所谓“工欲善其事,必先利其器”,关于交互原型开发工具,有人喜欢axure,也有人喜欢手绘,也有人喜欢AI制作的交互原型。但工具仅仅是实现目标的一个手段,因此选用何种工具全然基于个人的习惯及方便。
今天小编就为大家介绍8款值得推荐且实用交互设计原型工具,一起看看吧!
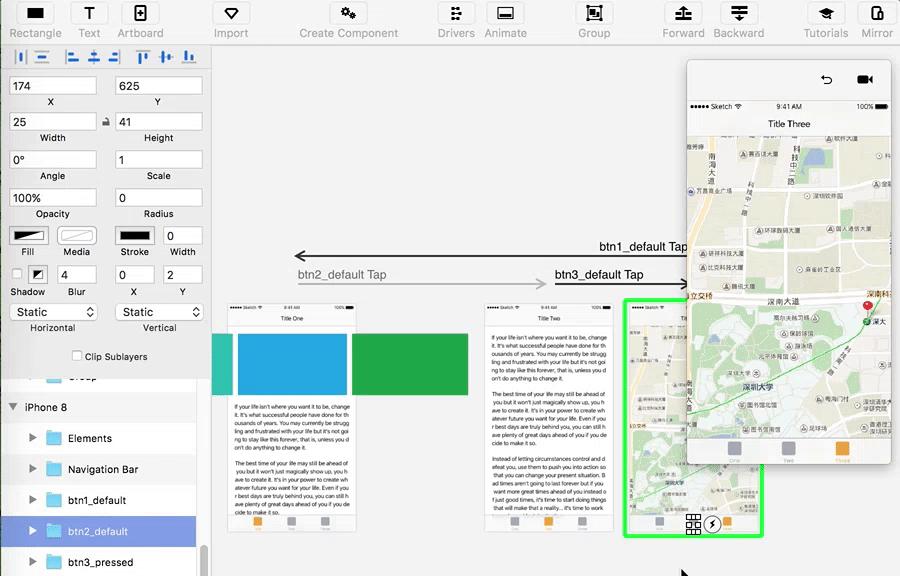
01 Flinto

 Flinto可以让你快速的为Web、移动App设计交互。通过拖拽,可以快速的为你的设计图设置跳转和动画。Flinto提供了常用的转场效果。如果你需要设计iOS app的交互演示效果,Flinto是不错的选择。
Flinto可以让你快速的为Web、移动App设计交互。通过拖拽,可以快速的为你的设计图设置跳转和动画。Flinto提供了常用的转场效果。如果你需要设计iOS app的交互演示效果,Flinto是不错的选择。

使用Flinto可以创建一些小的交互和动画,实现多屏App的整体流动(Comprehensive Flows)。使用它的Transition Designer,可以非常快速的创建跳转和转场动作。对于新手而言,直观明了,当用习惯了后就感觉特别顺手,菜单、工具和选项都变成最小化。用它完全可以设计出令人印象深刻的原型,避免陷入特点过多的境地,分散用户注意力。
02Principle

使用Principle可以方便地为多屏App制作流动,或者就专注于微交互,这两种任务它都可以胜任。与本文介绍的其它工具相比,Principle缺少一点润色。作为一款与众不同的原型设计工具,它的原型设计方式也略微特殊。

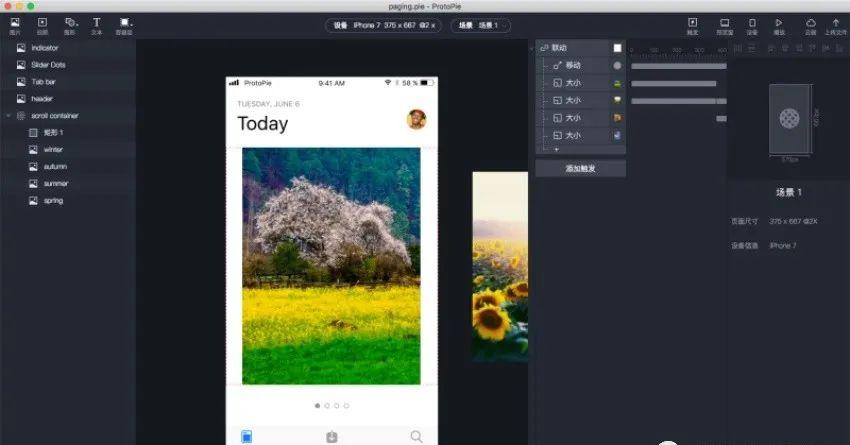
03ProtoPie

ProtoPie在做移动端交互上很牛,尤其是有条件判断(If else 这种)所以做的原型都很高大上。比如下拉刷新、立体旋转等等。

04Omni Graffe
 OmniGraffle是由来自美国的The Omni Group制作的一款原型设计工具,这款工具只针对苹果用户,有OSX版和iOS 版。
OmniGraffle是由来自美国的The Omni Group制作的一款原型设计工具,这款工具只针对苹果用户,有OSX版和iOS 版。

它曾获得2002年的苹果设计奖。可以使用它快速绘制线框图、图表、流程图等。用Origami创建iPhone和iPad原型是比较好的选择。

05UXPin
 UXPin是一款在线原型设计工具。你可以通过拖拽的方式快速创建原型,无需敲一行代码。通过UXpin,你可以创建高保真原型,同时也支持从Sketch和Photoshop导入你的设计。
UXPin是一款在线原型设计工具。你可以通过拖拽的方式快速创建原型,无需敲一行代码。通过UXpin,你可以创建高保真原型,同时也支持从Sketch和Photoshop导入你的设计。

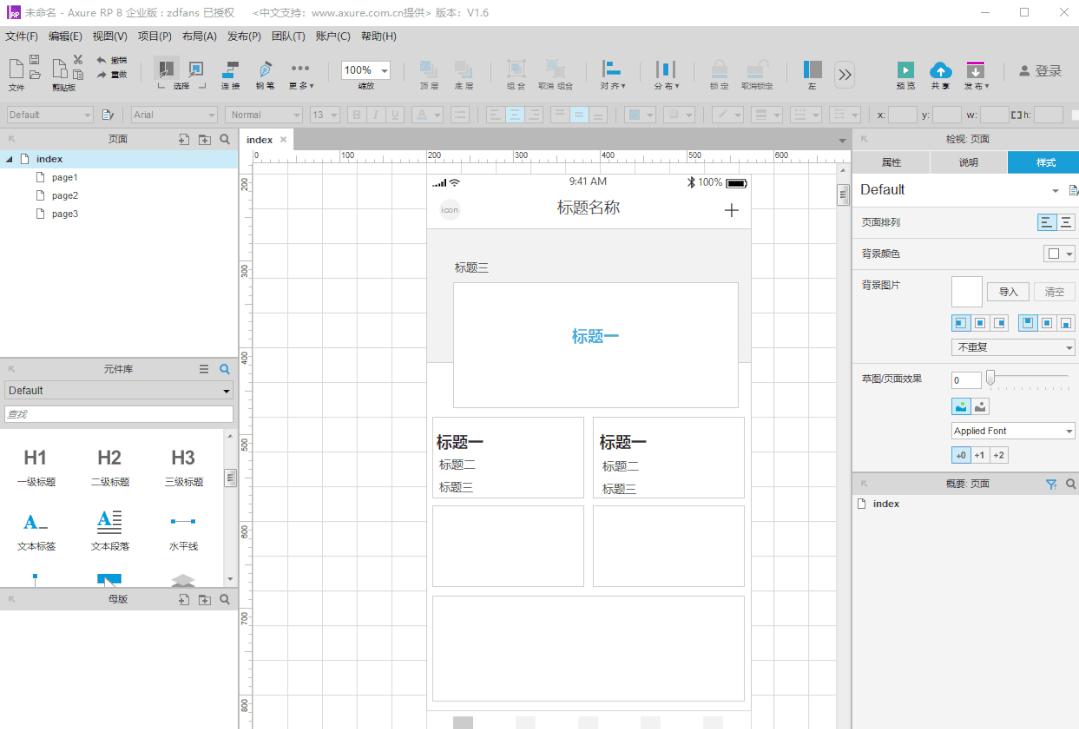
06Axure PR
 众所周知,Axure是一款老牌的设计软件。作为专业的原型设计工具,它能快速、高效的创建原型。而输入高保真原型,则需要把视觉设计师在Sketch中制作好的矢量素材,例如图标、控件、按钮等导入到Axure中提高交互设计的效率。
众所周知,Axure是一款老牌的设计软件。作为专业的原型设计工具,它能快速、高效的创建原型。而输入高保真原型,则需要把视觉设计师在Sketch中制作好的矢量素材,例如图标、控件、按钮等导入到Axure中提高交互设计的效率。
AxureRP是美国Axure Software Solution公司旗舰产品,是一款专业的原型设计工具,让负责定义需求和规格、设计功能和界面的专家能够快速创建应用软件或Web网站的线框图、流程图、原型和规格说明文档。
这是一款非常专业的工具, 但是学习成本也非常高。如果你是一位专业的交互设计师,并且需要设计复杂是交互,你可以使用这款工具。

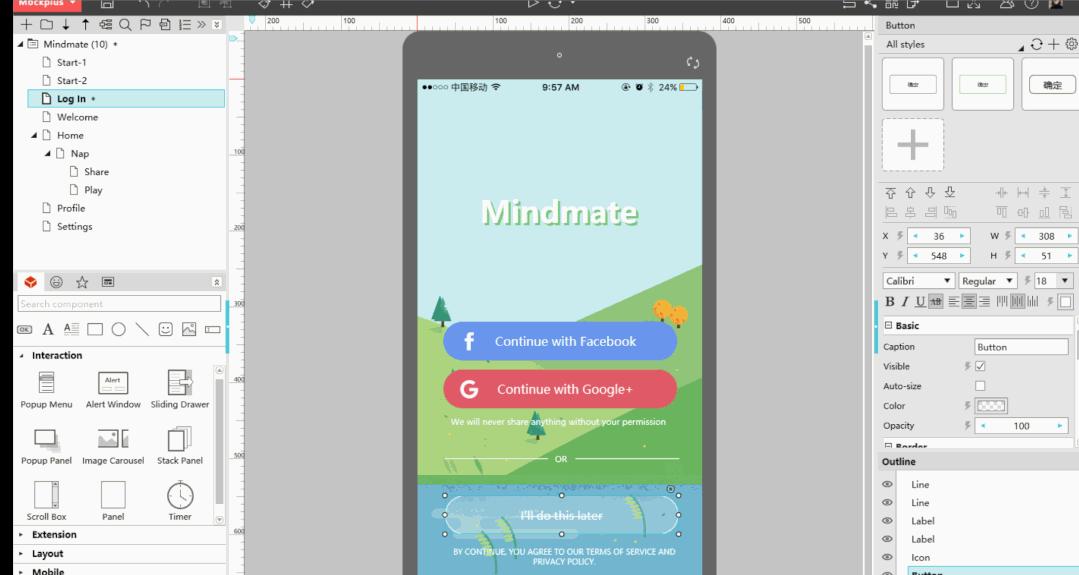
07Mockplus
 Mockplus(摩客)是一款简洁高效的原型图设计工具,有别于Axure的繁复,Mockplus致力于快速创建原型。无论你是产品小白,还是大牛,摩客都能满足你的需求。
Mockplus(摩客)是一款简洁高效的原型图设计工具,有别于Axure的繁复,Mockplus致力于快速创建原型。无论你是产品小白,还是大牛,摩客都能满足你的需求。
随着越来越多设计师对协作功能的需求,他们也推出了适合多人协作的团队版和企业版,为更多的软件开发/设计团队提高了工作效率。

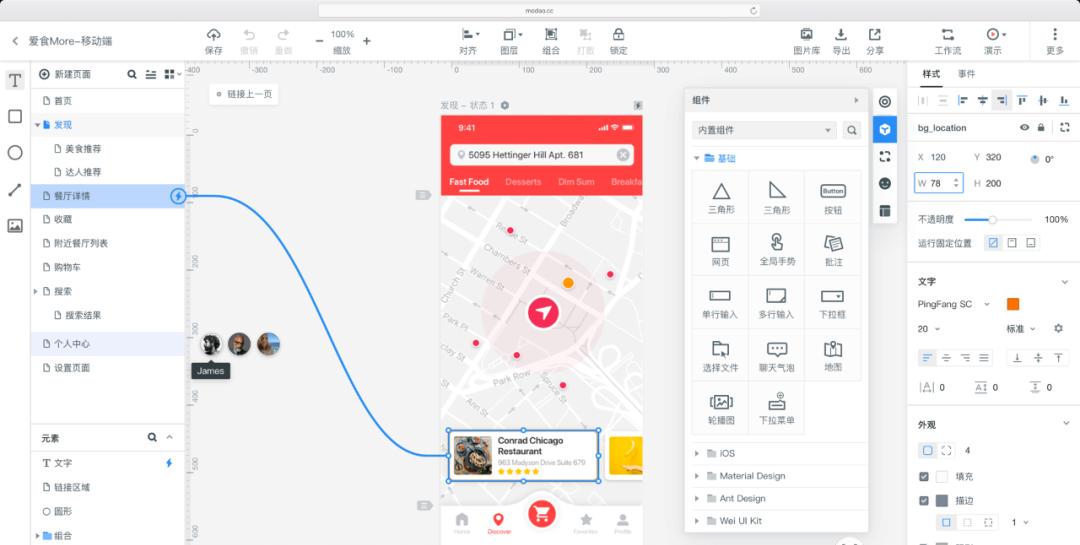
08墨刀

墨刀是一款在线原型设计与协同工具,借助墨刀,产品经理、设计师、开发、销售、运营及创业者等用户群体,能够搭建为产品原型,演示项目效果。


– End –
往期推荐
纪录片推荐:《设计面面观Objectified》
2022-02-26

考研复试流程及面试基本问题你要知道!
2022-02-24

考研调剂信息去哪找?附近两年设计专业调剂信息!
2022-02-20

作品集 | 简洁干净作品集分享
2022-02-18

作品集 | 简约大气作品集!
2022-01-05

考研初试后需要注意的重要时间和事项
2022-01-02