
胖友们好啊,我是三儿又双叒叕有胖友来问三儿怎么做动态头图啦!之前三儿已经给大家介绍过了几种做动图的方法(没看过的胖友戳我)。


看最近大家对做头图的热情这么高,三儿又再帮大家想到了一种更简单的方法。其实头图的动效除了用gif动图来展示,还可以直接用酷炫的SVG来制作动效!

·
··
01动态头图制作教程
# 图片素材准备
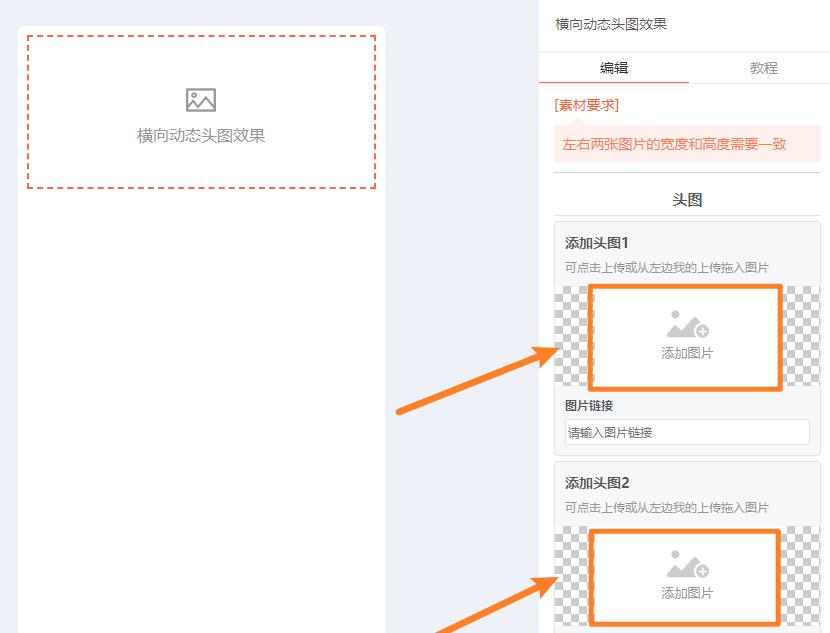
准备两张宽高尺寸一致的图片。




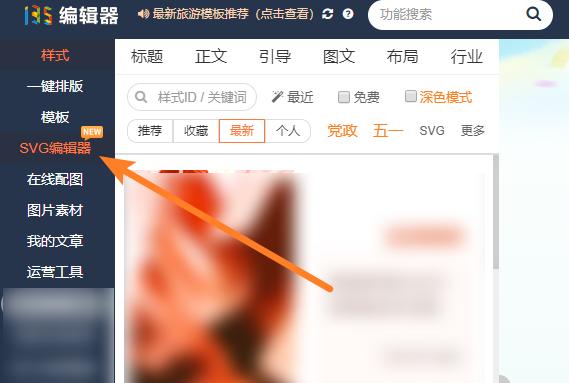
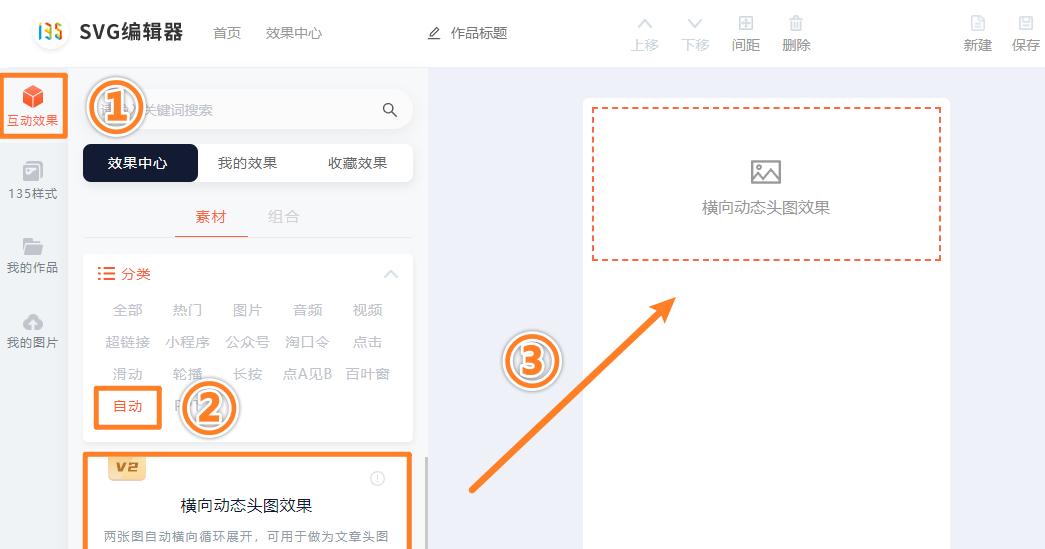
# 添加SVG素材


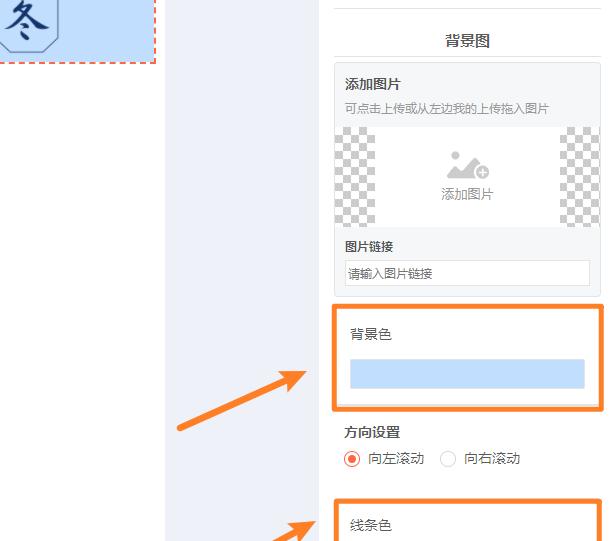
你还可以根据需要,为SVG设置背景图、背景色、滚动的线条颜色。

# 效果设置
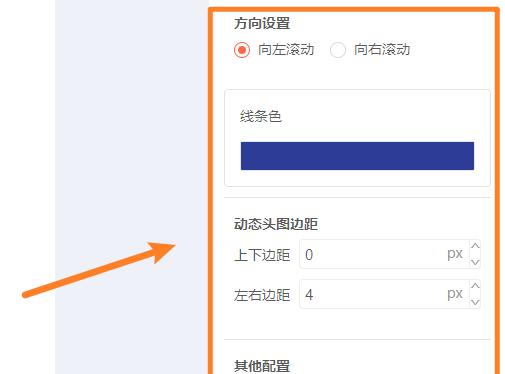
方向设置:可以设置头图滚动的方向是向左还是向右
动态头图边距:可以设置头图距离上下左右的边距数值
其他配置:可以勾选头图是否循环滚动


02视频教程

以上就是SVG头图的制作教程
学会了的胖友赶紧实操起来吧
还想get更多酷炫的SVG效果?
·END·
本文素材仅供交流学习使用
如有侵权 请联系删除
■■■■