1.什么是Javascript?
是一种能面向对象、解析型的程序设计语言。它是一种不需要编译就可以直接运行在浏览器的脚本语言。
2.javascript与ECMScript的关系?
javascript是由ECMAScript、DOM、BOM组成
3.变量命名规则?
3.1不能纯数字,不能以数字开头3.2遵循驼峰标识3.3只能以字母、下划线、$开头3.4避开关键字、保留字3.5相同变量名,后面会覆盖前面
4.window.onload作用?
当文档和资源都加载完以后再调用
5.js数据类型?
基本:number string boolean null undefind 复合:object function array
6.null和undefind区别?
前者表示值为空,后者表示变量未初始化,值为空缺
7.运算符的种类?
算术运算符、赋值运算符、比较运算符、逻辑运算符、三目运算符
8.var a = 10; var b = a ; a,b最后的结果为?
a:11 b:10
9.“==”和“===”的区别?
==,判断相等,判断的过程中会隐式转换为number类型进行比较 “10”==10 true=== 恒等,严格相等,“10”===10 false
10.列举三种强制转换类型和两种隐式转换类型?
parseInt强制转换为number,取整parseFloat强制转换为number,保留小数number强制转换为number“ ” 字符串 数字,数字会自动转为字符串“-” 字符串-数字,字符串会自动转为数字
11.document.write()与innerHTML区别?
document.write:操作body的内容 会覆盖之前已经存在的body中的内容,document.write添加的内容会叠加innerHTML:操作所有闭合标签的内容 会覆盖之前的所有内容
12.this的理解?
this存储任何地方,不同环境代表不同的含义,取决于调用时的环境。A.事件处理函数中的this—触发事件的对象document.onclick = function(){ alert(this) }B.普通函数中的this—window function sum(){ alert(this)} sum()C.构造函数中的this-构造函数本身D.字面量对象中的this-字面量本身
13.写出一个获取行间样式的函数function getStyle(obj,attr) { if(obj.currentStyle){ return obj.currentStyle[attr]; }else{ return getComputedStyle(obj)[attr]; }}
1
2
3
4
5
6
7
14.说说作用域的理解?
作用域链是js中的一种查找机制,从当前作用域查找,当前作用域没有往上一级作用域查找,一直到最外层,如果都找不到则是not define
15.解释变量提升(预解析)?
浏览器解析js代码至少会经过两个过程,预解析和逐步执行.预解析:找var,function,如果找到var,会在内存中存储变量没有值,function则会存储整个函数逐步执行:逐行执行代码 console.log(a); //undefined 不会报错找到var存储了变量a,但是没有赋值默认为undefinedvar a = 10; //给内存中的a赋值10 console.log(a); //10//2.function console.log(sum);//整个函数,找到函数会将整个函数都存储在内存中 sum();//存储了整个函数,因此可以在前面调用function sum() { console.log(10 20); }
16.JavaScript两种变量作用范围,并说说它们有什么不同?
全局变量:函数外声明,在任何地方都能被修改和访问,会一直存储在内存中局部变量:函数内声明,只能在函数内部使用,除了函数{}就会被销毁
17.定时器的分类?
一次性定时器(setTimeout)隔特定时间执行一次周期性定时器(setInterval)每隔指定的时间就调用一次函数
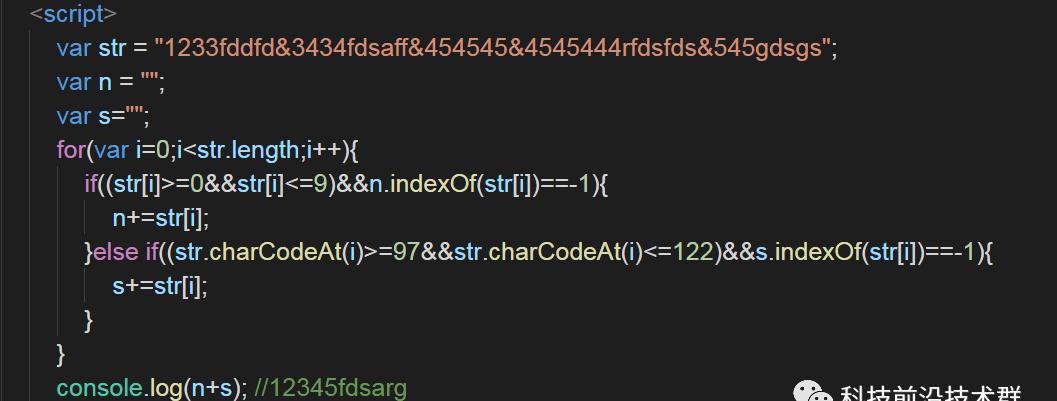
18.把下面的字符串去重,并去除掉特殊字符按照数字在前字母在后的顺序排序字符串如下:“1233fddfd&3434fdsaff&454545&4545444rfdsfds&545gdsgs”

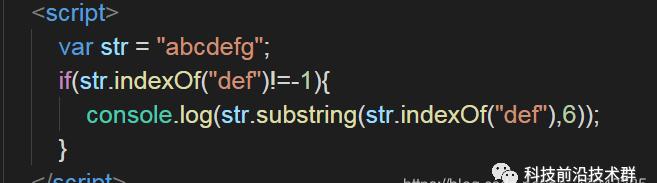
19.截取字符串“abcdefg”中的def

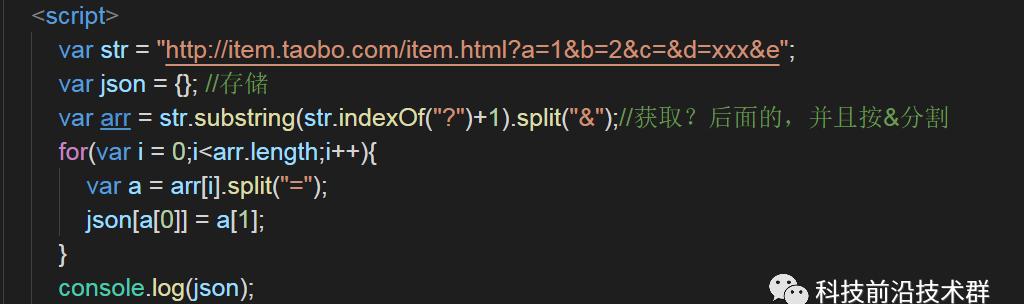
20.有这样一个url:http://item.taobo.com/item.html?a=1&b=2&c=&d=xxx&e,请写一段js程序提取url中各个get参数(参数名和参数个数不确定),将其key-value形式返回到一个json结构中,如{a:“1”,b:“2”,c:“”,d:“xxx”,e:undefined}

21. 请写出数组方法中的pop() 、push() 、unshift()、 shift()分别都是什么含义
push:在数组末尾添加一个或多个元素,返回当前数组下标Pop:在数组末尾删除一个元素,返回被删除的元素unshift:在数组的头部添加元素,返回当前数组下标shift:在数组头部删除一个元素,返回被删除的元素
22. 请写出split()方法和join方法之间的区别
split是字符串的方法,将字符串按照特定标志分割成数组Join:是数组方法,将数组按标志组合成字符串
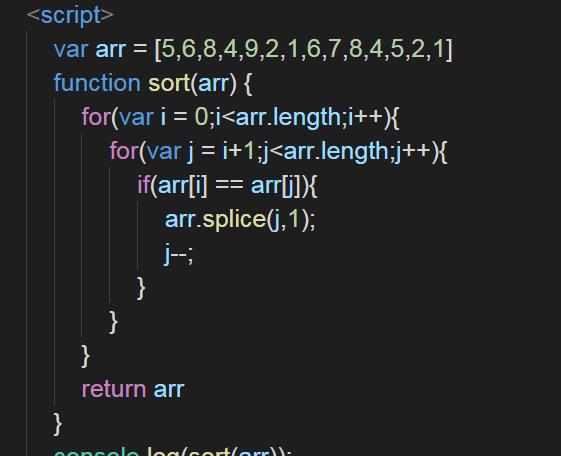
23.数组去重?

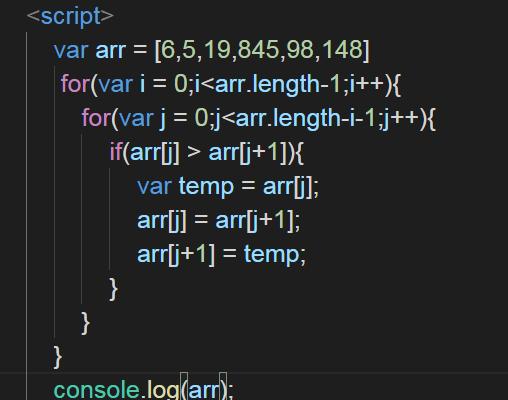
24.冒泡排序?

25.DOM怎么添加、移除、复制、替换、创建、获取节点?
添加添加父节点.appendChild(子节点)父节点.insertBefore(newChild,refChild)移除节点.remove()父节点.removeChild(子节点)复制被复制的节点.cloneNode(true)替换父节点.replaceChild(newChild,refChild)创建document.createElement(‘标签名’)document.createTextNode(‘文本内容’)获取获取子节点父节点.children父节点.childNodes获取父节点子节点.parentNode子节点.offsetParent
26.什么是window对象?什么是document对象?
window 指窗体。document指页面。document是window的一个子对象。
27.offsetWidth、clientWidth、scrollTop区别?
offsetWidth:content(width) 左右padding 左右borderoffsetHeight:content(height) 左右padding 左右borderoffsetTop:当前元素的顶部,到定位父元素的距离,没有定位父元素,默认body距离offsetLeft:当前元素的左边,到定位父元素的距离,没有定位父元素,默认body距离
clientWidth: 内容width 左右paddingclientHeight: 内容height 上下paddingclientTop: 上border的高度clientLeft: 左border的宽度
scrollWidth: 实际内容高,溢出看不到的也属于scrollHeight: 实际内容高,溢出看不到的也属于scrollTop:右侧滚动条距离顶部滚动的距离scrollLeft:底部滚动条距离左侧滚动的距离
1
2
3
4
5
6
7
29.在事件流中,IE与火狐的事件机制有什么区别?
IE的事件流是冒泡流,而火狐同时支持冒泡流和捕获流
30.如何阻止事件冒泡?ev.stopPropagation?ev.stopPropagation():ev.cancelBubble = true;
1
31.事件绑定和普通事件有什么区别
标签.事件:如果给同一个元素添加同一个事件,后面的会覆盖前面事件绑定:可以给同一个元素添加同一个事件,不会被覆盖
32.如何用原生js给元素绑定两个click事件?oDiv.addEventListener(‘click’,fun1);oDiv.addEventListener(‘click’,fun2);
1
2
33.解释一下什么是事件流以及事件流的三个阶段?
事件捕获阶段:当事件发生的时候,将事件从window依次往子元素传递确定目标阶段:确定事件目标事件冒泡阶段:事件目标开始处理事件,处理完以后会将事件依次传递给父元素,一直到window 事件都是在事件冒泡处理,ie只有冒泡
34.事件委托是什么
将所有的操作交给父元素,将事件添加给父元素,父元素接受到这个事件,找到具体的子元素,让子元素处理事件
1
2
3
4
5
6
36.拖拽效果中有几种事件,具体是哪几个?
按下onmousedown,拖拽onmousemove,弹起onmouseup
37.回调函数
某个动作做完以后执行的函数
38.封装获取cookie
方法一:
function getCookie(key){var json = {};var cookies = document.cookie.split(“; “);for(var i = 0;i<cookies.length;i ){ var arr = cookies[i].split(“=”); json[arr[0]] = arr[1]; } return json[key];}
1
2
3
4
5
6
7
8
9
方法二:
function getCookie(key){var cookies = document.cookie.split(“; “);for(var i = 0;i<cookies.length;i ){ var arr = cookies[i].split(“=”); if(arr[0]] = key){ return arr[1] } } return -1;}
1
2
3
4
5
6
7
8
9
10
39.请用js去除字符串空格 var str = “ fdf er re545 6565 2fdfd ”var reg = /\s/g; consloe.log(str.replace(reg,“ ”));
1
2
40.正则语法var str = “hello word”var pat = /^(\d{3})(\d{4})(\d{4})/i;console.log(pat.exec(str));
1
2
3
41.cookie的利弊优点:
1.极高的扩展性和可用性2. 通过良好的编程,控制保存在cookie中的session对象的大小。3. 通过加密和安全传输技术(SSL),减少cookie被破解的可能性。4. 只在cookie中存放不敏感数据,即使被盗也不会有重大损失。5. 控制cookie的生命期,使之不会永远有效。偷盗者很可能拿到一个过期的cookie.
缺点:
1.Cookie`数量和长度的限制。每个domain(站点)最多只能有20条cookie,每个cookie长度不能超过4KB,否则会被截掉。站点:一个服务器中很多有子站点例如:www.baidu.com 主域名map.baidu.com 子域名2. 安全性问题。如果cookie被人拦截了,那人就可以取得所有的session信息。即使加密也与事无补,因为拦截者并不需要知道cookie的意义,他只要原样转发cookie就可以达到目的了。3. 有些状态不可能保存在客户端。例如,为了防止重复提交表单,我们需要在服务器端保存一个计数器。如果我们把这个计数器保存在客户端,那么它起不到任何作用。因为这些弊端(主要是cookie的大小和多少都受限制,并且每次你请求一个新的页面的时候Cookie都会被发送过去,这样无形中浪费了带宽,另外cookie还需要指定作用域,不可以跨域调用),IE8以后,就出现一个web storage;它仅仅是为了本地缓存数据而存在;但是Cookie也是不可以或缺的:Cookie的作用是与服务器进行交互,作为HTTP规范的一部分而存在。HTTP:超文本传输协议
42.new操作符具体干了些什么?
先创建了一个新的空对象,然后让这个空对象的__proto__指向函数的原型prototype,将对象作为函数的this传进去,如果return 出来东西是对象的话就直接返回return的内容,没有的话就返回创建的这个对象
43.用过哪些设计模式?
普通模式工厂模式构造函数模式原型构造模式混合模式(构造函数模式 原型模式)
44.JavaScript对象的几种创建方式?
字面量方式创建实例方式创建(缺点:代码冗余)工厂方式创建(缺点:结构不明确)构造函数方式创建(缺点:浪费内存)原型方式创建(缺点不能传参)混合方式创建(构造函数 原型方式)
45.JavaScript对象的几种继承方式?
原型链继承就是将父类的实例对象赋值给子类的原型对象 子元素.prototype = 父元素实例对象。
对象冒充(子类的构造函数中):继承父类型构造函数中的属性和方法对象冒充的原理:子类调用父类函数时改变this指向,定义子类的属性和方法。
组合继承的过程中通过在子类中定义call/apply改变this的指向并且把父类的参数传递到子类函数中,这样子类就可以自由的定义参数了。
46.JavaScript原型,原型链?
原型:javascript每声明一个function,都有prototype原型,prototype原型是函数的一个默认属性,在函数的创建过程中由js编译器自动添加。也就是说:当生产一个function对象的时候,就有一个原型prototype。
原型链:当你定义一个函数对象的时候,其内部就有这样一个链表关系。声明实例对象,自带了__proto_(原型属性)的属性,而这个属性指向了prototype(原型对象),从而实现对象的扩展(例如继承等操作)
47.call 与 apply 的区别和作用是?call 与 apply 的作用都是改变 this 的指向,就是在传参的时候稍微有些不一样apply 方法传入两个参数:一个是作为函数上下文的对象,另外一个是作为函数参数所组成的数组call 方法第一个参数也是作为函数上下文的对象,但是后面传入的是一个参数列表,而不是单个数组48.同步和异步的区别?
异步:客户端与服务器请求数据的过程中,可以做其他的事情同步:客户端与服务器请求数据的过程中,不能做其他的事情
49.ajax请求时,如何解释json数据。如果是字符串形式的json:eval(“(” ajax.response “)”)如果是本地的json文件:JSON.parse(data)
1
2
50.写出ajax六步走的全部过程代码(另一种版本)function ajax(json){json.data = json.data || “”;//如果没有请求参数,为空json.contentType = json.contentType || “application/x-www-form-urlencoded”;//如果没有字符编码,用默认的//1.创建对象if(window.XMLHttpRequest){ var ajax = new XMLHttpRequest(); }else{ var ajax = new ActiveXObject(“Microsoft.XMLHTTP”); }//2.建立连接if(json.type.toUpperCase()==”get”.toUpperCase()){ ajax.open(“GET”,json.url “?” json.data,true); //3.发送请求 ajax.send(); }else { ajax.open(“POST”,json.url,true); //3.设置请求头 ajax.setRequestHeader(“Content-type”,json.contentType “;charset=utf-8”); //4.发送请求 ajax.send(json.data);}//4.监听结果 ajax.onreadystatechange = function (){if(ajax.readyState == 4){ if(ajax.status == 200){ json.success(ajax.response); } } } }
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
封装函数
var ajax = null;function CreateAjax(req){ // console.log(req.success); //第二步:创建ajax对象 ajax = window.XMLHttpRequest?new XMLHttpRequest():new ActiveXObject(“microsoft.XMLHTTP”); //第三步:打开一个请求并且发送请求 if(req.type==”get”){ url = req.data?req.url ‘?’ req.data:req.url; ajax.open(‘get’,url,true); ajax.send(null) }else{ ajax.open(‘post’,req.url,true) ajax.setRequestHeader(“Content-type”,”application/x-www-form-urlencoded”) req.data?ajax.send(req.data):ajax.send(); } //第四步:省略 //第五步:接收服务端的结果 ajax.onreadystatechange = showresponse; function showresponse(){ if(ajax.readyState == 4 && ajax.status==200){ //req.success && req.success(ajax.responseText); req.success && req.success(eval(“(” ajax.response “)”)); //req.success && req.success(JSON.parse(ajax.responseText)); }else{ req.error && req.error(ajax); } }}
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
51.什么是闭包,闭包有什么作用,说说你对闭包的理解。
闭包:就是能够读取其他函数内部变量的函数(函数里面套函数,内部函数访问外部函数变量), 在本质上,闭包是将函数内部和函数外部连接起来的桥梁。作用:闭包中使用的变量会一直存储在内存中,类似全局变量 ,避免全局污染,可以解决全局变量的问题。
function fun(){ var c = 10; return function(){console.log(c ); } }var f = fun();//f = function(){ console.log(c ); }f();//10f();//11
1
2
3
4
5
6
7
8
9
10