穗力php网站开发集训营,湛江程序员的起跑点
报名热线:13692478990

本文内容相对基础,是写给现在想了解一点前端知识的设计学员。文章把前端相关的术语都用设计师熟悉的东西解释一遍(比如<body>比喻成画布),通俗易懂幽默风趣,绝对是小白入门的好教程!
前言还是要一点的:很多人一听前端两个字,就以为是写网页的,其实前端包括很多,不仅仅是标签加样式那些东西。
今天把以前的一些东西整理出来,给需要的人。我会尽量用设计师能理解的角度来讲,如有不足及错误请指正但勿喷。
一、使用工具
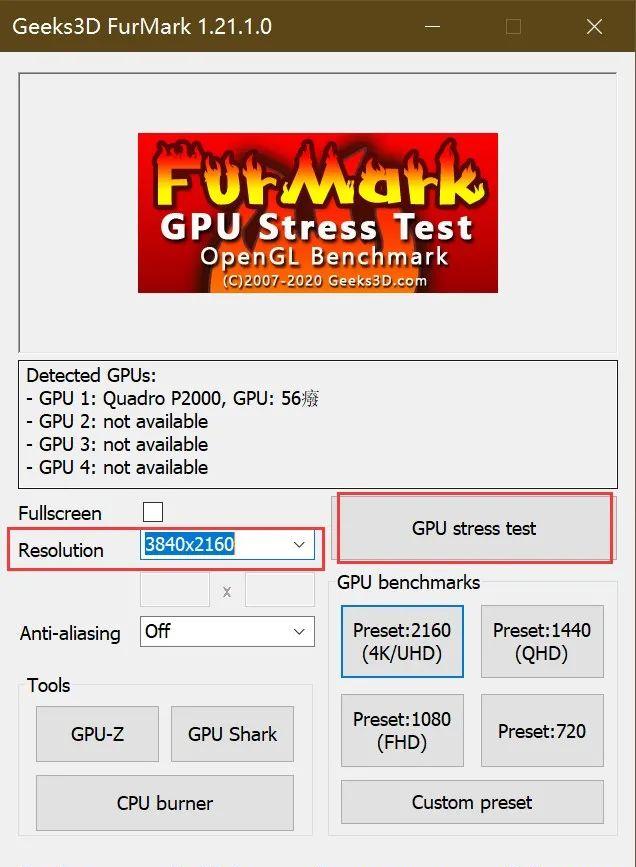
工具的话,DW我想大家是最熟悉的吧,对设计师来说光看图标就觉得亲切有木有?

对专职做前端的来说DW可能并不是首选,因为会觉得性能不好,比如代码提示不够,工作起来效率不太高。以DW为例,这个主要是……本人电脑里刚好只装了它。代码提示太多并不是件好事,单词量本来就少,如果养成了只记前两个字母然后等待代码提示的习惯。大概就好比没有自动铅笔的时候,你连普通铅笔都不会削,多尴尬啊。
二、初识html
html并不是一种编程语言,而是一种标记语言,它只是把内容放在相应的标签内通过网页的形式表现出来,让人们能看到。就像使用PS来添加字体、颜色、样式……然后完成导出成一张图片给别人看,实际上编写PS这个程序软件的人干的才是编程的工作。你需要做的只是掌握一定的PS技法。
同理,DW也是一个让你的内容呈现给别人的工具,你可以给内容(图片、文字、形状……)布局,添加样式、动作……然后导出成一个html文件,让别人能通过浏览器看到,而布局和添加样式的技法是你需要掌握的,也就是本文所要传达的东西。
1. 文件格式
后缀为“.html”的文件即为网页的文件格式,默认为使用浏览器打开。有时候会遇到诸如“.htm”之类的格式其实也是差不多的。就像jpg也有jpeg的叫法一样。
2. 新建文件
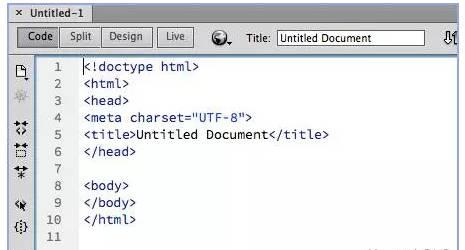
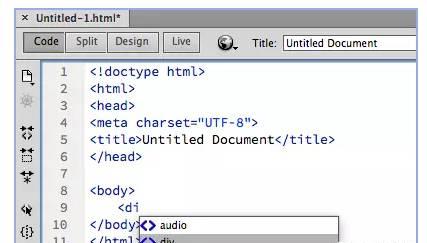
DW内新建一个html文件,然后就会自动出现如下代码:

这段代码是必不可少的,不同版本的DW可能会有些不同,但是作用是一样的,相当于在新建一个PS文档的时候,至少有一个图层。这些代码规定了一些浏览器读取所需要的规范,为你写入内容奠定了基础。
其中:
想要显示的内容都装在<body></body>标签内,它就是html画布,在画布以外放置东西,可能会看不见,也可能出错。
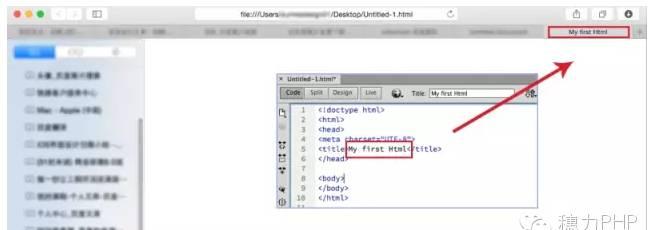
你的网页名字则是放在<title> </title>内:

编码区上方有几个菜单,Code(编码)、Split(拆分)、Design(设计)、Live(实时),请保证你是在编码菜单下。此前有设计师利用design直接可视化进行排版,说也能排出来啊。额……那还要程序员来干嘛咩?你有你的便利,咱有咱的长处……乖乖码字吧。
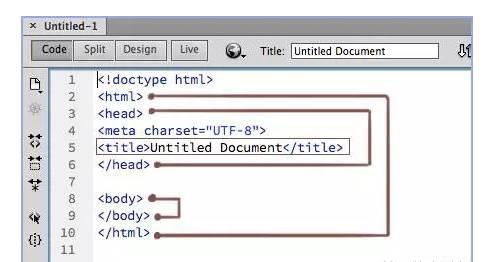
尖括号“< >”和看似认识又有点不认识的单词的组成便是标签了,也是构成网页不可或缺的元素,当然不止这几个。有木有发现除第一行和带meta的,都是成对儿出现?(oh god,代码都来虐狗了!)并且不交叉。

接下来是需要注意的几点规范:
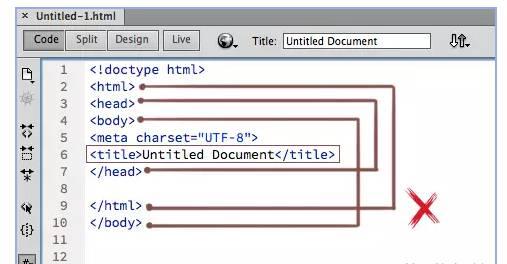
1)除特殊标签外,所有标签必须成对出现并以“< tagName>”开始,以“< / tagName>”结束(所以它们也被称为开始标签和结束标签),并且不与其他标签交叉:下面这种乱叉的方式绝对会死很惨哒。

2)标签名小写(记住记住……)
3)每个标签的尖括号不能多,也不能少(跟浏览器读取网页的形式有关,一般由上到下,由左到右,当读取到一个左尖括号“<”时,会一直寻找下一个右尖括号“>”为结束,,是的,它就是这么执着。缺失可能会导致比较严重的问题,也要养成一个规范编码的习惯,先写完一对标签,再填充内容和样式。)
好啦,讲多无益,还是在实践中寻找知识吧!
实战案例演示
一、画个矩形
你习惯了在PS里移动鼠标?那现在要换个方式了,把你想要DW做的事情变成一行行命令。

在<body>后回车换行,然后缩格(不想代码乱七八糟的话就养成换行缩格的习惯吧)。当你开始打左尖括号的时候右下角就已经有代码提示了,像平时的百度搜索一样,选择你想要的按下回车便自动完成。你也可以选择自己一个字母一个字母的敲。
然后完整的敲出如下代码 —— 代码例1:
1
<div></div>
然后在第一个div的后面,先空格,再添加样式句子如下:
1
<divstyle="width:200px;height:200px;background-color:#c93;"></div>
保存后刷新即可看到:

OK,接触到了<div>这个标签,我们就来说道说道。
我一般会把标签看做是一个一个的二维盒子,之所以说它是二维盒子,是因为盒子只有宽高,是平面的。这个盒子可以小到看不见,也可以大到望不到边。
html中有很多种类的盒子,例如装链接的a标签盒子(<a></a>),装文本的p盒子(<p></p>)或者span盒子(<span></span)。
而例1中用到的div则是个大杂烩盒子,它可以装图片文字,也可以装其他的盒子和div盒子。你可以通过输入各种命令来给盒子加上各种各样的样式来规定其大小、颜色、放置位置……
如例1中,有这样一句:
1
style="width:200px;height:200px;background-color:#c93;"
如果没有这一句,那就像在白色画布上画了一个白色的矩形,你将会看不到你的盒子。
width(宽)、height(高)、background-color(背景颜色)决定了盒子的宽高和颜色,他们被称为属性,其后跟的是属性值。
其实有时候你完全可以把每个标签当成一个人或任何物体(有点面向对象思想的意思哦,有兴趣的请百度)。
所有能描述这个人的外在都叫做他的属性:

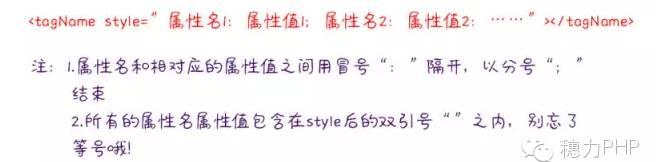
上图中的小孩如果我们要用html标记语言来描述的话,大概是这个样子:<人 style=”年龄:10岁; 肤色:黄色; 性别:男;”></人>,当然,不可能酱紫写啦,标签及标签属性是不允许有中文的。
所以,得到如下样式书写规范,多练习画几个盒子吧(可以尝试更改宽高及背景颜色):
 二、默认样式及附加样式
二、默认样式及附加样式


如果你是个乖孩纸,做了上面的练习,多画了几个盒子,你会发现,所有的盒子不管右边空格有多宽,新的盒子总是另起一行。你只规定了大小,并没有告诉盒子要“站”在哪里。那就是即将要说到的。
1. 默认样式:
1)靠左而且会占与其自身高度一样的空间(前提是你已经规定了宽高,否则为0)

所以别人是没法紧随其后的。
2)div盒子默认为白色
2. 附加样式:
例1中style内就是附加样式,添加附加样式(以下简称样式)之前,div按照自身的默认样式呈现。添加样式之后,默认样式将被覆盖,也就是俗称的“后来居上”。
来做个实验吧,在一个div盒子的样式也就是style内添加两个同一属性名,不同属性值的样式:
然后观察一下,最后出现的矩形颜色是#c93还是#c00?
好啦,到最后看看能不能不看示例自己敲出来吧。