一、前言
二、Hexo基本介绍
三、Hexo Github搭建博客网站流程
四、开始动手动脑
4.1 基础准备
4.2 安装Hexo
4.3 初始化一个Hexo Blog
4.4 Hexo基本命令介绍
4.5 Hexo基本配置介绍修改
4.6 将Hexo博客部署到GitHub
4.7 设置应用自己的域名
五、下集预告
一、前言
大家好,我是爱思思爱猫爱技术的老表,最近一直在研究个人博客搭建,目前正在进行的有Django个人博客搭建系列,最近了解到还有很多现成的博客搭建框架,准备后面依次给大家分享下。

33.6k Star
二、Hexo基本介绍
Hexo 是一个快速、简单且功能强大的博客框架。你用Markdown(或其他标记语言)写帖子,Hexo 会在几秒钟内生成带有漂亮主题的静态文件。

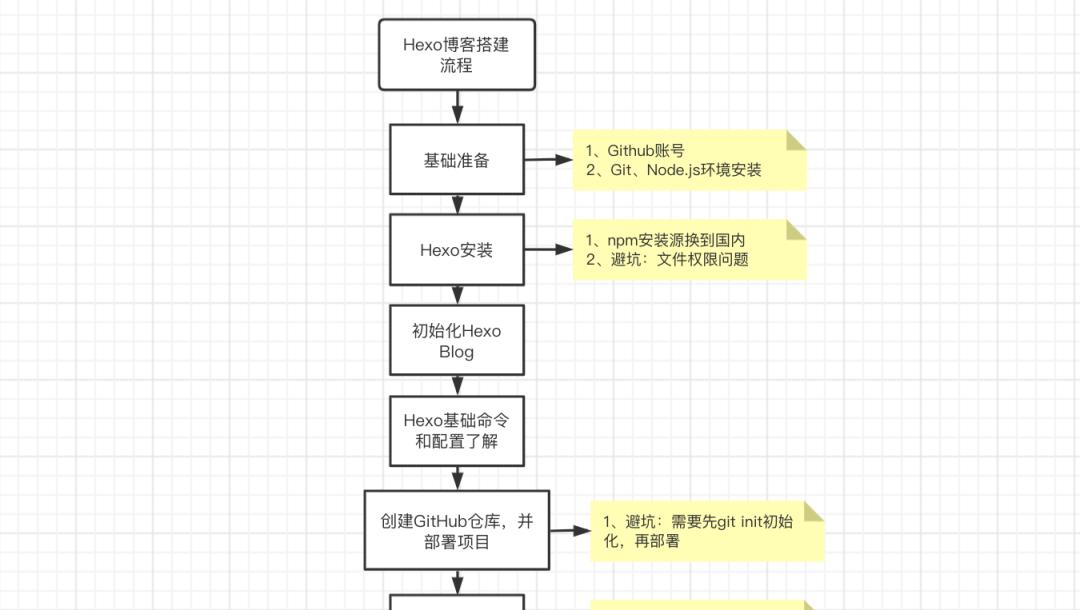
三、Hexo Github搭建博客网站流程
 四、开始动手动脑
四、开始动手动脑
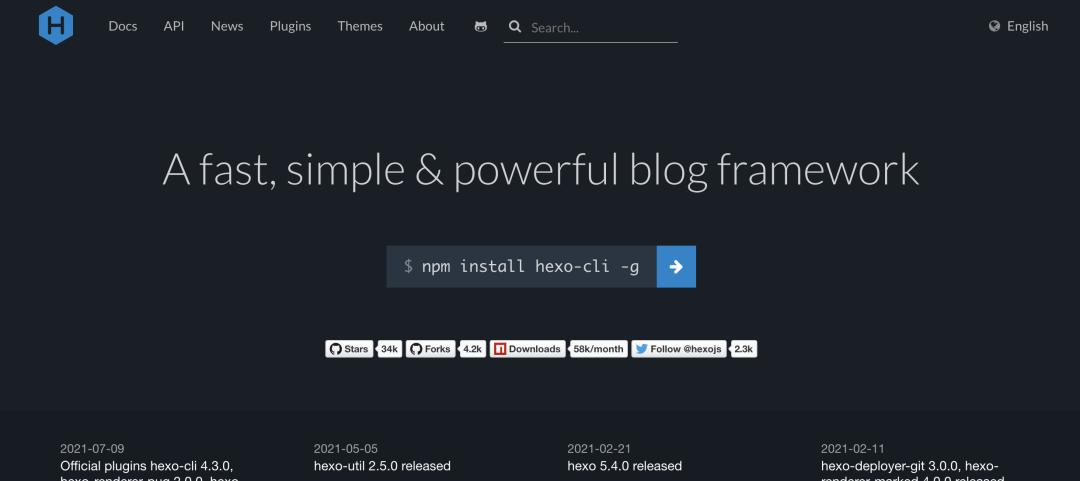
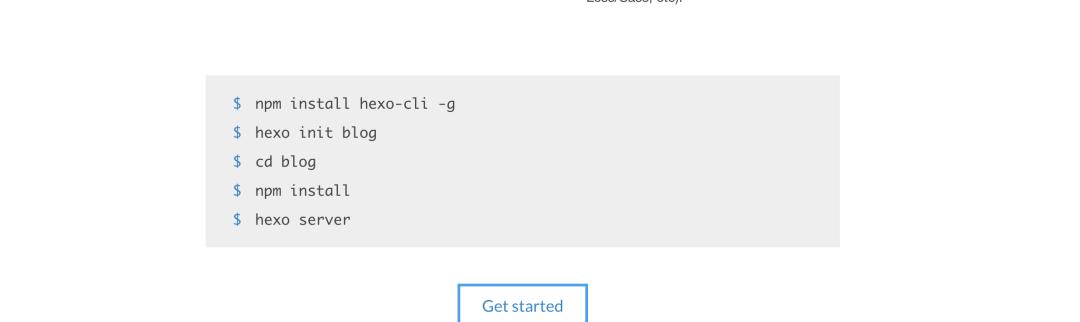
首先我们进入Hexo的官网:https://hexo.io/

 4.1 基础准备
4.1 基础准备
在正式开始前,确保你已经准备好了:1、一个GitHub账号,可以直接去官网注册:https://github.com/2、安装好了Git、Node.js
Git安装方法很多,最简单的是直接官网下载软件包,然后安装(Mac和Windows及其他版本都有),
https://git-scm.com/downloads
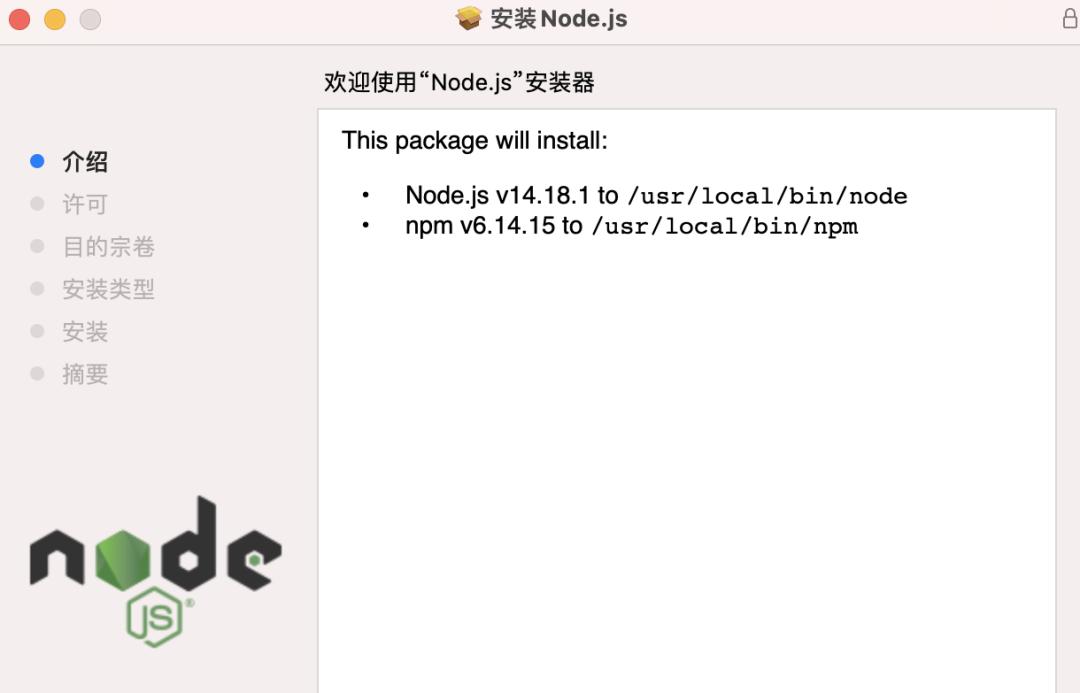
Node.js也可以直接去官网下载对应系统安装包,然后一步步安装即可。
https://nodejs.org/zh-cn/download/

Windows系统可能需要自己设置环境变量,将对应安装目录添加到系统环境变量即可,浏览器搜索下对应方法即可。
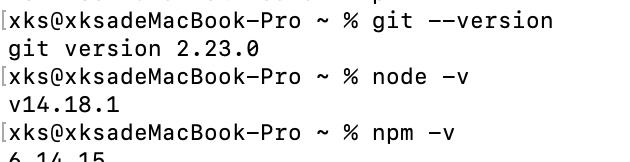
查看下Git、Node.js版本,确保安装无误。
git–versionnode-vnpm-v
 4.2 安装Hexo
4.2 安装Hexo
首先我们需要新建一个项目目录,以我为例:我会在桌面的Project目录下新建一个HexoBlog文件夹用于存放改项目相关文件。
cdDesktop/Project/mkdirHexoBlog&&cdHexoBlog
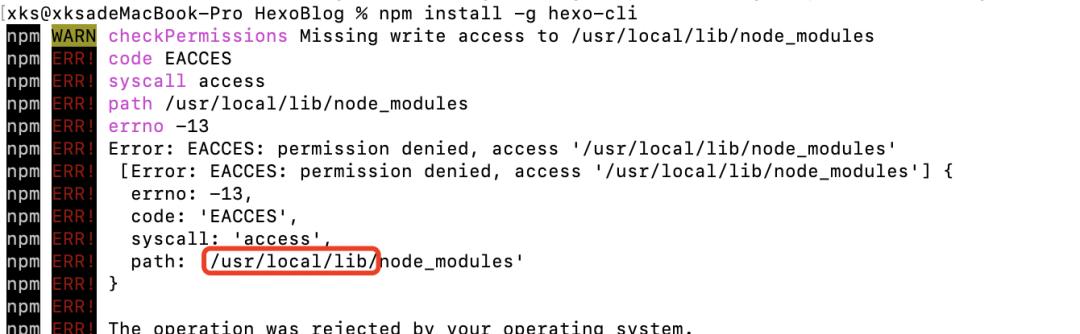
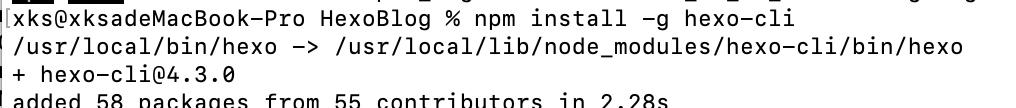
这个时候如果直接运行下面语句安装Hexo,你可能会遇到rollbackFailedOptional。
npm install -g hexo-cli
另外我自己还遇到了文件写入权限问题,
 直接修改目录文件权限即可,如:
直接修改目录文件权限即可,如:
chmod-R777/usr/local/lib
解决上面问题后,我们在安装就可以成功啦~(如下截图所示)

4.3 初始化一个Hexo Blog
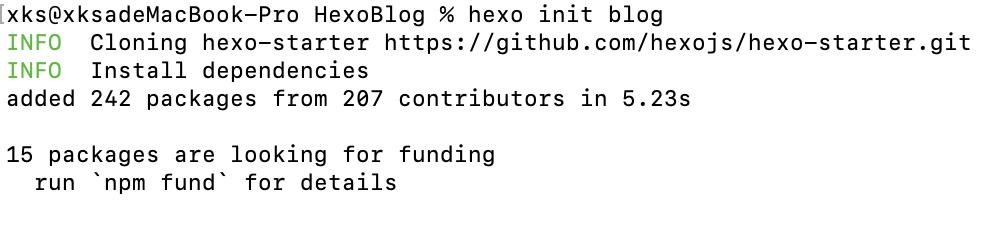
前面已经准备好了所有相关环境,接下来我们就正式来初始化一个Hexo博客吧~初始化的命令格式为hexo init <项目名称>,这里我们暂且叫做blog。
hexoinitblog
 成功初始化后,会在当前文件夹下生成一个新的文件夹blog,目录结构如下:
成功初始化后,会在当前文件夹下生成一个新的文件夹blog,目录结构如下:

├──_config.landscape.yml:主题配置文件,如果├──_config.yml:站点配置文件,对站点进行配置。├── node_modules:用来存储已安装的各类依赖包。├── package-lock.json:包版本依赖锁文件。├── package.json:应用数据,Hexo的版本以及相关依赖包的版本等。├── scaffolds:博客模版文件夹,包含page.md,post.md,draft.md三种。├──source:资源文件夹,存放静态资源如博客md文件、图片等。└── themes:主题文件夹,Hexo通过将网站内容与主题组合来生成静态网站。
初始化项目后,我们只需在本地执行下面命令即可在本地进行预览,
cdbloghexos
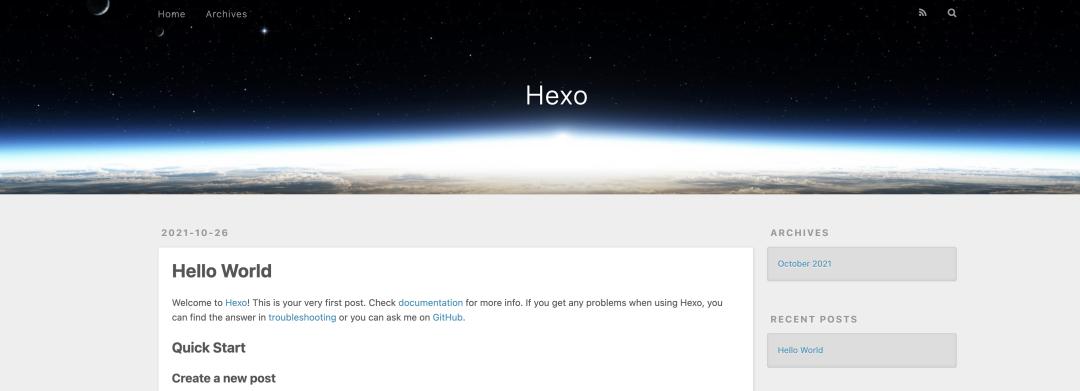
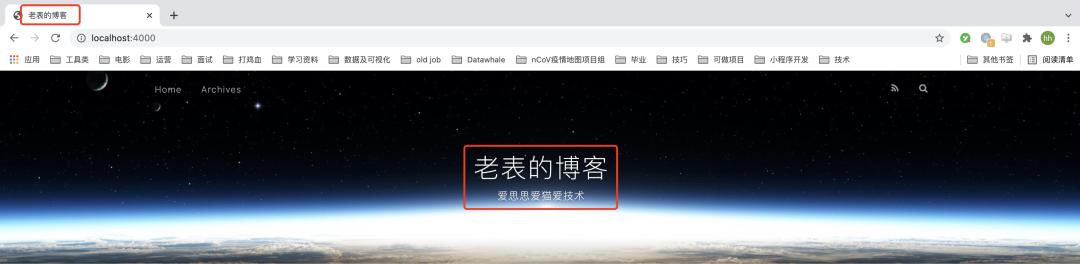
 首先我们需要进入到新建的项目目录下,然后执行hexo s即可启动项目,然后我们访问http://localhost:4000/即可查看网站啦~
首先我们需要进入到新建的项目目录下,然后执行hexo s即可启动项目,然后我们访问http://localhost:4000/即可查看网站啦~
 目前是默认的主题,另外还有一篇默认的博客Hello World。
目前是默认的主题,另外还有一篇默认的博客Hello World。
4.4 Hexo基本命令介绍本地启动项目,s表示serverhexos
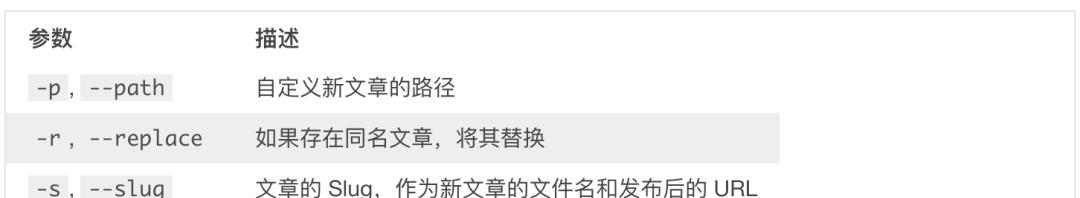
layout表示文章布局,可选(post page draft),默认使用 _config.yml 中的 default_layout 参数代替(post)。title表示文章标题,如果标题包含空格的话,请使用引号括起来。
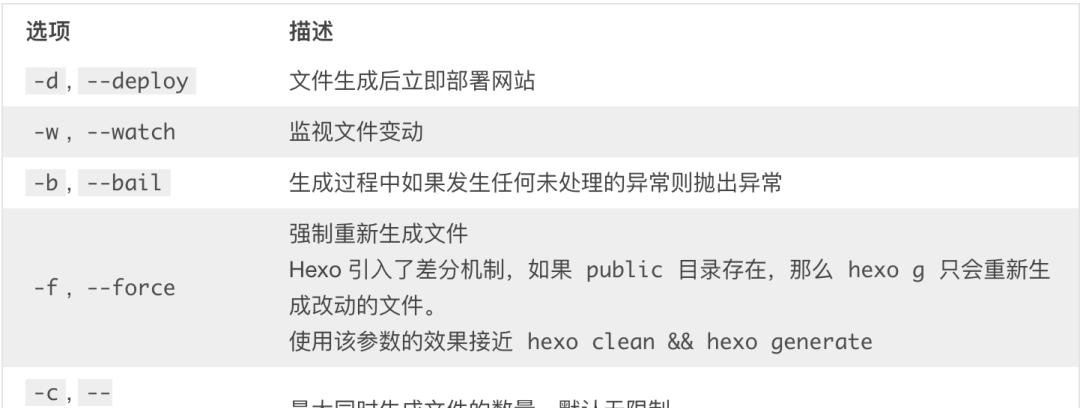
 其他参数生成静态文件,g表示generatehexog
其他参数生成静态文件,g表示generatehexog
 部署Hexo网站,d表示deployhexod清除缓存文件 (db.json) 和已生成的静态文件 (public)hexoclean
部署Hexo网站,d表示deployhexod清除缓存文件 (db.json) 和已生成的静态文件 (public)hexoclean
更多相关指令大家可以前往官网查看:https://hexo.io/zh-cn/docs/commands
4.5 Hexo基本配置介绍修改
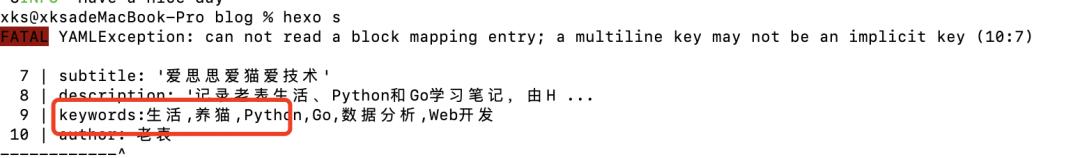
#Sitetitle:老表的博客subtitle:’爱思思爱猫爱技术’description:’记录老表生活、Python和Go学习笔记,由Hexo Github搭建。’keywords:生活,养猫,Python,Go,数据分析,Web开发author:老表language:zh-CNtimezone:’Asia/Shanghai’
踩个坑,keywords:和生活之间必须要有空格,不然会报错。
 重启下Hexo服务,我们刷新页面,就会发现上面的修改生效啦~如果没有生效,你可以先运行下hexo clean先清除缓存,然后再执行hexo s启动服务器。
重启下Hexo服务,我们刷新页面,就会发现上面的修改生效啦~如果没有生效,你可以先运行下hexo clean先清除缓存,然后再执行hexo s启动服务器。

【选改部分】访问路径相关设置
#URL##Setyoursiteurlhere.Forexample,ifyouuseGitHubPage,seturlas’https://username.github.io/project’url:http://example.comroot:/permalink::title/permalink_defaults:pretty_urls:trailing_index:false#Settofalsetoremovetrailing’index.html’frompermalinkstrailing_html:false#Settofalsetoremovetrailing’.html’frompermalinks
#Extensions##Plugins:https://hexo.io/plugins/##Themes:https://hexo.io/themes/theme:amber4.6 将Hexo博客部署到GitHub
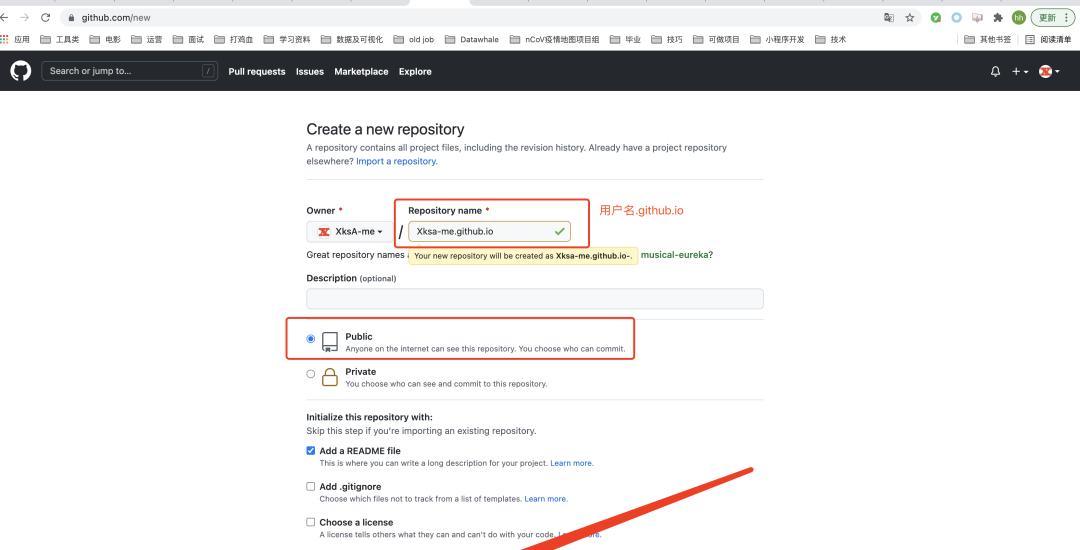
首先我们先需要新建在GitHub上新建一个项目:https://github.com/new,项目名称格式需要注意,必须是用户名.github.io,如下图所示:

同时我们需要配置下SSH密钥,具体配置方法可以查看:mac 如何快速生成SSH key,配置github SSH公钥连接(解决git push 413问题)
接着我们要修改下配置文件_config.yml,下滑到最后,将部署信息改为:
#Deployment##Docs:https://hexo.io/docs/one-command-deploymentdeploy:type:gitrepo:git@github.com:你的用户名/你的用户名.github.io.gitbranch:main
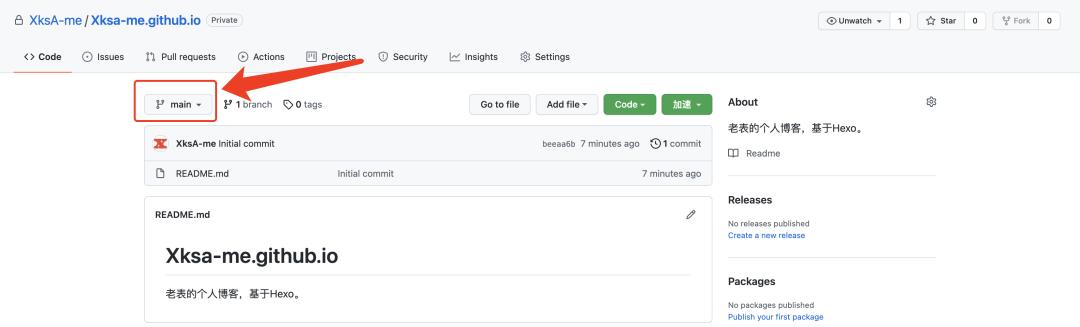
 分支写对,我这边显示的是main
分支写对,我这边显示的是main
部署到GitHub,需要安装相关工具hexo-deployer-git。
npminstallhexo-deployer-git–save
接下来直接输入指令配置就行了,hexo clean清除缓存数据,hexo g生成相关静态文件。
hexocleanhexog
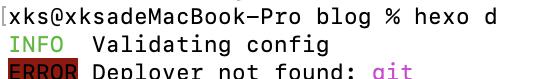
如果继续输入hexo d进行部署的时候,会报错,Deployer not found: git
 这个时候不要慌,这是因为在本地Hexo项目目录还没有初始化git造成的,我们运行下面命令进行初始化即可。
这个时候不要慌,这是因为在本地Hexo项目目录还没有初始化git造成的,我们运行下面命令进行初始化即可。
gitinit
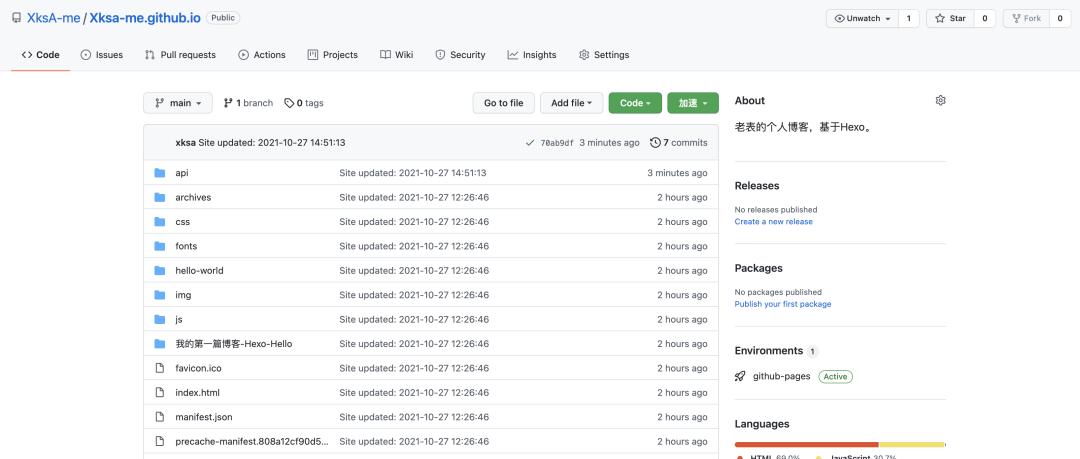
我们再次输入hexo d进行部署即可,会要求输入GitHub账号和密码,直接输入即可,上传完成后,再刷新GitHub页面会发现多了一些文件,原来的readme也不见了,这是因为Hexo每次部署都会将hexo g生成的静态文件(在blog/public目录下)上传到GitHub,并覆盖原先所有的内容。
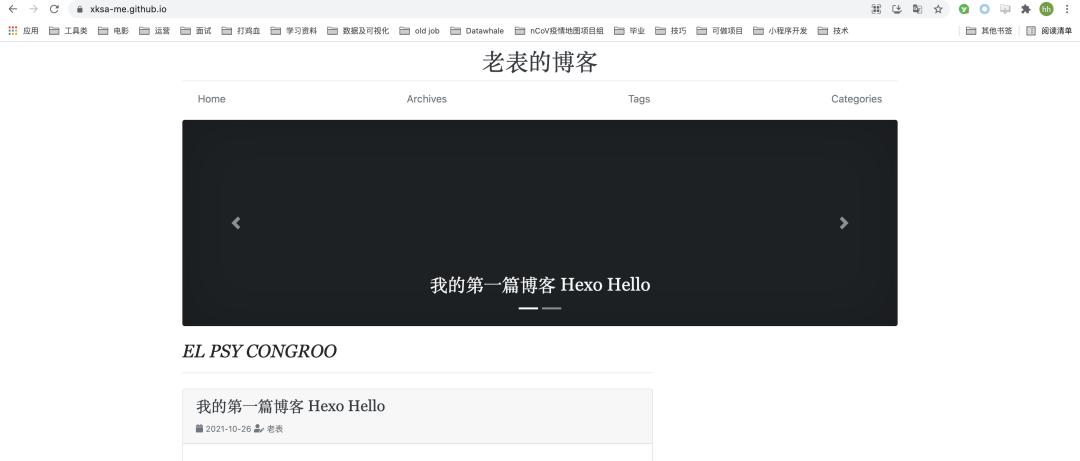
 这个时候,我们在浏览器内访问
这个时候,我们在浏览器内访问
https://<你的用户名>.github.io/#如:https://xksa-me.github.io/
 这里我的主题以及改了,大家可以看下面的配置介绍
这里我的主题以及改了,大家可以看下面的配置介绍
通过上面,我们已经得到了一个在线的、可以随时随地访问的个人博客,整个操作过程还是很简单的,麻烦的就是上传更新文章和部署项目了,每次部署都需要输入账号密码,另外由于GitHub服务器在国外,国内访问速度也很堪忧,不用担心,在后面的博客优化中我们一起来解决这些问题,让模型先跑起来。
4.7 设置应用自己的域名
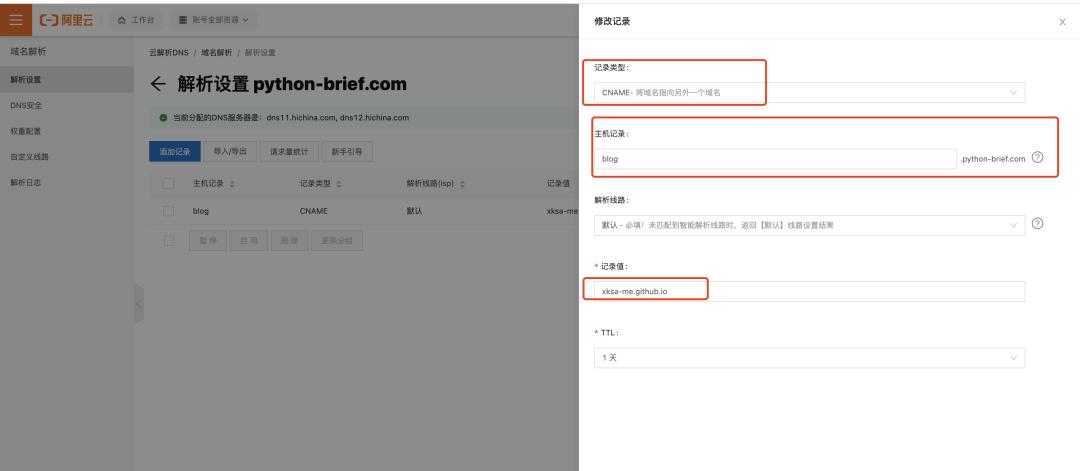
如果你有域名的话,还可以设置专属域名,比如我之前在阿里云买过域名,当然大家也可以选腾讯云的域名,都是大厂。

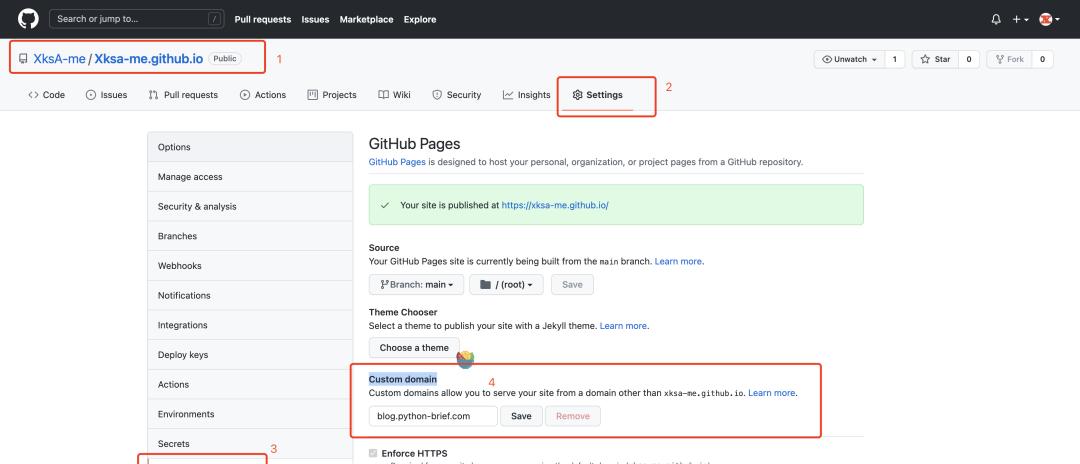
然后我们需要到GitHub对应项目中设置项目的域名,进入项目-> Settings -> Page -> Custom domain,将我们设置的CNAME域名写入即可。
 注意是项目里的Settings
注意是项目里的Settings
 再执行下面命令,重新更新和部署项目,
再执行下面命令,重新更新和部署项目,
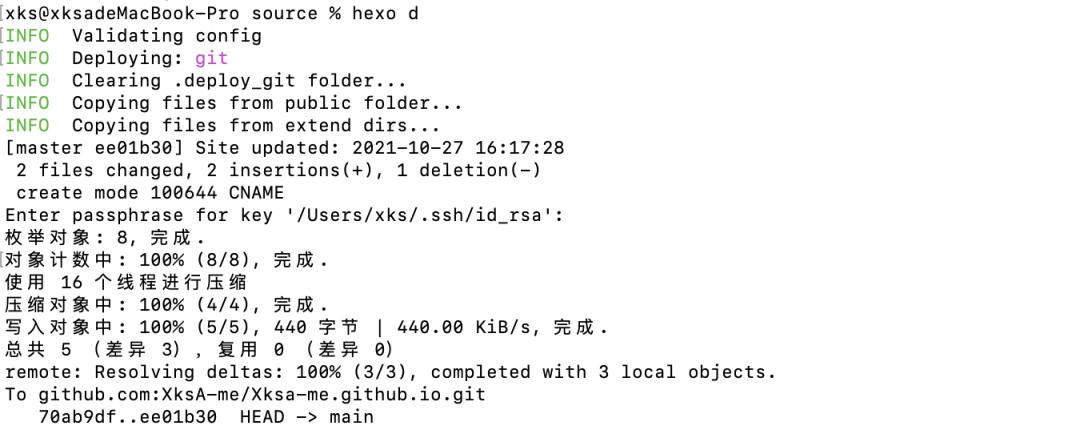
hexoghexod

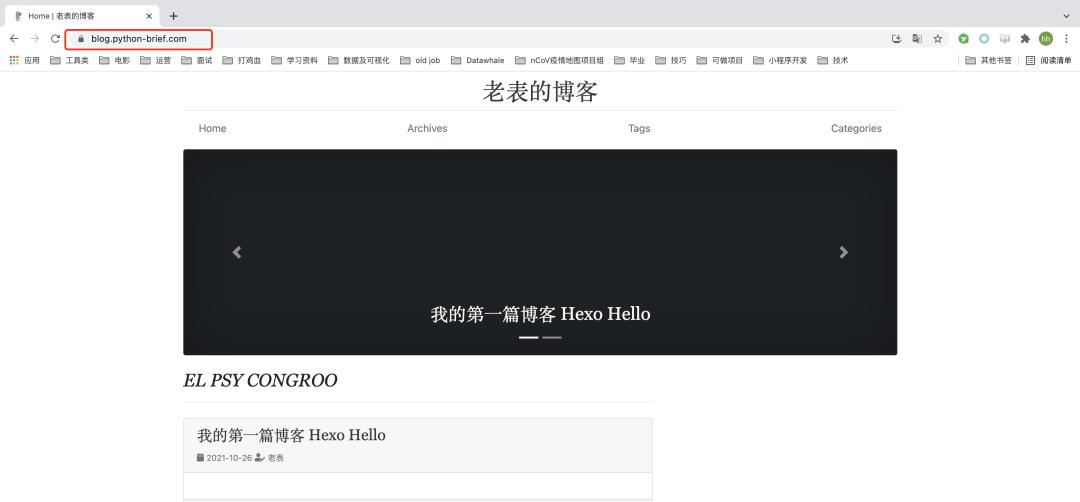
部署成功后,我们直接访问https://blog.python-brief.com/来查看我们的博客啦~
 五、下集预告
五、下集预告
经过上面操作,你会发现搭建确实很简单,但是访问真的是慢!!!而且界面很简陋。
主要原因是GitHub服务器在国外,这个解决还比较简单,我们可以同时将项目部署到国内码云:https://gitee.com/或者Coding:https://coding.net/,整个过程和将项目部署到GitHub差不多。
最后给大家推荐一款2022年日历,北京大学出版社出版的笺谱日历,简直美爆了,还可以作为明年每日记录一点小灵感和想法的笔记本。

实拍图,超级美
–END–