前端
任何与用户直接打交道的界面都称为前端,不直接跟用户打交道的界面称为后端。
前端最核心的技术:HTML、CSS、Javascript。其中,HTML是网页的结构,CSS是网页的外观,Javascript是页面的行为。
软件开发架构
1#BS架构 2Browser<—>Server 3 4#CS架构 5Client<—>Server 6 7****************************** 8****************************** 910″””11BS架构本质上也是CS架构12浏览器充当很多服务端的客户端13″””
服务端
1#-*-coding:utf-8-*- 2 3fromsocketimport* 4 5HOST=’127.0.0.1′ 6PORT=8080 7BUFSIZE=1024 8ADDR=(HOST,PORT) 910server=socket()11server.bind(ADDR)12server.listen(5)1314whileTrue:15conn,addr=server.accept()16whileTrue:17data=conn.recv(BUFSIZE)18ifnotdata:19break20print(data)21conn.send(b’Hello!’)22conn.close()
浏览器访问
1#服务端返回内容2b’GET/HTTP/1.1\r\nHost:127.0.0.1:8080\r\nConnection:keep-alive\r\nsec-ch-ua:”NotA;Brand”;v=”99″,”Chromium”;v=”90″,”GoogleChrome”;v=”90″\r\nsec-ch-ua-mobile:?0\r\nUpgrade-Insecure-Requests:1\r\nUser-Agent:Mozilla/5.0(WindowsNT10.0;Win64;x64)AppleWebKit/537.36(KHTML,likeGecko)Chrome/90.0.4430.93Safari/537.36\r\nAccept:text/html,application/xhtml xml,application/xml;q=0.9,image/avif,image/webp,image/apng,*/*;q=0.8,application/signed-exchange;v=b3;q=0.9\r\nSec-Fetch-Site:none\r\nSec-Fetch-Mode:navigate\r\nSec-Fetch-User:?1\r\nSec-Fetch-Dest:document\r\nAccept-Encoding:gzip,deflate,br\r\nAccept-Language:zh-CN,zh;q=0.9\r\n\r\n’345″””6能够很清晰的看到返回的信息内包含了UA请求头等信息7″””
HTTP协议
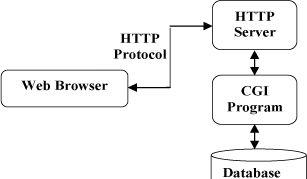
超文本传输协议,用来规定服务端和浏览器之间进行数据交互的格式。是因特网上应用最为广泛的一种网络传输协议,所有的WWW文件都必须遵守这个标准,HTTP是一个基于TCP/IP通信协议来传递数据(HTML 文件, 图片文件, 查询结果等)。
HTTP是基于客户端/服务端(C/S)的架构模型,通过一个可靠的链接来交换信息,是一个无状态的请求/响应协议,使用统一资源标识符(Uniform Resource Identifiers, URI)来传输数据和建立连接。

基于请求和响应
基于TCP/IP作用于应用层之上的协议
无状态(采用Cookie、Session、Token记录用户状态)
无/短链接(长链接:websocket)
客户端请求数据格式
请求消息由请求首行、请求头、空行(\r\n)、请求体组成。

服务端响应数据格式
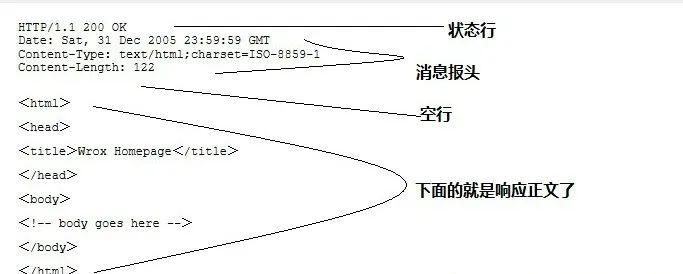
HTTP响应由状态行、消息报头、空行(\r\n)和响应正文组成。

1″”” 2-请求数据格式 3-请求首行 4-标识HTTP协议版本,当前请求方式 5-get请求 6-朝服务端获取数据 7-post请求 8-朝服务端发送数据 9-请求头10-一大堆key,value键值对11-\r\n12-请求体13-并不是所有的请求方法/方式有14-get没有,post有(post提交的是敏感数据)15-响应数据格式16-状态行17-消息报头18-\r\n19-响应正文20″””
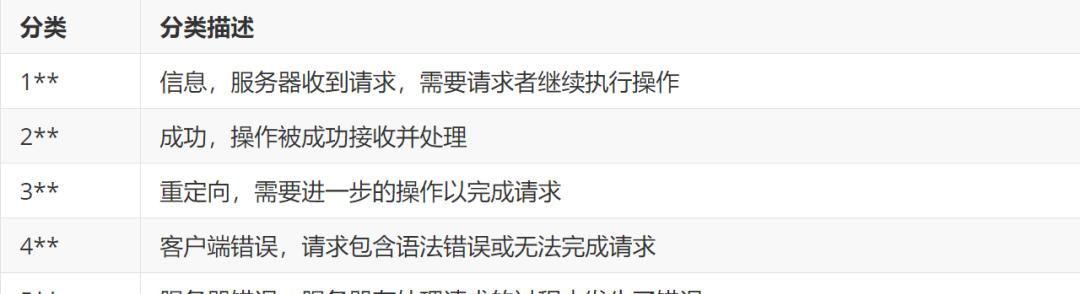
HTTP响应状态码分类
HTTP状态码由三个十进制数字组成,第一个十进制数字定义了状态码的类型,后两个数字没有分类的作用。
1″”” 2-200 3-请求成功 4-301 5-资源(网页等)被永久转移到其他URL,重定向 6-404 7-请求资源不存在 8-403 9-服务器理解请求客户端的请求,但是拒绝执行此请求10-50011-内部服务器错误12″””

URL:统一资源定位符
URI:统一资源标识符
HTML
HTML,全称是超文本标记语言(HyperText Markup Language),它是一种用于创建网页的标记语言。标记语言是一种将文本(Text)以及文本相关的其他信息结合起来,展现出关于文档结构和数据处理细节的计算机文字编码。
HTML是一个网页的主体部分,也是一个网页的基础。因为一个网页可以没有样式,可以没有交互,但是必须要有网页需要呈现的内容。
所有网站的内部都是HTML代码。
文件后缀名一般为:.html .htm

注释方式
我曾说过,注释是代码的灵魂。
1<!–单行注释–>23<!–4多行注释15多行注释26多行注释37–>89由于HTML代码非常的多,故习惯性的使用注释来划定功能区域。
HTML注释的注意事项:
HTML注释不支持嵌套。
HTML注释不能写在HTML标签中。
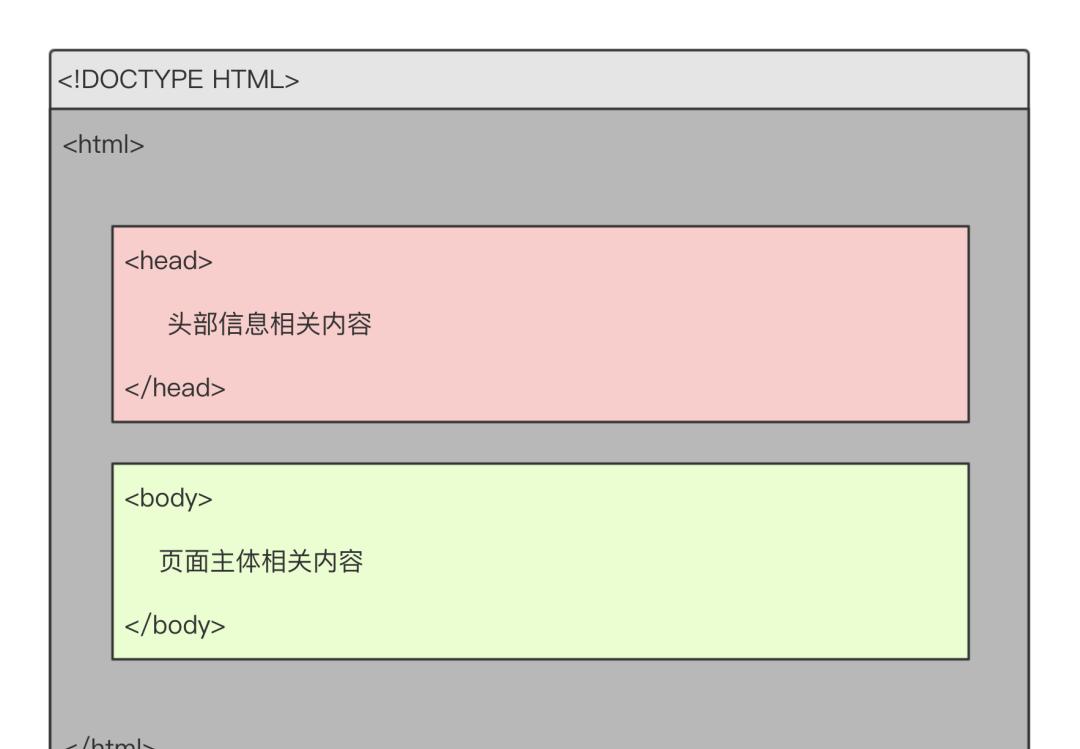
HTML文档结构
1<!DOCTYPEHTML>2<html>3<head>…</head>4<body>…</body>5</html>

首先,<!DOCTYPE HTML>是文档声明,必须写在HTML文档的第一行,位于<html>标签之前,表明该文档是HTML5文档。
1.称为根标签,所有的网页标签都在中。
2.标签用于定义文档的头部,它是所有头部元素的容器。常见的头部元素有<title>、<script>、<style>、<link>和<meta>等标签。
3.在<body>和</body>标签之间的内容是网页的主要内容,如<h1>、<p>、<a>、<img>等网页内容标签,在<body>标签中的内容(图中淡绿色部分内容)最终会在浏览器中显示出来。

meta标签
元素可提供有关页面的原信息(mata-information),针对搜索引擎和更新频度的描述和关键词。
提供的信息是用户不可见的。meta标签的组成:meta标签共有两个属性,它们分别是http-equiv属性和name属性,不同的属性又有不同的参数值,这些不同的参数值就实现了不同的网页功能。
http-equiv属性
它用来向浏览器传达一些有用的信息,帮助浏览器正确地显示网页内容,与之对应的属性值为content,content中的内容其实就是各个参数的变量值。
1<!–重定向2秒后跳转到对应的网址,注意分号–>2<metahttp-equiv=”refresh”content=”2;URL=http://www.baidu.com”>3<!–指定文档的内容类型和编码类型–>4<metahttp-equiv=”Content-Type”content=”text/html;charset=utf-8″/>5<!–告诉IE浏览器以最高级模式渲染当前网页–>6<metahttp-equiv=”x-ua-compatible”content=”IE=edge”>
name属性
主要用于页面的关键字和描述,是写给搜索引擎看的,关键字可以有多个用 ‘,’号隔开,与之对应的属性值为content,content中的内容主要是便于搜索引擎机器人查找信息和分类信息用的,即网页推荐或者SEO查询,description是对该网页的描述性信息。
1<metaname=”keywords”content=”meta总结,htmlmeta,meta属性,meta跳转”>2<metaname=”description”content=”雪山菜鸟”>
其他标签
1<!–标题–> 2<title>雪山菜鸟</title></title> 3<!–icon图标(网站的图标)–> 4<linkrel=”icon”href=”img.ico”> 5<!–定义内部样式表–> 6<style></style> 7<!–引入外部样式表文件–> 8<linkrel=”stylesheet”href=”mystyle.css”> 9<!–定义JavaScript代码或引入JavaScript文件–>10<scriptsrc=”myscript.js”></script> 1<!DOCTYPEhtml> 2<htmllang=”en”> 3<head> 4<metacharset=”UTF-8″> 5<title>雪山菜鸟不菜</title> 6<!–style将body中的h1标签的文字颜色改为黄色–> 7<style> 8h1{ 9color:yellow;10}11</style>1213<!–script内部用来书写JS代码,同时也可以引入外部的JS文件–>14<script>15alert(“这是一个弹框”)16</script>1718<!–用于引入CSS文件–>19<linkrel=”stylesheet”href=”外部CSS文件的路径”>2021</head>22<body>23<h1>HelloWorld!</h1>24</body>25</html>
Body内常用标签
基本标签(块级标签和内联标签)
<h1> – <h6> 标签可定义标题。<h1> 定义最大的标题。<h6> 定义最小的标题。由于 h 元素拥有确切的语义,因此请您慎重地选择恰当的标签层级来构建文档的结构。
1<b>加粗</b> 2<i>斜体</i> 3<u>下划线</u> 4<s>删除</s> 5 6<p>段落标签</p> 7 8<h1>标题1</h1> 9<h2>标题2</h2>10<h3>标题3</h3>11<h4>标题4</h4>12<h5>标题5</h5>13<h6>标题6</h6>1415<!–换行–>16<br>1718<!–水平线–><hr> 1<!DOCTYPEHTML> 2<html> 3<head> 4<metahttp-equiv=”Content-Type”content=”text/html;charset=utf-8″/> 5<title>雪山菜鸟</title> 6</head> 7<body> 8<h1>海燕</h1> 9<p>在苍茫的大海上,</p>10<p>狂风卷集着乌云。</p>11<p>在乌云和大海之间,</p>12<p>海燕像黑色的闪电,</p>13<p>在高傲地飞翔。</p>14</body>15</html>
特殊标签

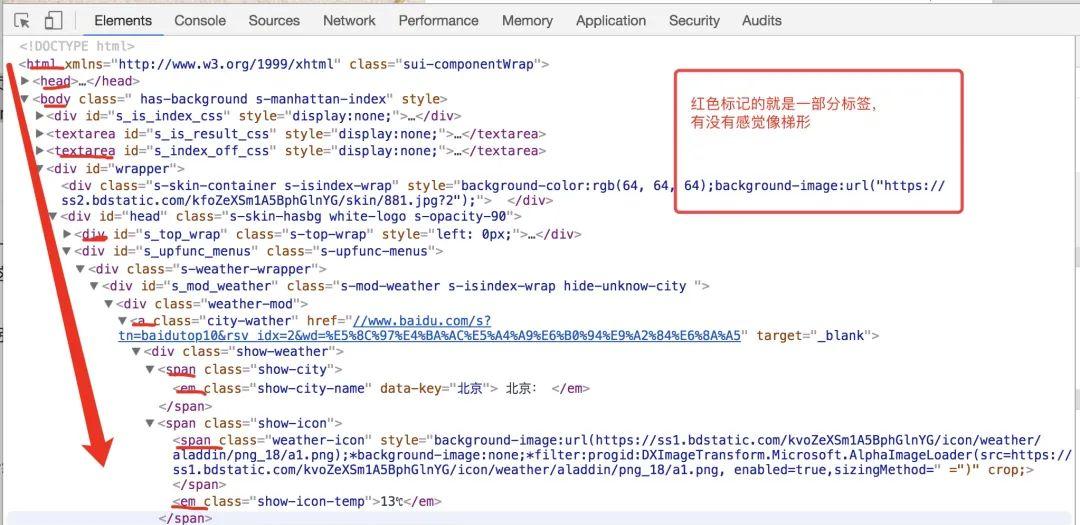
标签分类
HTML中标签元素三种不同类型:块级标签,行内标签,行内块状元素。
通常块级标签可以包含内联元素或某些块级标签,但内联元素不能包含块标签,它只能包含其它内联元素,<p>标签不能包含块级标签,<p>标签也不能包含<p>标签。
常用的块级标签:
1<!–21、每个块级元素都从新的一行开始,并且其后的元素也另起一行。独占一行342、元素的高度、宽度、行高以及顶和底边距都可设置。563、元素宽度在不设置的情况下,是它本身父容器的100%(和父元素的宽度一致),除非设定一个宽度。7–>89<div><p><h1>~<h6><ol><ul><table><form><li>
常用的行内标签:
1<!–21、和其他元素都在一行上;342、元素的高度、宽度及顶部和底部边距不可设置;563、元素的宽度就是它包含的文字或图片的宽度,不可改变。7–>89<a><span><br><i><em><strong><label>
常用的行内块状标签:
1<!–21、和其他元素都在一行上;342、元素的高度、宽度、行高以及顶和底边距都可设置5–>67<img><input>
常用标签
页面的布局一般先用div和span标签进行占位,之后再进行调整。
1div—>块级标签 2 3<!– 4只要是块级标签, 5都可以嵌套任意的块级标签和行内标签 6 7p标签不能嵌套块级标签, 8可以嵌套行内标签, 9p标签也不能包含p标签。10–>1112span—>行内标签
a标签
title: 表示鼠标悬停时显示的标题
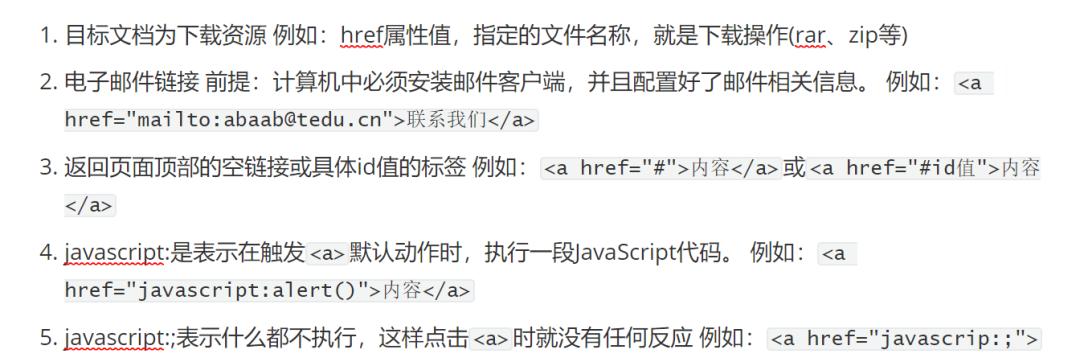
链接其他表现形式


标签具有的两个重要属性
标签既有默认的属性,也支持进行自定义的属性,因此,标签也能进行存储一些数据。
id值
类似于标签的身份证号,再同一个html页面上的id值不能重复。
1<ahref=””id=”d1″>顶部</a>2<divstyle=”height:1000px;background-color:green”></div>3<ahref=””id=”d2″>中部</a>4<divstyle=”height:1000px;background-color:yellow”></div>5<ahref=”#d1″>底部</a>6<ahref=”#d2″>回到中部</a>
class值
该值类似于面向对象里面的继承,一个标签可以继承多个class值。


表格标签
只要是展示数据,都可以采用表格标签。
表格由<table> 标签来定义,每个表格均有若干行(由 <tr> 标签定义),每行被分割为若干单元格(由<td>标签定义)。
字母 td 指表格数据(table data),即数据单元格的内容。数据单元格可以包含文本、图片、列表、段落、表单、水平线、表格等等。

属性
border: 表格边框
cellpadding: 内边距
cellspacing: 外边距
width: 像素 百分比(最好通过css来设置长宽)
rowspan: 单元格竖跨多少行
colspan: 单元格横跨多少列(即合并单元格)
1<table> 2<thead> 3<!–一个tr就表示一行–> 4<tr> 5<!–th展示的是加粗的文本–> 6<th> 7内容 8</th> 9</tr>10</thead>11<tbody>12<tr>13<!–td展示的是正常的文本–>14<td>15内容16</td>17</tr>18</tbody>19</table>1rowspan合并行(竖着合并)2colspan合并列(横着合并) 1<!DOCTYPEhtml> 2<htmllang=”en”> 3<head> 4<metacharset=”UTF-8″> 5<title>Title</title> 6</head> 7<body> 8<divclass=”table”> 9<tableborder=”1″cellspacing=”0″>10<!–表格头–>11<thead>12<!–表格行–>13<tr>14<!–表格列,【注意】这里使用的是th–>15<th></th>16<th>星期一</th>17<th>星期二</th>18<th>星期三</th>19<th>星期四</th>20<th>星期五</th>21</tr>22</thead>23<!–表格主体–>24<tbody>25<!–表格行–>26<tr>27<tdrowspan=”3″>上午</td>28<!–表格列,【注意】这里使用的是td–>29<td>语文</td>30<td>数学</td>31<td>英文</td>32<td>生物</td>33<td>化学</td>34</tr>35<tr>36<!–表格列,【注意】这里使用的是td–>37<td>语文</td>38<td>数学</td>39<td>英文</td>40<td>生物</td>41<td>化学</td>42</tr>43<tr>44<!–表格列,【注意】这里使用的是td–>45<td>语文</td>46<td>数学</td>47<td>英文</td>48<td>生物</td>49<td>化学</td>50</tr>51<tr>52<tdrowspan=”2″>下午</td>53<!–表格列,【注意】这里使用的是td–>54<td>语文</td>55<td>数学</td>56<td>英文</td>57<td>生物</td>58<td>化学</td>59</tr>60<tr>61<!–表格列,【注意】这里使用的是td–>62<td>语文</td>63<td>数学</td>64<td>英文</td>65<td>生物</td>66<td>化学</td>67</tr>68</tbody>69<!–表格底部–>70<tfoot>71<tr>72<tdcolspan=”6″>课程表</td>73</tr>74</tfoot>75</table>76</div>777879</body>80</html>
label标签
定义:<label> 标签为 input 元素定义标注(标记)。说明:
label 元素不会向用户呈现任何特殊效果。
标签的 for 属性值应当与相关元素的 id 属性值相同。
1<formaction=””>2<labelfor=”username”>用户名</label>3<inputtype=”text”id=”username”name=”username”>4</form>textarea多行文本1<textareaname=”memo”id=”memo”cols=”30″rows=”10″>2默认内容3</textarea>
属性说明:
name:名称
rows:行数
cols:列数
disabled:禁用
select标签1<formaction=””method=”post”>2<selectname=”city”id=”city”>3<optionvalue=”1″>北京</option>4<optionselected=”selected”value=”2″>上海</option>5<optionvalue=”3″>广州</option>6<optionvalue=”4″>深圳</option>7</select>8</form>
属性说明:
multiple:布尔属性,设置后为多选,否则默认单选
disabled:禁用
selected:默认选中该项
value:定义提交时的选项值
form表单(★★★★★)
表单用于向服务器传输数据,从而实现用户与Web服务器的交互,获取前端数据,发送给后端。表单能够包含input系列标签,比如文本字段、复选框、单选框、提交按钮等等。
表单还可以包含textarea、select、fieldset和label标签。

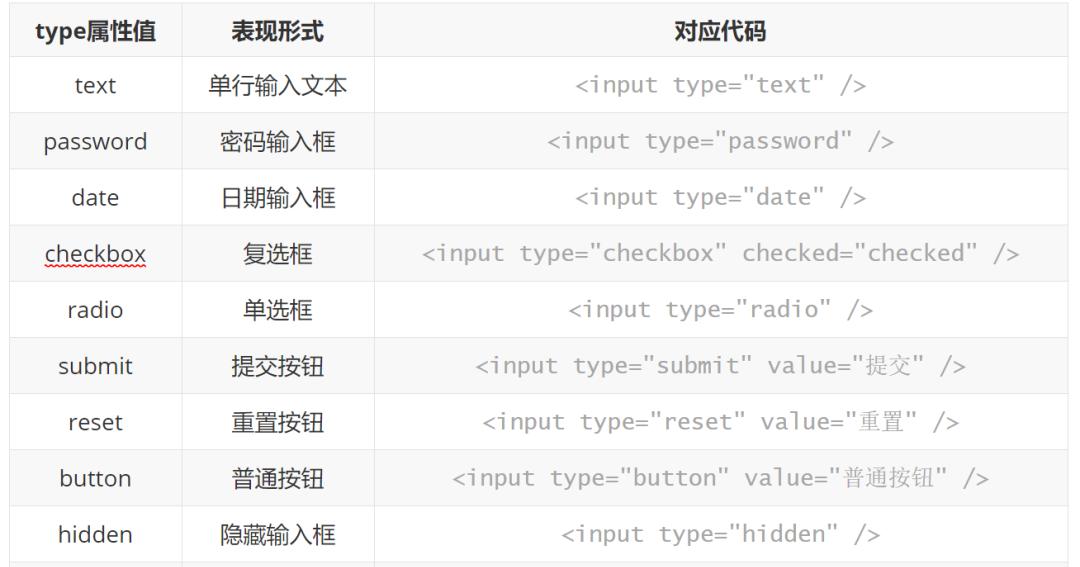
input
<input> 元素会根据不同的 type 属性,变化为多种形态,默认要结合label标签使用。

相关属性
1″”” 2name:表单提交时的“键”,注意和id的区别 3value:表单提交时对应项的值 4type=”button”,”reset”,”submit”时,为按钮上显示的文本年内容 5type=”text”,”password”,”hidden”时,为输入框的初始值 6type=”checkbox”,”radio”,”file”,为输入相关联的值 7checked:radio和checkbox默认被选中的项 8readonly:text和password设置只读 9disabled:所有input均适用10″””
注:
所有获取用户输入的标签,都应该有name属性,用户的数据类似于字典的value。
1<!DOCTYPEhtml> 2<htmllang=”en”> 3<head> 4<metacharset=”UTF-8″> 5<title>Title</title> 6</head> 7<body> 8<h1>注册页面</h1> 9<formaction=””>10<!–host:port/index/–>11<p>12<labelfor=”username”>13username:<inputtype=”text”name=””id=”username”>14</label>15</p>16<p>17<labelfor=”password”>18password:19</label>20<!–可以直接通过id进行关联–>21<inputtype=”password”name=””id=”password”>22</p>23<p>24 birthday:25<labelfor=”birthdat”>26<inputtype=”date”id=”birthday”>27</label>28</p>29<p>30 gender:31<labelfor=”gender”>32<!–checked=”checked”默认选中33当标签的属性名和属性值一样的时候可以简写为checked–>34<inputtype=”radio”name=”gender”checked=”checked”>male35<inputtype=”radio”name=”gender”>female36<inputtype=”radio”name=”gender”>other37</label>3839</p>40<p>41province:42<selectname=”province”id=”province”>43<optionvalue=”1″>北京</option>44<!–selected默认选中–>45<optionvalue=”2″selected>上海</option>46<optionvalue=”3″>广州</option>47</select>48</p>4950<p>51hobby:52<selectname=”hobby”id=”hobby”multiple>53<optionvalue=”1″>吃饭</option>54<optionvalue=”2″>睡觉</option>55<optionvalue=”3″>运动</option>56<optionvalue=”4″>学习</option>57</select>5859</p>6061<p>62<!–进行文件的上传–>63head_portrait:64<labelfor=”file”>65<inputtype=”file”id=”file”>66</label>67</p>68<p>69自我介绍:70<!–大段文本的获取–>71<textareaname=”introduce”id=”introduce”cols=”30″rows=”10″maxlength=”100″></textarea>72</p>73<p>74<inputtype=”submit”value=”注册”>75<!–<button>点我点我点我</button>–>76</p>7778</form>79</body>80</html>
验证form表单的数据提交
form表单默认提交的数据是GET请求,数据是直接放在URL后面,可以通过method指定提交方式。
注:
所有获取用户输入的标签都应该有name属性,针对用户选择的标签,需要添加value值,form提交文件的method必须为post,还需要添加enctype=”multipart/form-data”参数。
flask服务端代码
1#-*-coding:utf-8-*- 2 3fromflaskimportFlask,request 4 5app=Flask(__name__) 6 7 8#当前URL既可以支持GET请求,也可以支持POST请求默认支持GET请求 9@app.route(‘/index’,methods=[‘GET’,’POST’])10defindex():11print(request.form)#获取form表单提交过来的非文件数据12print(request.files)#获取文件数据13file_obj=request.files.get(‘file.png’)#键名由前端name属性决定14print(file_obj.name)15file_obj.save(file_obj.name)#保存从前端获取到的文件16return’OK’171819app.run()
index页面代码
1<!DOCTYPEhtml> 2<htmllang=”en”> 3<head> 4<metacharset=”UTF-8″> 5<title>Title</title> 6</head> 7<body> 8<h1>注册页面</h1> 9<formaction=”http://127.0.0.1:5000/index”method=”post”enctype=”multipart/form-data”>10<p>11<labelfor=”username”>12username:<inputtype=”text”name=”username”id=”username”>13</label>14</p>15<p>16<labelfor=”password”>17password:18</label>19<inputtype=”password”name=”password”id=”password”>20</p>21<p>22 birthday:23<labelfor=”birthdat”>24<inputtype=”date”id=”birthday”>25</label>26</p>27<p>28 gender:29<labelfor=”gender”>30<inputtype=”radio”name=”gender”checked=”checked”value=”male”>male31<inputtype=”radio”name=”gender”value=”female”>female32<inputtype=”radio”name=”gender”value=”other”>other33</label>3435</p>36<p>37province:38<selectname=”province”id=”province”>39<optionvalue=”北京”>北京</option>40<optionvalue=”上海”selected>上海</option>41<optionvalue=”广州”>广州</option>42</select>43</p>4445<p>46hobby:47<selectname=”hobby”id=”hobby”multiple>48<optionvalue=”吃饭”>吃饭</option>49<optionvalue=”睡觉”>睡觉</option>50<optionvalue=”运动”>运动</option>51<optionvalue=”学习”>学习</option>52</select>5354</p>5556<p>57head_portrait:58<labelfor=”file”>59<inputtype=”file”id=”file”name=”file”>60</label>61</p>62<p>63自我介绍:64<textareaname=”introduce”id=”introduce”cols=”30″rows=”10″maxlength=”100″></textarea>65</p>66<p>67<inputtype=”submit”value=”注册”>68</p>6970</form>71</body>72</html>
***************************************************************

完