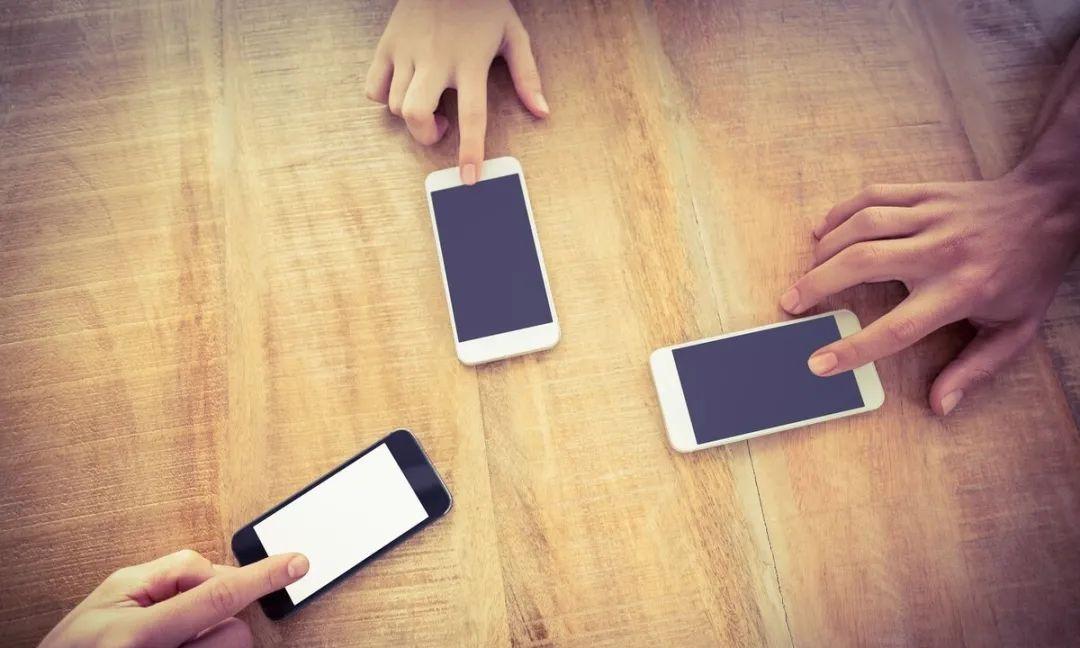
最近德国的设计工作室 Schultzschultz 推出了一款叫 Touch Type 的字体设计工具,能通过手指与画面的交互完成创作——要使用它,你只需一个支持多点触控的设备和一个浏览器。
最近德国的设计工作室 Schultzschultz 推出了一款叫 Touch Type 的字体设计工具,能通过手指与画面的交互完成创作——要使用它,你只需一个支持多点触控的设备和一个浏览器。

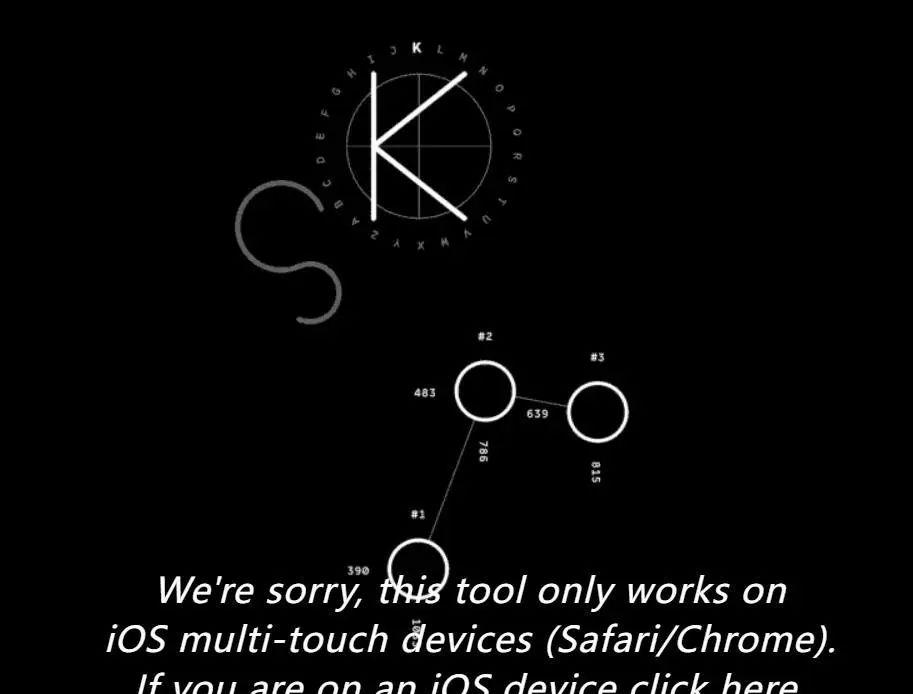
虽然官方网页提示目前 Touch Type 仅支持 iOS 设备用 Safari/Chrome 浏览器打开,但经过实测发现 Android 和 iOS 的手机与平板都可以使用。
 ▲官方提示只能在 iOS 上用 Safari/Chrome 浏览器打开
▲官方提示只能在 iOS 上用 Safari/Chrome 浏览器打开
 两指按在屏幕上滑动是伸缩(放大与缩小均有一定大小限制)和旋转,三指同时按压,左右移动其中一指能变换字母。
两指按在屏幕上滑动是伸缩(放大与缩小均有一定大小限制)和旋转,三指同时按压,左右移动其中一指能变换字母。

 当五根手指同时触碰并移动其中一根手指时能够调节的字体的粗细。
当五根手指同时触碰并移动其中一根手指时能够调节的字体的粗细。
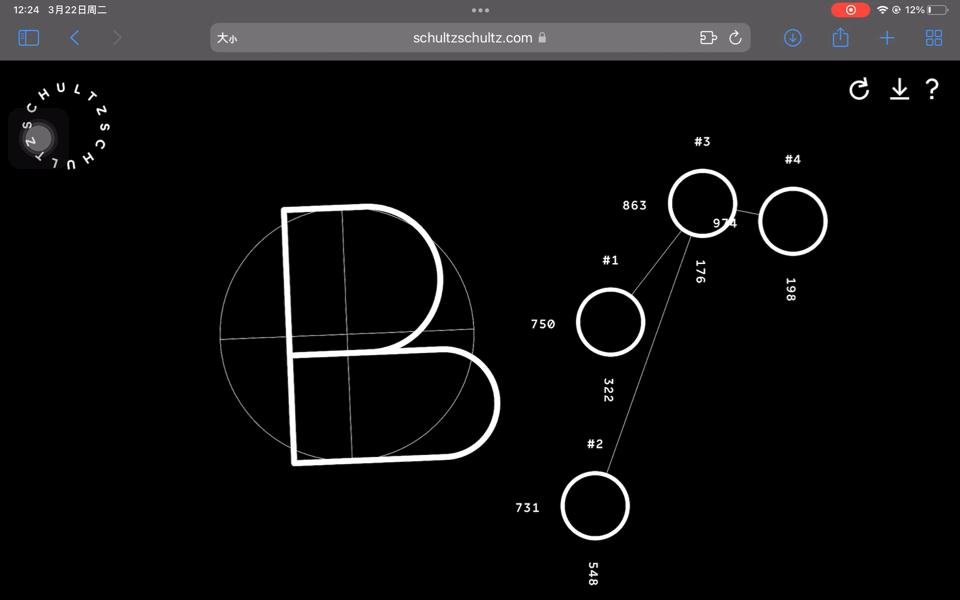
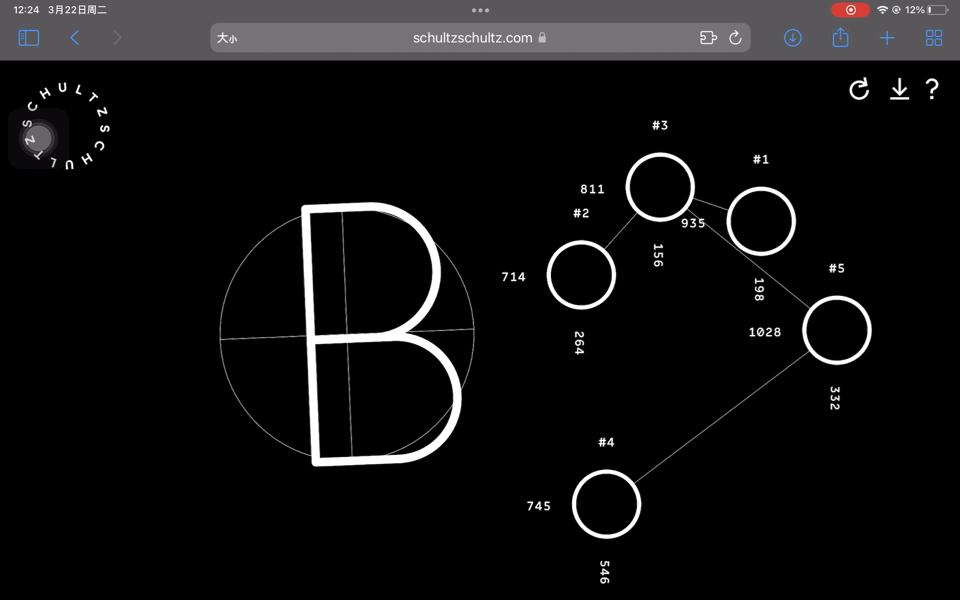
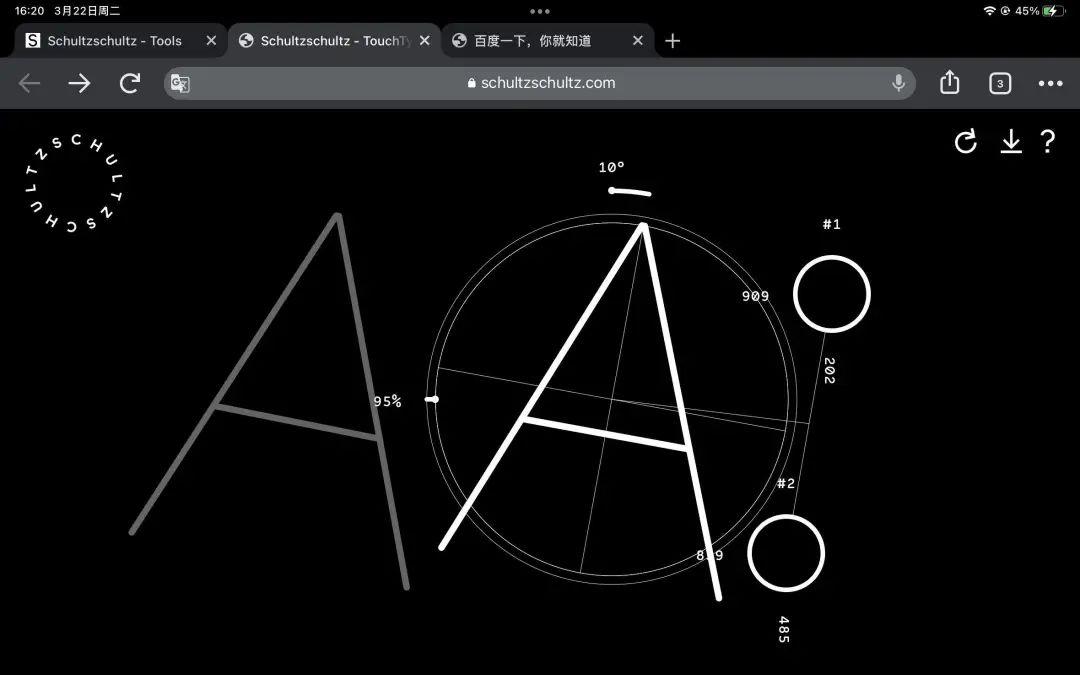
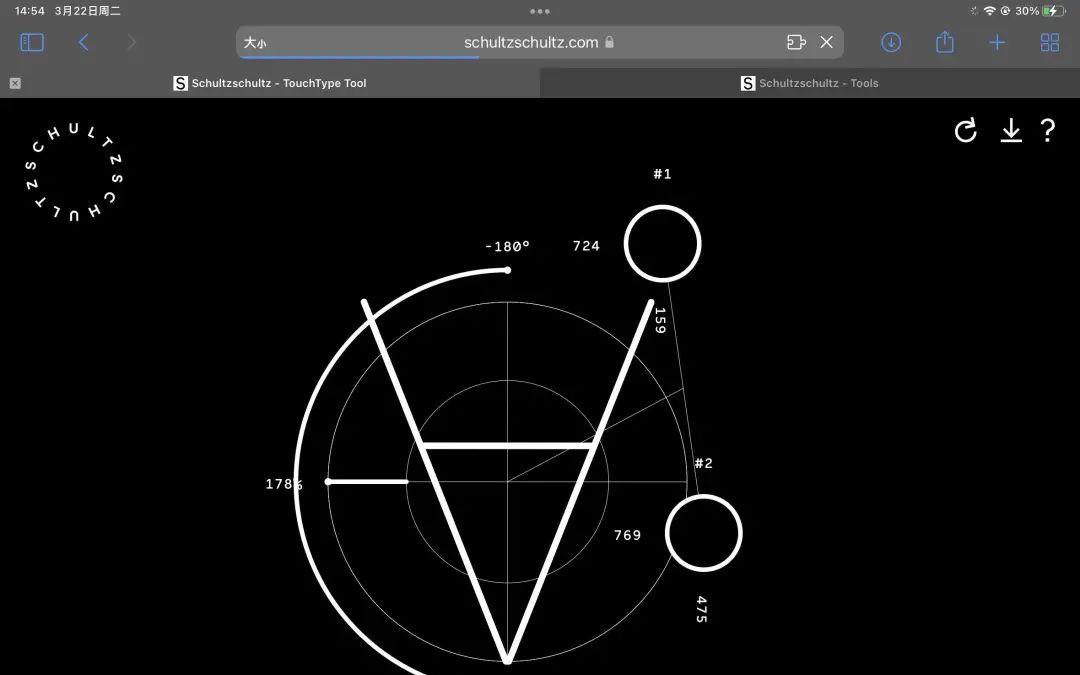
 在移动、缩放、变形的过程中我们看到页面中是有圆环和数值的,它们的作用是将感性的画面精确化,比如记住第一个字母的旋转角度,再将第二个字母的旋转的度数设为一致就能实现字母与字母间的平行。
在移动、缩放、变形的过程中我们看到页面中是有圆环和数值的,它们的作用是将感性的画面精确化,比如记住第一个字母的旋转角度,再将第二个字母的旋转的度数设为一致就能实现字母与字母间的平行。
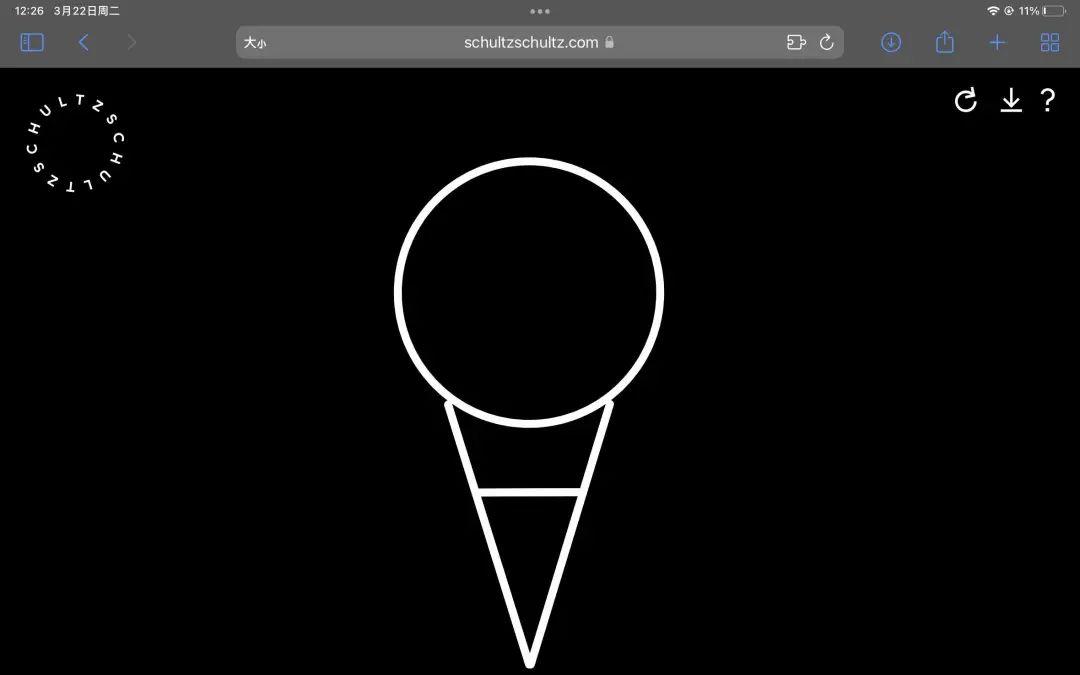
 介绍完基本的操作方法和原理后,下面我们尝试着用 Touch Type 为 APPSO 设计一个图标,比如将五个字母拼合成甜蜜的冰激凌形状。打开网页,你将看到一个给定的字母「A」,将其放大并倒转后得到一个冰激凌的蛋筒。
介绍完基本的操作方法和原理后,下面我们尝试着用 Touch Type 为 APPSO 设计一个图标,比如将五个字母拼合成甜蜜的冰激凌形状。打开网页,你将看到一个给定的字母「A」,将其放大并倒转后得到一个冰激凌的蛋筒。
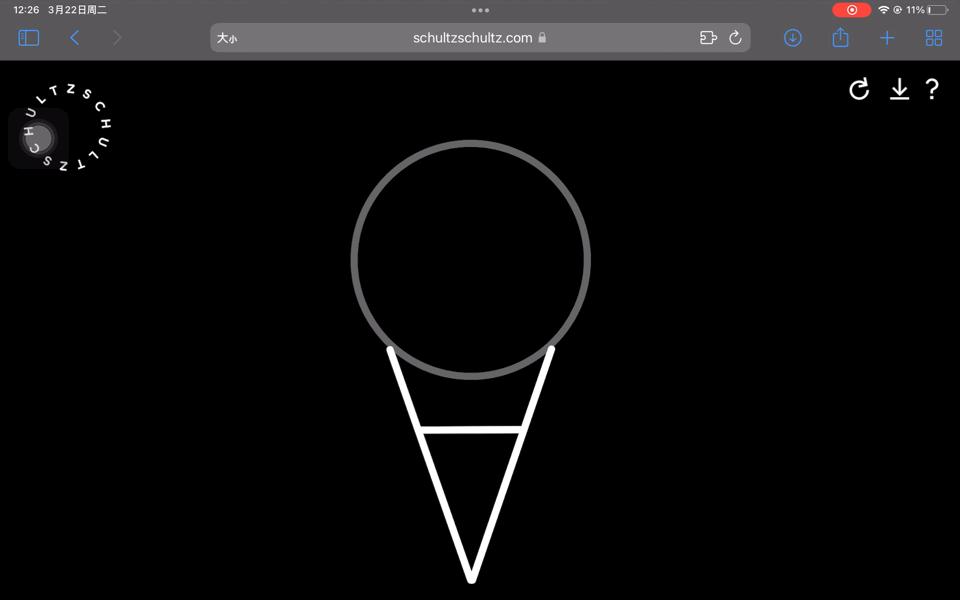
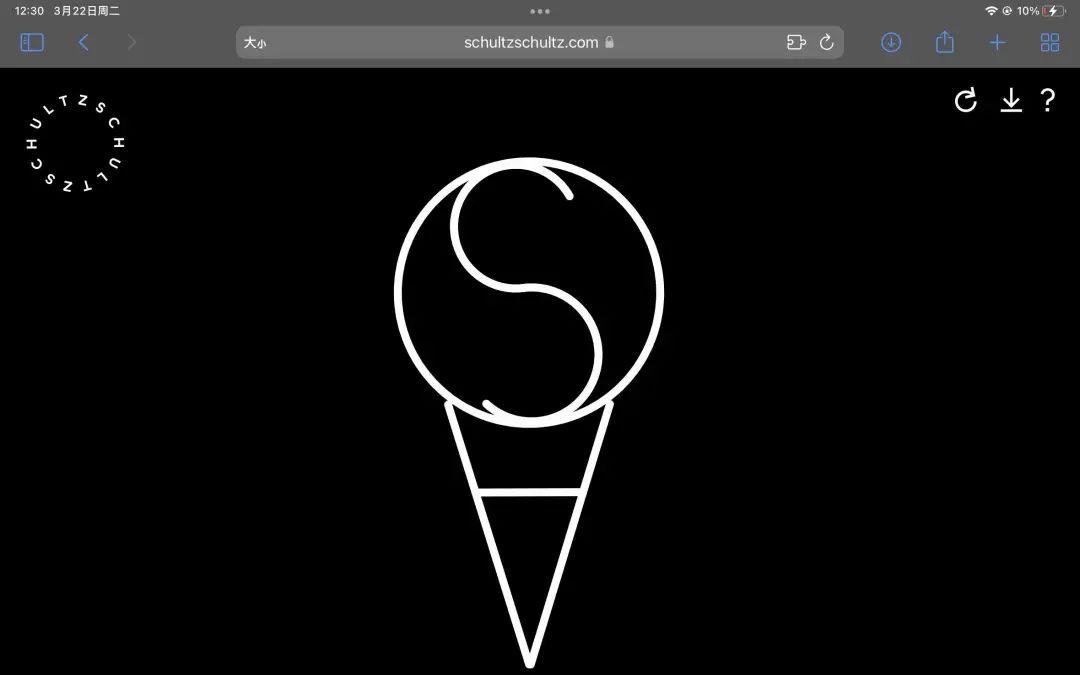
 双击屏幕可以添加新的字母。在蛋筒上添加一个浑圆的字母「O」组成冰激凌上方的雪球,通过调整下方「A」字母的夹角能使两者的搭配起来更好看。
双击屏幕可以添加新的字母。在蛋筒上添加一个浑圆的字母「O」组成冰激凌上方的雪球,通过调整下方「A」字母的夹角能使两者的搭配起来更好看。

 新建一个字母「S」,调整好大小和角度,再将它放置在「O」的中间,看上去像不像雪球拥有了两种口味呢?
新建一个字母「S」,调整好大小和角度,再将它放置在「O」的中间,看上去像不像雪球拥有了两种口味呢?
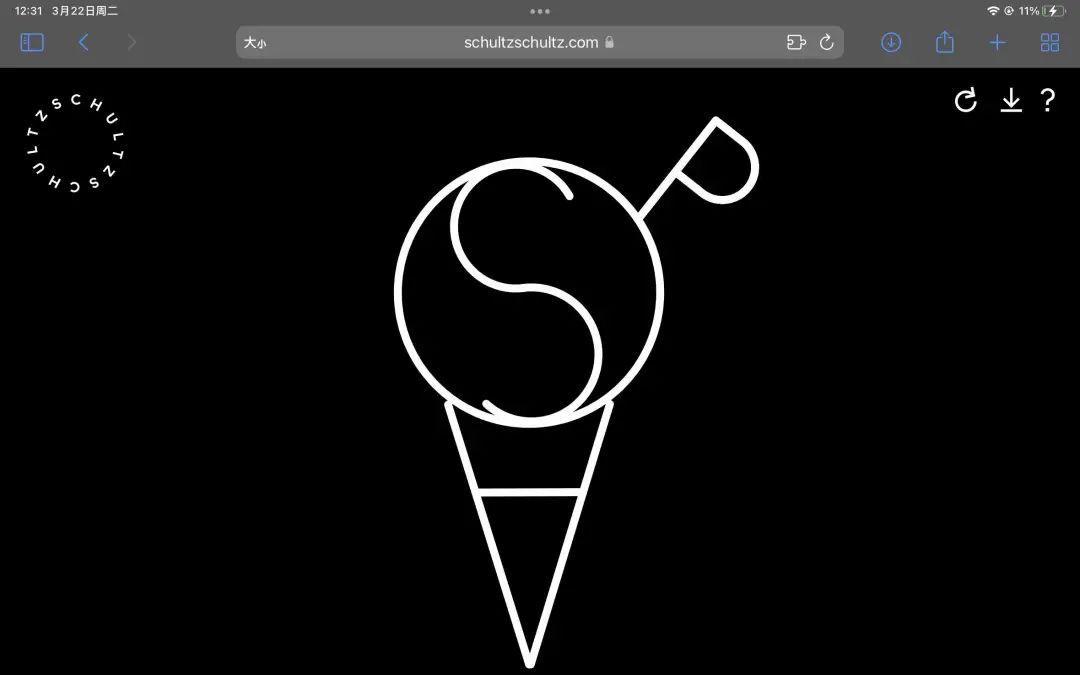
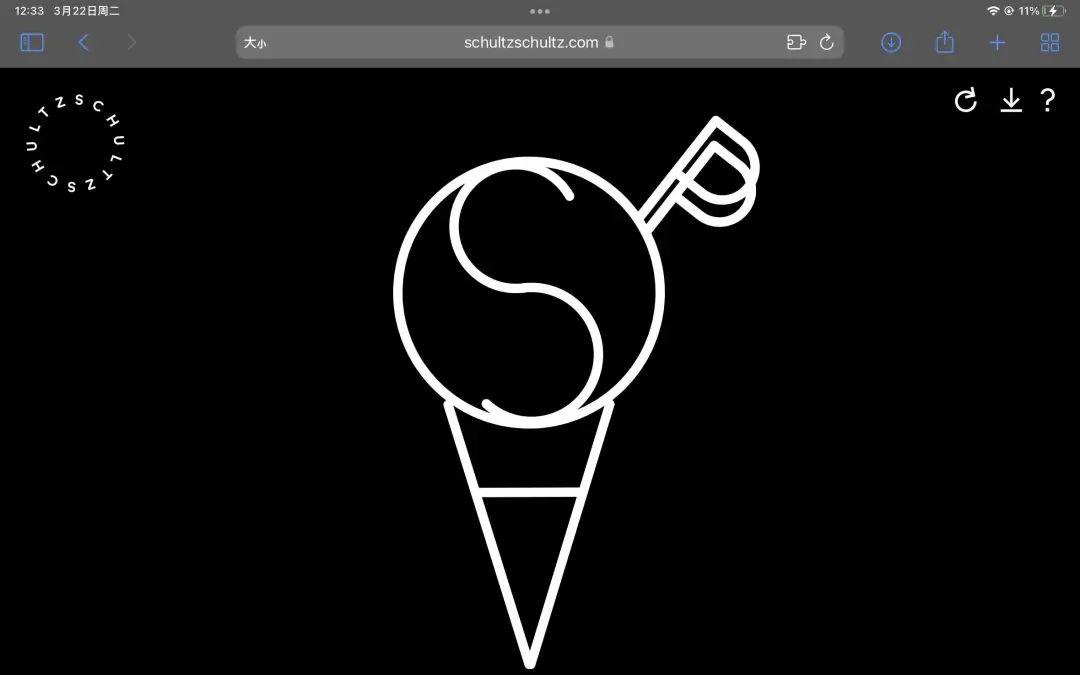
 字母「P」的形状看上去就像是一面旗帜,将它们都插在雪糕上作为装饰即可。
字母「P」的形状看上去就像是一面旗帜,将它们都插在雪糕上作为装饰即可。

 简单几步,一个冰激凌形状的 APPSO logo 就出来了,此处为了让画面更加充实还是加上了水平放置的英文单词在冰激凌的右下角作一个注释。
简单几步,一个冰激凌形状的 APPSO logo 就出来了,此处为了让画面更加充实还是加上了水平放置的英文单词在冰激凌的右下角作一个注释。
 大约半小时的设计流程走下来,整体感觉是顺畅的,工具简约的黑白画面以及手指按压时充满科技感的环形辅助线和数值都让你觉得自己在做一件很酷的事情。
大约半小时的设计流程走下来,整体感觉是顺畅的,工具简约的黑白画面以及手指按压时充满科技感的环形辅助线和数值都让你觉得自己在做一件很酷的事情。
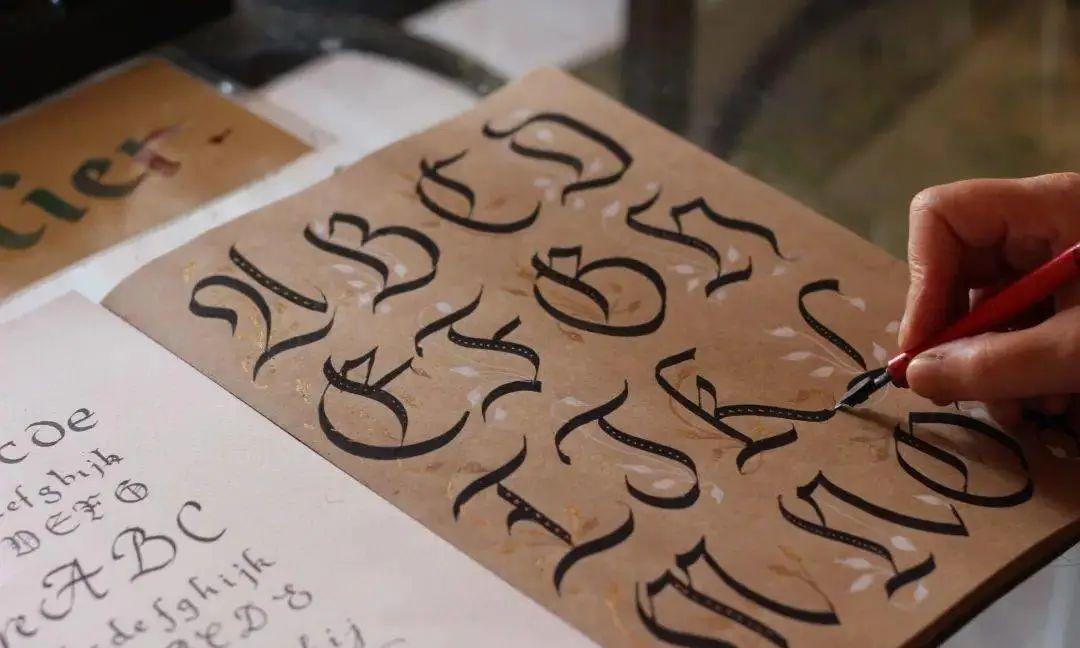
 再比如说工具没有提供用以对齐角度和水平度的参考线,感知字体的大小和位置等全凭数值,而用手指调节的时候调节的幅度也不好把控。最后在使用的过程中还会不时发生无法选中字母或明明只是单击却新建了字母等问题。以上种种都对流畅的设计造成了一定干扰,亟待改善。我们知道设计工具某种程度上会影响艺术品的特征,比如以字体为例,汉语书写的流动形式是用毛笔书写它们的结果,而中世纪欧洲的哥特式字体的诞生则是由于书写的钢笔是宽尖的。
再比如说工具没有提供用以对齐角度和水平度的参考线,感知字体的大小和位置等全凭数值,而用手指调节的时候调节的幅度也不好把控。最后在使用的过程中还会不时发生无法选中字母或明明只是单击却新建了字母等问题。以上种种都对流畅的设计造成了一定干扰,亟待改善。我们知道设计工具某种程度上会影响艺术品的特征,比如以字体为例,汉语书写的流动形式是用毛笔书写它们的结果,而中世纪欧洲的哥特式字体的诞生则是由于书写的钢笔是宽尖的。
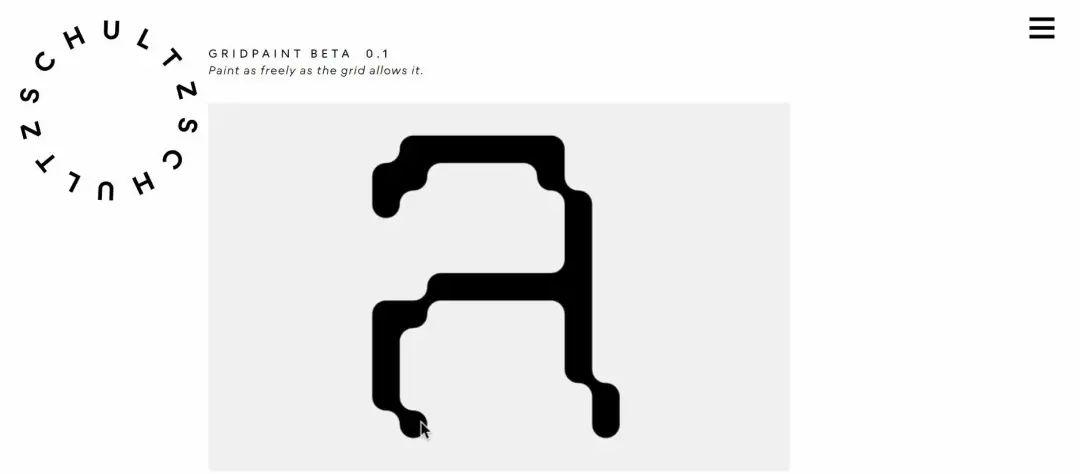
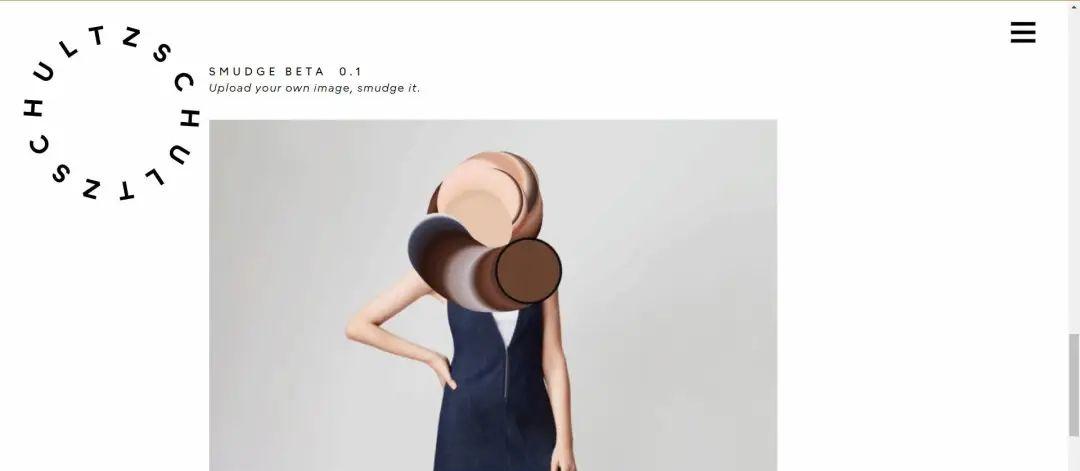
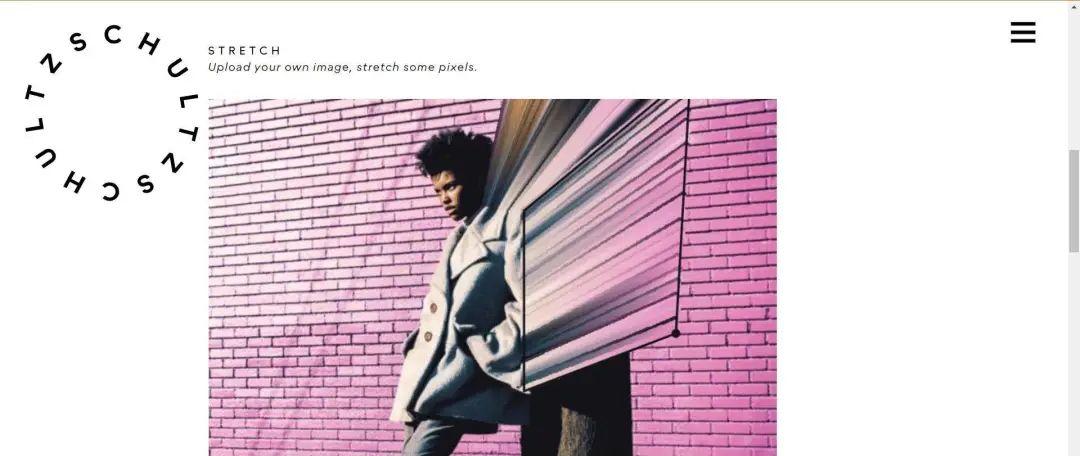
 Schultzschultz 工作室的创意总监 Marc Schütz 说当初之所以计划做这样一款工具,是因为认为尽管像 Photoshop 等设计软件能实现的功能有很多,但由于它们在设计领域的强势化和归一化,设计者用起来个性难免会受到限制。作为一个由设计师组成的团队,Schultzschultz 基于「不让自己的创造力被设计工具所塑造」的想法开始着手尝试搭建属于自己设计工具,而 Touch Type 就是他们实践的成果之一。进入 Schultzschultz 工作室的官网,在「Tool」一栏我们可以看到更多由该团队制作的设计工具。
Schultzschultz 工作室的创意总监 Marc Schütz 说当初之所以计划做这样一款工具,是因为认为尽管像 Photoshop 等设计软件能实现的功能有很多,但由于它们在设计领域的强势化和归一化,设计者用起来个性难免会受到限制。作为一个由设计师组成的团队,Schultzschultz 基于「不让自己的创造力被设计工具所塑造」的想法开始着手尝试搭建属于自己设计工具,而 Touch Type 就是他们实践的成果之一。进入 Schultzschultz 工作室的官网,在「Tool」一栏我们可以看到更多由该团队制作的设计工具。


 客观来说,从想法创新的层面上看,Touch Type 直观的交互方式确实让很多没有设计经验的用户能以简单、轻松、快速的方式体验到设计的乐趣。但从现实的层面看,目前的 Touch Type 无论是从功能上还是从稳定性上还不足以胜任生产力工作。不过我们都知道这仅仅是一个开始,重要的不是工具目前能做出什么,而是它背后隐藏着的对「更感性的互动,更自由的操作」的创作方式的探索。
客观来说,从想法创新的层面上看,Touch Type 直观的交互方式确实让很多没有设计经验的用户能以简单、轻松、快速的方式体验到设计的乐趣。但从现实的层面看,目前的 Touch Type 无论是从功能上还是从稳定性上还不足以胜任生产力工作。不过我们都知道这仅仅是一个开始,重要的不是工具目前能做出什么,而是它背后隐藏着的对「更感性的互动,更自由的操作」的创作方式的探索。

是对我们最大的鼓励