上方蓝字
JavaScript是一种基于对象的语言,它包含了许多对象,例如 Date、Window 和Document对象等,利用这些对象可以很容易的实现JavaScript编程速度并加强JavaScript程序功能。
文档对象模型(DOM)1.文档对象模型(DOM)介绍
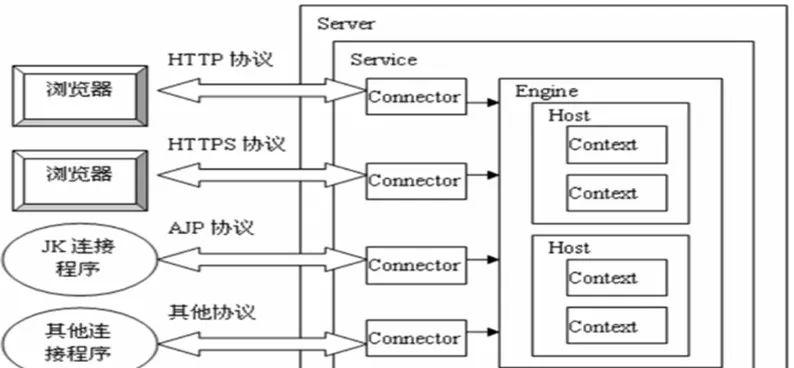
DOM是W3C组织推荐的处理HTML/XML的标准接口。DOM实际上是以面向对象的方式描述对象模型,它定义了表示和修改文档所需要的对象,这些对象的行为和属性以及这些对象之间的关系。
各种语言可以按照DOM规范去实现这些接口,给出解析文件的解析器。DOM规范中所指的文件相当广泛,其中包括XML文件以及HTML文件。DOM可以看作一组API,它把HTML文档、XML文档等看作一个文档对象,在接口里面存放大量方法,其功能是对这些文档对象中的数据进行存取,并且利用程序对数据进行相应处理。DOM技术并不是首先用于XML文档,对于HTML文档来说,其早已使用DOM来读取里面的数据了。
DOM可以由JavaScript实现,他们两者之间的结合非常紧密,甚至可以说如果没有DOM,在使用JavaScript时遇到的困难是不可想象的,因为我们每解析一个节点一个元素都要耗费很多精力,DOM本身是设计为一种独立的程序语言,以一致的API存取文件的结构表述。
在使用DOM进行解析HTML对象的时候,首先在内存中构建起一棵完整的解析树,借此实现对整个XML文档的全面、动态访问。也就是说,它的解析是有层次的,即将所有的HTML中的元素都解析成树上层次分明的节点,然后我们可以对这些节点执行添加、删除、修改及查看等操作。
目前W3C提出了三个DOM规范,分别是DOMLevel1、DOMLevel2、DOMLevel3
2.在DOM模型中获得对象的方法
在DOM结构中,其根节点由document对象表示,对于HTML文档而言,实际上就是<html>元素。当使用JavaScript脚本语言操作HTML文档时,document即指向整个文档,<body>、<table>等结点类型即为Element,Comment类型的结点则是指文档的注释。在使用DOM操作XML和HTML文档时,经常要使用document对象。Document对象是一棵文档树的根,该对象可为我们提供对文档数据的最初的访问入口。
<!DOCTYPE html><html><head><title>解析HTML对象</title><script type=”text/javascript”>window.onload = function(){ var zhwHtml = document.documentElement; //通过document.documentElement获取根节点==>html alert(zhwHtml.nodeNAme); //打印节点名称HTML大写 var zhwBody = document.body; //获取body标签节点 alert(zhwBody.nodeName); //打印BODY节点的名称 var fH = zhwBody.firstChild; //获取nody的第一个子节点 alert(fH “body的第一个子节点”); var lH = zhwBody.lastChild; //获取body的最后一个子节点 alert(lH “body的最后一个子节点”); var ht = document.getElementById(“zhw”); //通过id获取<h1> alert(ht.nodeName); var text = ht.childNodes; alert(text.length); var txt = ht.firstChild; alert(txt.nodeName); alert(txt.nodeValue); alert(ht.innerHTML); alert(ht.innerText “Text”);}</script></head><body><h1 id=”zhw”>我是一个内容节点</h1></body></html>
在上面代码中,首先获取HTML文件的根节点,即使用“document.documentElement”语句获取,下面分别获取了body节点、body的第一个节点、最后一个子节点。语句”document.getElementById(“zhw”)”表示获得指定节点,并输出节点名称和节点内容。
在浏览器中效果如图所示,可以看到当页面显示的时候,JavaScript程序会依次将HTML的相关节点输出,例如输出HTML、Body和H1等节点。

3.事件驱动
JavaScript是基于对象的语言,而基于对象的基本特征就是采用事件驱动,它就是在用图形界面的环境下使得一切输入变得简单。通常鼠标热键的动作称为事件,而由鼠标或热键引发的一连串程序的动作,称之为事件驱动。而对事件进行处理程序或函数,我们称之为事件处理程序。
要使事件处理程序能够启动,必须先告诉对象,如果发生了什么事情,要启动什么处理程序,否则这个流程就不能进行下去。事件的处理程序就可以是任意JavaScript语句,但是一般用特定的自定义函数来处理事情。
事件定义了用户与页面交互时产生的各种操作,例如单击超链接或按钮时,就会产生一个单击事件,click事件出发标记中的onclick事件处理。浏览器在程序运行的大部分时间都等待交互事件的发生,并在事件发生发生时自动调用事件处理函数完成事件处理过程。
事件不仅可以在用户交互过程中产生,而且浏览器自己的一些动作也可以产生事件,例如,当载入一个页面时就会发生load事件,卸载一个页面时就会发生unload事件。归纳起来,必须使用的事件有以下三大类:
(1)引起页面之间跳转的事件,主要是超链接事件。
(2)事件浏览器自己引起的事件。
(3)事件在表单内部同界面对象的交互。
<!DOCTYPE html><html><head><title>JavaScript事件驱动</title><script language=”javascript”><!–function countTotal(){var elements=document.getElementsByTagName(“input”);window.alert(“input类型节点总数是:” elements.length);}function anchorElement(){var element = document.getElementById(“submit”);window.alert(“按钮的value是:” element.value);}–></script></head><body><table width=”364″ border=”1″ cellpadding=”0″ cellspacing=”0″><form action=”” name=”form1″ method=”post”><tr><td width=”20%”> 用户名</td><td width=”80%”> <input type=”text” nanme=”input1″ value=””></td></tr><tr><td> 密码</td><td> <input type=”password” name=”password1″ value=””></td></tr><tr><td> </td><td><input type=”submit” name=”Submit” value=”提交”></td></tr></form></table><a href=”javascript:void(0);” onclick=”countTotal();”>统计input子字节总数</a><a href=”javascript:void(0);” onclick=”anchorElement();”>获取提交按钮内容</a></body></html>
在上面HTML代码中,创建了两个超链接,并给这两个超链接添加了单击事件,即onclick事件,当单击超链接时会触发countTotal 和 anchorElement()函数。在JavaScript代码中,创建了countTotal 和 anchorElement()函数。countTotal函数中使用”document. getElEmentsByTagName(”input“);“语句获取节点名称为input的所有元素,并将它储存到一个数组中,然后将这个数组长度输出;在anchor Element()函数中,使用”document.getElementById(“submit”)”获取按钮节点对象,并将此对象的值输出。
在浏览器中效果如图所示,可以看到当页面显示的时候,当单击【统计input子节点总数】和【获取提交按钮内容】超链接,会分别显示input的子节点数和提交按钮的value内容。从执行结果来看,当单击超链接时,会触发事件处理程序,即调用JavaScript函数。JavaScript函数执行时,会根据相应程序代码完成相关操作。

END