有一个很经典的广告,台词是这样的:“你能听到的历史,140年;你能看到的历史,178年。”这里的听到和看到,对应的分别是人类历史上的两个重要生活设备:留声机和照相机。
但如果有人问过去十年对人类生活影响最大的设备,我想一多半的人都会说是:智能手机。
根据Statista的统计数据,截止2020年10月,全球的智能手机数量为35亿台,并还在以每年3亿台的速度增加,远远高于世界人口增速。而谷歌数据表明,80%的互联网用户都在使用手机进行搜索,全球线上交易额的40%,都是通过移动设备完成的。
不论是感性的感知,还是各项数据,都在表明,手机作为生活和工作的必备场景,只会越来越重要。而经过样本数为582个的外贸网站调研,我们发现仅有24.39%的网站和网页,针对手机端进行了优化。即使已经优化的站点与页面,大部分质量也很粗糙,还停留在初级的水准。
鉴于此,特制本篇,将围绕“通过优化网站与网页的移动端表现,提升外贸网站的各项表现,从而提高各个环节的转化率”这个话题,进行讨论。
一
什么是移动端页面优化
1
移动端与桌面端
移动端主要指各种手持的智能设备,如手机、平板等小尺寸设备。而桌面端则指传统的大屏幕设备,如:台式机、笔记本电脑等。网站在不同设备的区分,我们通过一个例子来说明。
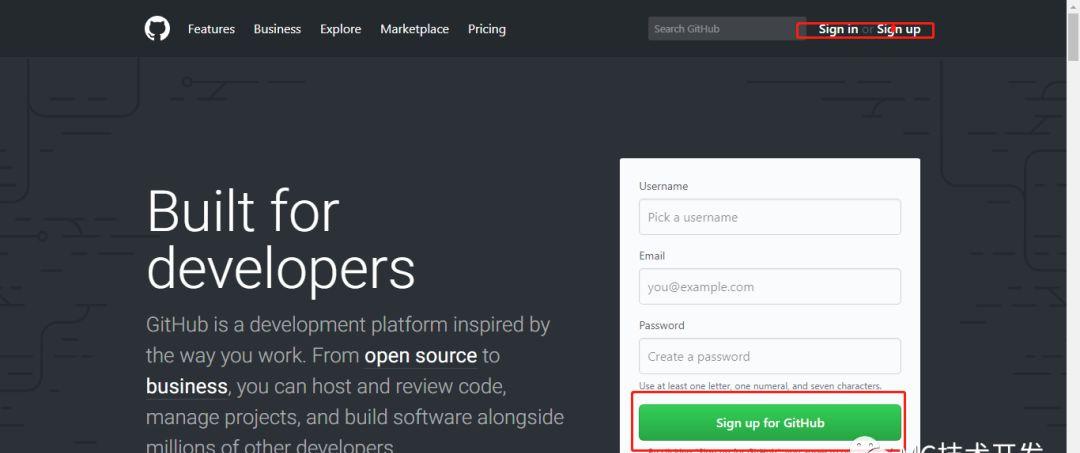
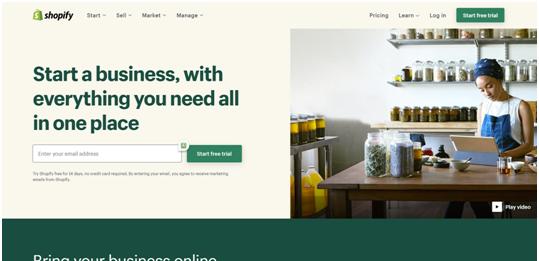
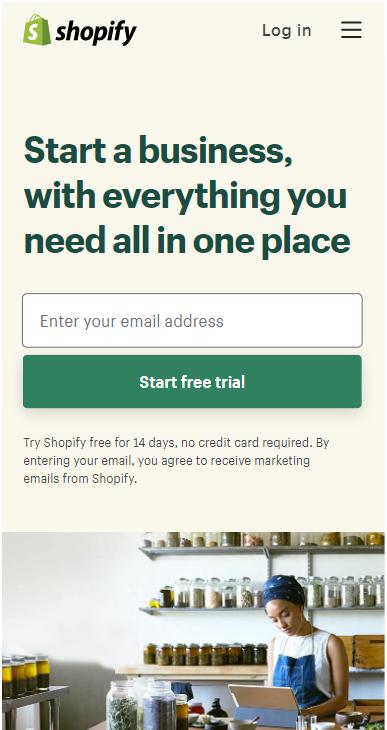
如果你读这篇文章时,正好在电脑前,那建议你在电脑和手机上同时打开这个网站(仅为举例子,请忽略网站本身内容):
www.shopify.com,
通过对比可以发现,虽然是同一个网站,但在不同设备上的布局却有很大的差异。这就是网站在移动端和桌面端最直观的差异之一:布局差异。

电脑端

手机端
第二个主要的差异则是:功能差异。
桌面端设备由于屏幕空间大、有键盘和鼠标等便利的输入工具、可以方便地与其他程序进行交互与信息流通,所以桌面端的网站会呈现丰富的内容,设计复杂的交互功能;而移动端设备正好相反,屏幕小、输入设备不便利、切换到其他程序和场景也不方便,所以移动端的网页往往以简洁为主,通常是大篇幅的图片,搭配上必要的文字。
如果两者的设计风格进行对调,结果可想而知:桌面端用了移动端的设计,会让用户感觉页面留白太多,功能有限,十分简陋;而如果在手机端上呈现和桌面端一样的内容,则会因为在狭窄的屏幕上呈现了太多内容,显得拥挤杂乱,根本无法使用。
2
一些基本术语
在正文之前,有必要先介绍几个常见的术语,以便更好地理解接下来的内容。
01
自适应布局、响应式设计、移动端适配
这其实是三个十分相近但又略有不同的概念。但是在本文中,我们将它们等同描述和理解,指的就是:为了在不同的设备上呈现最佳的显示效果,网站/网页/APP设计者会根据设备的尺寸和比例,对同样的内容,进行不同的排版,甚至是安排完全不同的内容和功能。前面Shopify的站点就是一个很好的例子。
02
行动召唤、Call To Action、CTA
这三个事实上就是同一个概念的不同叫法。指的是:在页面的特定位置和节点,为了促使浏览者采取某个行动,而特意安排的设计。表现方式有多种,如:
a
在产品描述的下方,推论到用户已经了解了产品的基本情况 ,于是正好出现一个按钮,上面写着:立即询价;
b
在用户填写完某个表单之后,推论到用户想要了解更多其他信息,于是恰好跳出一个弹窗,导向目标页面;
c
通过上面三个例子(都是我们真实在用的例子,而且效果很好),我们可以看出,行动召唤(CTA)的主要作用是在预判了用户的需求之后,在恰当的地方,以显眼的方式展示某个可以采取的行动。由于是基于对用户需求的预判,就好比是“瞌睡时递过来一个枕头”一样,极大地提升该动作被执行的频率,将用户的浏览行为转化为了我们期待用户进行的行动。
03
页面固定元素、Sticky Element
这些,都是页面固定元素的例子,顾名思义,指的就是:无论页面怎样改变,始终保持位置或者内容不变的元素。这些元素往往是导航菜单、CTA按钮、帮助链接、购买入口、报名注册,等等等等。
之所以让这些元素保持在某个固定位置不动,是为了方便用户轻易找到。同理,如果我们想让用户高频率地使用某个功能,或者查看某个信息,就可以考虑将它设置为固定元素。
二
为什么要优化移动端页面
技术的发展,是为了满足用户的需求。所以优化移动端页面,不仅仅是为了追逐先进技术的脚步,而是为了最大可能地满足客户的需求,从业务的根本逻辑上,促进转化,让外贸网站不再仅仅只是一个摆设,而要发挥真正的作用。
1
Google的标准
作为全球最大的搜索引擎,谷歌的地位无需多言。虽然国内无法使用,但是世界其他区域的客户,如果要进行搜索,第一选择必定是Google。根据statcounter最新的数据,在2020年10月,Google在桌面端的占有率为87.45%,而在移动端的占有率是95.4%,绝对的王者。因此,Google也给出了一系列关于网站表现的标准。网站在上线的时候,满足Google的要求,应该是最低限度了。
01
页面加载速度
技术的进步,极大地改变了人们应对事物的方式,最明显的例子就是,人们正在变得越来越没有耐心。在桌面端时代,用户对于网页载入速度的平均可忍耐时间是6秒,也就是如果一个网页在6秒钟之内还没有加载完成,用户就会关闭这个页面。
而在移动端时代,这个数值变成了3秒!这一方面是由于网络速度的提升,拉高了用户的心理预期,另一方面则是因为信息极大丰富,如果一个信息无法即时获得,总有替代的信息可以选择。
网站的载入速度一直是影响网站排名的因素之一。在2020年5月初Goolge发布的Core Web Vitals指南中,将网页的载入速度作为一个重要的指标进行考核,如果一个页面在载入时耗费太多的时间,就会被列为表现不佳站点,从而影响网站的最终排名。
为了缩短页面的加载时间,最常用的方法有:减少页面内容、压缩素材体积、使用优质服务器与线路、使用CDN、开启缓存、减少或延迟可执行代码、使用Lazy Load技术等等。
在移动端,除了上面的方法之外,还包括:减少功能模块、更换不同素材(更小尺寸与体积)、完全独立的内容等。
02
用户交互数据
对于没有接触过的小伙伴,我们稍微解释一下:这些都是网站和用户发生实际交互时的一些指标数据,用来衡量一个网站表现,谷歌(还有其他搜索引擎)会根据这些指标,来决定该网站的排名。表现越好,排名越高。
举例来说:网站A,每个访问者平均停留6分钟,查看8个页面,跳出率是48.5%;而另一个网站B,每个访问者平均停留2分钟,查看5个页面,跳出率是58%。如果不考虑其他因素,那网站A的排名就会远远高于网站B。
所以在谷歌的标准要求下,还要优化网站的各项用户交互指标,否则排名只会越来越差。
2
设备比例需求
同样一张照片,在台式电脑上能够全部展示,但放到平板或者手机上,就会因为屏幕尺寸较小,要么无法全部展示,要么上面的内容变得太小,无法正常阅读。
基于这个现实的原因,移动端网站的素材与内容结构,和桌面端必定会有不同的需求。常见的调整模式有:图片裁剪、字体大小变化、模块从左右并列结构变为上下堆叠结构等。
3
用户体验需求
网站做出来是为了能够发挥作用,而不仅仅是为了“有这么个东西”。对于外贸网站来说,我们的终极目标是让用户发送询盘或者直接成交。
上面说过,用户在不同设备上期望得到的体验感是不一样的。只有提供了满足用户期望的体验,才能让用户从知道,到了解,再到记住,最终购买。
当用户打开一个没有进行移动端优化的网站,使用体验将是难受的,甚至是灾难的。将心比心,每个人都不想在一个用起来十分糟糕的网站上浪费太多时间。想让客户采取转化行为,就要提供流畅舒适的体验。
明天,我们进入移动端优化的实战!
(本文刊载于第74期《焦点视界》杂志)