– 1 –
Excel PQ网爬功能的问题
以前,在讲解用Excel的Power Query抓取网站内容的时候,主要使用Web.Page函数来提取其中的表格内容,但是,这个函数有很大的缺陷。
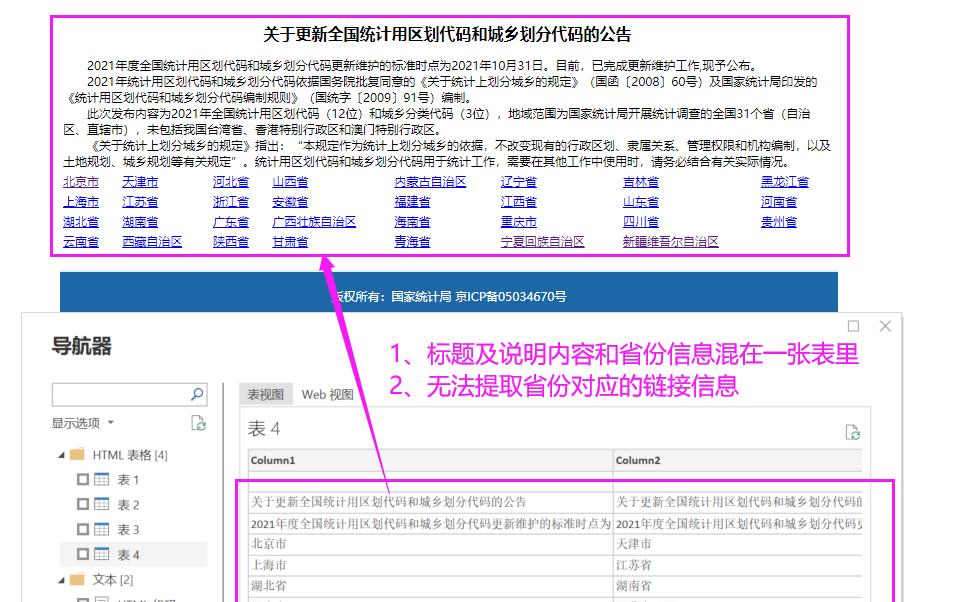
比如,我们通过国家统计局网站提取2021年的行政区域划分数据(http://www.stats.gov.cn/tjsj/tjbz/tjyqhdmhcxhfdm/2021/index.html),你会发现:
很多说明性的内容和省份的信息都是混在一张表里的
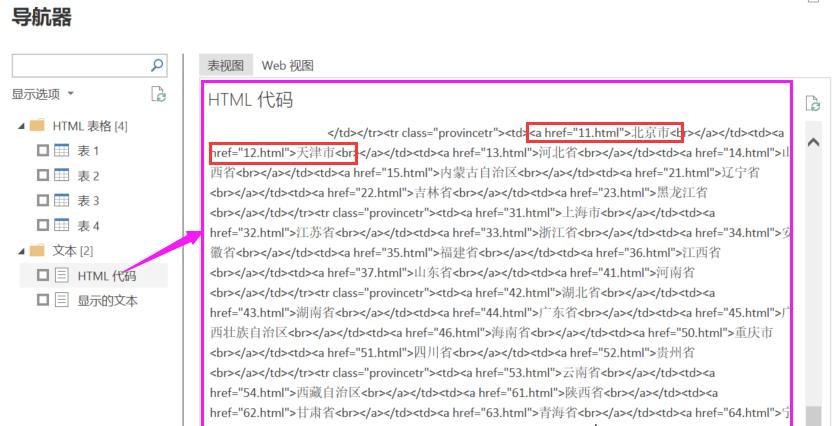
无法直接提取省份对应的链接信息

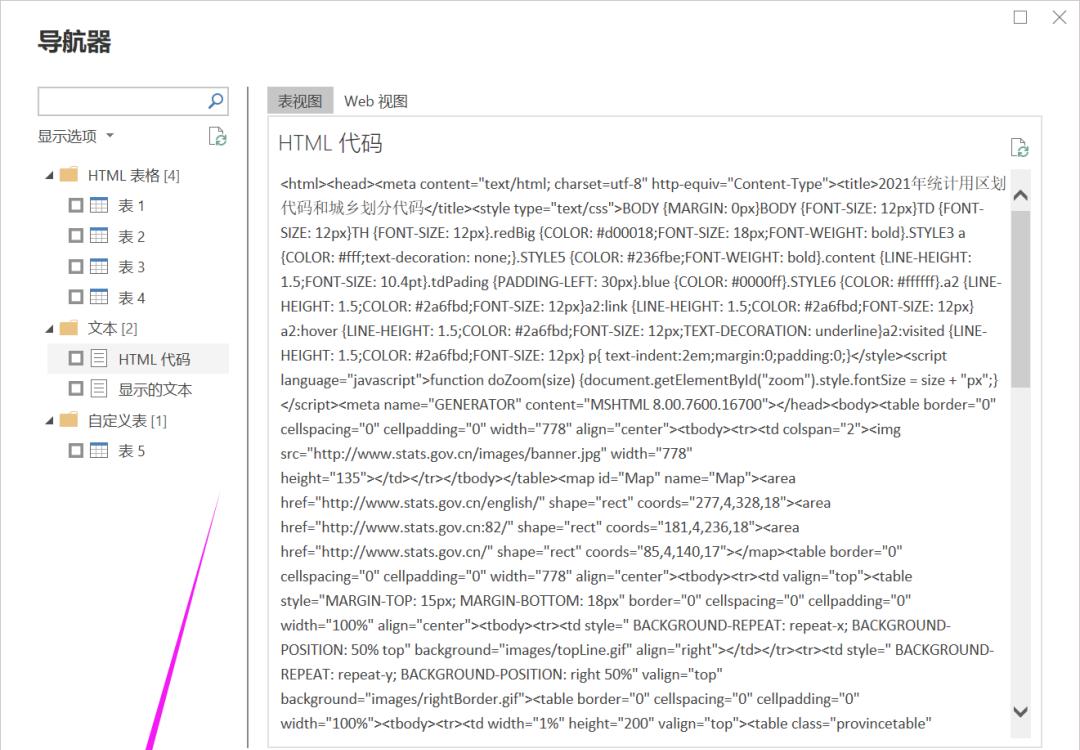
还有很多时候,网页的内容其实并不是表格,这时,就需要通过函数Web.Contents函数将网页的源代码读出来,再通过Lines.FromBinary转换成行或用文本函数或进行各种拆分、提取,才能从其中分离出所需要的内容,如果内容相对复杂,要提取数据则非常麻烦!

对网页结构代码不了解的朋友,可以先看一下以下视频,同时了解原来的数据提取方法:
– 2 –
PBI智能识别功能及其问题
现在,Power BI提供了智能识别的功能,可以提供很好的辅助,我们先用上面的例子进行操作,然后去看这个智能识别功能的原理是什么,并且学会怎么去调整和改进。
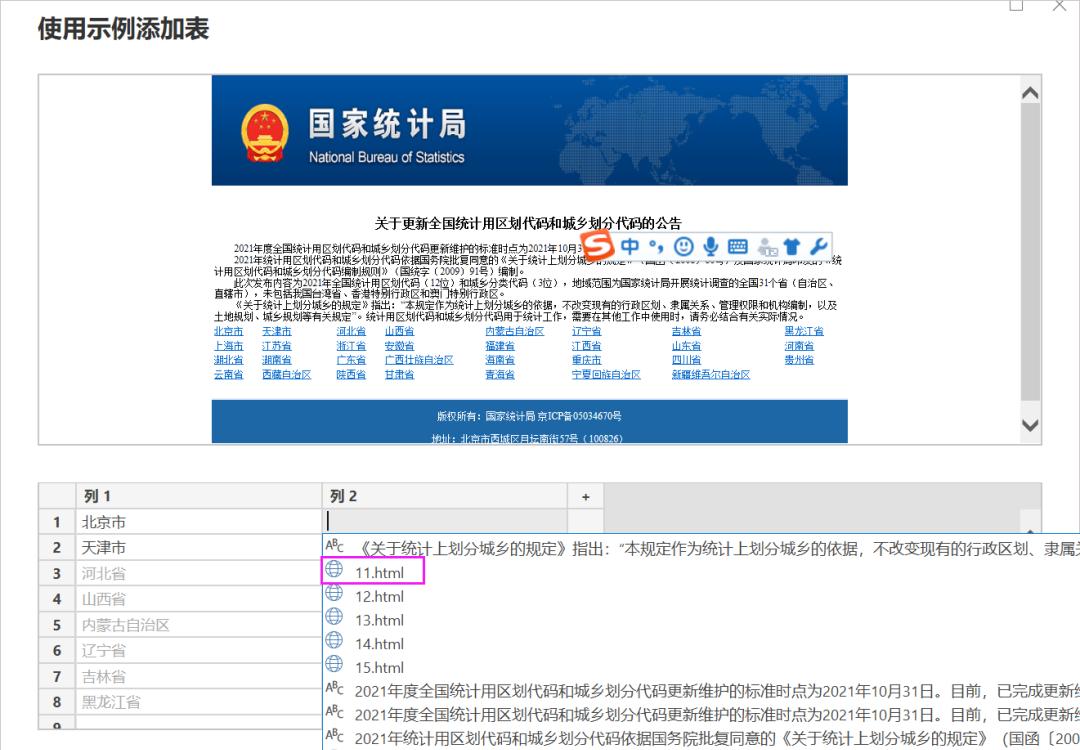
Step-01 从Web获取数据,输入网址后,即可看到按钮“使用示例添加表”:

Step-02 填选内容与智能识别、填充
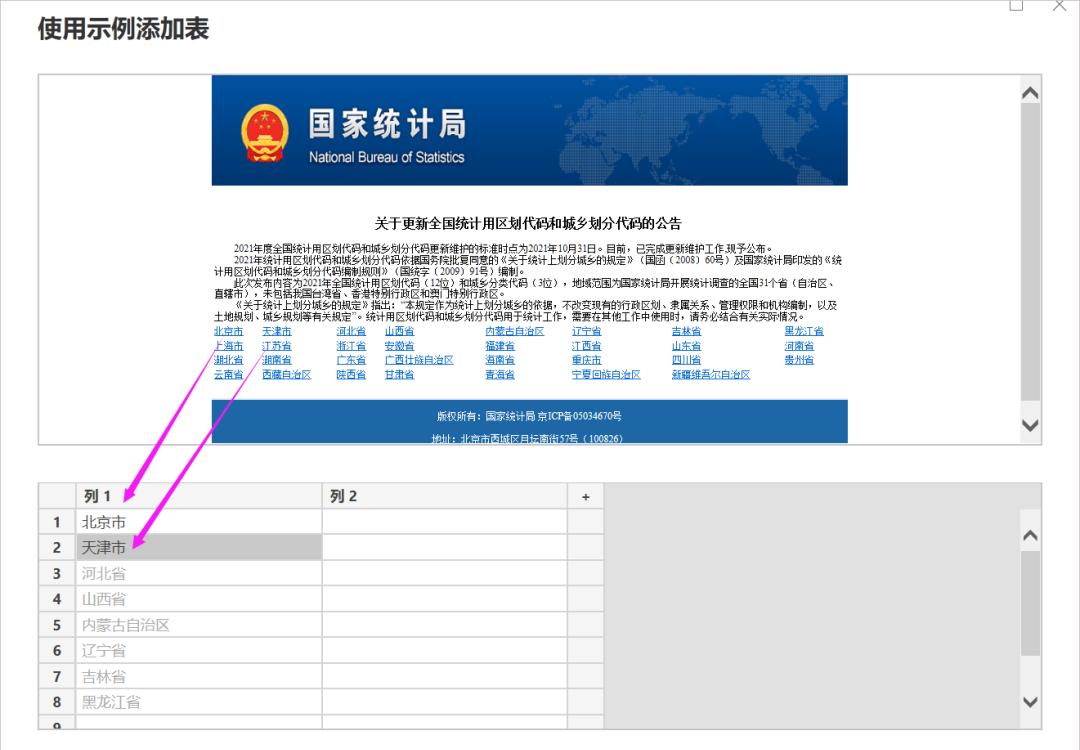
在“使用示例添加表”中,在下方的表格中,填写2-3项需要提取的信息后,Power BI会自动识别出“同类”的信息进行填充:


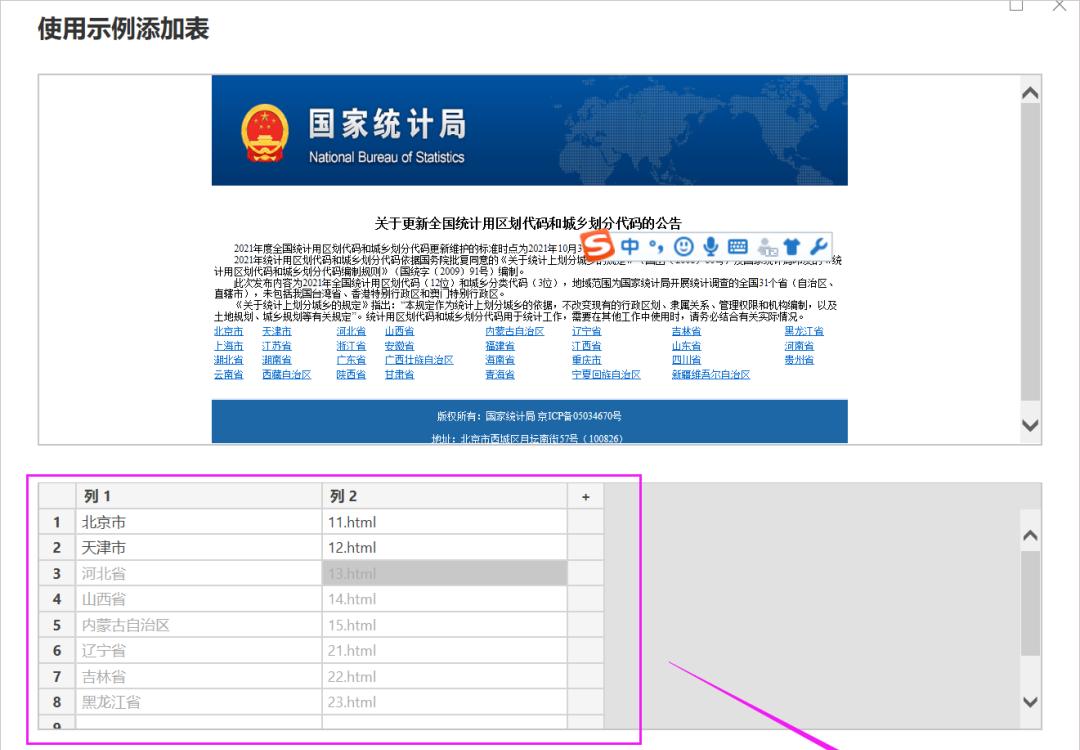
如果发现后续自动填充的内容不是自己想要的,那可以继续输入或选择,Power BI会随着选填的内容不断更新自动填充的内容,直到确认填充的内容是自己想要的后,单击“确定”按钮即可:

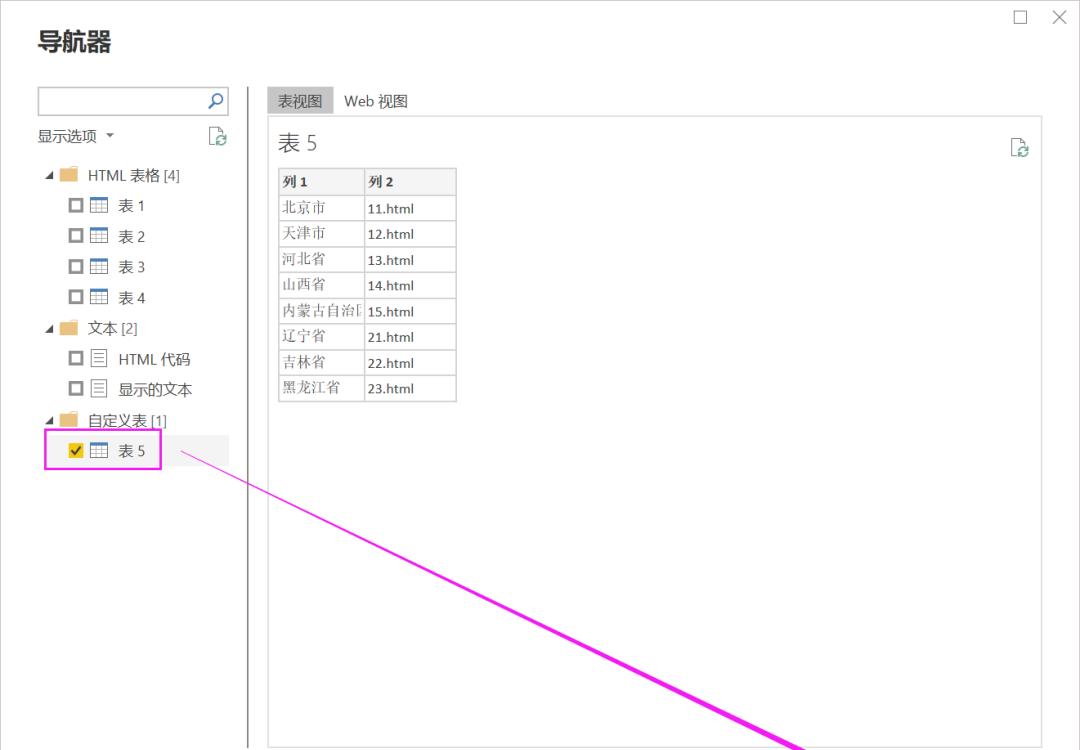
Step-03 转换数据


同时,我们也可以看到,这个自动识别出来的内容并不全,所以,我们必须要深入了解这个数据提取方法背后的原理,然后通过适当的修改,最终提取到所有我们想要的数据。
– 3 –
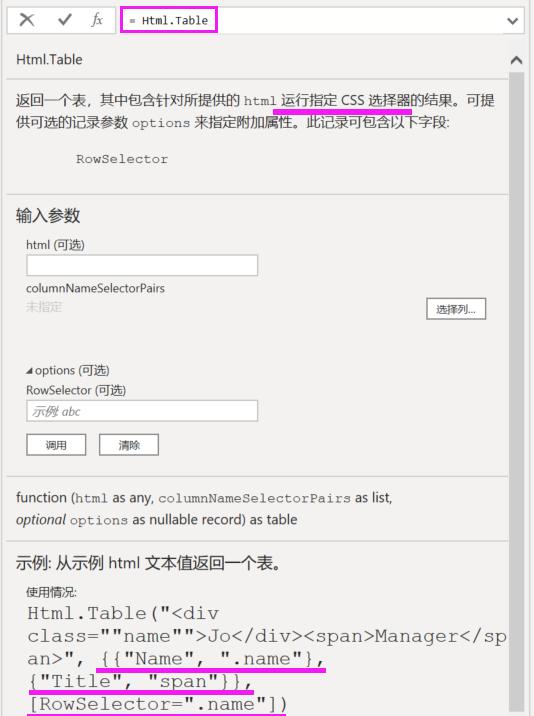
Html.Table函数及其原理

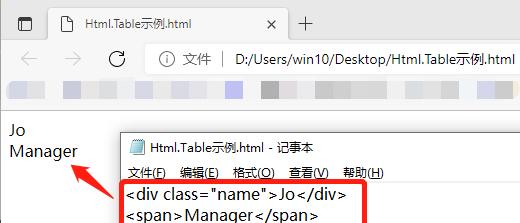
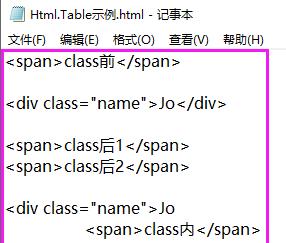
示例中的网页代码(去掉因直接放在函数内需要增加的多余双引号)其实比较简单,复制到文本文件里并修改扩展名为.html,用浏览器打开,代码对应的效果如下:

接下来我们看一下Html.Table后面的参数:
1、行筛选器:[RowSelector=”.name”]
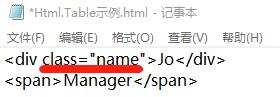
这个参数会决定提取结果中的“行”数,其中“.name”表示:按照属性class为name的每一个网页元素产生每一行。
这段网页代码里,只有一个元素的class属性值为name,所以,最终结果只有1行。

2、列名及数据选择:{{“Name”, “.name”}, {“Title”, “span”}}
这个参数是一个列表,列表里每1项代表1列,每1项由“{列名,取值筛选器,取值方式}”3项内容组成。
其中,第3项可以省略,省略的情况下,代表直接取网页元素中显示的值,如果要取网页元素对应的属性(如背后的链接等),在后面的例子里进行说明。

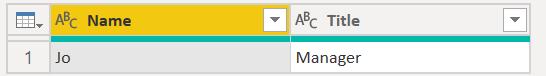
如前面的代码,最终得到结果表为:

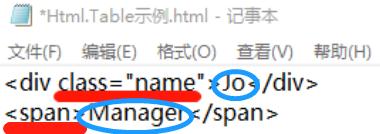
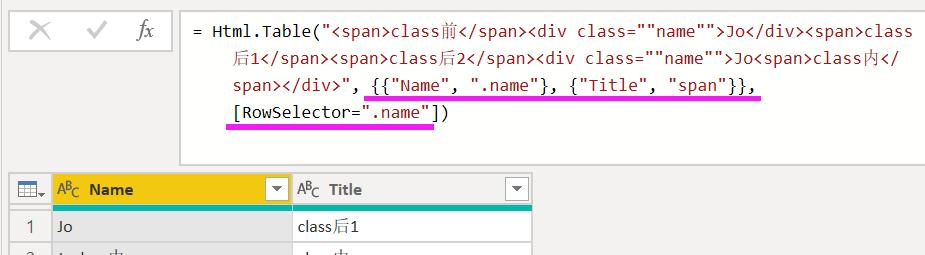
如果我们把要提取内容的网页代码改为下面的样子:

仍然用同样的选择器,提取的结果将如下图所示:

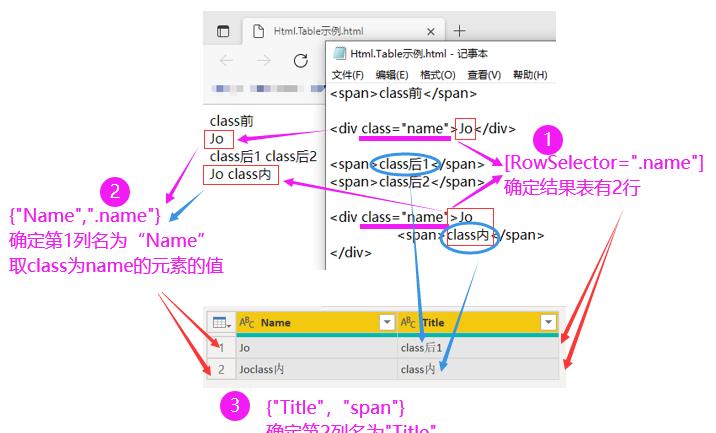
结合网页代码、网页显示结果及提取结果,解析如下图所示:
[RowSelector = “.name],确定结果表有2行
{“Name”,”.name”},确定第1列列名为“Name”,取class为name的元素的值
{“Title”,”span”},确定第2列列名为“Title”,取class为name元素后面的第1个span元素的值

– 4 –
实战及参考资源下载
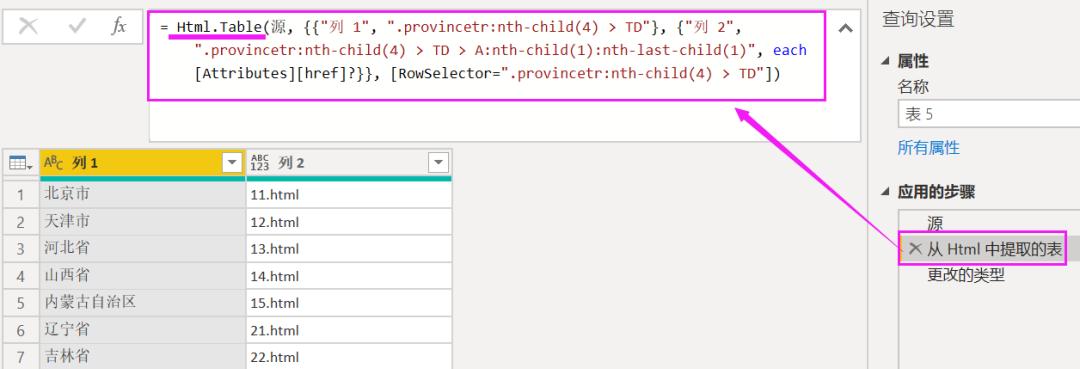
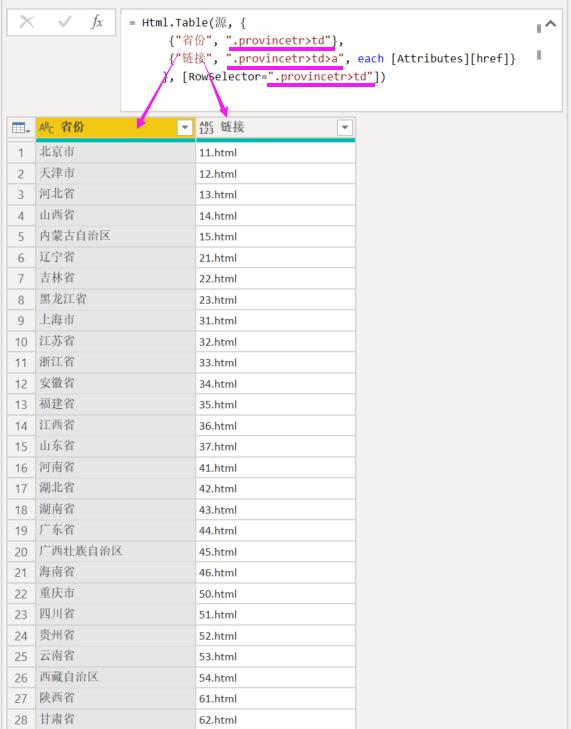
再回到文章开始提到的提取省份名称及链接的例子,自动生成的步骤代码为:
Html.Table( 源, {{“列 1”, “.provincetr:nth-child(4) > TD”}, {“列 2”, “.provincetr:nth-child(4) > TD > A:nth-child(1):nth-last-child(1)”, each [Attributes][href]?} }, [RowSelector=”.provincetr:nth-child(4) > TD”])
其中使用到的筛选器包括以下几个:

对照网页源代码,其中的选择器对应元素如下:

再仔细观察,Power BI自动生成的代码之所以只取了部分数据,是因为我们实际上需要提取所有class为provincetr下的td项,而不区分到底取哪一个位置的,所以,我们可以直接去掉限制:nth-child(4),最终修改如下:

其中第2列取网页链接的代码中,使用了第3个参数:each [Attributes][href],这就是对于不直接取元素对应的网页上显示信息,而是取相关属性的用法。

但是,要注意的是,目前[Attributes]后接具体属性仅支持[href]和[src],对于其他属性,不要直接加上属性名称,而是用 each [Attributes]提取所有属性后,再在Power Query中进行提取操作即可。
这个CSS选择器是不是非常强大?对于网页源码的内容简直是想怎么取就怎么取啊!!!
但是,前面的例子里,就貌似用了好多个不同的选择器,如“.name”、“span”等等,那到底还有什么其他可用的选择器?具体怎么用?这才是关键的问题!
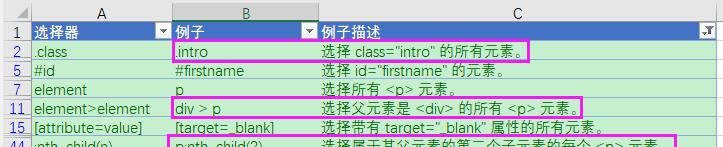
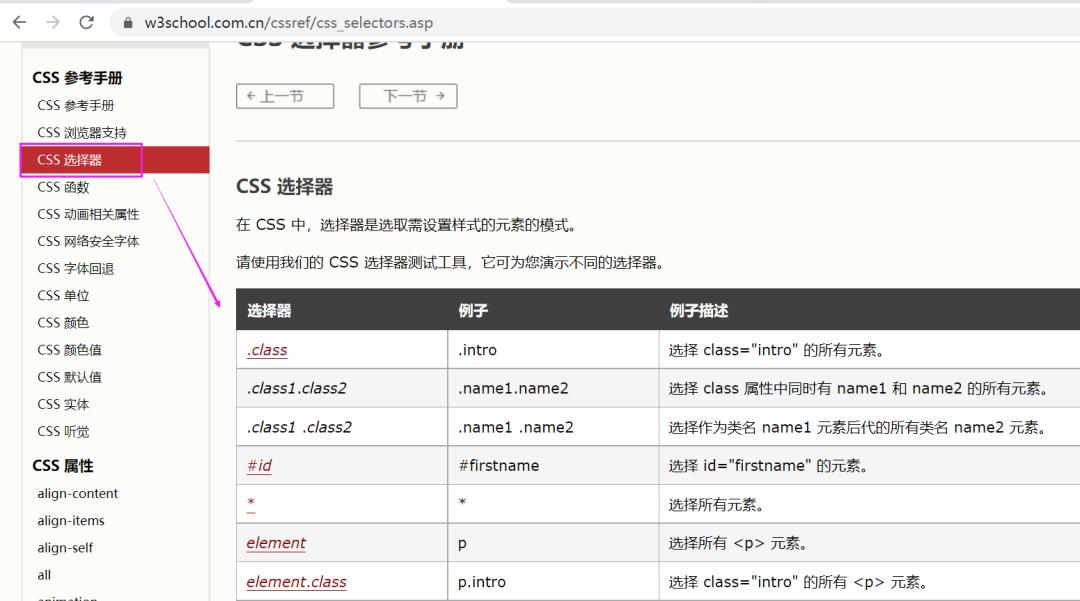
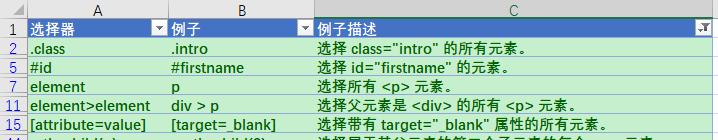
实际上,Html.Table函数所使用的选择器,遵循W3C(万维网联盟)标准,可以在w3school里找到,为方便大家查阅,我已下载好并做成Excel文件,下载链接见文末:

如果看文档,官方给的类型就有60个!


不过,不用怕,就像Power Query里有900多个函数一样,你根本就不可能需要都学会,比如,用的多的就这么6个:

一般来说先理解这几个关键的就好了,真遇到其他情况,再查阅,碰到特别特别棘手的情况,再找人一起研究就是了。
Html.Table函数选择器、示例及说明文档
链接:https://pan.baidu.com/s/1A4Y4ZaO3SuUdg0e0ZKF6Gg
提取码:dhai

– 最新热门文章/合集-
精选20篇Power Automate从基础到实战!
精选100 篇Power Query从初学到进阶!
60 篇Power BI打好数据建模及分析基础
最全391个官网Power BI自定义图表对象
150 份Power BI主题模板一次性下载
-最通俗易懂Power系列视频-
购书领60元视频券 or 直购视频送签名书