确,则会提示:Your application is running here: http://localhost:8001
2.7 测试
在浏览器中运行: http://localhost:8001,admin/admin登录

二、打包部署1、后端打包部署
1.1 准备服务器,安装JDK、TOMCAT、MYSQL、NGINX
1.2 建立发版工程,配置环境信息
源代码SVN上传与同步,
检查修改配置文件
.\pom.xml ,打WAR包还是JAR包,测试环境和生产环境需要特别依赖的控件。
.\src\main\resources\config.json,配置相关参数和测试或正式环境链接。
1.3 打包
打包前,检查配置文件(dev test prod 目标环境不同,配置不同)
cmd ; cd .\workspace\renren-fast
在项目跟目录下执行:mvn clean package
打包结果:.\renren-fast\target目录下,renren-fast.jar 或者 renren-fast.war
1.4 部署
Xshell 连接到服务器,
停用服务,备份版本,
上传软件包到应用目录,解压软件包,启动后端服务(TOMCAT服务)
#!/bin/bash
# warStartup.sh
cd /diskb/renren-fast
if [ -f /diskb/renren-fast/target/renren-fast.war ]
then
d=`date %Y%m%d%H%M%S`
if [ -f /diskb/renren-fast/target/renren-fast.war ]
then
mv ./target/renren-fast.war ./
fi
if [ -d ./renren-fast ]
then
mv ./renren-fast ./renren-fast-$d
fi
unzip -o renren-fast.war -d renren-fast
if [ -d /diskb/renren-fast/renren-fast-$d/ueditor ]
then
cp -r renren-fast-$d/ueditor renren-fast
fi
mv renren-fast-$d ./version
#sleep 10
#sh /diskb/renren-fast/apache-tomcat-8.5.57/bin/catalina.sh start
fi
2、前端打包部署
打包:ibuild构建生成环境(dist目录),并把dist目录文件上传部署到服务器Nginx里。(先压缩,再上传,在服务器上再解压)
2.1 前端打包结果目录 .\renren-fast\dist
2.2 进行新的打包前,先删除 .\renren-fast\dist,和dist.zip
2.3 打包
#构建测试环境 npm run build –qa
#构建生产环境(默认) npm run build
#构建验收环境 npm run build –uat
#构建生产环境 npm run build –prod
(构建中报错,使用原来项目中的gulpfile.js文件替换,重新构建OK)
2.4 压缩,上传
将生成的dist目录压缩为dist.zip
Xftp (或 xshell) 上传至服务器前端工作目录,如:.\renren-fast\web
2.4 服务器上解压部署
cd .\renren-fast\web\dist_https; .\vueStartUp.sh
cd /diskb/renren-fast/web/dist_https/dist
#unzip -o dist.zip -d dist
if [ -d /diskb/renren-fast/web/dist_https/dist/static_tmp ]
then
rm -r static_tmp
fi
if [ -d /diskb/renren-fast/web/dist_https/dist/static ]
then
cp -r static static_tmp
fi
cd /diskb/renren-fast/web/dist_https
unzip -o dist.zip -d dist
#更新static目录
path=/diskb/renren-fast/web/dist_https/dist
files=$(ls $path)
target=0
for filename in $files
do
if [ $filename -gt 0 ] 2>/dev/null
then
if [ $filename -gt $target ]
then
target=$filename
fi
fi
done
#echo $target
strpath=”${path}/${target}/static”
#echo $strpath
cd $strpath
cp -r files ../../static
cp -r ueditor ../../static
三、Nginx配置
1、安装Nginx,
2、配置Nginx server {
listen 80;
server_name localhost;
location / {
root E:\\renren-fast-vue; index index.html index.htm;
}
}
3、启动Nginx后,访问如下路径即可 http://localhost
登录的账号密码:admin/admin
四、人人开源代码生成器
1、项目说明
renren-generator是人人开源项目的代码生成器,可在线生成entity、xml、dao、service、html、js、sql代码,减少70%以上的开发任务
**本地部署**
-通过git下载源码,解压到workspace目录
-修改application.yml,更新MySQL账号和密码、数据库名称
-Eclipse、IDEA运行RenrenApplication.java,则可启动项目
-项目访问路径:http://localhost
(IDEA file-open 项目.\workspace\renren-generator;检查修改maven设置(将setting文件拷贝到当前用户目录的.m下),检查JDK;右击项目,maven reimport ; build project ; run editconfiguration; run)
2、利用代码生成器,生成自己的业务模块
利用代码生成器,帮生成基础代码,自动生成列表、添加、修改、删除功能
1-修改application.yml,更新MySQL账号和密码、数据库名称(指待生成的表所在的数据库)
3-建表;浏览器上运行renren-generatorhttp://localhost; 选择业务表生成代码 ;

生成的代码renren.zip结构

4-将生产的代码解压拷贝到目标项目工程下
后端工程:main目录下的java和resources
前端工程:src\views\modules
5-增加菜单和按钮
执行sysrole_menu.sql,
五、基础知识1、开发环境
软件需求:
后端:IDE(Eclipse,Idea),JDK1.8 ,Maven3.0 ,Mysql5.5
前端:IDE(hbuild),node.js
核心中间件:
核心框架:Spring Boot 2.1
安全框架:Apache Shiro 1.4
视图框架:Spring MVC 5.0
持久层框架:MyBatis 3.3
定时器:Quartz 2.3
数据库连接池:Druid 1.0
日志管理:SLF4J 1.7、Log4j
页面交互:Vue2.x,element-ui
2、前后端分离数据交互
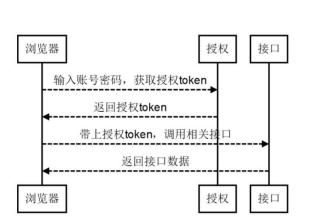
本项目是前后端分离的,通过token进行认证(登录时,生成唯一的token凭证),每次请求数据时,都会把token放在header中,服务端解析token,并确定用户身份及用户权限,数据通过json交互数据交互流程:

3、Spring MVC常用的注解:
@Controller注解
@Controller解表明了一个类是作为控制器的角色而存在的。Spring不要求你去继承任何控制器基类,也不要求你去实现Servlet的那套API。当然,如果你需要的话也可以去使用任何与Servlet相关的特性。
@Controller
public class UserController {
// …
}
@RequestMapping注解
你可以使用@RequestMapping注解来将请求URL,如/user等,映射到整个类上或某个特定的处理器方法上。一般来说,类级别的注解负责将一个特定(或符合某种模式)的请求路径映射到一个控制器上,同时通过方法级别的注解来细化映射,即根据特定的HTTP请求方法(GET、POST方法等)、HTTP请求中是否携带特 定参数等条件,将请求映射到匹配的方法上。
@Controller
public class UserController {
@RequestMapping(“/user”) public String user() {
return “user”;
}
}
以上代码没有指定请求必须是GET方法还是PUT/POST或其他方法,@RequestMapping注解默认会映射所有的HTTP请求方法。如果仅想接收某种请求方法,请在注解中指定之@RequestMapping(path = “/user”, method= RequestMethod.GET)以缩小范围。
@PathVariable注解
在Spring MVC中你可以在方法参数上使用@PathVariable注解,将其与URI模板中的参数绑定起来,如下所示:
@RequestMapping(path=”/user/{userId}”, method=RequestMethod.GET)
public String userCenter(@PathVariable(“userId”) String userId, Model model) {
UserDTO user = userService.get(userId); model.addAttribute(“user”, user);
return “userCenter”;
}
URI模板”/user/{userId}”指定了一个变量名为userId。当控制器处理这个请求的时候,userId的值就会被URI模板中对应部分的值所填充。比如说,如果请求的URI是/userId/1,此时变量userId的值就是1。
@GetMapping注解
@GetMapping是一个组合注解,是@RequestMapping(method = RequestMethod.GET)的缩写。该注解将HTTP GET映射到特定的处理方法上。可以使用@GetMapping(“/user”)来代替@RequestMapping(path=”/user”,method= RequestMethod.GET)。还有@PostMapping、@PutMapping、@DeleteMapping等同理。
@RequestBody注解
该注解用于读取Request请求的body部分数据,使用系统默认配置的HttpMessageConverter进行解析,然后把相应的数据绑定到要返回的对象上,再把HttpMessageConverter返回的对象数据绑定到Controller中方法的参数上。
@Controller
public class UserController {
@GetMapping(“/user”)
public String user(@RequestBody User user) {
//…
return “user”;
}
}
@ResponseBody注解
该注解用于将Controller的方法返回的对象,通过适当的HttpMessageConverter转换为指定格式后,写入到Response对象的body数据区。比如获取JSON数据,加上@ResponseBody后,会直接返回JSON数据,而不会被解析为视图。
@Controller
public class UserController {
@ResponseBody @GetMapping(“/user/{userId}”)
public User info(@PathVariable(“userId”) String userId) { UserDTO user = userService.get(userId);
return user;
}
}
@RestController注解
@RestController是一个组合注解,即@Controller @ResponseBody的组合注解,请求完后,会返回JSON数据。
六、参考文档
https://www.renren.io/开发文档