1高德地图简介
高德地图 Android SDK 是一套地图开发调用接口,开发者可以轻松地在自己的Android应用中加入地图相关的功能,包括:地图显示(含室内、室外地图)、与地图交互、在地图上绘制、兴趣点搜索、地理编码、离线地图等功能。
从 V4.0.0开始,除了支持手机设备外,还支持Android Wear。从 V5.0.0开始,矢量地图 SDK 采用高德智能AI引擎,适配 Android 7.0 的同时全面支持 arm/x86 架构的 Android 设备。
2Android-高德地图的项目的创建
(1)创建目的
用来实战演示高德地图的使用方法。
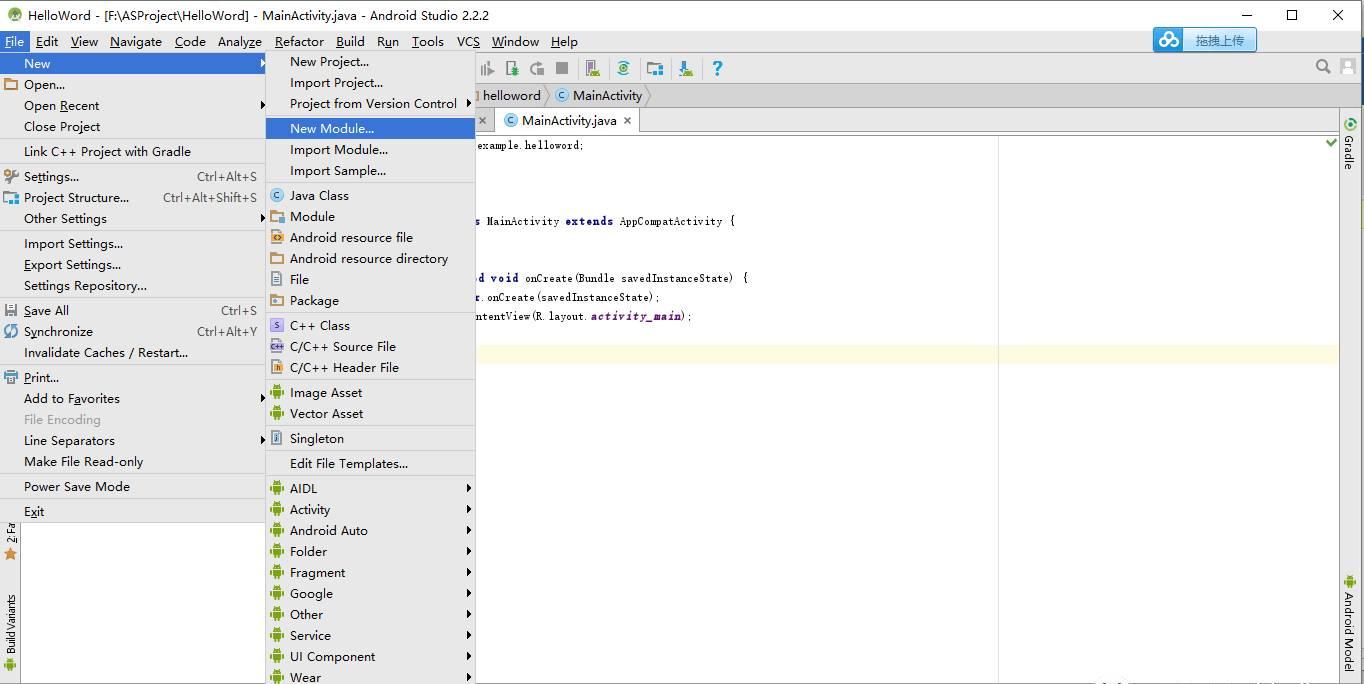
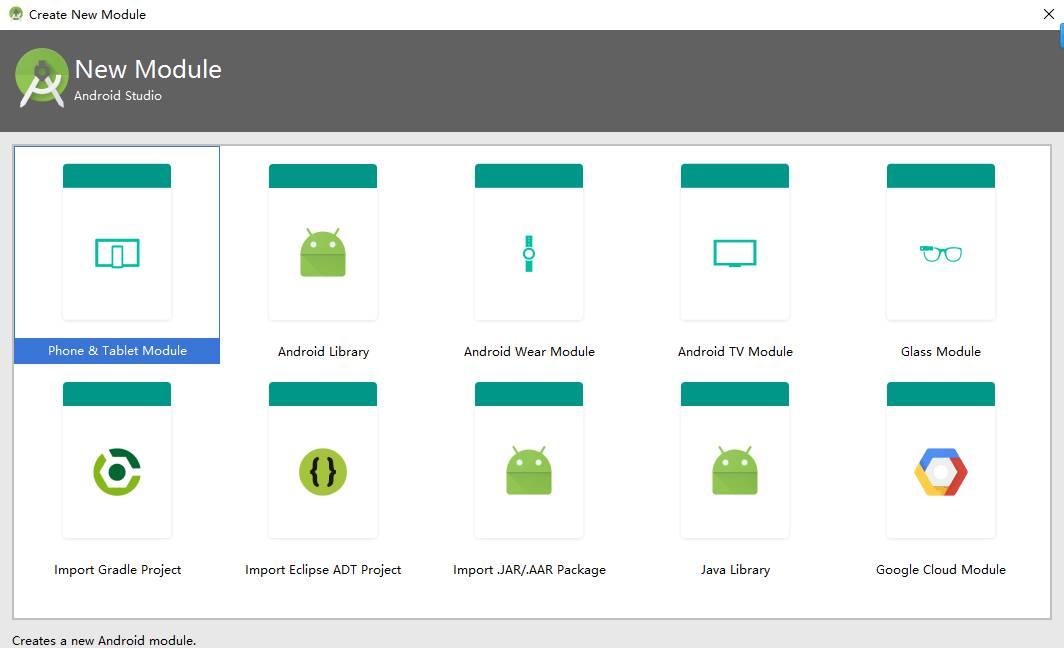
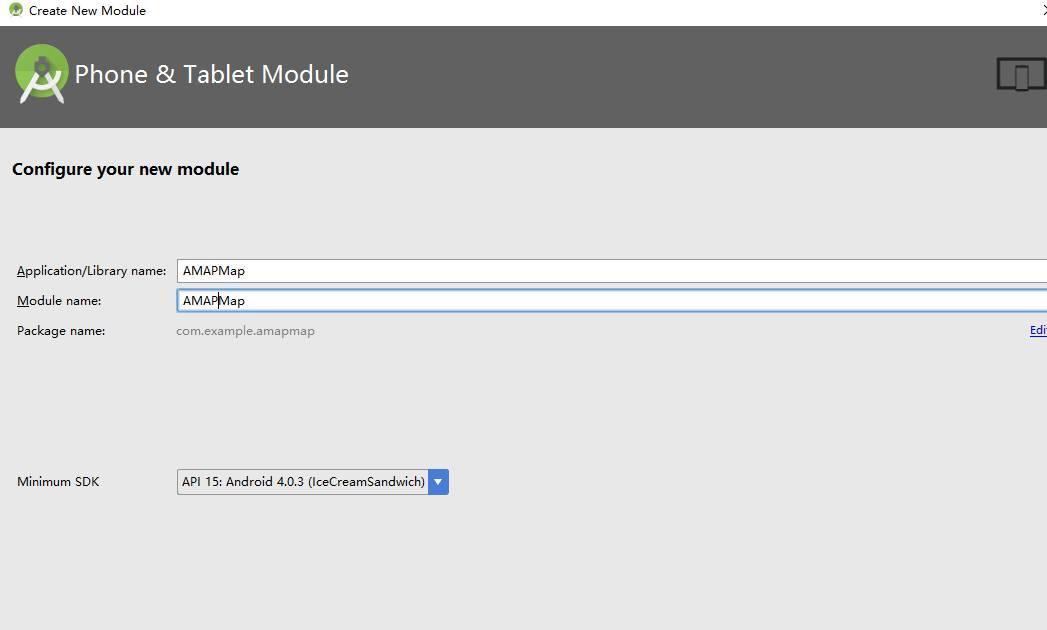
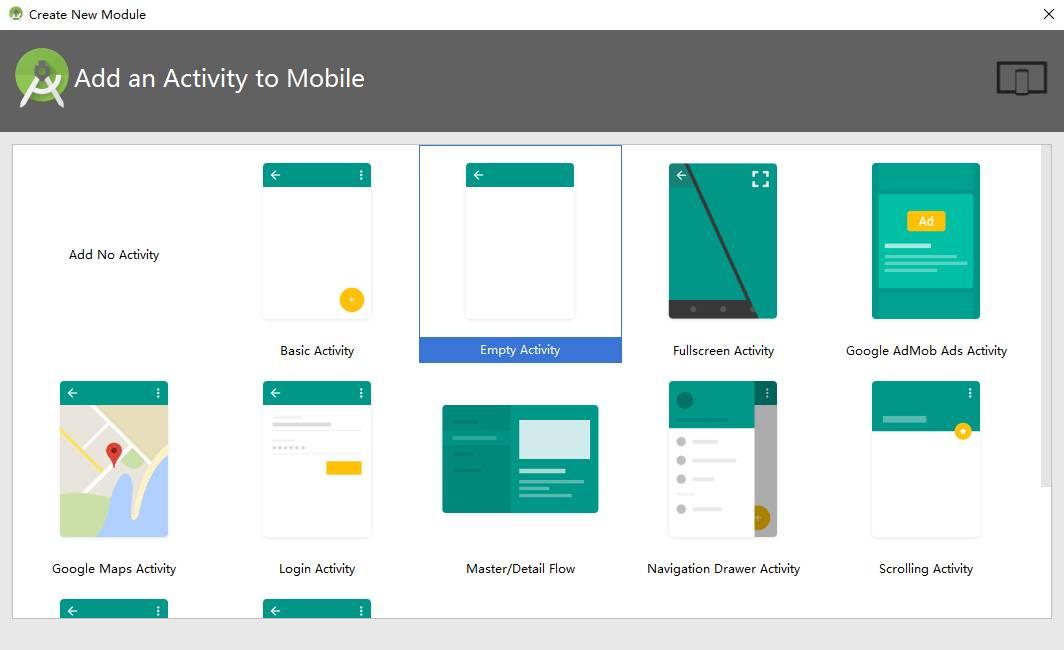
(2)创建方法




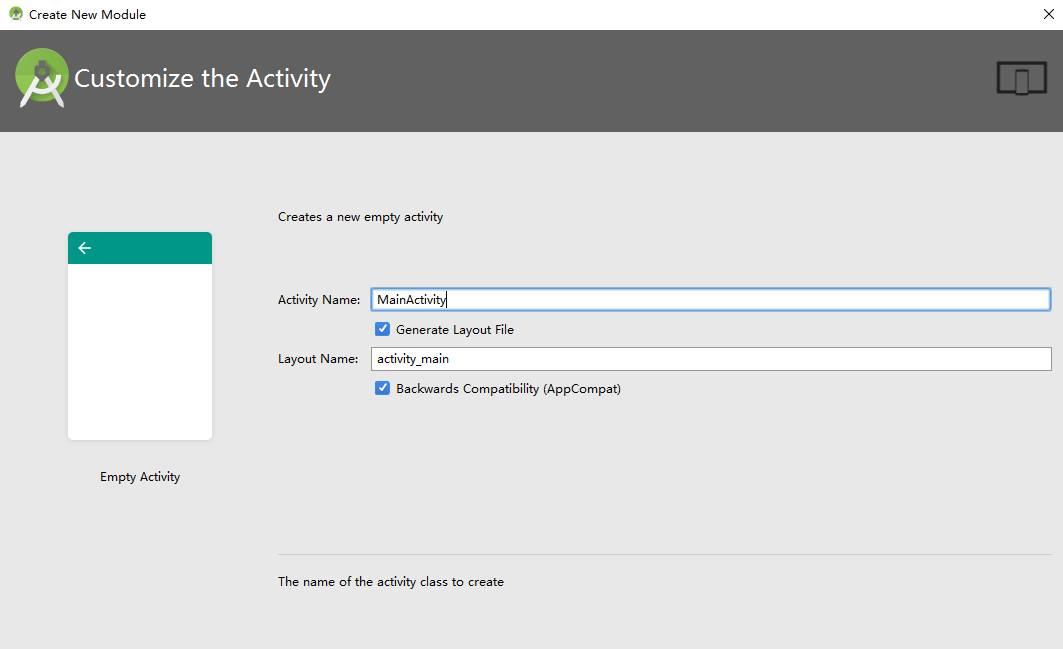
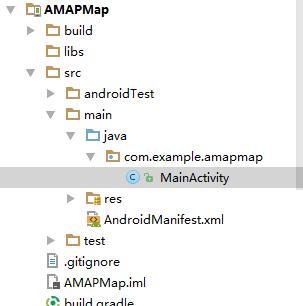
Activity的名称默认为MainActivity,布局名称默认为activity_main,如图


3Android-高德地图的使用
第一步:到高德地图开放平台官网注册一个账号并登陆
http://lbs.amap.com/api
/android-sdk/summary/

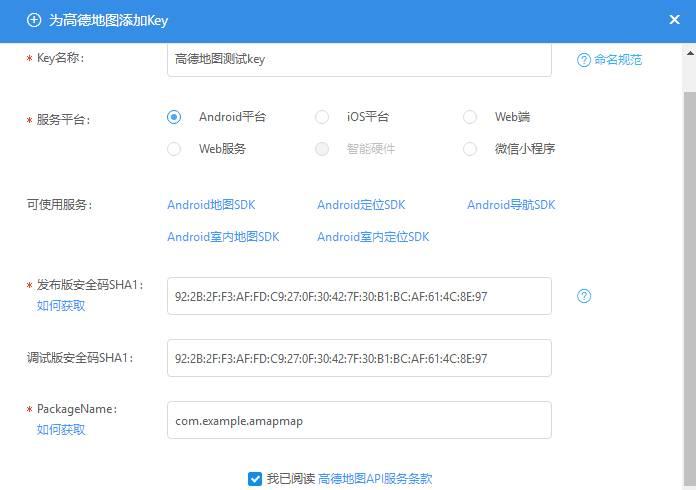
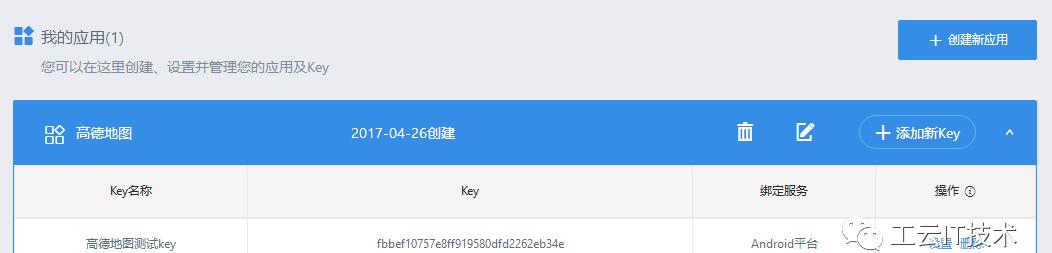
第二步:注册账号并登陆成功后,获取Key,具体方法见:http://lbs.amap.com/api
/android-sdk/guide/
create-project/get-key


获取Key的过程中需要填入签名文件中的SHA1值,官网同样给出了方法:
http://lbs.amap.com/api
/android-sdk/guide/
create-project/get-key#sha1
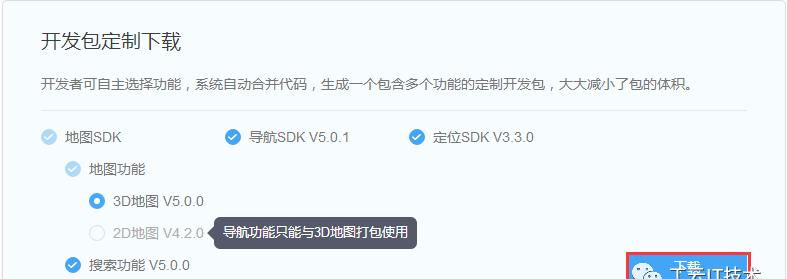
第三步:获取Key以后下载所需的SDK
http://lbs.amap.com/api
/android-sdk/download

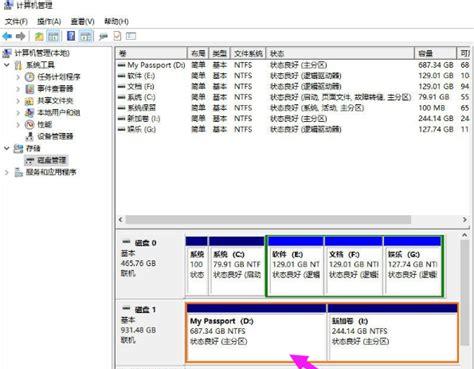
下载成功后解压如图:

第四步:配置工程,参考链接:
http://lbs.amap.com/api
/android-sdk/guide/
create-project/
android-studio-create-project
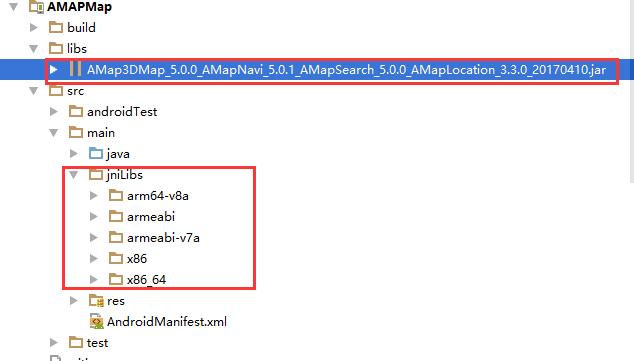
我们采取第一种方式,通过拷贝添加SDK,集成效果如图:

第五步:调用SDK,显示3D地图
(1)配置AndroidManifest.xml
首先,声明权限
//地图SDK(包含其搜索功能)需要的基础权限
<!–允许程序打开网络套接字–>
<uses-permissionandroid:name=”android.permission.INTERNET”/>
<!–允许程序设置内置sd卡的写权限–>
<uses-permissionandroid:name=”android.permission.
WRITE_EXTERNAL_STORAGE”/>
<!–允许程序获取网络状态–>
<uses-permissionandroid:name=”android.permission.
ACCESS_NETWORK_STATE”/>
<!–允许程序访问WiFi网络信息–>
<uses-permissionandroid:name=”android.permission.
ACCESS_WIFI_STATE”/>
<!–允许程序读写手机状态和身份–>
<uses-permissionandroid:name=”android.permission.
READ_PHONE_STATE”/>
<!–允许程序访问CellID或WiFi热点来获取粗略的位置–>
<uses-permissionandroid:name=”android.permission.
ACCESS_COARSE_LOCATION”/>
然后,设置高德Key
在application标签中加入如下内容:
<meta-data
android:name=”com.amap.api.v2.apikey”
android:value=”fbbef10757e8ff919580dfd2262eb34e”>
</meta-data>
其中fbbef10757e8ff919580dfd2262eb34e是你申请的key
(2)初始化地图容器
MapView是 AndroidView 类的一个子类, 用于在 Android View 中放置地图。 MapView 是地图容器。用 MapView 加载地图的方法与 Android 提供的其他 View一样,具体的使用步骤如下:
首先在布局activity_main.xml文件中添加地图控件:
com.amap.api.maps.MapView
android:id=”@ id/map”
android:layout_width=”match_parent”
android:layout_height=”match_parent”/>
在项目中使用地图的时候需要注意,需要合理的管理地图生命周期,这非常的重要。
以下通过MainActivity的示例简述地图生命周期的管理:
packagecom.example.amapmap;
importandroid.os.Bundle;
importandroid.support.v7.app.AppCompatActivity;
importcom.amap.api.maps.MapView;
public classMainActivityextendsAppCompatActivity {
MapViewmMapView=null;
@Override
protected voidonCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//获取地图控件引用
mMapView= (MapView) findViewById(R.id.map);
//在activity执行onCreate时执行mMapView.onCreate(savedInstanceState),创建地图
mMapView.onCreate(savedInstanceState);
}
@Override
protected voidonDestroy() {
super.onDestroy();
//在activity执行onDestroy时执行mMapView.onDestroy(),销毁地图
mMapView.onDestroy();
}
@Override
protected voidonResume() {
super.onResume();
//在activity执行onResume时执行mMapView.onResume (),重新绘制加载地图
mMapView.onResume();
}
@Override
protected voidonPause() {
super.onPause();
//在activity执行onPause时执行mMapView.onPause (),暂停地图的绘制
mMapView.onPause();
}
@Override
protected voidonSaveInstanceState(Bundle outState) {
super.onSaveInstanceState(outState);
//在activity执行onSaveInstanceState时执行mMapView.onSaveInstanceState (outState),保存地图当前的状态
mMapView.onSaveInstanceState(outState);
}
}
(3)运行效果如图:

本站代码下载方法: