26. JavaScript 全局执行上下文为你做了两件事:全局对象和 this 关键字。
A: 对
B: 错
C: 看情况
答案
答案: A
基本执行上下文是全局执行上下文:它是代码中随处可访问的内容。
27. 输出是什么?for (let i = 1; i < 5; i ) { if (i === 3) continue console.log(i)}
A:12
B:123
C:124
D:134
答案
答案: C
如果某个条件返回true,则continue语句跳过本次迭代。
28. 输出是什么?String.prototype.giveLydiaPizza = () => { return ‘Just give Lydia pizza already!’}const name = ‘Lydia’name.giveLydiaPizza()
A:”Just give Lydia pizza already!”
B:TypeError: not a function
C:SyntaxError
D:undefined
答案
答案: A
String是内置的构造函数,我们可以向它添加属性。我只是在它的原型中添加了一个方法。基本类型字符串被自动转换为字符串对象,由字符串原型函数生成。因此,所有 string(string 对象)都可以访问该方法!
29. 输出是什么?const a = {}const b = { key: ‘b’ }const c = { key: ‘c’ }a[b] = 123a[c] = 456console.log(a[b])
A:123
B:456
C:undefined
D:ReferenceError
答案
答案: B
对象的键被自动转换为字符串。我们试图将一个对象b设置为对象a的键,且相应的值为123。
然而,当字符串化一个对象时,它会变成”[object Object]”。因此这里说的是,a[“[object Object]”] = 123。然后,我们再一次做了同样的事情,c是另外一个对象,这里也有隐式字符串化,于是,a[“[object Object]”] = 456。
然后,我们打印a[b],也就是a[“[object Object]”]。之前刚设置为456,因此返回的是456。
30. 输出是什么?const foo = () => console.log(‘First’)const bar = () => setTimeout(() => console.log(‘Second’))const baz = () => console.log(‘Third’)bar()foo()baz()
A:FirstSecondThird
B:FirstThirdSecond
C:SecondFirstThird
D:SecondThirdFirst
答案
答案: B
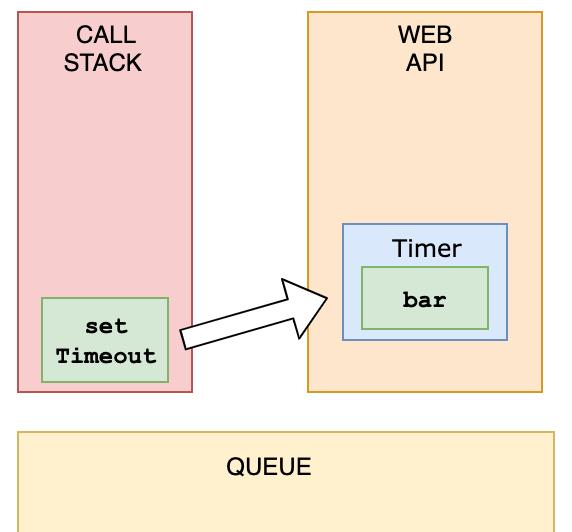
我们有一个setTimeout函数,并首先调用它。然而,它是最后打印日志的。
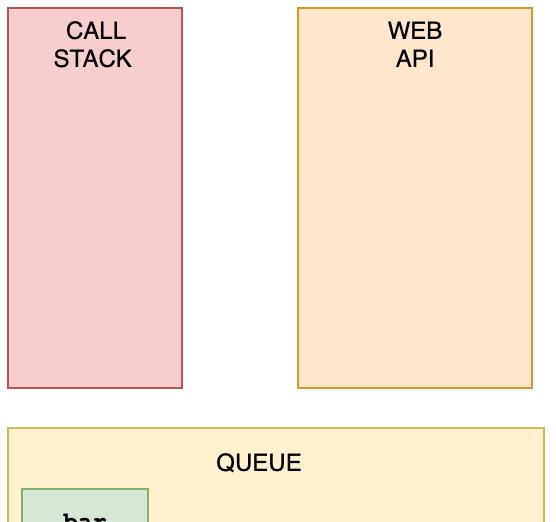
这是因为在浏览器中,我们不仅有运行时引擎,还有一个叫做WebAPI的东西。WebAPI提供了setTimeout函数,也包含其他的,例如 DOM。
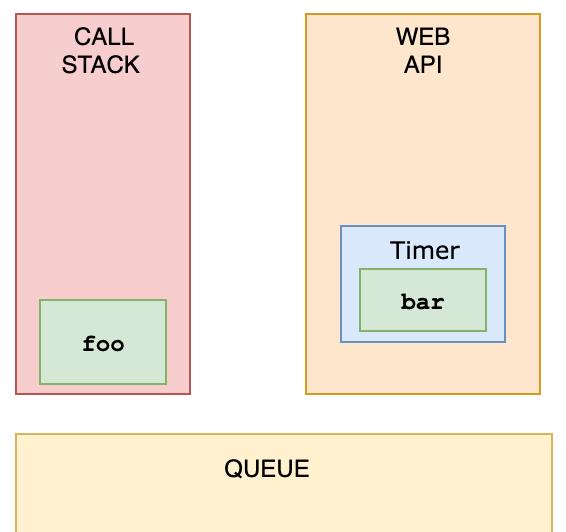
将callback推送到 WebAPI 后,setTimeout函数本身(但不是回调!)将从栈中弹出。

现在,foo被调用,打印”First”。

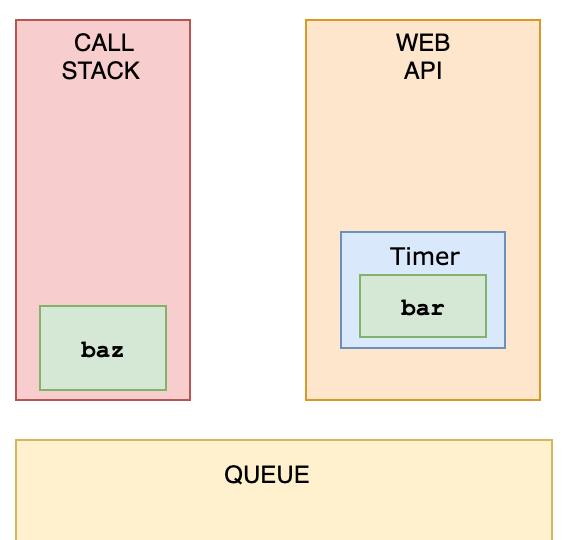
foo从栈中弹出,baz被调用. 打印”Third”。

WebAPI 不能随时向栈内添加内容。相反,它将回调函数推到名为queue的地方。

这就是事件循环开始工作的地方。一个事件循环查看栈和任务队列。如果栈是空的,它接受队列上的第一个元素并将其推入栈。

bar被调用,打印”Second”,然后它被栈弹出。