回复“前端”即可获赠前端相关学习资料
今
日
鸡
汤
我欲乘风归去,又恐琼楼玉宇。简单说,所谓对象,就是一种无序的数据集合,由若干个“键值对”(key-value)构成。一、数组作为JSON对象[ “Ford”, “BMW”, “Fiat” ]
在JSON中的数组,几乎和在JavaScript中数组相同。
在JSON中,数组的值必须是字符串,数字、对象、数组、布尔值或空.
JavaScript中,数组的值可以是以上所有,再加上其他任何有效的JavaScript表达式,包括函数、日期、和undefined。
二、JSON对象中的数组
数组可以是对象属性的值:
{“name”:”John”,”age”:30,”cars”:[ “Ford”, “BMW”, “Fiat” ]}1. 访问数组的值
使用索引号访问数组值:
x = myObj.cars[0];
完整代码:
<!DOCTYPE html><html lang=”en”> <head> <meta charset=”UTF-8″> <title>项目</title> </head> <body style=”background-color: aqua;”> <p id=”demo”></p> <script> myObj = { “name”: “John”, “age”: 30, “cars”: [“Ford”, “BMW”, “Fiat”] } x = myObj.cars[0]; document.getElementById(“demo”).innerHTML = x;</script> </body></html>

2. 遍历数组
你可以使用for-in循环遍历数组:
for (i in myObj.cars) { x = myObj.cars[i];}
或者可以使用for循环:
for (i = 0; i < myObj.cars.length; i ) { x = myObj.cars[i];}

三、JSON对象中的嵌套数组
数组值也可以是另一个数组,甚至另一个JSON对象:
myObj = { “name”:”John”, “age”:30, “cars”: [ { “name”:”Ford”, “models”:[ “Fiesta”, “Focus”, “Mustang” ] }, { “name”:”BMW”, “models”:[ “320”, “X3”, “X5” ] }, { “name”:”Fiat”, “models”:[ “500”, “Panda” ] } ] }
访问数组内部的数组, 使用for-in loop循环:
<!DOCTYPE html><html lang=”en”><head> <meta charset=”UTF-8″> <title>项目</title></head><body style=”background-color: aqua;”> <p>Looping through arrays inside arrays.</p> <p id=”demo”></p> <script> var myObj, i, j, x = “”; myObj = { “name”:”John”, “age”:30, “cars”: [ { “name”:”Ford”, “models”:[ “Fiesta”, “Focus”, “Mustang” ] }, { “name”:”BMW”, “models”:[ “320”, “X3”, “X5” ] }, { “name”:”Fiat”, “models”:[ “500”, “Panda” ] } ] }/*访问数组内部的数组, 使用for-in loop循环*/ for (i in myObj.cars) { x = “<h1>” myObj.cars[i].name “</h1>”; for (j in myObj.cars[i].models) { x = myObj.cars[i].models[j] “<br>”; } } document.getElementById(“demo”).innerHTML = x;</script></body></html>

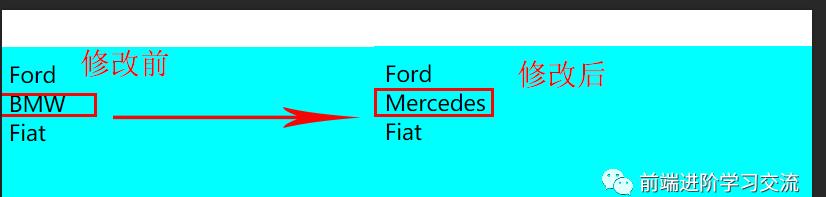
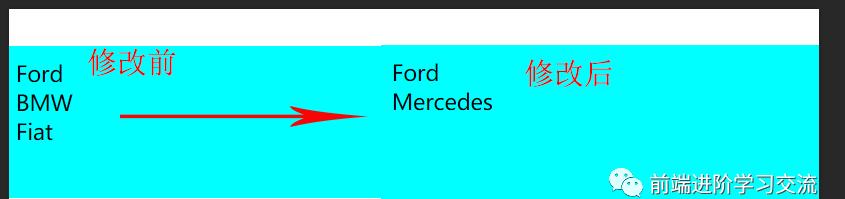
1. 修改数组值
使用索引号修改数组:
myObj.cars[1] = “Mercedes”;完整代码:<!DOCTYPE html><html lang=”en”><head> <meta charset=”UTF-8″> <title>项目</title></head><body> <p id=”demo”></p><script> var myObj, i, x = “”; myObj = { “name”:”John”, “age”:30, “cars”:[ “Ford”, “BMW”, “Fiat” ] }; myObj.cars[1] = “Mercedes”; for (i in myObj.cars) { x = myObj.cars[i] “<br>”; } document.getElementById(“demo”).innerHTML = x;</script></body></html>

2. 删除数组中的项目
使用delete关键字从数组中删除:
deletemyObj.cars[1];

四、总结
本文基于JavaScript基础,讲解了JSON数组中,如何以数组作为JSON的对象 ,对象中如何去嵌套数组,常见的修改,删除数组,都做了详细的讲解。
希望大家可以根据文章的内容,积极尝试,有时候看到别人实现起来很简单。但是到自己动手实现的时候,总会有各种各样的问题,切勿眼高手低,勤动手,才可以理解的更加深刻。
代码很简单,希望能够帮助你。
——————-End——————-