学习要点:1.Vue 简介 2.安装测试
本节课我们来开始了解 Vue 渐进式前端框架,学会安装并测试。
一.Vue 简介
1. Vue 一款基于 JavaScript 的构建用户界面的渐进式框架,版本 2.6.x;
2. 所谓渐进式,就是按需分配,用多少,就引入多少,由开发者自行决定;
3. Vue 的核心库只关心视图层,利于上手,还有利于和其它库整合使用;
4. 那么,学习这款框架需要哪些基础呢?HTML5,CSS 和 JavaScript;
5. 当然,如果你有其它前端库基础或后端基础,比如:jQuery 或 PHP 更佳;
6. 为何不等 Vue3.0 正式版出来,原因是如下:
(1) .正式版还没推出(目前 2020.10);
(2) .就算推出了,市场普及度不够,要等反映看看再说;
(3) .抢先手,以往经验,新版本总会出现各种小错误,等反馈慢慢修复稳定;
二.安装测试
1. 官方手册给出了多种安装方式,我这里列出两种:开发版和生产版;
<!– 开发环境版本,包含了有帮助的命令行警告 –><scriptsrc=”https://cdn.jsdelivr.net/npm/vue/dist/vue.js”></script>
或者
<!– 生产环境版本,优化了尺寸和速度 –><script src=”https://cdn.jsdelivr.net/npm/vue”></script>
2. 学习阶段,推荐使用第一种,不过,我们直接使用下载版本就好,防止断网;
3. 如果你使用的是 WebStorm 或 VScode,安装 Vue 插件提高编码性能;
4. 一切 OK 后,我们写一段最简单的代码来测试 Vue 是否安装成功。
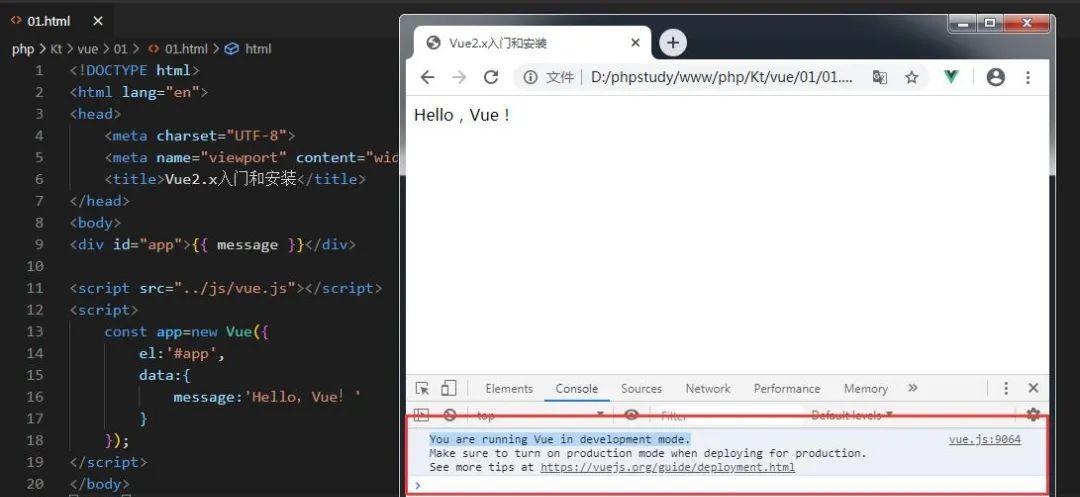
<!DOCTYPE html><html lang=”en”><head> <meta charset=”UTF-8″> <title>Vue2.x入门和安装</title></head><body><div id=”app”> {{message}}</div><script src=”../js/vue.js”></script><script> //去掉警告 Vue.config.productionTip = false; const app = new Vue({ el : ‘#app’, data : { message : ‘Hello, Vue!’ } });</script></body></html>

5. 我们采用火狐或谷歌浏览器测试,其中有两个控制台警告输出的强迫症问题;
6. 首先,其中一个是推荐你使用 vue 的调试插件,去插件市场安装开启即可;
7. 还有一个是,如果你使用的是开发版,它会警告你部署时使用生产版本;
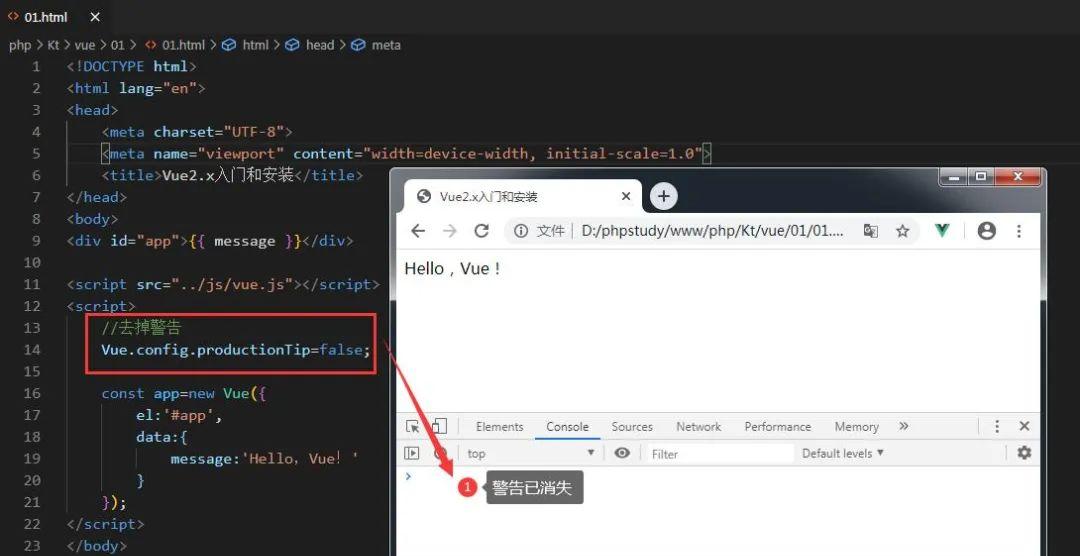
8. 我们可以在执行 Vue 代码之前,执行一条命令,可以去掉警告:
//去掉警告Vue.config.productionTip=false;

每日分享在学习过程中总结的学习经验,学习笔记,笔试题,HTML,CSS,JavaScript,jQuery教程,Vue教程,PHP教程,TinkPHP教程等,望大家能以学习为目的,每天阅读一篇文章,了解身边的技术,陪有梦想的人一起成长!