文章目录
HTML是什么?
为什么要学习HTML?
1.初始页面
2.初始页面的解释
3.编译运行
1.两种按键形式
2.使用方法
onclick
button
3.注意
1.font标签介绍
2.font的使用
方法
注意事项
1.页面颜色的调整
2.特殊符号br,hr,<,>,
br
hr
<,>(后面都需加上分号)
(后面要加分号)
1.什么是标题标签
2.标题标签的使用
代码显示
align
1.使用方法
2.target
3.注意
1.img标签作用
2.标签使用方法
img的使用
图片尺寸的设置
1.table标签的作用
2.表格标签的使用
表格的行与列
创建外框
改变边框间距
3.align的配合使用
1.表格跨行跨列效果
2.使用步骤
conspan与rowspan
跨行跨列需要删除
1.有序列表
2.无序列表
1.iframe的作用
2.iframe用法
使用方法
小窗外部链接控制小窗内容(name的使用)
3.注意
1.表单
2.标签的使用
a.form(表单)基本工具
b.文本输入框input
c.value
d.文本输入框text
e.密码password
f.单选且默认radio
g.多选checkbox
h.下拉框select
i.多行文字输入框textarea
j.重置与提交reset和submit
4.总结
1.提交外网的添加
2.隐藏信息的提交
3.name的添加
4.value的添加
5.代码实现
代码显示
前言
本博客是我跟着尚硅谷老师的视频学习HTML三天以来全部笔记,我尽量做到详细与通俗易懂,以下是尚硅谷老师的学习视频,大家也可以在学习视频的过程把我的笔记作为参考
尚硅谷老师javaweb学习视频
一、学习动机HTML是什么?
HTML的全称为超文本标记语言,是一种标记语言。
它包括一系列标签.通过这些标签可以将网络上的文档格式统一,使分散的Internet资源连接为一个逻辑整体。
HTML文本是由HTML命令组成的描述性文本,HTML命令可以说明文字,图形、动画、声音、表格、链接等。
为什么要学习HTML?
HTML在只要有浏览器的地方就可以运行,HTML它有一个超级大的特点就非常通用。
其它前端的语言的局限性。
HTML水平高低都可以工作,水平低一点的可以做HTML网页设计,水平高一点的可以从事HTML的Web前端开发,再高一个层次可以做HTML的web前端架构师,架构工程师一般工资都非常高。技术水平高低都可以不存在白学。
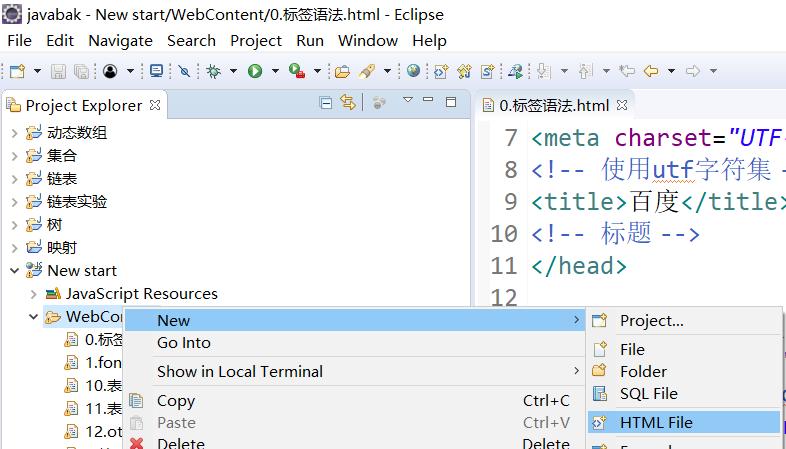
二、标签语法——初始页面的理解1.初始页面
 初始页面
初始页面
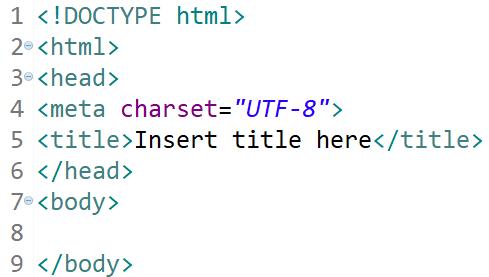
 在这里插入图片描述2.初始页面的解释 (备注:在html中,注释不像java中的//,而是<!–注释内容–>希望大家将如下注释与上面那张没有任何注释的图片进行对比)<!–初始代码–><!DOCTYPEhtml><html><head><metacharset=”UTF-8″><title></title></head><body></body></html>解释:<!DOCTYPEhtml><!–约束,声明–><html=”ZH_CN”><!–html标签表示html的开始,一般包括head,body两部分–><!–文件支持中文–><head><!–一般包括css标题,jss代码–><metacharset=”UTF-8″<!–格式–><title>任意标题</title></head><body>hello<!–文本内容–></body></html>
在这里插入图片描述2.初始页面的解释 (备注:在html中,注释不像java中的//,而是<!–注释内容–>希望大家将如下注释与上面那张没有任何注释的图片进行对比)<!–初始代码–><!DOCTYPEhtml><html><head><metacharset=”UTF-8″><title></title></head><body></body></html>解释:<!DOCTYPEhtml><!–约束,声明–><html=”ZH_CN”><!–html标签表示html的开始,一般包括head,body两部分–><!–文件支持中文–><head><!–一般包括css标题,jss代码–><metacharset=”UTF-8″<!–格式–><title>任意标题</title></head><body>hello<!–文本内容–></body></html>
以上便是初始解释。
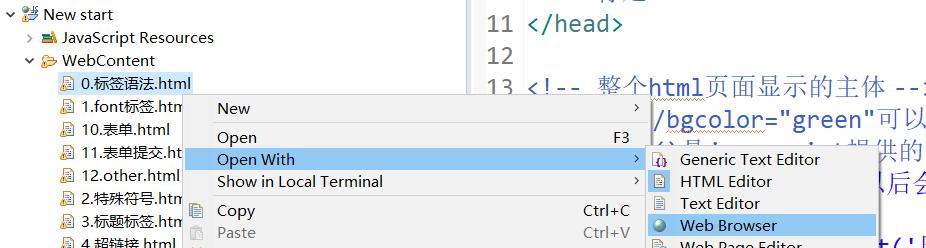
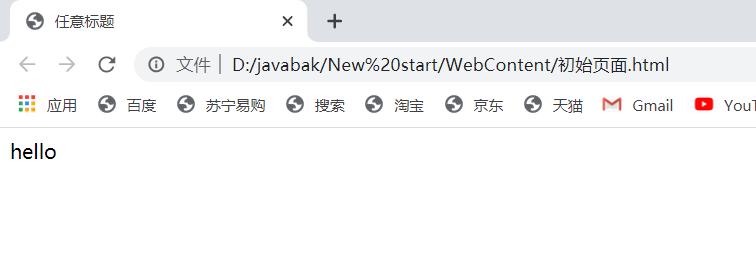
3.编译运行
下面是初次编译运行的过程及结果

三、按钮1.两种按键形式

2.使用方法 onclick
<bodyonclick=”alert(‘修改成功’)”></body>
button
使用button标签,与上述格式一样,不同之处在于会出现明显按钮界面
<buttononclick=”alert(‘继续努力’)”><fontcolor=”red”>鼓励</font></button>
(上述图二)
3.注意
onclick=” ”
双引号中要穿插alert,由于已经有了双引号所以alert括号中要打单引号。具体见上述代码即可。
四、font标签的使用1.font标签介绍
font标签在html中用来修改文字的属性,能修改的部分有文字的颜色,大小以及样式。
 这是我们写博客导入新手模板开始的界面。可以看到font能够改变我们显示框的页面
这是我们写博客导入新手模板开始的界面。可以看到font能够改变我们显示框的页面
2.font的使用 方法<!DOCTYPEhtml><html=”ZH_CN”><head><metacharset=”UTF-8″><title>修改字体</title></head><bodyonclick=”alert(‘修改成功’)”)><fontcolor=”pink”face=”仿宋”size=”3″>我是字体标签</font><buttononclick=”alert(“继续努力”)><fontcolor=”red”>鼓励</font></button><!–可以嵌套–></body></html>
font的使用是在文字的左边<>部分中首先写出font,然后再去规定其颜色,字体以及大小。其中颜色用color,字体用face,大小用size
注意事项
使用font时用size规定字体大小,只能规定从1到7,7往后字体就不会再放大了。7是最大字体
五、特殊符号,页面颜色1.页面颜色的调整 <bodybgcolor=”pink”>
使用becolor即可,在后面标注你想选择的页面颜色
2.特殊符号br,hr,<,>,  br
换行符,只需要一个标签即可
<br/>hr
分割线
<hr/><,>(后面都需加上分号)<>
注意后面要带分号!!!
 (后面要加分号)
空格。想要存在几个空格加上几个空格即可
我 最棒啦
 在这里插入图片描述六、标题标签的使用与放置1.什么是标题标签
在这里插入图片描述六、标题标签的使用与放置1.什么是标题标签
 在写博客帮助文档目录这一块中,我们可以复制其资源来充实我们的博客,为我们的博客加上标题。
在写博客帮助文档目录这一块中,我们可以复制其资源来充实我们的博客,为我们的博客加上标题。
仔细观察可以发现,右边的目录一栏标题中有三个“目录”,而这,就是我们的标题标签
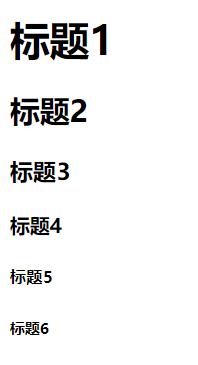
2.标题标签的使用 代码显示<h1>标题1</h1><h2>标题2</h2><h3>标题3</h3><h4>标题4</h4><h5>标题5</h5><h6>标题6</h6><h7>标题7</h7>……
如上设置标题即可。编译运行如下
 如图所知:前六个与csdn目录栏排版类似,到六个之后就是一样的字体且没空格。这点在运用中也需要注意
如图所知:前六个与csdn目录栏排版类似,到六个之后就是一样的字体且没空格。这点在运用中也需要注意
align
align不光作用于标签,还可以运用在很多地方。用法如下:
<h1align=”left”>标题1</h1><h2align=”center”>标题2</h2><h3align=”right”>标题3</h3><h4>标题4</h4><h5>标题5</h5><h6>标题6</h6><h7>标题7</h7>
直接在后面跟上align。其中,left代表对应文字靠在最左边,right代表对应文字靠在最右边,而center则代表对应文字放在最中间。编译运行结果如下:

七、超链接1.使用方法
<a href>标签即可
代码如下:
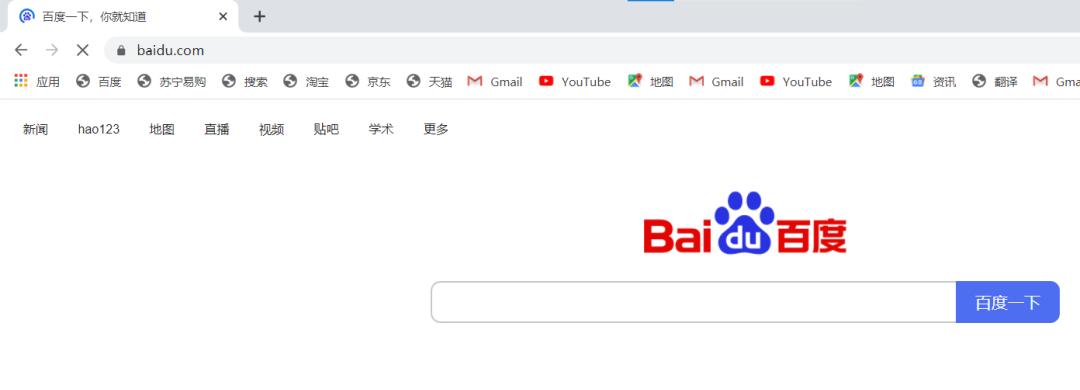
<ahref=”https://www.baidu.com/”>百度一下,你就知道</a>
 之前的页面消失,直接跳转链接页面。
之前的页面消失,直接跳转链接页面。
2.target
看如下代码:
<ahref=”https://www.baidu.com/”>百度</a><br/><ahref=”https://www.baidu.com/”target=”_self”>百度</a><br/><ahref=”https://www.baidu.com/”target=”_blank”>百度</a>
编译运行:
3.注意
在写href时很容易将href写成herf。
八、img标签1.img标签作用
在之前的学习中,编译运行出来的界面都是单调的,只有文字。而img文件的插入则可以让我们的界面不光有文字,还有图片。
2.标签使用方法 img的使用<imgsrc=”./qq.jpg”width=”500″height=”300″/>
图片尺寸的设置
我们可以在后面加上width来调节宽度,用height来调节高度
<bodybgcolor=”pink”><ahref=”https://gameapp.qq.com/353?via=QZ.MYAPP”target=”_blank”>qq农场</a></br><imgsrc=”./qq.jpg”width=”500″height=”300″/>
编译运行效果如下:
 是不是有那味了??加油,一起努力!!!
是不是有那味了??加油,一起努力!!!
九、表格标签1.table标签的作用
table标签可以在界面上创建出表格
2.表格标签的使用 表格的行与列
做一个表格,我们可以先把它的行与列给做出来
用到的标签是tr和td
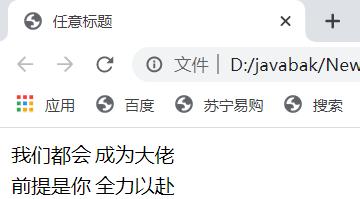
其中tr代表行,td代表列。写行时先写tr,在tr的范围内把td写出来,则写出了一行中每一列的内容。具体代码及编译如下:
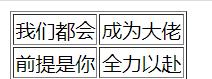
<table><tr><td>我们都会</td><td>成为大佬</td></tr><tr><td>前提是你</td><td>全力以赴</td></tr></table>
 现在,这就是一个二行二列的表格啦!注意:tr和td一定要配合table标签去使用,否则将没有效果
现在,这就是一个二行二列的表格啦!注意:tr和td一定要配合table标签去使用,否则将没有效果
创建外框
使用border(边缘)来建立表格外框。具体使用见如下代码:
<tableborder=”1″>
而这里的border我们分别看看后面是1,和是3时的效果
当border=1时:
 当border=3时:
当border=3时:
 随着border后面的数字增大表格的外边框也在不断地加粗。
随着border后面的数字增大表格的外边框也在不断地加粗。
改变边框间距
使用conspacing
使用方法如下:
<tableborder=”3″conspacing=”10″>
 改变的是边框之间的间距
改变的是边框之间的间距
3.align的配合使用
前面讲过align可以使得文字靠左,靠右,或者正中间。表格也是一样。这里展示一个总体代码与编译运行的结果:
<!DOCTYPEhtml><html><head><metacharset=”UTF-8″><title>宝子们加油</title></head><bodybgcolor=”pink”><tableborder=”3″align=”center”conspacing=”10″><tr><td>我们都会</td><td><ahref=”https://www.csdn.net/”target=”_blank”>成为大佬</a></td></tr><tr><td>前提是你</td><td>全力以赴</td></tr></table></body></html>
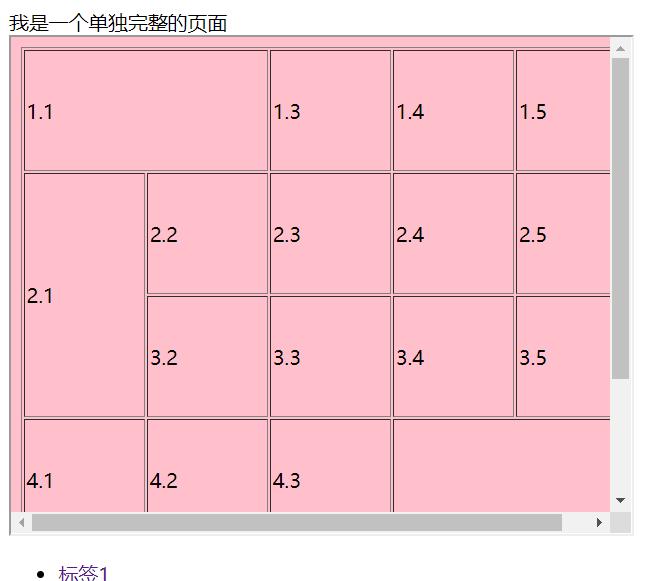
 在这里插入图片描述十、表格跨行跨列1.表格跨行跨列效果
在这里插入图片描述十、表格跨行跨列1.表格跨行跨列效果
 在这里插入图片描述2.使用步骤 conspan与rowspan
在这里插入图片描述2.使用步骤 conspan与rowspan
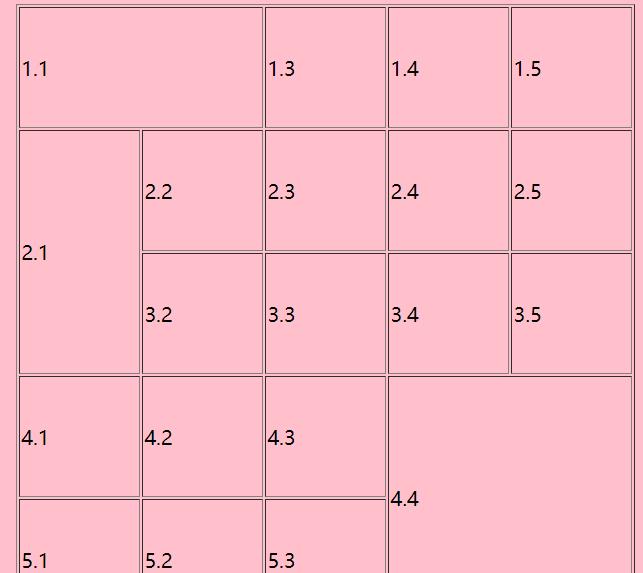
conspan用来跨列。rowspan用来跨行。
上图对应代码如下
<tableborder=”1″width=”500″height=”500″conspacing=”0″align=”center”><tr><tdcolspan=”2″>1.1</td><td>1.3</td><td>1.4</td><td>1.5</td></tr><tr><tdrowspan=”2″>2.1</td><td>2.2</td><td>2.3</td><td>2.4</td><td>2.5</td></tr><tr><td>3.2</td><td>3.3</td><td>3.4</td><td>3.5</td></tr><tr><td>4.1</td><td>4.2</td><td>4.3</td><tdcolspan=”2″rowspan=”2″>4.4</td></tr><tr><td>5.1</td><td>5.2</td><td>5.3</td></tr></table>
这里需要注意,conspan和rowspan都是用在元素上的,往往在td处标明
跨行跨列需要删除
需要删除合并。否则会多出一部分影响表格美观。这里建议先绘制表格,写出conspan与rowspan之后看什么元素多出来了再进行删除。
十一、有序列表与无序列表1.有序列表
ol ul配合使用
代码如下
List item<body><ol><li>1</li><li>2</li><li>3</li></ol></body>
默认前面的序号为数字
 也可以变成a,b,c只需在前面加上type=” “即可
也可以变成a,b,c只需在前面加上type=” “即可
<oltype=”a”><li>1</li><li>2</li><li>3</li></ol>
 在这里插入图片描述2.无序列表
在这里插入图片描述2.无序列表
使用ul li配合
<ul><li>1</li><li>2</li><li>3</li></ul></body>
前面是点标记
 也可以加上type=”none”使点消失
也可以加上type=”none”使点消失
<body><ultype=”none”><li>1</li><li>2</li><li>3</li></ul></body>
 在这里插入图片描述十二、iframe的应用1.iframe的作用
在这里插入图片描述十二、iframe的应用1.iframe的作用
2.iframe用法 使用方法<iframesrc=”6.表格标签.html”/width=”500″height=”400″name=”abc”><br/></iframe>
这样就会在界面处开一个小窗口

小窗外部链接控制小窗内容(name的使用)
<body>我是一个单独完整的页面</br><iframesrc=”6.表格标签.html”/width=”500″height=”400″name=”abc”><br/></iframe><ul><li><ahref=”6.表格标签.html”name=”abc”target=”abc”>标签1</a><li><ahref=”7.表格跨行跨列.html”name=”abc”target=”abc”>标签2</a></ul></body>

3.注意
仔细观察上述代码会发现target和name是放在一起用的。target作用是页面跳转,而name作用是分组。两者必须放在一起,缺一不可。
十三、表单1.表单
 这是一张表单,它不光是制作出来的表格,还有填写,下拉等功能。本博客便介绍这些基本功能的制作。
这是一张表单,它不光是制作出来的表格,还有填写,下拉等功能。本博客便介绍这些基本功能的制作。
2.标签的使用 a.form(表单)基本工具
form即用来写表单的标签。里面包含很多功能。即将一一介绍
b.文本输入框input
在表单的制作中右边是文本存放的地方。我们需要用input来制造文本输入框
inputtype=””<!–冒号内部则是相应的功能–>c.value
文本输入框内原有的内容,也就是默认内容
value=””请输入用户名称”
 单一功能:
单一功能:
d.文本输入框text<td><inputtype=”text”value=”请输入用户名称”/></td>e.密码password<td><inputtype=”password”value=”请输入密码”></td>f.单选且默认radio
比如性别
<td>性别:<input type=”radio”name=”sex”checked=”checked”>男<inputtype=”radio”name=”sex”>女</td>
radio的作用是单选。而这里使用name是要把男和女分为一组,由于是单选,所以二选一,就不会出现又男又女的情况了
而这里checked的作用即是初始值。这里默认性别为女则在性别为女这一栏加上checked
g.多选checkbox
比如爱好
<td>爱好:<input type=”checkbox”>java<inputtype=”checkbox”>javascript<inputtype=”checkbox”>c </td>
就可实现多选
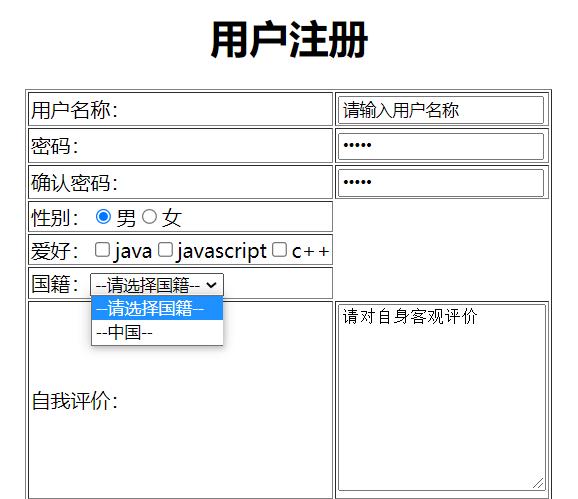
h.下拉框select国籍:<select><option>–请选择国籍–</option><option>–中国–</option></select>
 在这里插入图片描述i.多行文字输入框textarea自我评价:</td><td><textarearows=”10″cols=”20″>请对自身客观评价</textarea>
在这里插入图片描述i.多行文字输入框textarea自我评价:</td><td><textarearows=”10″cols=”20″>请对自身客观评价</textarea>
其中rows用来控制输入框的长,cols用来控制输入框的宽
j.重置与提交reset和submit
系统默认这两个控制重置预提交,使用后会出现相关按钮
<inputtype=”reset”value=”重置”><inputtype=”submit”value=”提交”>
使用value也可以对按钮进行重新命名
4.总结
最后把他们放入表格中即可得到表单形式
代码部分
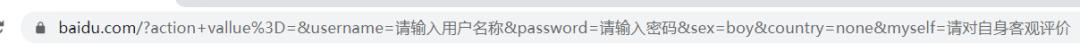
<!DOCTYPEhtml><html=”ZH_CN”><head><metacharset=”UTF-8″><title>用户填表</title></head><body><!–需求1:创建一个个人信息注册的表单界面,包含用户名,密码,确认密码,性别(单选),兴趣爱好(多选),国际(下拉列表),form标签就是表单–><form><!–form标签就是表单–><!–input文本输入框–><!–value显示文本框默认内容–><!–radio是单选框–><!–name用来分组对其进行分组同一组单选只能选一个,也可以让某一个值默认选中–><!–checked用来选择默认值以及复选兴趣爱好–><!–checkbox用来多选–><!–select是下拉列表框中的选项,selected=”selected”表示默认选中–><!–textarea表示多行文本输入框,rows设置可以几行高度,cols是每行输入多少个字–><!–inputtype=”reset”重置,value用于改正–><!–inputtype=”submit”提交,value用于改正–><!–inputtype=”button”按钮,value用于改正上面的文字–><h1align=”center”>用户注册</h1><!–h作用是标题–><tablealign=”center”border=”1″conspacing=”10″><tr><td>用户名称:</td><td><inputtype=”text”value=”请输入用户名称”/></td></tr><tr><td>密码:</td><td><inputtype=”password”value=”请输入密码”></td></tr><tr><td>确认密码:</td><td><inputtype=”password”value=”请确认密码”></td></tr><tr><td>性别:<input type=”radio”name=”sex”checked=”checked”>男<inputtype=”radio”name=”sex”>女</td></tr><tr><td>爱好:<input type=”checkbox”>java<inputtype=”checkbox”>javascript<inputtype=”checkbox”>c </td></tr><tr><td>国籍:<select><option>–请选择国籍–</option><option>–中国–</option></select></td><tr><td>自我评价:</td><td><textarearows=”10″cols=”20″>请对自身客观评价</textarea><tr><td><inputtype=”reset”value=”重置”></td><td><inputtype=”submit”value=”提交”></td></tr></table></form></body></html>十四、表单的提交1.提交外网的添加 <formaction=”http://www.baidu.com”method=”get”>
表单提交给action后面所给的网站
method也是必不可少的固定成分
2.隐藏信息的提交 inputtype=”hidden”name=”actionvallue=”login”>
使用hidden。
3.name的添加
表单上的信息必须都要有name,否则将无法正常提交
4.value的添加
单选、复选括弧下来二标总的option标签都需要添加value属性一遍发送给服务器
5.代码实现 <!DOCTYPEhtml><html=”ZH_CN”><head><metacharset=”UTF-8″><title>用户填表</title></head><body><!–表单提交数据没有发给服务器:1.表单没有name属性值需要给每个表单加上name–><!–2.on和off相对,默认情况下选了就是on,单选复选括弧下来二标总的option标签都需要添加value属性一遍发送给服务器–><!–3.表单项不在form中–><formaction=”http://www.baidu.com”method=”get”><inputtype=”hidden”name=”actionvallue=”login”><h1align=”center”>用户注册</h1><tablealign=”center”border=”1″conspacing=”10″><tr><td>用户名称:</td><td><inputtype=”text”name=”username”value=”请输入用户名称”/></td></tr><tr><td>密码:</td><td><inputtype=”password”name=”password”value=”请输入密码”></td></tr><tr><td>确认密码:</td><td><inputtype=”password”value=”请确认密码”></td></tr><tr><td>性别:<input type=”radio”name=”sex”checked=”checked”value=”boy”>男<inputtype=”radio”name=”sex”value=”girl”>女</td></tr><tr><td>爱好:<input type=”checkbox”name=”hobby”value=”java”>java<inputtype=”checkbox”value=”javascript”>javascript<inputtype=”checkbox”value=”c “>c </td></tr><tr><td>国籍:<select name=”country”><optionvalue=”none”>–请选择国籍–</option><optionvalue=”China”>–中国–</option></select></td><tr><td>自我评价:</td><td><textareaname=”myself”rows=”10″cols=”20″>请对自身客观评价</textarea><tr><td><inputtype=”reset”value=”重置”></td><td><inputtype=”submit”value=”提交”></td></tr></table></form></body></html>
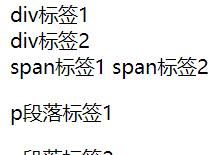
 在这里插入图片描述十五、其他标签(div,span,p)代码显示 <!DOCTYPEhtml><html=”ZH_CN”><head><metacharset=”UTF-8″><title>other</title></head><body><!–需求1:div,span,p标签的演示–><!–div标签默认独占一行,span标签里面文字有多长标签就有多长,p标签默认在段落的上方或下方空出一行来–><div>div标签1</div><div>div标签2</div><span>span标签1</span><span>span标签2</span><p>p段落标签1</p><P>p段落标签2</P></body></html>
在这里插入图片描述十五、其他标签(div,span,p)代码显示 <!DOCTYPEhtml><html=”ZH_CN”><head><metacharset=”UTF-8″><title>other</title></head><body><!–需求1:div,span,p标签的演示–><!–div标签默认独占一行,span标签里面文字有多长标签就有多长,p标签默认在段落的上方或下方空出一行来–><div>div标签1</div><div>div标签2</div><span>span标签1</span><span>span标签2</span><p>p段落标签1</p><P>p段落标签2</P></body></html>
 在这里插入图片描述后记
在这里插入图片描述后记
以上十四篇文章均为我在HTML的学习中写下的笔记。有代码,有运行图片,有讲解。知识涉及到了一些HTML的常用标签。希望可以对大家有帮助!
这里要谈下我对HTML的想法,学习HTML,里面有许多标签,记忆比较困难,且标签的关联性比较强。我建议学习过程中能够跟着视频或者博客进度走,把代码跟着敲一遍再进行编译,写好笔记一段时间后再复习。
也可以结合知识写一些有趣的东西,这样更容易把抽象的东西记在脑子里。