JSON.parse()JSON.parse():接受一个 JSON 字符串并将其转换成一个js对象语法:JSON.parse(string, [callback])参数string:是一个json格式的字符串参数callback:可选参数,是一个回调函数1. 基本使用parse解析注意点://parse参数的两个必要条件:1.参数必须严格是json格式的字符串(也就说属性名必须带双引号)2.参数必须使用单引号包裹起来,内部的属性名使用双引号包裹(总体就是单引号套双引号的方式)// 1. 正确使用:varstr='{“name”:”小明”,”age”:18}’varobj=JSON.parse(str)typeofobj//Objectobj//obj:{name:”小明”,age:18}// 2. 可以递归解析:varstr='{“status”:”1″,”data”:[{“tags”:[{“name”:”春季”}]}]}’varobj=JSON.parse(str)typeofobj//Objectobj.data[0].tags[0].name//”春季”//obj={//status:”1″,//data:[{//tags:[{//name:”春季”,//}]//}]//}//错误示范1:属性名没有使用双引号varstr='{name:”小明”,age:18}’varobj=JSON.parse(str)//报错//错误示范2:字符串参数没有使用单引号包裹varstr=”{“name”:”小明”,”age”:18}”varobj=JSON.parse(str)//报错2. 高级用法JSON.parse(): 第二个参数是可选参数,是一个回调函数,它可以在返回之前转换对象值//将返回对象的属性值大写:constuser={name:’John’,email:’john@awesome.com’,plan:’Pro’};//constuserStr=JSON.stringify(user);constnewUserStr=JSON.parse(userStr,(key,value)=>{if(typeofvalue===’string’){returnvalue.toUpperCase();}returnvalue;});console.log(newUserStr);//{name:”JOHN”,email:”JOHN@AWESOME.COM”,plan:”PRO”}JSON.stringify()JSON.stringify():接受一个 js 对象并将其转换为一个 JSON 字符串语法:JSON.stringify(obj, [replacer], [space])obj参数:是一个js对象replacer:可选参数,如果是函数类型,则表示过滤作用;如果是数组,则出现在数组中的项被返回,数组相当于白名单。space:可选参数,传入间隔符为了增强可读性1. 基本使用varobj={status:1,data:[{id:100391,tags:[{name:”春季”}]}]}varjsonStr=JSON.stringify(obj)//jsonStr:'{“status”:”1″,”data”:[{“id”:100391,”tags”:[{“name”:”春季”}]}]}’varobj1=JSON.parse(jsonStr)//obj1:{status:1,data:[{id:100391,tags:[{name:”春季”}]}]}2. 高级用法//示例1:当replacer是函数时:对user的每一项执行replacer函数,replacer函数返回undefined的项,则不放入stringify()的返回结果中。//replacer相当于数组的filter方法letuser={id:229,name:’John’,email:’john@awesome.com’};functionreplacer(key,value){if(key===’name’){returnundefined;}returnvalue;}letres=JSON.stringify(user,replacer);console.log(res)//{“id”:229,”email”:”john@awesome.com”}//示例2:当replacer为数组时:如果user中的某项出现在replacer数组中则返回user的这一项//replacer数组相当于白名单letuser={id:229,name:’John’,email:’john@awesome.com’};letreplacer=[‘name’];letres=JSON.stringify(user,replacer);console.log(res)//{“name”:”John”}//示例3:间隔符增强可读性constuser={name:’John’,email:’john@awesome.com’,plan:’Pro’};constuserStr=JSON.stringify(user,null,’===’);//”{//===”name”:”John”,//===”email”:”john@awesome.com”,//===”plan”:”Pro”//}”用JSON.stringify 来格式化对象varcensor=function(key,value){if(typeof(value)==’function’){returnFunction.prototype.toString.call(value)}returnvalue;}varfoo={bar:”1″,baz:3,o:{name:’xiaoli’,age:21,info:{sex:’男’,getSex:function(){return’sex’;}}}};console.log(JSON.stringify(foo,censor,4))//实际返回的字符串(备注是json字符串):{“bar”:”1″,”baz”:3,”o”:{“name”:”xiaoli”,”age”:21,”info”:{“sex”:”男”,”getSex”:”function(){return’sex’;}”}}}
js json合并覆盖(js把json字符串转成json数组)
编辑:众学网
点赞(0)
收藏(0)
相关推荐
在时seo排名点击软件(seo排名优化工具推荐)
对于百度SEO来说,需要查询、获取和分析大量的数据,包括关键词扩展和排名、页面索引、网站访问量等。...
编辑:众学网发布时间:2022-05-14 01:00:18苹果手机无法激活(iphone7还原后无法激活的原因)
有些小伙伴为了图便宜,从某些黑市买iPhone或者是购买二手iPhone,但是买回来发现有很大的问题。比如 iPhone 已经登录了自己的Apple ID,但是在不保留资料的情况下,刷机后 iPhone会提示需要一个陌生的Apple ID激活。如果该账号不是你自己的,那就说明它是隐藏ID机。...
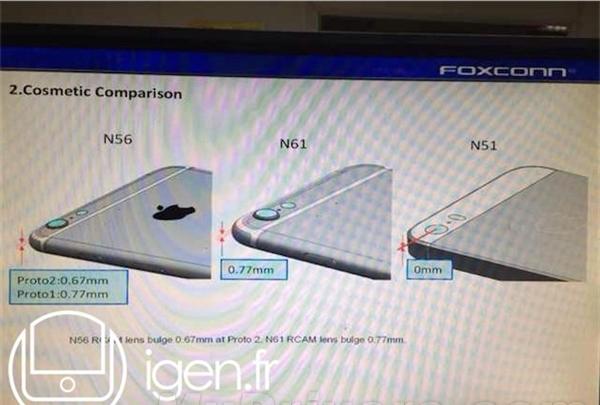
编辑:众学网发布时间:2022-08-21 09:35:50苹果六屏幕尺寸是多少厘米(简介iPhone6成型史和参数配置)
临近发布,几乎每天都有关于iPhone 6的消息泄露。法国网站iGen.fr放出了最新的iPhone 6规格细节,包括4.7寸、5.5寸版本的详细尺寸、摄像头凸起等等。值得一提的是,曝光的照片上有富士康的Logo,疑似从工厂内部流出的数据。...
编辑:众学网发布时间:2022-05-17 09:50:00