如果你是一名站长或 Web 开发者,在浏览器中查看网页源代码(HTML、CSS 与
JavaScript)是每天必不可少的操作,这个在桌面端轻而易举的操作到了移动端却变成了一件麻烦事。如今有了 View Source 对
iOS 8 Extensions 的巧妙利用,在移动端对网页源代码进行浏览与操作将变得很轻松。

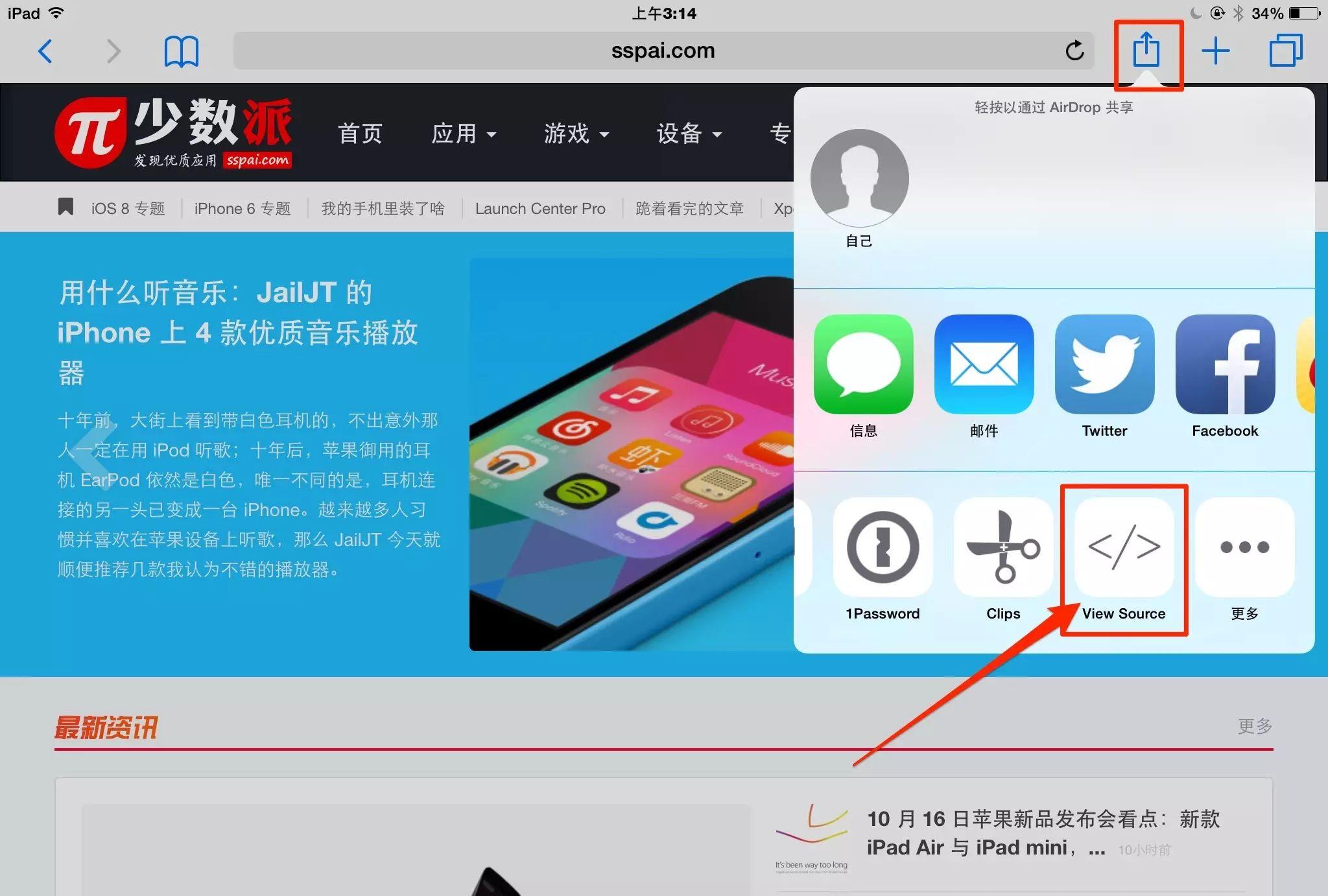
安装 View Source 后,通过 Safari 分享按钮打开 View Source
开关,这样就可以显示当前网页源代码,如果你不想这么做,也可以把 View Source
作为一个独立应用去打开想要查看的网站源码,当然,在这种情况下,View Source 不会显示网页内容,而是直接显示页面源代码。

这里可以看见关于少数派网页的源代码,例如通常的 SEO 人员会去为网页定义 Title 以及 Meta 标签的 Keywords,以保持搜索引擎对于网站更好的抓取。

View Source 中通过 DOM 节点树可以很直观的看到当前网页的结构,用来查找和访问节点变得很容易。另外很酷的一点是 View
Source 还可以通过 inject JS 来编写自定义 JS 代码,退出插件时会在 Web 页面显示输出的 JS 效果。例如在少数派页面下
Script 中输入:
alert(document.title);
退出插件就可以在 Safari 中显示关于少数派网站 Title 标签的 alert 弹窗,效果如图。

当然,如果你想在弹窗中显示一句话的话,可以在 Script 中输入:
alert(I love Sspai);

当然,这些只是普通的 JavaScript alert 代码,如果你有更有趣的玩法或者更实用的功能,也可以在评论中告诉我。

View Source 目前可以从 App Store 下载,售价 6 元。