导
读
在下列列表选择中,就要用到select标签,它有很多属性
属性值描述autofocusNewautofocus规定在页面加载时下拉列表自动获得焦点。disableddisabled当该属性为 true 时,会禁用下拉列表。formNewform_id定义 select 字段所属的一个或多个表单。multiplemultiple当该属性为 true 时,可选择多个选项。nametext定义下拉列表的名称。requiredNewrequired规定用户在提交表单前必须选择一个下拉列表中的选项。sizenumber规定下拉列表中可见选项的数目。
最重要的是,name、multiple和disabled属性

正
文
一个简单的下拉列表
<select> <option>选项</option> <option>选项</option> <option>选项</option> <option>选项</option></select>

这里可以选择任意一项,如果要选择多项怎么办?
这里的option标签,就是选项。
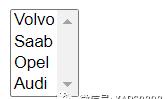
<select multiple> <option value=”volvo”>Volvo</option> <option value=”saab”>Saab</option> <option value=”opel”>Opel</option> <option value=”audi”>Audi</option></select>

multiple 属性是一个布尔属性。multiple 属性规定可同时选择多个选项。在不同操作系统和浏览器中,选择多个选项的差异:
对于 windows:按住 Ctrl 按钮来选择多个选项
对于 Mac:按住 command 按钮来选择多个选项
由于上述差异的存在,同时由于需要告知用户可以使用多项选择,对用户更友好的方式是使用复选框。
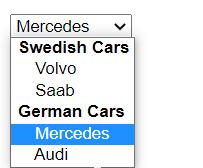
<select> <optgroup label=”Swedish Cars”> <option value=”volvo”>Volvo</option> <option value=”saab”>Saab</option> </optgroup> <optgroup label=”German Cars”> <option value=”mercedes”>Mercedes</option> <option value=”audi”>Audi</option> </optgroup></select>

这是optgroup标签的特性,对选项进行分组
属性值描述disableddisabled规定禁用该选项组。labeltext为选项组规定描述。
也可以对这个标签设置上表中的属性。
(本文引用的很多知识点,感谢【菜鸟教程】的分享:https://www.runoob.com/)