Banner也可以称之为海报,一般出现在网页的顶部。因为前端设计采用的是Html语言,而Html语言采用的是从上往下依次展示内容的方式,所以Banner的内容往往是一个网站首先呈现给网站访客的内容。如果将访客浏览网站的过程比喻成相亲的话,那么banner就起到了第一印象或者说叫“眼缘”的作用。用林志炫的那句歌词改编一下来形容就是—“每一个单身的人都得看透,想要有好的转化率,就一定要有好的banner设计!”
那么问题来了,如何做一个好看的banner去吸引访客的眼球呢?
条件一:优秀的Photoshop设计能力
条件一不在我们今天这篇文章的讨论范畴,如果同学们有兴趣,到时候Jack老师可以专门开几个单章来讲解photoshop的相关使用技巧和平面设计的思路。那么接下来我们就要重点对条件二进行详细的讲解。
这里稍微讲一下条件一的注意事项:因为现在的主流电脑显示屏分辨率是1920*1080px,而我们的banner通常使用的是全宽设计,所以我们在设计banner图片尺寸的时候,最好将宽度设置为1920px,至于高度可以自定义,但不建议做的特别大,因为大尺寸的图片会在一定程度上导致网页打开速度变慢。假设我们已经设计好了这样一个banner,如下图所示(我偷懒没有自己去作图,这张图是阿里巴巴网站上借用来的):

那么这三者对应banner的最终呈现效果有什么不同的地方吗?别着急,我们一个个来看。
一、元素背景样式制作banner
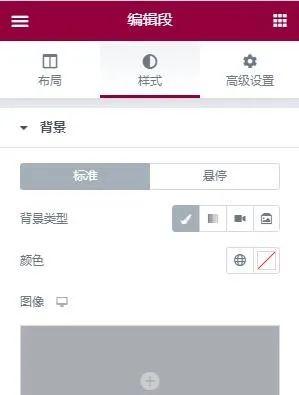
1.1选择版块内容布局,如下图所示

注意这里的布局选择是作用于banner背景之上的,所以不用担心对我们前面预定的那张banner图会有影响,随便选择50/50还是33/33/33的布局都可以。这里Jack老师选择用全局100%的内容版块布局样式。



有点失望是不是,为什么我们提交的是整个大图完整的banner,而这里只显示了一点点背景呢?别着急,Jack老师接下来就为你解答这个疑惑。
首先,我们上传的图片是作为背景存在的,既然是背景,那么这一块区域的核心内容就不是这张背景了,而且前面我们选择的内容板块,只不过我们前面没有将相关的元素移动到这个内容版块区域上。如果这时候我们来拖动一个按钮元素放到这个全宽的内容版块上,那么该内容版块的高度也会因为我们将按钮元素的置入而增加。这段话看的不太懂是不是?别着急,Jack老师操作给你们看。

这张图和上面那张图对吧,在背景高度上是不是高了一些?也就是说随着同学们在这个内容版块上添加的Elementor元素越多,背景高度也就会越高,那么之前我们上传的那张背景图片展示的也就越完整!那有的同学会说,我不想要其他的内容和元素了,我只需要一个按钮元素就够,但是还想保持背景图片的完整展示。要求就是这么任性,咋办?安排!

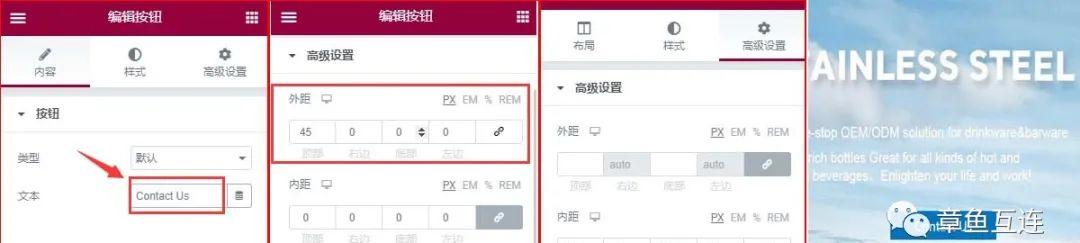
注意:具体的数值根据背景图片的高度来进行设定

上图一共4个版块,前面3个是相关的操作,第4个是具体的效果。同学们参照上图的配置进行操作就可以了,具体数值根据自己的背景图尺寸来进行调整,不要照搬我的这个参数值!如果你觉得按钮元素和背景图片之间没有比较明显的区别,那么你还可以到内容版块的样式中找到“背景覆盖”和“形状分隔线”这两个选项进行进一步的调整。(篇幅关系,这里不再展开讲解)
二、Elementor的图像幻灯器元素制作banner

第一步:设置内容板块布局为全宽或者百分百
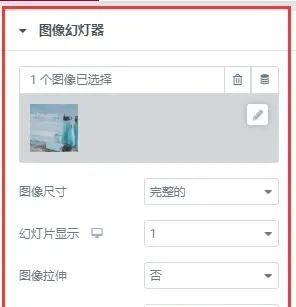
第三步:设置“图像幻灯器”元素的相关属性和配置,如下图所示

因为是图像幻灯器所以就决定了该元素可以在同一个全宽板块内容上,轮换播放几个不同的全宽banner,所以你需要几个轮播图做banner就在这里添加几个背景图片即可。图像尺寸我们选择完整的,也就是图像的原始尺寸(因为背景图像的尺寸早就在我们用ps制作的时候就设置好了)。
“幻灯片显示”指的是同时显示几张背景图片,因为我们要的是全宽效果,所以这里我们将数值设置为“1”
“图像拉伸”:因为背景图片的宽度是刚好整个显示器宽度,所以这里就不用拉伸图像,选择“否”即可。
“导航”里面你可以选择“箭头或者圆点”,也可以任选其一或者干脆一个都不选。
但是为什么这样操作之后,幻灯片的背景图像还是不能全宽显示呢?因为我们的Astra主题在默认情况下,每个主体内容版块的宽度都不是全宽的,是一个固定的数值,比方说是1200px,所以即使我们在“图像幻灯器”上设置为全宽,哪怕背景图片的宽度是1920px,也不能在这个时候变为全宽显示。
那怎么办?有没有办法解决?当然有!

三、Elementor的Slides元素制作banner
slides翻译过来就是幻灯片,所以从本质上来说,这个元素的效果和刚才讲的“图像幻灯器”元素效果基本上是类似的。所以Jack老师就不在这里对具体的相关操作进行赘述了。我会将重点放在这两者之间的区别上进行对比。
1.Slides的功能比图像幻灯器更加强大
2.在不同宽度的显示设备上(比方说智能手机和PC端),Slides可以随意切换背景图片全图展现(同比例缩小尺寸)或者背景图片的完整尺寸重点内容展示,而图像幻灯片不可以这样操作
4.三者在PC端的表现都是大同小异,但是到小尺寸的显示器上,特别是智能手机端,Jack老师还是建议同学们使用Slides这个元素去进行操作。因为Slides元素的综合表现在手机端具有最好的效果。
那么背景图片就是简单的和幻灯片一样左右滑动吗?还有没有其他的效果能够让我们的网站背景图片banner更加出彩?

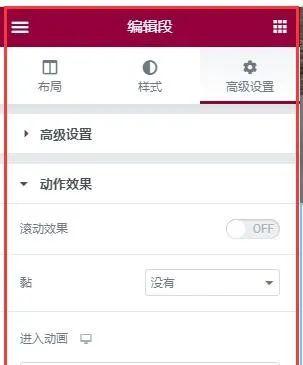
在“滚动效果”中可以设置为背景图片固定在页面上,不随着鼠标的滚动而在页面端上下移动。
好了,以上就是本章关于 如何用Elementor设计banner 的全部内容,因为篇幅的关系,有很多相关操作没有详细的进行实操讲解,留待给同学们自己去进行探索和操作。