输入控件是应用程序用户界面中的交互式组件。Android提供了可在UI中使用的各种控件,例如按钮,文本字段,搜索栏,复选框,缩放按钮,切换按钮等等。

UI元素
甲视图是绘制屏幕,用户可与之交互并一个上的东西的对象的ViewGroup是保持以定义用户界面的布局其它视图(和的ViewGroup)对象的对象。
您可以在XML文件中定义布局,该文件为布局提供了人类可读的结构,类似于HTML。例如,带有文本视图和按钮的简单垂直布局如下所示 –
<?xml version=”1.0″ encoding=”utf-8″?><LinearLayout xmlns:android=”http://schemas.android.com/apk/res/android” android:layout_width=”fill_parent” android:layout_height=”fill_parent” android:orientation=”vertical” > <TextView android:id=”@ id/text” android:layout_width=”wrap_content” android:layout_height=”wrap_content” android:text=”I am a TextView” /> <Button android:id=”@ id/button” android:layout_width=”wrap_content” android:layout_height=”wrap_content” android:text=”I am a Button” /></LinearLayout>Android UI控件有哪些?
Android提供了许多UI控件,允许您为应用程序构建图形用户界面。
序号UI控件和描述1TextView
此控件用于向用户显示文本。
2EditTex
3AutoCompleteTextView
AutoCompleteTextView是一个类似于EditText的视图,只是它在用户键入时自动显示完成建议列表。
4Button
用户可以按下或单击按钮以执行操作的按钮。
5ImageButton
ImageButton是一个AbsoluteLayout,它允许您指定其子项的确切位置。这显示了一个按钮,其中包含可由用户按下或单击的图像(而不是文本)。
6CheckBox
可由用户切换的开/关开关。在向用户显示一组不相互排斥的可选选项时,应使用复选框。
7ToggleButton
带有指示灯的开/关按钮。
8RadioButton
RadioButton有两种状态:选中或未选中。
9RadioGroup
RadioGroup用于将一个或多个RadioButton组合在一起。
10ProgressBar
ProgressBar视图提供有关正在执行的任务的可视反馈,例如在后台执行任务时。
11Spinner
一个下拉列表,允许用户从集合中选择一个值。
12TimePicker
TimePicker视图使用户能够以24小时模式或AM / PM模式选择一天中的某个时间。
13DatePicker
DatePicker视图使用户可以选择当天的日期。
1、Textview
输入控件是应用程序用户界面中的交互式组件。Android提供了可在UI中使用的各种控件,例如按钮,文本字段,搜索栏,复选框,缩放按钮,切换按钮等等。
视图对象可能具有分配给它的唯一ID,这将在树中唯一地标识视图。XML标记内的ID语法是 –
android:id=”@ id/text_id”
要创建UI控件/视图/窗口小部件,您必须在布局文件中定义一个视图/窗口小部件,并为其分配一个唯一的ID,如下所示 –
<?xml version=”1.0″ encoding=”utf-8″?><LinearLayout xmlns:android=”http://schemas.android.com/apk/res/android” android:layout_width=”fill_parent” android:layout_height=”fill_parent” android:orientation=”vertical” > <TextView android:id=”@ id/text_id” android:layout_width=”wrap_content” android:layout_height=”wrap_content” android:text=”I am a TextView” /></LinearLayout>
然后最后创建一个Control对象的实例并从布局中捕获它,使用以下 –
TextView myText = (TextView) findViewById(R.id.text_id);2. EditText
//控件idandroid:id = “@ id/xxx” @ id/xxx表示新增控件命名为xxx//宽度与高度android:layout_width=”wrap_content” //wrap_content或者match_parentandroid:layout_height=”wrap_content” //wrap_content或者match_parent//文本文字 android:text=”@string/hello_world” //两种方式,直接具体文本或者引用values下面的string.xml里面的元素//文本提示内容android:hint=”hello_world” //android:text和android:hint区别是后者只是提示作用,真正需要输入的时候提示的内容会消失//字体大小android:textSize=”24sp” //以sp为单位//字体颜色android:textColor=”#0000FF” //RGB颜色//字体格式android:textStyle=”normal” //normal,bold,italic分别为正常,加粗以及斜体,默认为normal//文本显示位置android:gravity=”center” //来指定文字的对齐方式,可选值有 top、bottom、left、right、center 等//是否只在一行内显示全部内容android:singleLine=”true” //true或者false,默认为false//输入内容设置为password类型android:password=”true” //输入的内容会变成······//输入内容设置为phoneNumber类型android:phoneNumber=”true” //只能输入数字//设定光标为显示/隐藏android:cursorVisible = “false” //true或者false,默认为true显示————————————————
在Activity中的简单用法
public class MainActivity extends Activity { //声明一个EditText private EditText edittext; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); //给当前的活动加载一个布局 setContentView(R.layout.activity_main); //初始化edittext edittext=(EditText) findViewById(R.id.edit_text); }…… //在方法中调用给edittext赋值 edittext.setText(“success”);……}3. Button
Button是最常用的按钮,继承自android.widget.TextView,在android.widget包中。他的常用子类CheckBox,RadioButton, ToggleButton
<Button//控件idandroid:id = “@ id/xxx” @ id/xxx表示新增控件命名为xxx//宽度与高度android:layout_width=”wrap_content” //wrap_content或者match_parentandroid:layout_height=”wrap_content” //wrap_content或者match_parent//按钮上显示的文字 android:text=”theButton” //两种方式,直接具体文本或者引用values下面的string.xml里面的元素@string/button//按钮字体大小android:textSize=”24sp” //以sp为单位//字体颜色android:textColor=”#0000FF” //RGB颜色//字体格式android:textStyle=”normal” //normal,bold,italic分别为正常,加粗以及斜体,默认为normal//是否只在一行内显示全部内容android:singleLine=”true” //true或者false,默认为false????
(1).通过匿名内部类作为事件监听器类,这种方法适用于事件监听器只是临时使用一次,因为大部分时候,事件处理器都没有什么利用价值(可利用代码通常都被抽象成了业务逻辑方法),这是一种使用最广泛的方法:
(2).使用实现接口的方式来进行注册,让Activity类实现了OnClickListener事件监听接口,从而可以在该Activity类中直接定义事件处理器方法:onClick(view v),当为某个组件添加该事件监听器对象时,直接使用this作为事件监听器对象即可:

5.Checkbox和RadioButton
android.widget. RadioButton单选按钮,继承自android.widget.CompoundButton,在android.widget包中
单选按钮要声明在RadioGroup,RadioGroup是流式布局android.widget.LinearLayout的子类。
单选按钮状态更改的监听,是要给他的RadioGroup添加:
setOnCheckedChangeListener(RadioGroup.OnCheckedChangeListener)监听器。
注意监听器类型和CheckBox是不一样的。
<RadioGroup android:id=”@ id/radio_group” android:layout_width=”wrap_content” android:layout_height=”wrap_content” //设置RadioButton的排列方式,分为水平排列horizontal与垂直排列vertical android:orientation=”horizontal” > <RadioButton android:id=”@ id/rd1″ android:layout_width=”wrap_content” android:layout_height=”wrap_content” //设置单选后紧跟的文本提示文字 android:text=”北京” //设置文字的大小 android:textSize=”30sp” //设置文字的颜色 android:textColor=”#0000FF” //字体格式 android:textStyle=”normal” //normal,bold,italic分别为正常,加粗以及斜体,默认为normal /> <RadioButton android:id=”@ id/rd2″ android:layout_width=”wrap_content” android:layout_height=”wrap_content” android:textSize=”30sp” android:text=”上海” /> </RadioGroup>??public class MainActivity extends Activity{ ////对控件对象进行声明 private TextView textView; private RadioGroup radiogroup; private RadioButton radiobutton1; private RadioButton radiobutton2; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); //通过控件的ID来得到代表控件的对象 textView = (TextView) findViewById(R.id.text_view); radiogroup = (RadioGroup) findViewById(R.id.radio_group); radiobutton1 = (RadioButton) findViewById(R.id.rd1); radiobutton2 = (RadioButton) findViewById(R.id.rd2); //调用setOnCheckedChangeListener来对RadioGroup进行监听的代码 radiogroup.setOnCheckedChangeListener(new RadioGroup.OnCheckedChangeListener() { @Override public void onCheckedChanged(RadioGroup group, int checkedId) { if(checkedId == radiobutton1.getId()){ textView.setText(“北京”); }else if(checkedId == radiobutton2.getId()){ textView.setText(“上海”); } } }); } }??
android.widget.CheckBox复选按钮,继承自android.widget.CompoundButton,在android.widget包中。
isChecked() :检查是否被选中
监听状态修改,需要添加:
setOnCheckedChangeListener(CompoundButton.OnCheckedChangeListener);
<CheckBox android:id=”@ id/cb1″ android:layout_width=”match_parent” android:layout_height=”wrap_content” //设置复选按钮后紧跟的文本提示文字 android:text=”北京” //设置文字的大小 android:textSize=”30sp” //设置文字的颜色 android:textColor=”#0000FF” //字体格式 android:textStyle=”normal” //normal,bold,italic分别为正常,加粗以及斜体,默认为normal/><CheckBox android:id=”@ id/cb2″ android:layout_width=”match_parent” android:layout_height=”wrap_content” android:text=”上海” android:textSize=”30sp” android:textColor=”#0000FF”/>在mainactivity.java中监听按钮public class MainActivity extends Activity{ ////对控件对象进行声明 private TextView textView; private CheckBox checkbox1; private CheckBox checkbox2; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); //通过控件的ID来得到代表控件的对象 textView = (TextView) findViewById(R.id.text_view); checkbox1 = (CheckBox) findViewById(R.id.cb1); checkbox2 = (CheckBox) findViewById(R.id.cb2); //为第一个 CheckBox 注册监听 checkbox1.setOnCheckedChangeListener(new OnCheckedChangeListener(){ @Override public void onCheckedChanged(CompoundButton buttonView, boolean isChecked) { //如果第一个 CheckBox 被选中 if(isChecked == true){ textView.setText(“CheckBox选中北京”); } } }); //为第二个 CheckBox 注册监听 checkbox2.setOnCheckedChangeListener(new OnCheckedChangeListener(){ @Override public void onCheckedChanged(CompoundButton buttonView, boolean isChecked) { //如果第二个 CheckBox 被选中 if(isChecked == true){ textView.setText(“CheckBox选中上海”); } } }); } }????
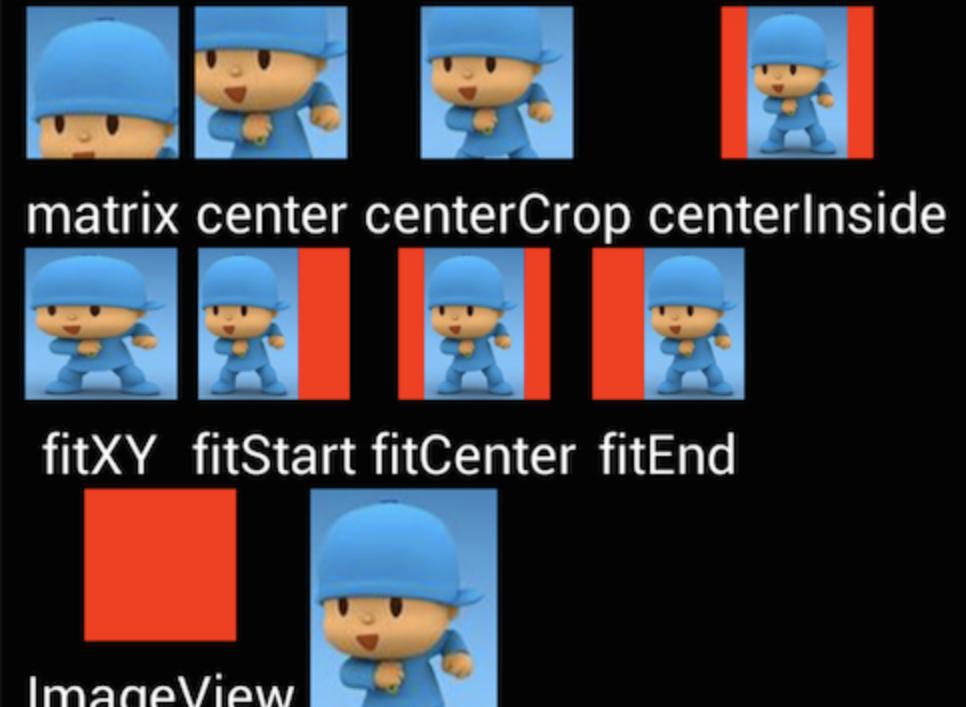
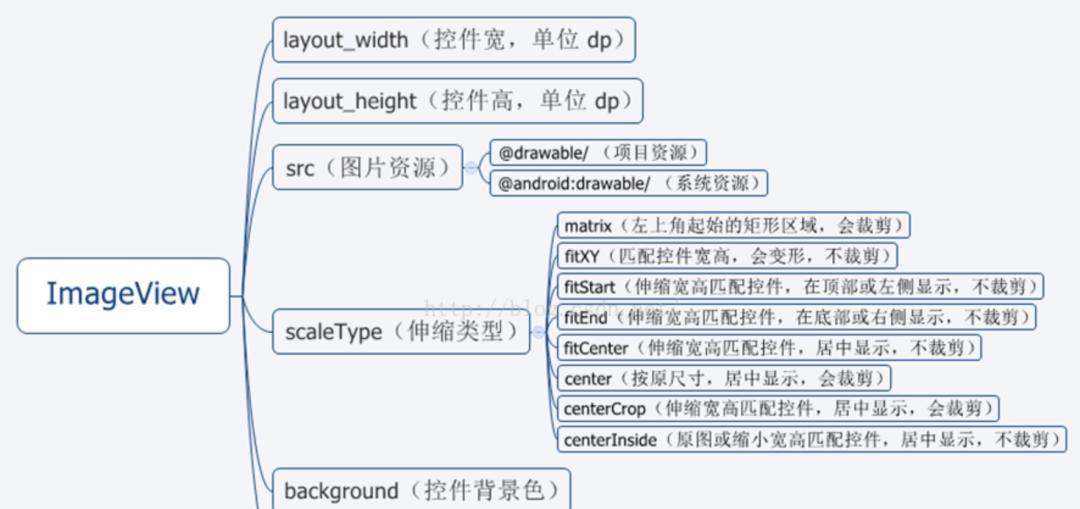
6.ImageView

ProgressBar 用于在界面上显示一个进度条,表示我们的程序正在加载一些数据,运行程序,会看到屏幕中有一个圆形进度条正在旋转。
在布局xml文件中的用法非常简单:
<ProgressBar android:id=”@ id/pb” android:layout_width=”match_parent” android:layout_height=”wrap_content” //默认是圆形进度条,可以知道样式设置为水平进度条 style=”?android:attr/progressBarStyleHorizontal”/> //指定成水平进度条后,我们还可以通过 android:max属性给进度条设置一个最大值,然后在代码中动态地更改进度条的进度android:max=”100″??
那么如何才能让进度条在数据加载完成时消失呢,这里我们就需要用一开始所讲的Android 控件的可见属性。
可以通过代码来设置控件的可见性,使用的是 setVisibility()方法,可以传入 View.VISIBLE、View.INVISIBLE 和 View.GONE 三种值。
button.setOnClickListener(new OnClickListener() { @Override public void onClick(View v) { //通过 getVisibility()方法来判断 ProgressBar 是否可见 if (progressBar.getVisibility() == View.GONE) { progressBar.setVisibility(View.VISIBLE); } else { progressBar.setVisibility(View.GONE); } } });??8DatePicker–日期与时间选择控件
常用方法:getDayOfMonth():获取当前Day
getMonth():获取当前月
getYear()获取当前年
updateDate(int year, int monthOfYear, int dayOfMonth):更新日期
TimePicker
查看一个在24小时或上午/下午模式下一天的时间。
常用方法
setCurrentMinute(Integer currentMinute)设置当前时间的分钟
getCurrentMinute()获取当前时间的分钟
m_TimePicker.setIs24HourView(true);设置为24小时制显示
setOnTimeChangedListener(TimePicker.OnTimeChangedListener onTimeChangedListener)当时间改变时调用
相关包类:
TimePickerDialog、DatePickerDialog
以对话框形式显示日期时间视图
Calendar
日历是设定年度日期对象和一个整数字段之间转换的抽象基类,如,月,日,小时等。
更多控件的使用请移步:https://developer.android.com/?hl=zh-cn