1.WHAT
ajax 的全称是Asynchronous JavaScript and XML(异步的JavaScript 和 XML),其中,Asynchronous 是异步的意思,它有别于传统web开发中采用的同步的方式,Ajax是一种Web应用技术,核心是JavaScript对象XmlHttpRequest,是一种支持异步请求的技术。借助客户端脚本(javascript)与服务端应用进行异步通讯,获取服务端数据以后,可以进行局部刷新,进而提高数据的响应和渲染速度,丰富交互性用户体验。AJAX最重要而最易被忽视的是它也是一种JavaScript编程语言。JavaScript是一种粘合剂,将AJAX应用的各部分集成在一起,在不重载整个网页的情况下,AJAX 通过后台加载数据,并在网页上进行显示。
Ajax技术最大的优势就是底层异步,然后局部刷新;Ajax最大劣势是不能直接进行跨域访问。
2.HOW

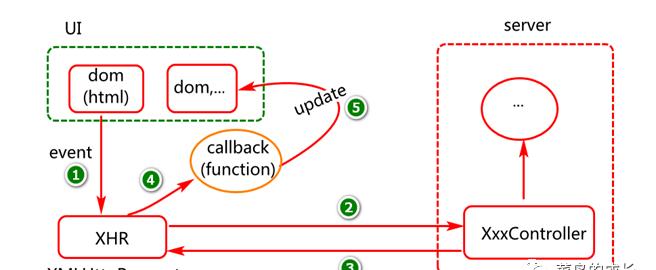
3. Ajax编程步骤
第一步:注册dom(html 元素)事件
第二步:创建XHR(XMLHttpRequest)对象
第三步:注册XHR对象状态监听
第四步:创建与服务端的连接
第五步:发送异步请求实现与服务端的通讯
4. ajax
1) 基于ajax中XMLHttpRequest对象,向服务端发起异步GET请求.
function doAjaxGet(url){
//1.构建XHR对象并注册监听
var xhr=newXMLHttpRequest();
//2.注册监听函数(监听与服务端通讯过程)
xhr.onreadystatechange=function(){//callback
//readyState==4表示通讯结束
//status==20 表示服务端响应OK
if(xhr.readyState==4&&xhr.status==200){
//responseText表示服务端响应的结果
console.log(xhr.responseText);
}
}
//3.建立连接
xhr.open(“GET”,url,true);//true代表异步
//4.发送请求
xhr.send(null);//get请求send方法内部不传参数
}
2) 基于ajax中XMLHttpRequest对象,向服务端发起异步Post请求,对于post请求在发送请求执行需要设置请求头,见红色代码部分.
function doAjaxPost(url,params){
//1.构建XHR对象并注册监听
var xhr=newXMLHttpRequest();
//注册监听函数(监听与服务端通讯过程)
xhr.onreadystatechange=function(){//callback
//readyState==4表示通讯结束
//status==20 表示服务端响应OK
if(xhr.readyState==4&&xhr.status==200){
//responseText表示服务端响应的结果
console.log(xhr.responseText);
}
}
//2.建立连接
xhr.open(“POST”,url,true);//true代表异步
xhr.setRequestHeader(“Content-Type”,
“application/x-www-form-urlencoded”);
//3.发送请求
xhr.send(params);//get请求send方法内部不传参数
}
5.JQuery中ajax函数的应用
jquery框架中提供了ajax操作的基本封装,假如希望借助jquery执行ajax请求,可以借助如下相关函数:
ajax(…)
get(…)
getJSON(…)
post(…)
…
1)jquery 中ajax怎么写
$.ajax({
url:’/comm/test1.php’,
type:’POST’,//GET
async:true, //或false,是否异步
data:{
name:’yang’,age:25
},
timeout:5000, //超时时间
dataType:’json’, //返回的数据格式:json/xml/html/script/jsonp/text
beforeSend:function(xhr){
console.log(xhr)
console.log(‘发送前’)
},
success:function(data,textStatus,jqXHR){
console.log(data)
console.log(textStatus)
console.log(jqXHR)
},
error:function(xhr,textStatus){
console.log(‘错误’)
console.log(xhr)
console.log(textStatus)
},
complete:function(){
console.log(‘结束’)
}
})
2)原生javascript怎么实现?
$(‘#send’).click(function(){
//请求的5个阶段,对应readyState的值
//0: 未初始化,send方法未调用;
//1: 正在发送请求,send方法已调用;
//2: 请求发送完毕,send方法执行完毕;
//3: 正在解析响应内容;
//4: 响应内容解析完毕;
var data =’name=yang’;
var xhr = newXMLHttpRequest(); //创建一个ajax对象
xhr.onreadystatechange = function(event){ //对ajax对象进行监听
if(xhr.readyState == 4){ //4表示解析完毕
if(xhr.status == 200){ //200为正常返回
console.log(xhr)
}
}
};
xhr.setRequestHeader(‘Content-type’,’application/x-www-form-urlencoded’); //可有可无
xhr.send(data); //发送
});
6.Ajax标准写法
$.ajax({
dataType:”json”,//返回格式为json
async:true,//请求是否异步,默认为异步,这也是ajax重要特性
data:{“id”:”value”},//参数值
type:”POST”,//请求方式
beforeSend:function(){
//请求前的处理
},
success:function(req){
//请求成功时处理
},
complete:function(){
//请求完成的处理
},
error:function(){
//请求出错处理
}
});
7.关于同步和异步
异步传输是面向字符的传输,它的单位是字符;
同步传输是面向比特的传输,它的单位是桢,它传输的时候要求接受方和发送方的时钟是保持一致的。
同步的话,必须这个操作完了才会执行下一步,在等待期间浏览器会挂起不能执行任何接下来的js代码;异步则是【告诉】浏览器去做,【告诉】是一瞬间的事情,然后就继续执行下一步了,等到结果返回来了,浏览器会通知js执行相应的回调.
8.ajax原理和XmlHttpRequest对象
Ajax相当于在用户和服务器之间加了—个中间层,使用户操作与服务器响应异步化。并不是所有的用户请求都提交给服务器,像—些数据验证和数据处理等都交给Ajax引擎自己来做, 只有确定需要从服务器读取新数据时再由Ajax引擎代为向服务器提交请求。
Ajax的原理简单来说通过XmlHttpRequest对象来向服务器发异步请求,从服务器获得数据,然后用javascript来操作DOM而更新页面。这其中最关键的一步就是从服务器获得请求数据。要清楚这个过程和原理,我们必须对 XMLHttpRequest有所了解。
XMLHttpRequest是ajax的核心机制,它是在IE5中首先引入的,是一种支持异步请求的技术。简单的说,也就是javascript可以及时向服务器提出请求和处理响应,而不阻塞用户。达到无刷新的效果。
首先,需要先了解XMLHttpRequest这个对象的属性和方法:


9.ajax的优点和缺点
<1>.无刷新更新数据。
AJAX最大优点就是能在不刷新整个页面的前提下与服务器通信维护数据。这使得Web应用程序更为迅捷地响应用户交互,并避免了在网络上发送那些没有改变的信息,减少用户等待时间,带来非常好的用户体验。
<2>.异步与服务器通信。
AJAX使用异步方式与服务器通信,不需要打断用户的操作,具有更加迅速的响应能力。优化了Browser和Server之间的沟通,减少不必要的数据传输、时间及降低网络上数据流量。
<3>.前端和后端负载平衡。
AJAX可以把以前一些服务器负担的工作转嫁到客户端,利用客户端闲置的能力来处理,减轻服务器和带宽的负担,节约空间和宽带租用成本。并且减轻服务器的负担,AJAX的原则是“按需取数据”,可以最大程度的减少冗余请求和响应对服务器造成的负担,提升站点性能。
<4>.基于标准被广泛支持。
<5>.界面与应用分离。
Ajax使WEB中的界面与应用分离(也可以说是数据与呈现分离),有利于分工合作、减少非技术人员对页面的修改造成的WEB应用程序错误、提高效率、也更加适用于现在的发布系统。
<1>.AJAX干掉了Back和History功能,即对浏览器机制的破坏。
在动态更新页面的情况下,用户无法回到前一个页面状态,因为浏览器仅能记忆历史记录中的静态页面。一个被完整读入的页面与一个已经被动态修改过的页面之间的差别非常微妙;用户通常会希望单击后退按钮能够取消他们的前一次操作,但是在Ajax应用程序中,这将无法实现。
<2>.AJAX的安全问题。
AJAX技术给用户带来很好的用户体验的同时也对IT企业带来了新的安全威胁,Ajax技术就如同对企业数据建立了一个直接通道。这使得开发者在不经意间会暴露比以前更多的数据和服务器逻辑。Ajax的逻辑可以对客户端的安全扫描技术隐藏起来,允许黑客从远端服务器上建立新的攻击。还有Ajax也难以避免一些已知的安全弱点,诸如跨站点脚步攻击、SQL注入攻击和基于Credentials的安全漏洞等等。
<3>.对搜索引擎支持较弱。
对搜索引擎的支持比较弱。如果使用不当,AJAX会增大网络数据的流量,从而降低整个系统的性能。
<4>.破坏程序的异常处理机制。
至少从目前看来,像Ajax.dll,Ajaxpro.dll这些Ajax框架是会破坏程序的异常机制的。关于这个问题,曾在开发过程中遇到过,但是查了一下网上几乎没有相关的介绍。后来做了一次试验,分别采用Ajax和传统的form提交的模式来删除一条数据……给我们的调试带来了很大的困难。
<5>.违背URL和资源定位的初衷。
<6>.AJAX不能很好支持移动设备。
一些手持设备(如手机、PDA等)现在还不能很好的支持Ajax,比如说我们在手机的浏览器上打开采用Ajax技术的网站时,它目前是不支持的。
<7>.客户端过肥,太多客户端代码造成开发上的成本。
编写复杂、容易出错 ;冗余代码比较多(层层包含js文件是AJAX的通病,再加上以往的很多服务端代码现在放到了客户端);破坏了Web的原有标准。
10.Ajax适用场景和不适用场景
Ajax适用场景
<1>.表单驱动的交互
<2>.深层次的树的导航
<3>.快速的用户与用户间的交流响应
<4>.类似投票、yes/no等无关痛痒的场景
<5>.对数据进行过滤和操纵相关数据的场景
<6>.普通的文本输入提示和自动完成的场景
Ajax不适用场景
<1>.部分简单的表单
<2>.搜索
<3>.基本的导航
<4>.替换大量的文本
<5>.对呈现的操
11.它与$.post ,$.get ,$.getJSON 有什么不同?
\$.post,这个函数其实就是对\$.ajax进行了更进一步的封装,减少了参数,简化了操作,但是运用的范围更小了。
\$.post简化了数据提交方式,只能采用POST方式提交。只能是异步访问服务器,不能同步访问,不能进行错误处理。在满足这些情况下,我们可以使用这个函数来方便我们的编程,它的主要几个参数,像method,async等进行了默认设置,我们不可以改变的。
语法:$.post(URL,data,callback);必需的 URL 参数规定您希望请求的 URL。可选的 data 参数规定连同请求发送的数据。可选的 callback 参数是请求成功后所执行的函数名。
$(“button”).click(function(){
$.post(“/try/ajax/demo_test_post.php”,
{
name:”菜鸟教程”,
url:”http://www.runoob.com”
},
function(data,status){
alert(“数据: \n” data “\n状态: ” status);
});
});
$.get,和$.post一样,这个函数是对get方法的提交数据进行封装,只能使用在get提交数据解决异步刷新的方式上,使用方式和上边的也差不多。
语法:
$.get(URL,callback);
必需的 URL 参数规定您希望请求的 URL。
可选的 callback 参数是请求成功后所执行的函数名。
$(“button”).click(function(){
$.get(“demo_test.php”,function(data,status){
alert(“数据: ” data “\n状态: ” status);
});
});
$.getJSON,这个是进一步的封装,也就是对返回数据类型为Json进行操作。里边就三个参数,需要我们设置,非常简单:url,[data],[callback]。
$.getJSON(“http://www.runoob.com/try/ajax/jsonp.php?jsoncallback=?”,function(data) {
var html ='<ul>’;
for(var i =0; i < data.length; i )
{
html ='<li>’ data[i] ‘</li>’;
}
html ='</ul>’;
$(‘#divCustomers’).html(html);
});
12. jquery ajax中都支持哪些数据类型?
dataType
类型:String
预期服务器返回的数据类型。如果不指定,jQuery 将自动根据 HTTP 包 MIME 信息来智能判断,比如 XML MIME 类型就被识别为 XML。
可用值:
“xml”: 返回 XML 文档,可用 jQuery 处理。
“html”: 返回纯文本 HTML 信息;包含的 script 标签会在插入 dom 时执行。
“script”: 返回纯文本 JavaScript 代码。不会自动缓存结果。除非设置了 “cache” 参数。注意:在远程请求时(不在同一个域下),所有 POST 请求都将转为 GET 请求。(因为将使用 DOM 的 script标签来加载)
“json”: 返回 JSON 数据 。
“jsonp”: JSONP 格式。使用 JSONP 形式调用函数时,如 “myurl?callback=?” jQuery 将自动替换 ? 为正确的函数名,以执行回调函数。
“text”: 返回纯文本字符串
13.json 和 jsonp 的区别
jsonp(JSON with Padding) 是 json 的一种”使用模式”,可以让网页从别的域名(网站)那获取资料,即跨域读取数据。
JSON和JSONP虽然只有一个字母的差别,但其实他们根本不是一回事儿:
JSON是一种数据交换格式,而JSONP是一种依靠开发人员的聪明才智创造出的一种非官方跨域数据交互协议。
我们拿最近比较火的谍战片来打个比方,JSON是地下党们用来书写和交换情报的“暗号”,而JSONP则是把用暗号书写的情报传递给自己同志时使用的接头方式。看到没?一个是描述信息的格式,一个是信息 传递双方约定的方法。