网站页面上会用到各种小图标,前端以前制作页面的时候,会将这些图片一个个切下来,通过标签设置backgroud使用,这样做会导致请求过多,造成性能瓶颈。后来有人就发明了css sprite(雪碧图),将这些图标合并到一个图片上,然后通过backgroud-position定位使用,好处是显而易见的,请求瞬间就降低了,图片集中起来也方便维护。随着项目的庞大,图标也越来越多,然后不停的往雪碧图里塞,很多图标长的都差不多,有些仅仅是颜色或者大小不同,这导致了雪碧图越来越庞大变得不好维护,如下图:
 有时候如果前端不注意修改了雪碧图的尺寸或者不小心挪动了其它图标的位置,就会导致某些图标显示错位,我年轻的时候遇到过,还好机制的我当时有备份。。。
有时候如果前端不注意修改了雪碧图的尺寸或者不小心挪动了其它图标的位置,就会导致某些图标显示错位,我年轻的时候遇到过,还好机制的我当时有备份。。。
 随着时代的发展,后来就兴起了字体图标,不仅兼容低版本IE而且性能和易用性上也非常好。字体图标库有很多,国外的有icomoon、Font-Awesome,国内的有iconfont,我们公司就是使用的阿里的iconfont(网址http://www.iconfont.cn/manage/index),不过一般情况下不用我们前端自己制作,这些由设计师帮我们完成,前端只需要下载使用即可,当然如果设计师忘记了,在急需使用的情况下可以自己制作,下面就介绍一下如何制作字体图标。设计图中的图标有可能是矢量的也有可能是位图,制作字体图标只能是矢量图,因此需要将位图转换为矢量图再制作,需要用到Photoshop(PS)和Illustrator(AI)以及从iconfont官网提供的图标模版。
随着时代的发展,后来就兴起了字体图标,不仅兼容低版本IE而且性能和易用性上也非常好。字体图标库有很多,国外的有icomoon、Font-Awesome,国内的有iconfont,我们公司就是使用的阿里的iconfont(网址http://www.iconfont.cn/manage/index),不过一般情况下不用我们前端自己制作,这些由设计师帮我们完成,前端只需要下载使用即可,当然如果设计师忘记了,在急需使用的情况下可以自己制作,下面就介绍一下如何制作字体图标。设计图中的图标有可能是矢量的也有可能是位图,制作字体图标只能是矢量图,因此需要将位图转换为矢量图再制作,需要用到Photoshop(PS)和Illustrator(AI)以及从iconfont官网提供的图标模版。
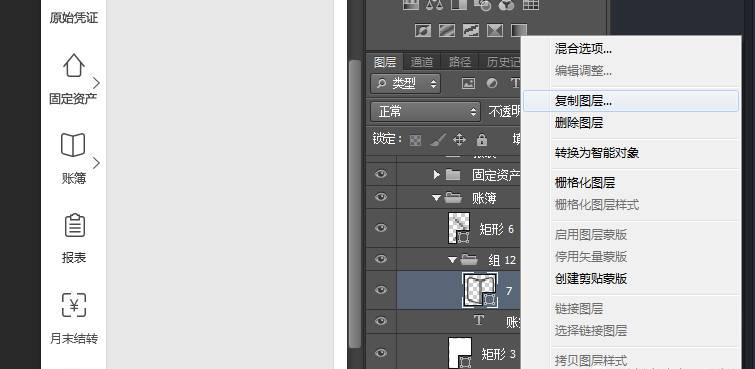
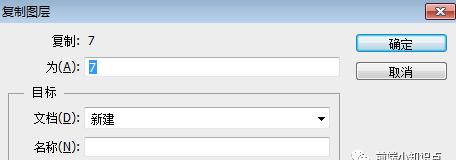
用PS打开设计图,然后Ctrl 鼠标左键选中图标,在图层面板找到该图层,在右键弹出菜单中选择“复制图层”





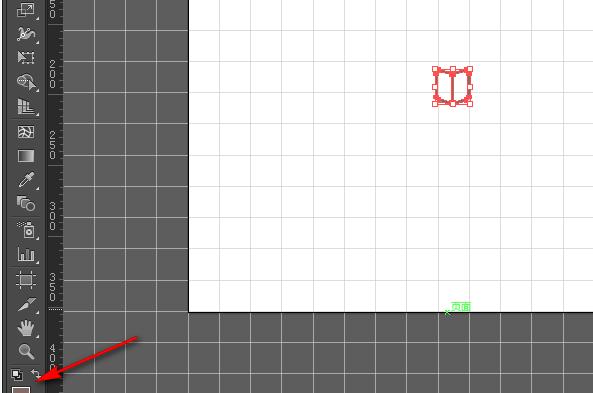
用AI打开iconfont图标模版“icon.ai”,将里面的内容全选删除,然后将刚才复制的图层粘帖到上面

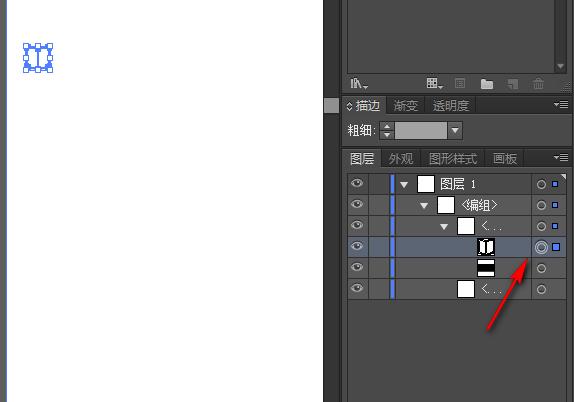
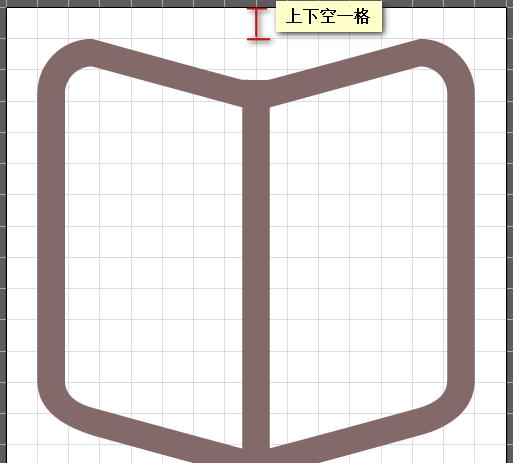
为图标填充前景色,颜色随便,只要不是透明的都可以,如果不填充的话,无法生成图标



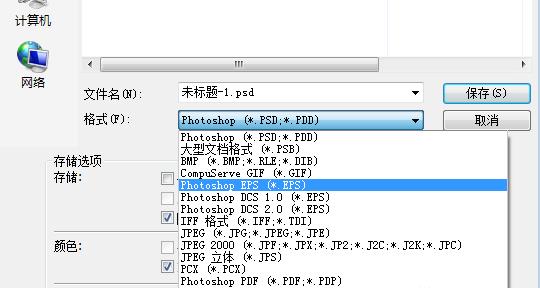
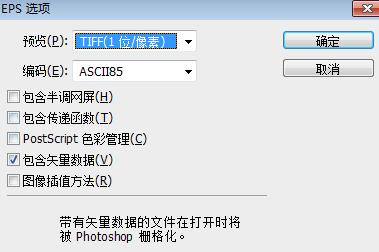
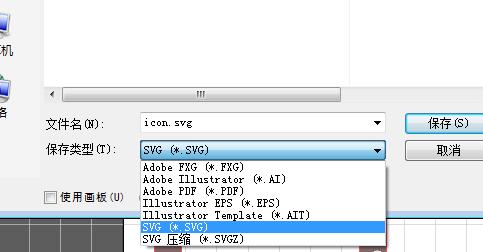
 随后会生成一个扩展名为.svg的文件,然后按照iconfont官网教程上传即可使用。
随后会生成一个扩展名为.svg的文件,然后按照iconfont官网教程上传即可使用。

转换后和原图对比多少有些变化,可以根据实际需要对图片进行处理,多数情况下无需处理

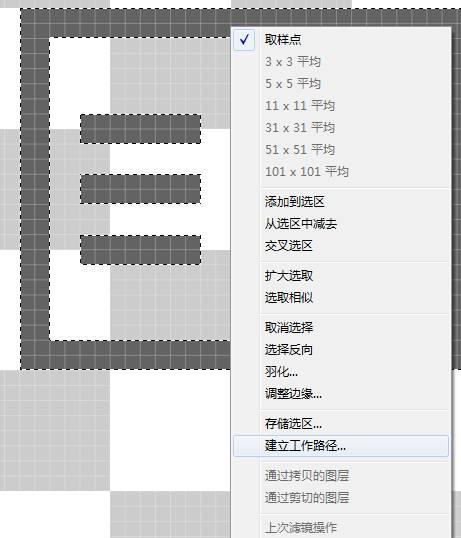
然后使用魔棒工具选中图标的黑边区域,按Shift可以多选,选择好之后右键图标在弹出菜单中选择“建立工作路径”,确定后需要设置容差值(值越小越精确),将值设置为0.5

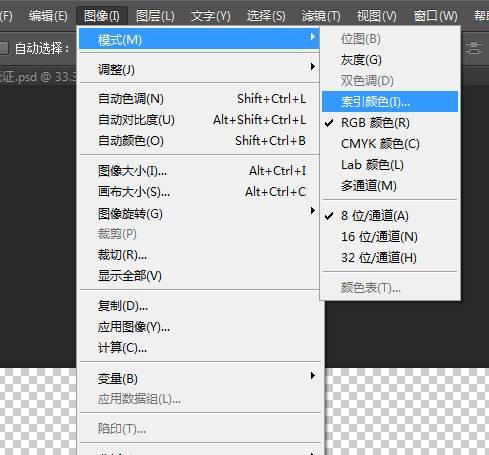
设置好后选择图像-模式-灰度将图层解锁,然后使用选择工具右键图标,在弹出的菜单中选择“创建矢量蒙板”
 此时该图片就是矢量图了,之后的操作和上面的一样。
此时该图片就是矢量图了,之后的操作和上面的一样。
我门有了矢量图就可以在开始制作了