页面制作技术详解

演示视频在文章底部
1.页面内容居中显示方法
将这段代码<div style=”width:50%;margin:auto;”>放置在<body>标签之下。
将</div>放置在</body>之上。
将全部内容包裹在这个div中,就可以实现整个页面居中。
内容显示宽度为浏览器视窗宽度的50%。
margin(外边距)是在CSS布局中经常用到的属性,它指定了该div元素距离四周的距离。使用“auto”值,可以实现居中。
2.导航栏悬停顶端方法
把四个a标签装到一个div中。
将<div style=”position:fixed; top:0px;”>添加到<a style=”margin: 0px 30px 0px 10px;” href=”#chapter1″>试飞进程</a>之上。
将</div>添加到<a style=”margin: 0px 30px 0px 0px;”href=”#chapter4″>总体评价</a>之下。
position是css布局中指定位置的属性,“fixed”值是让该div悬停于固定位置。
默认下,该div距离视窗顶端有10px左右的距离,因此为了让它与视窗顶部对齐,添加top:0px。
3.鼠标滑过导航标题或链接时改变背景色提示
这就要介绍关于css的写法了。
简单来说,就是在<head></head>标签中添加
<style>
a:hover
{
background-color:#ffff00;
}
</style>
学过HTML页面中head标签有啥用?——零基础自学网页制作的小伙伴应该知道,CSS脚本是可以添加在head元素中的。
其中,a:hover中的a指的是所有<a></a>标签。
hover指的是:当鼠标悬停在a上面时的状态。
使用:连接。
这个状态下要执行的内容在{}中。
background-color:#ffff00;即背景色为黄色。
4.隐藏滚动条方法
首先,我们要明确一点,就是,滚动条是在内容长度超过视窗高度时产生的。
如果要取消视窗最右侧滚动条,就要控制内容高度。

把<p></p>和<img/><map></map>全部装进<div></div>中,控制该div的高度可以实现。
在<p>标签色上面添加<div>。
在</map>标签下面添加</div>。
下面,为div规定尺寸,添加style=”width:610px; height:530px;”。
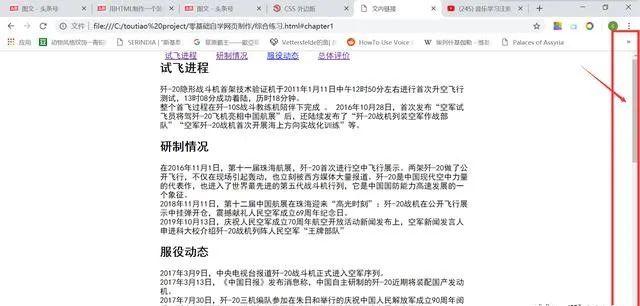
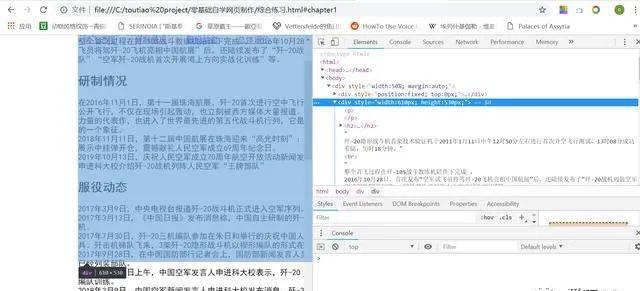
这样,就不会超出视窗。但是代码写完后发现并不是,如图:

多出的文字内容超出div范围,右侧滚动条依然存在。
这就要在div的style中再增加一条语句”overflow-y:scroll;”
这句话的意思是“overflow-y”(超出最大高度)就显示滚动条(scroll)。而不是让内容超出div的边框。
<div style=”width:610px; height:530px; overflow-y:scroll;” >
如图:

因为图片宽度的问题,下方的x轴的scroll也出现了,我们不想看到它,影响美观。
添加“overflow-x:hidden”即可,hidden(隐藏)。
<div style=”width:610px; height:530px; overflow-y:scroll; overflow-x:hidden;” >
如图:hidden之后,将无法滚动或拖动画面。
从前面的例子可知,hidden是不行的,有没有别的办法?
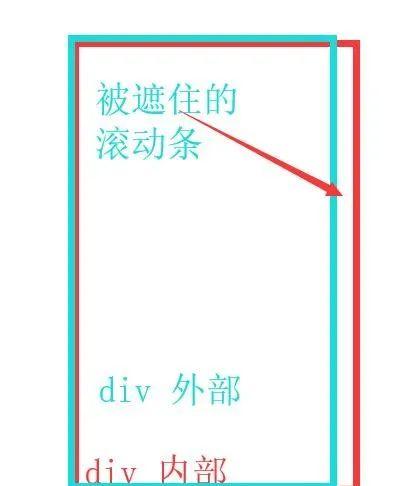
那就是在盖div的外部再添加一个div,让这个div的宽度略小于里面div的宽度,小到刚刚挡住滚动条既可以。如图:

这个div这样写即可
<div style=”margin:30px 0px 0px 0px;width:600px;overflow:hidden;”>
</div>
同时还要给里面的div添加margin来让它们对齐
<div style=”margin:30px 0px 0px 0px;width:600px;overflow:hidden;”>
<div style=”margin:0px 0px 0px 8px;width:610px; height:530px; overflow-y:scroll;overflow-x:hidden;” >
<!–省略了p img map 请自行脑补或参考源码–>
</div>
</div>
完整代码:用HTML制作一个简单页面(代码阅读练习)——零基础自学网页制作
4.图片区域链接
详见
HTML中的图片区域链接方法详解——零基础自学网页制作
HTML图片区域链接注意事项与Gimp基本用法——零基础自学网页制作
具体过程请参照演示视频:
HTML部分结语
几经周转,我还是坚持将HTML部分的内容写完了。
经过这段时间的实践,我确定的原则是:
第一,事无巨细,有用的话,就要用大白话解释清楚。
第二,不嫌琐碎,尽量把内容堆齐。堆到全看完后能够看懂常见页面代码、具有一定的开发能力。
第三,使用多媒体手段把操作过程演示清楚,什么时候忘了,打开就能看。
第四,控制篇幅,做碎片化学习。
无论怎样,写作本身是一件非常有趣的事,通过互联网还能分享出来也是件快乐的事。
HTML部分结束了。
下一步该筹备CSS部分了。
谢谢大家的支持与陪伴!也感谢自媒体平台免费提供的服务。
内容如有疏漏或错误,欢迎斧正!感激不尽。