导语:前天发了一篇比较轻松愉快的文章,后台就有人发消息问我了,这是技术分享吗?我可以负责任的说,我们这个号不仅分享技术,也分享与程序员有关的幽默搞笑的文章,包括从程序员的角度去吐槽的文章,在工作压力这么大的情况,希望可以帮助程序员提高技术的同时,也可以宣泄压力,放松精神。让大家生活的更加美好。这不,我承诺的技术文章来了!
对于图片轮播实现方法,各种各样,今天我分享一下我的实现思路,我是用的ViewFlipper控件,重写了里面的方法,增加了手势判断,既可以做到自动轮播,也可以使用手势左右滑动轮播,效果应该还是可以的。因为写的着急,可能注释少,但是相对来说还是很简单的。废话不多说了,直接上代码。
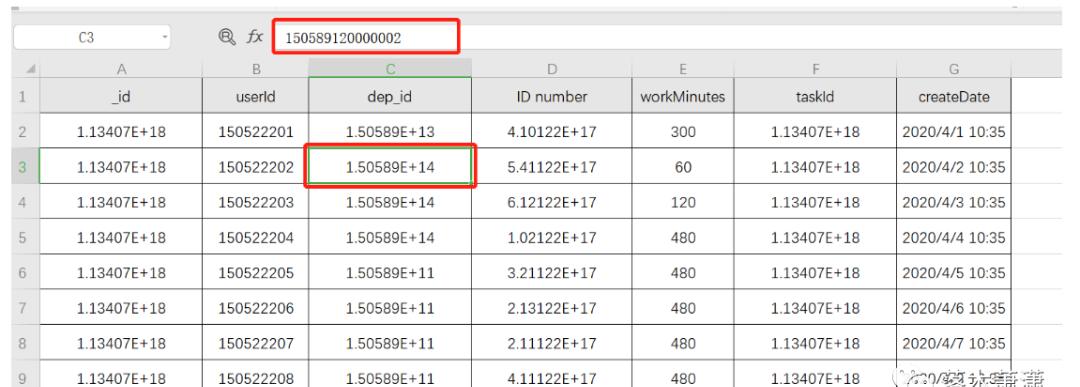
效果图如下:

第一步:重写ViewFlipper
这里的重写主要是重写ViewFlipper里的两个方法,分别是showNext()和showPrevious(),重写这两个方法的目的是在判断手势滑动的时候,调用这里的方法。我们在重写的时候,也定义了一个回调的接口,OnViewFlipperChangeState,在ViewFlipper中重写的方法中调用接口里的方法,进行回调,并处理图片集合或数组里的图片,从而实现了循环轮播。
代码如下:
public class AdViewFlipper extends ViewFlipper { private OnViewFlipperChangeState listener; public AdViewFlipper(Context context, AttributeSet attrs) { super(context, attrs);
} public AdViewFlipper(Context context) { super(context);
} @Override
public void showNext() { super.showNext(); if (listener != null)
listener.changeNext();
} @Override
public void showPrevious() { super.showPrevious(); if (listener != null)
listener.changePre();
} public interface OnViewFlipperChangeState { void changePre(); void changeNext();
} public void setOnViewFlipperChangeState(OnViewFlipperChangeState listener) { this.listener = listener;
}
}
第二步:在Activity中实现定义的接口,并实现OnGestureListener和OnTouchListener接口来判断手势。
代码如下:
public class MainActivity extends Activity implements OnGestureListener, OnTouchListener, OnViewFlipperChangeState { private LinearLayout adPointLayout; private AdViewFlipper adVf; private ImageView[] pointIvs; private int adIndex = 0; private GestureDetector detector; private String[] strs = new String[6]; @Override
protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
adPointLayout = (LinearLayout) findViewById(R.id.ad_point_layout);
adVf = (AdViewFlipper) findViewById(R.id.ad_view_flipper);
adVf.setOnTouchListener(this);
adVf.setFlipInterval(5000);
adVf.setLongClickable(true);// 设置长按事件
adVf.setAutoStart(true);// 设置是否自动播放,默认不自动播放
detector = new GestureDetector(this);
setBanner();
adVf.setInAnimation(AnimationUtils.loadAnimation(this,
R.anim.push_left_in));
adVf.setOutAnimation(AnimationUtils.loadAnimation(this,
R.anim.push_left_out));
adVf.showNext();// 向右滑动
} private void setBanner() {
adVf.removeAllViews();
pointIvs = new ImageView[strs.length];
adPointLayout.removeAllViews();
setAdPoints();
adVf.setOnViewFlipperChangeState(this); for (int i = 0; i < strs.length; i ) { //这里从我们获得的图片数组或者集合中传入获取的图片链接,这里我就传null了。
adVf.addView(getImageView(null));
}
} private void setAdPoints() { for (int i = 0; i < pointIvs.length; i ) {
pointIvs[i] = new ImageView(this); if (i == 0) {
pointIvs[i].setImageResource(R.drawable.ad_point_pressed);
} else {
pointIvs[i].setImageResource(R.drawable.ad_point_normal);
}
LinearLayout.LayoutParams pointIvParams = new LinearLayout.LayoutParams(
LinearLayout.LayoutParams.WRAP_CONTENT,
LinearLayout.LayoutParams.WRAP_CONTENT);
pointIvParams.setMargins(10, 0, 0, 0);
pointIvs[i].setLayoutParams(pointIvParams);
adPointLayout.addView(pointIvs[i]);
}
} private ImageView getImageView(String url) {
ImageView imageView = new ImageView(this);
imageView.setScaleType(ScaleType.CENTER_CROP);
imageView.setLayoutParams(new LayoutParams(
LinearLayout.LayoutParams.FILL_PARENT,
LinearLayout.LayoutParams.WRAP_CONTENT));
imageView.setImageResource(R.drawable.test); return imageView;
} @Override
public void changePre() { if (adIndex > 0) {
adIndex–;
} else {
adIndex = pointIvs.length – 1;
} for (int i = 0; i < pointIvs.length; i ) { if (adIndex == i) {
pointIvs[i].setImageResource(R.drawable.ad_point_pressed);
} else {
pointIvs[i].setImageResource(R.drawable.ad_point_normal);
}
}
} @Override
public void changeNext() { if (adIndex < pointIvs.length – 1) {
adIndex ;
} else {
adIndex = 0;
} for (int i = 0; i < pointIvs.length; i ) { if (adIndex == i) {
pointIvs[i].setImageResource(R.drawable.ad_point_pressed);
} else {
pointIvs[i].setImageResource(R.drawable.ad_point_normal);
}
}
} @Override public boolean onTouch(View v, MotionEvent event) { return detector.onTouchEvent(event);
} @Override
public boolean onDown(MotionEvent arg0) { return false;
} @Override
public boolean onFling(MotionEvent e1, MotionEvent e2, float velocityX,float velocityY) { if (e1.getX() – e2.getX() > 120) {
adVf.setInAnimation(AnimationUtils.loadAnimation(this,
R.anim.push_left_in));
adVf.setOutAnimation(AnimationUtils.loadAnimation(this,
R.anim.push_left_out));
adVf.showNext();// 向右滑动
return true;
} else if (e1.getX() – e2.getX() < -120) {
adVf.setInAnimation(AnimationUtils.loadAnimation(this,
R.anim.push_right_in));
adVf.setOutAnimation(AnimationUtils.loadAnimation(this,
R.anim.push_right_out));
adVf.showPrevious();// 向左滑动
return true;
} return false;
} @Override
public void onLongPress(MotionEvent arg0) {
} @Override
public boolean onScroll(MotionEvent arg0, MotionEvent arg1, float arg2, float arg3) { return false;
} @Override
public void onShowPress(MotionEvent arg0) {
} @Override
public boolean onSingleTapUp(MotionEvent arg0) { return false;
}
}
第三步:要想有轮播滑动的动画效果,我们就得写一个anim的文件,从而才会有这种效果。
代码如下:
1、push_left_in.xml
<?xml version="1.0" encoding="utf-8"?> <set xmlns:android="http://schemas.android.com/apk/res/android">
<translate
android:fromXDelta="100%p"
android:toXDelta="0"
android:duration="500"/>
<alpha
android:fromAlpha="0.0"
android:toAlpha="1.0"
android:duration="500" /> </set>
2、push_left_out.xml
<?xml version="1.0" encoding="utf-8"?> <set xmlns:android="http://schemas.android.com/apk/res/android">
<translate
android:fromXDelta="0"
android:toXDelta="-100%p"
android:duration="500"/>
<alpha
android:fromAlpha="1.0"
android:toAlpha="0.0"
android:duration="500" /> </set>
3、push_right_in.xml
<?xml version="1.0" encoding="utf-8"?> <set xmlns:android="http://schemas.android.com/apk/res/android">
<translate
android:fromXDelta="-100%p"
android:toXDelta="0"
android:duration="500"/>
<alpha
android:fromAlpha="0.0"
android:toAlpha="1.0"
android:duration="500" /> </set>
4、push_right_out.xml
<?xml version="1.0" encoding="utf-8"?> <set xmlns:android="http://schemas.android.com/apk/res/android">
<translate
android:fromXDelta="0"
android:toXDelta="100%p"
android:duration="500"/>
<alpha
android:fromAlpha="1.0"
android:toAlpha="1.0"
android:duration="500" /> </set>
另:
马上春节了,相信很多人都归心似箭,在外奔波忙碌了一年,回家多陪陪家人父母,顺便好好放松玩玩吧,毕竟程序员太累,压力太大。注意:不要饮食不规律,胡吃海喝,假期最重要的是快乐。
【特别推荐↓】
非著名程序员