
在本文中,我会向大家介绍如何在Windows、macOS和Ubuntu Linux上设置使用HTTPS与ASP.NET Core的本地开发环境,另外,我还将介绍如何创建自签名证书并将其添加到受信任的根证书存储区,以消除烦人的浏览器提示消息。最后,我将介绍如何设置用于ASP.NET Core的内置Web服务器的Kestrel来使用HTTPS。
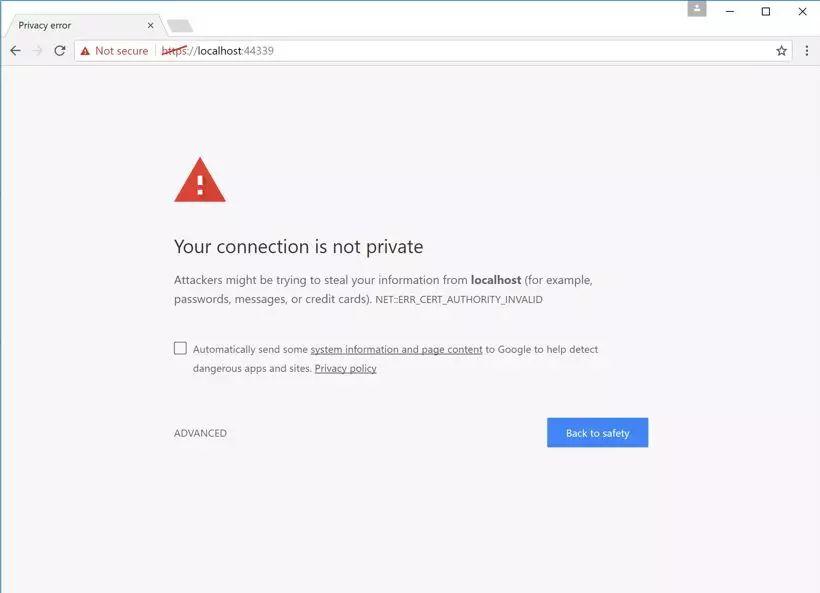
创建自签名证书,设置信任项,就可以避免烦人的浏览器提示,记录了自签名证书的整个过程。在Windows和Linux上安装证书完全是两个不同的进程,但在ASP.NET Core环境中,跨平台开发是开发过程不可或缺的一部分,这一点至关重要。然后,Chrome中的一些通知消息,比如 “你的连接不安全”,有关通用名称匹配的Chrome消息以及关于在ASP.NET Core和Kestrel中配置HTTPS的具体信息。

所以我认为创建一个自签名证书详细指南,涵盖Windows和Linux的详细信息将是一个好主意。
 为什么选择HTTPS?
为什么选择HTTPS?
众所周知,互联网正在快速向着HTTPS时代前进。目前,HTTPS已经普遍存在了。你每天使用的大部分网站(如Google、Facebook、Microsoft、银行网站)都在使用HTTPS。
如果你在过去2—3年内开发过应用程序,那么你的Web应用程序的生产版本很有可能以HTTPS方式运行。展望未来,绝大多数网站将使用HTTPS。
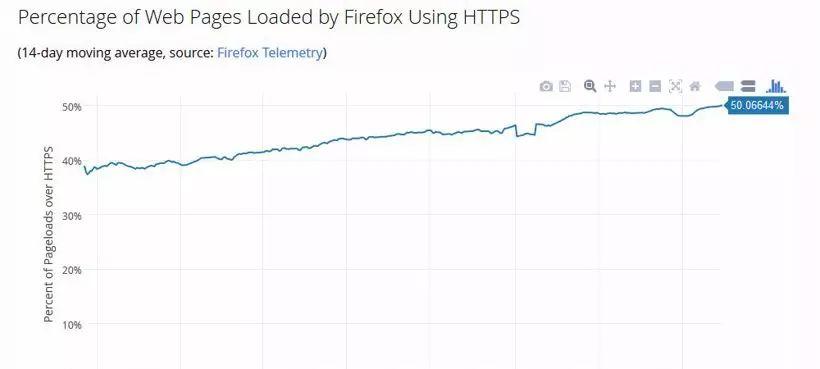
互联网上将有超过50%的网页浏览量在使用HTTPS,Google Chrome的最终目标是将所有HTTP网站标记为不安全,所有通过HTTPS的通信都是加密的。这意味着没有人可以窥探你的信息。

 为什么需要本地开发的自签名证书?
为什么需要本地开发的自签名证书?
每次访问HTTPS站点时,你的浏览器都会下载站点的证书,其中包含使用该证书颁发机构(CA)的私钥签名的站点托管的服务器的公钥。
你的操作系统会附带预先安装的受信任的根CA列表,浏览器使用这些根CA列表来验证证书,这是通过验证你的浏览器从站点下载的证书中的公钥是否由发出该证书的CA进行签名来完成的。
证书还包含服务器的域名,并被浏览器用来确认它所连接的站点与由CA颁发的证书中列出的站点相同。之后,进行加密。
由于我们不使用CA颁发的本地开发证书,因此我们可以发出自签名证书,然后将此自签名证书添加到我们受信任的根证书颁发机构存储区。这样,你的浏览器将信任证书。
 自签证书的安全性如何?
自签证书的安全性如何?
自签名证书通过HTTPS提供加密通信,就像证书颁发机构(CA)颁发的证书一样,至少连接一次。但这本身并不能使自签证书安全,例如,如果没有正确的安装和信任,自签名证书就容易受到中间攻击者的威胁。由于信任自签名证书的唯一方法是在受信任的根CA存储区中为访问该站点的每个设备手动导入证书,自签名证书默认情况下实际上是不安全的。
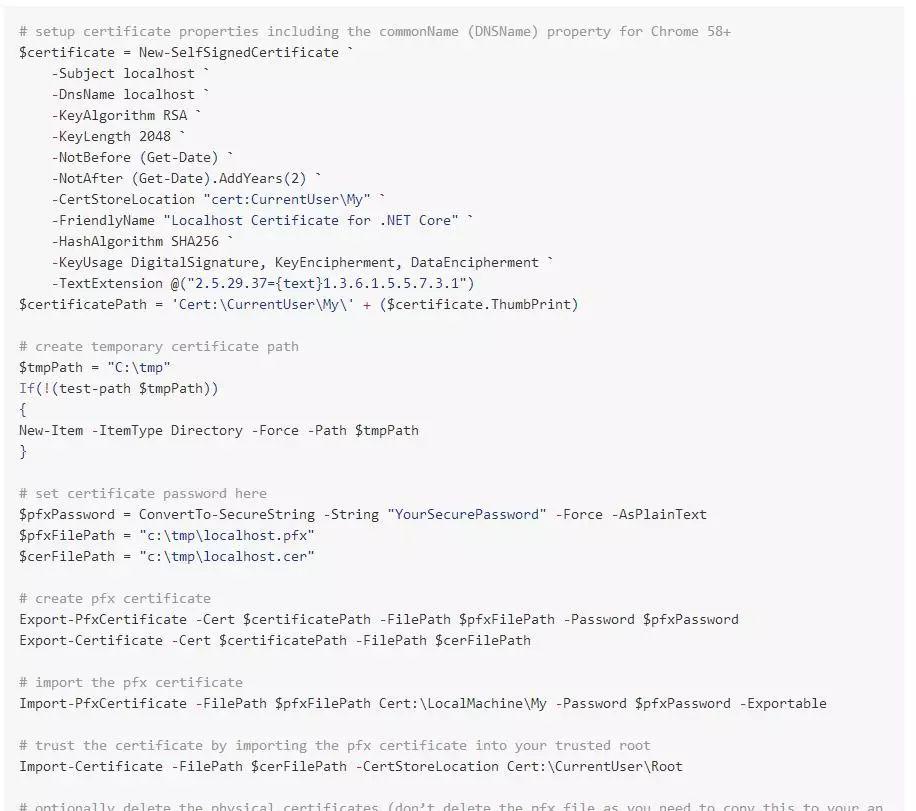
在本地主机上,由于没有与公共网站相同的安全要求。因此,使用自签名证书进行本地开发是为了能够使用HTTPS在本地开发。创建一个自签名证书,并在Windows上信任它,在Windows中使用ASP.NET Core创建自签名证书在Powershell中非常简单,我写了一个Powershell脚本来处理。
只需用管理员权限打开Powershell,在脚本中设置证书的密码,然后运行脚本。

 创建一个自签名证书,并在macOS上信任它
创建一个自签名证书,并在macOS上信任它
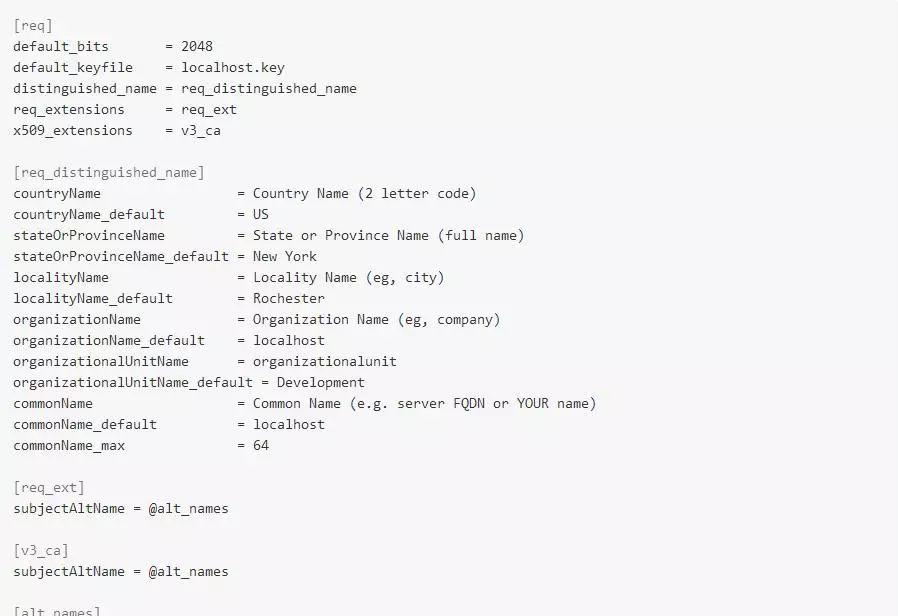
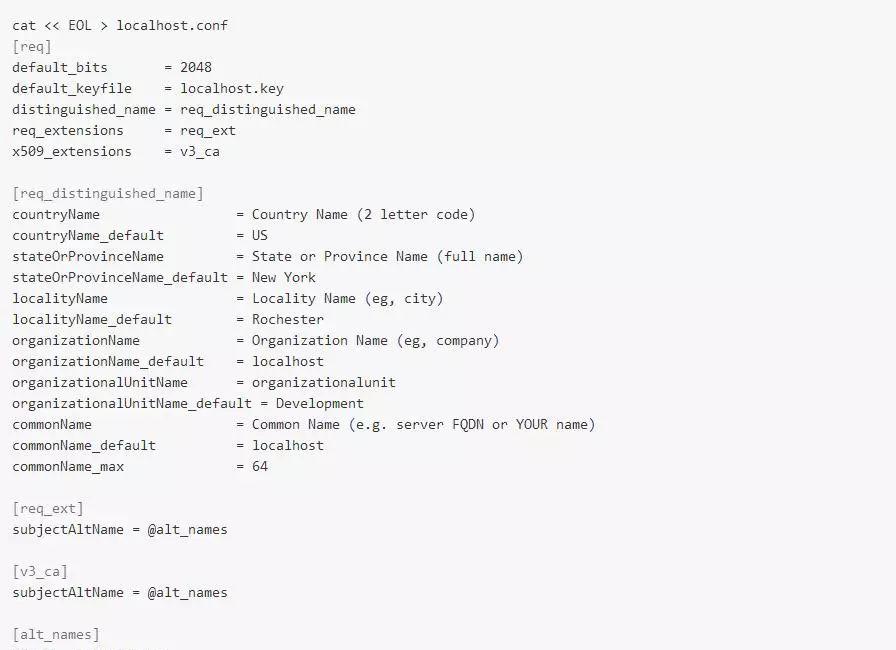
为你的证书创建配置文件:

将内容粘贴到conf文件中并保存文件:

确保OpenSSL库安装在macOS上,运行以下命令检查OpenSSL是否已安装:
如果未安装OpenSSL,请使用brew安装OpenSSL:
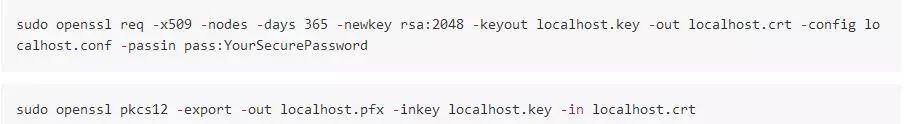
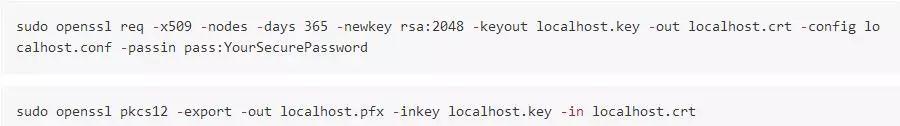
使用OpenSSL运行以下2个命令,使用OpenSSL在macOS中创建自签名证书:

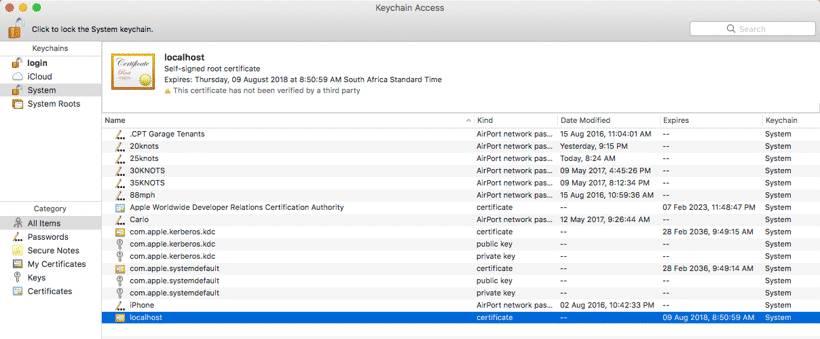
相信macOS上的自签名证书真的很简单,打开KeyChain Access应用程序(利用KeyChain的Spotlight搜索找到它)。
在“钥匙串”显示窗中选择“系统”,然后将.pfx证书拖到证书列表窗口中。

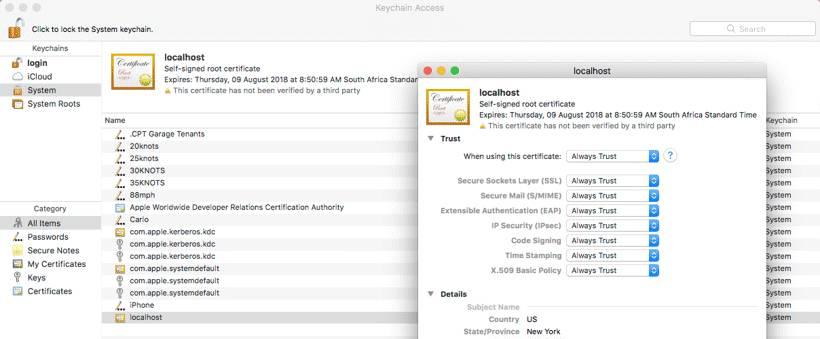
要信任你的自签名证书,请双击你的证书,并在信任部分下选择始终信任。

创建一个自签名证书并在Ubuntu Linux上信任它
在Ubuntu Linux中创建自签名证书更简单。所需要的是生成自签名证书的两个简单命令,以及将证书复制到可信存储的单个命令。
为你的证书创建配置文件:

使用openssl运行以下2个命令,以在Ubuntu Linux中创建自签名证书:

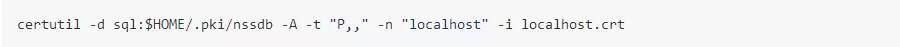
然后,运行以下certutil命令将证书添加到受信任的CA根存储区:

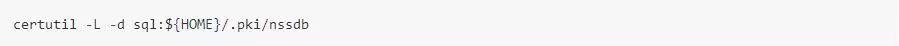
要确认或列出使用certutil安装的受信任证书,请运行以下命令:

要从受信任的CA根存储库中删除证书,请运行以下命令:

 在ASP.NET核心中配置HTTPS
在ASP.NET核心中配置HTTPS
一旦你创建了一个自签名证书,并在Linux或Windows上的根CA存储中信任证书,则将ASP.NET Core配置为和HTTPS一样的过程。
首先将先前在Windows或Linux中创建的.pfx证书复制到项目目录的根目录。
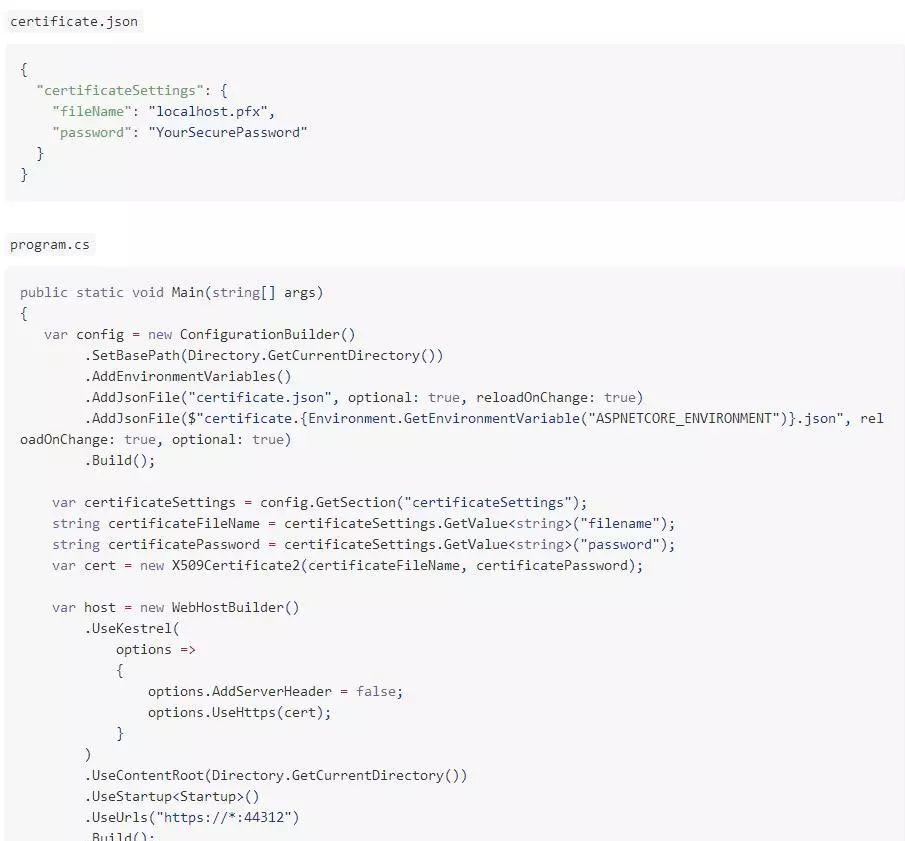
然后,创建一个包含证书文件名和密码的certificate.json配置文件。我喜欢将它保存在一个单独的文件中,因为这样会使事情变得有步骤达到简化的目的。 ASP.NET Core 2允许你在appsettings.json中配置Kestrel和HTTPS,但由于配置非常复杂,我更喜欢这种更简单配置的方法。

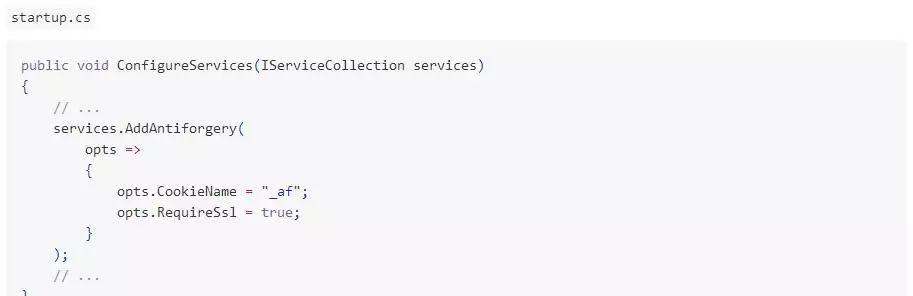
特别重要的是要明确地设置防伪令牌cookie以使用安全的cookie。

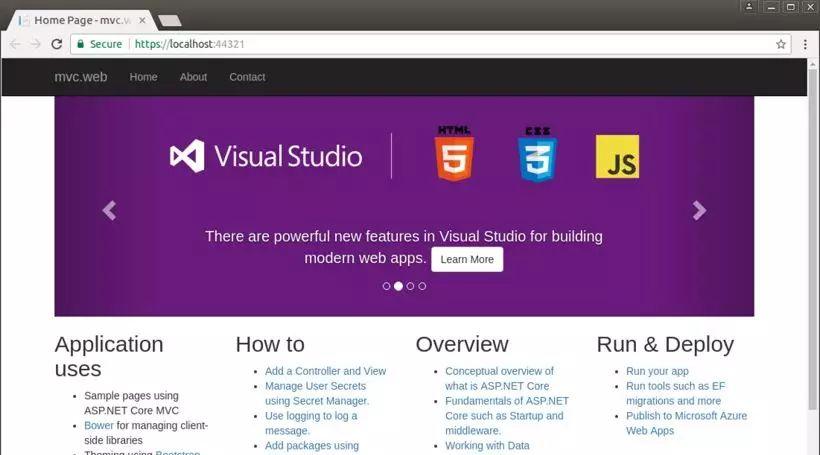
完成更改后,只需构建并运行该项目,你就可以看到Chrome在没有任何警告信息的情况下运行,并将你的网站显示为安全的。


你可以在这里查看GitHub存储库:https://github.com/thecarlo/https-vs-code