最近开发中在做项目的后台管理系统。用的guns框架,框架自带的js是layui。自己写页面也不好换模板。就简单的使用layui进行开发了。
1、layui的js、css引入跳过。
2、layui的js开头定义:
首先统一的js语法开头layui.use();要用到什么组件自己添加,下面的示例是用到了jquery、ajax、form表单等组件;但ajax的写法有很多种可以自己写熟悉的语法格式,不强制使用它封装的ax。
layui.use([‘form’, ‘admin’, ‘ax’], function () { var $ = layui.jquery; var $ax = layui.ax; var form = layui.form;
var admin = layui.admin;
});
3、layui的表格生成,包括分页:
我使用的表格是在html页面,先定义表格,然后再js 初始化各个行
html代码:
<table class=”layui-table” id=”channelListTable”lay-filter=”channelListTable”></table>
js代码:
1)、首先定义表格的全局变量:
var ChannelList = { tableId: “channelListTable”};
2)、访问后台路径,渲染表格(这里可以定义表格的大小,注意有个initColumn方法)
var tableResult = table.render({ elem: ‘#’ ChannelList.tableId, url: Feng.ctxPath ‘/ChannelList/list’, page: true, height: “full-158”, cellMinWidth: 100, cols: ChannelList.initColumn()});
3)、通过刚刚定义的表格的全局变量初始化行,也就是ChannelList.initColumn方法
ChannelList.initColumn = function () { return [[ {type: ‘checkbox’}, {field: ‘cId’, sort: true, title: ‘设备id’}, {field: ‘cName’, sort: true, title: ‘设备名称’},
{field: ‘gdName’, sort: true, title: ‘设备昵称’}
]]
这里对应的就是表格里的各个字段,field与后台的实体类命名相同即可。
总结:这种表格生成方法蠢得一批。完全用的html与js。框架自动生成表格。分页在后台用的LayuiPageInfo类封装,页面的分页也是和表格一起生成,这种自动生成方式在后面的开发中给我带来了很大的痛苦。如果需求变更,在页面中的样式有变更。表格的样式调整起来会非常麻烦,想到了以前jsp的好。现在虽然jsp的使用率正在降低但是其他的模板引擎正在兴起。最近也正好在学习thymeleaf。过几天再写一个thymeleaf的学习笔记。
4、layui的特色,render方法:
在没有学过layui的情况下,来使用它遇到好多坑 ,最坑的应该就是render方法了,layui的组件,无论什么组件写完后都需要render一下,举个例子:
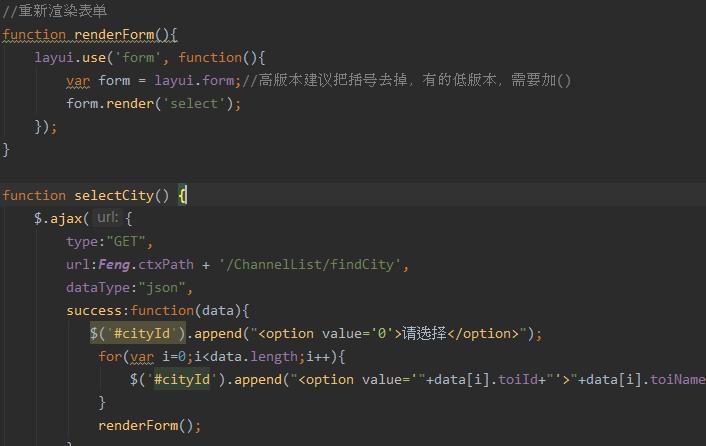
在页面加载完成后需要在form表单里动态生成一个select组件。生成代码后就需要render下表单,生成的数据才会显示。否则

 。具体方法看截图
。具体方法看截图

form.render(‘select’);渲染select框
同样的意思form.render(‘checkbox’);渲染多选框
5、form表单的验证,这个用起来还是挺方便的:
话不多说,直接举例
html代码:
<div class=”layui-input-block”>
<input id=”username” name=”username” type=”text” class=”layui-input”
lay-verify=”required|username” required/>
</div>
注意lay-verify。
js代码:
form.verify({ username:function(value){ var flag; $.ajax({ url:Feng.ctxPath ‘/subUserList/checkUsername’, data:{“username”:value}, dataType:”json”, async:false, success:function (data) { if(data.flag == false || data.flag == ‘false’){ flag =data.flag; } },error:function (data) { alert(“用户名效验失败” data); } }); if(flag==false){ return “用户名已存在”; } },});
其中required代表必填项。
OK,暂时写那么多,以后遇到坑继续填上,其实作为一个外行前端,对前端这些框架不太懂,也不太想把时间花在页面上,前端的各种框架,jquery最基础的,又有各种如bootstrap,layui,easyui,还有我没接触过的vue。术业有专攻,我选择java