一、简介
Uploadify是一款基于JQuery的优秀的文件/图片上传的插件,有基于Flash和HTML5两种版本,功能特色如下:
支持单文件或多文件上传,可控制并发上传的文件数
在服务器端支持各种语言与之配合使用,比如:PHP、.NET、Java…
通过参数可配置上传文件类型及大小限制
通过 参数可配置是否选择文件后自动上传
易于扩展,可控制每一步骤的回调函数(onSelect,onCancel…)
通过接口参数和CSS控制外观
可查看上传进度
拖拽上传(HTML5版本)
二、使用uploadify
下载Uploadify插件
官方网址:http://www.uploadify.com
在部署一个Uploadify实例前,请确保满足最低要求:
1.jQuery 1.4.x 或更高版本
2.Flash Player 9.0.24 或更高版本
3.支持PHP, ASP.Net, Cold Fusion的服务器环境(官方默认支持PHP)
下载最新版本的uploadify,解压到服务器根目录下的uploadify文件夹中,你可以看到以下文件:
Change Log.txt(uploadify的升级日志,部署时删掉)
check-exists.php(用来检查上传目标文件夹里是否存在相同文件)
index.php(官方实例)
jquery.uploadify.js(上传插件)
jquery.uploadify.min.js(压缩版的上传插件,部署时使用)
license.txt(许可证文件,部署时删掉)
uploadify.css(上传控件样式表)
uploadify.php(上传数据处理文件)
uploadify.swf(flash基础文件)
uploadify-cancel.png(取消按钮图片)
在官方提供的实例文件中,是引用的jquery官方网站上的jquery库,有需要的朋友还需要本地引用jquery库。
在你的项目上部署uploadify,在网页中引用插件文件
我们假定上传控件部署在网站根目录下的upload.php中,uploadify文件夹位于网站根目录中,上传的文件保存在根目录下的upload文件夹中,uploadify文件夹中包含check-exists.php、jquery.min.js 、jquery.uploadify.min.js、uploadify.css、uploadify.swf、uploadify-cancel.png。引用jquery库
 引用uploadify脚本<scripttype=”text/javascript”src=”/uploadify /jquery.uploadify.min.js”></script>引用uploadify样式表<linkrel=”stylesheet”type=”text/css”href=”uploadify.css”/>声明一个普通的html文件上传控件,并指定id<inputid=”file_upload”name=”file_upload”type=”file”multiple=”true”>综上引用文件如下:
引用uploadify脚本<scripttype=”text/javascript”src=”/uploadify /jquery.uploadify.min.js”></script>引用uploadify样式表<linkrel=”stylesheet”type=”text/css”href=”uploadify.css”/>声明一个普通的html文件上传控件,并指定id<inputid=”file_upload”name=”file_upload”type=”file”multiple=”true”>综上引用文件如下:
 将声明的普通上传控件与Uploadify插件绑定,并初始化
将声明的普通上传控件与Uploadify插件绑定,并初始化
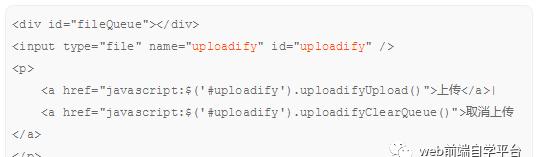
编写一些上传相关的HTML代码

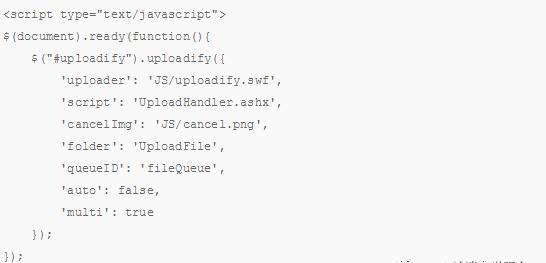
使用JavaScript库jQuery调用Uploadify插件

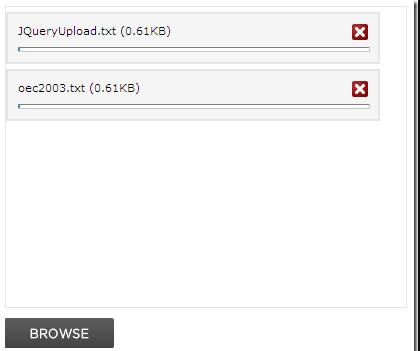
运行后效果如下图

上面简单地实现了一个上传的功能,依靠函数uploadify实现,uploadify函数的参数为json格式,可以对json对象的key值修改,来进行自定义的设置,比如multi设置为true或false来控制是否可以进行多文件上传,下面就来详细介绍一下这些key值的意思。
三、Uploadify属性
script:后台处理程序的相对路径。默认值:uploadify.php
checkScript:用来判断上传选择的文件在服务器是否存在的后台处理程序的相对路径。
fileDataName:设置一个名字,在服务器处理程序中根据该名字来取上传文件的数据。默认为Filedata
method:提交方式GET和POST两种,默认为POST
scriptAccess:flash脚本文件的访问模式,如果在本地测试设置为always,默认为:sameDomain
folder:上传文件存放的目录
queueID:文件队列的ID,该ID与存放文件队列的div的ID一致
queueSizeLimit:当允许多文件生成时,设置选择文件的个数,默认值:999
multi:设置为true时可以上传多个文件
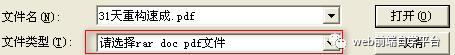
fileDesc:这个属性值必须设置fileExt属性后才有效,用来设置选择文件对话框中的提示文本,如设置fileDesc为”请选择rar doc pdf文件”,打开文件选择框效果如下图

fileExt:设置可以选择的文件类型,格式如:’*.doc、*.pdf、*.rar’
sizeLimit:上传文件的大小限制
simUploadLimit:允许同时上传的个数,默认值:1
buttonText:浏览按钮的文本,默认值为:BROWSE
buttomImg:浏览按钮的图片的路径
hideButton:设置为true则隐藏浏览按钮的图片
rollover:值为true和false,设置为true时当鼠标移到浏览按钮上时有反转效果。
width:设置浏览按钮的宽度,默认值为110
height:设置浏览按钮的高度,默认值:30
wmode:设置该项为transparent可以使浏览按钮的flash背景文件透明,并且flash文件会被置于页面的最高层。默认值:opaque
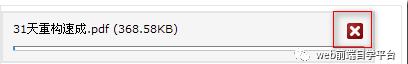
cancleImg:选择文件到文件队列中后的每一个文件上的关闭按钮图标

四、Uploadify函数
上面介绍的key值的value都为字符串或是布尔类型,比较简单,接下来要介绍的key值的value为一个函数,可以在选择文件,出错或其他一些操作的时候返回一些信息给用户
onInit:做一些初始化的工作
onSelect:选择文件时触发,该函数有三个参数
event:事件对象
queueID:文件的唯一标识,由6位随机字符组成。
fileObj:选择的文件对象,有name、size、creationDate、modificationDate、type5个属性
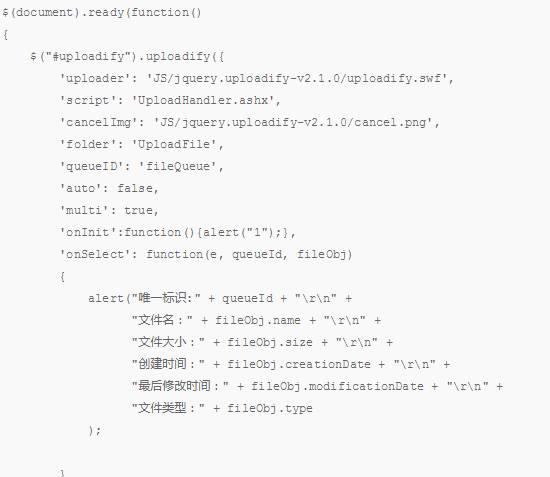
代码如下:

当选择一个文件后弹出的消息如下:

onSelectOnce:在单文件或多文件上传时,选择文件时触发。该函数有两个参数event、data,data对象有以下几个属性:
fileCount:选择文件的总数
filesSelected:同时选择文件的个数,如果一次选择了3个文件该属性值为3
filesReplaced:如果文件队伍中已经存在A和B两个文件,再次选择文件时又选择了A和B,该属性值为2
allBytesTotal:所有选择的文件的总大小
fileCount:取消一个文件后,文件队列中剩余文件的个数。
allBytesTotal:取消一个文件后,文件队列中剩余文件的大小
onClearQueue:当调用函数fileUploadClearQueue时触发。有event和data两个参数,同onCancle中的两个对应参数。
type:错误的类型,有三种‘HTTP’, ‘IO’, or ‘Security’
info:错误的描述
onQueueFull:当设置了queueSizeLimit并且选择的文件个数超出了queueSizeLimit的值时触发。该函数有两个参数event和queueSizeLimit
onError:当上传过程中发生错误时触发。该函数有event、queueId、fileObj、errorObj四个参数,其中前三个参数同上,errorObj对象有type和info两个属性
onComplete:文件上传完成后触发。该函数有四个参数event、queueId、fileObj、response、data五个参数,前三个参数同上。response为后台处理程序返回的值,在上面的例子中为1或0,data有两个属性fileCount和speed
注:fileObj对象和上面讲到的有些不太一样,onComplete 的fileObj对象有个filePath属性可以取出上传文件的路径。
onAllComplete:文件队列中所有的文件上传完成后触发。该函数有event和data两个参数,data有四个属性,分别为:
五、其它相关函数介绍
在上面的例子中已经用了uploadifyUpload和uploadifyClearQueue两个函数,除此之外还有几个函数:
uploadifySettings:可以动态修改上面介绍的那些key值,如下面代码
$(‘#uploadify’).uploadifySettings(‘folder’,’JS’);
如果上传按钮的事件写成下面这样,文件将会上传到uploadifySettings定义的目录中
<a href=”javascript:$(‘#uploadify’).uploadifySettings(‘folder’,’JS’);
$(‘#uploadify’).uploadifyUpload()”>上传</a>
uploadifyCancel:该函数接受一个queueID作为参数,可以取消文件队列中指定queueID的文件。
$(‘#uploadify’).uploadifyCancel(id);