6.JSON
JSON(JavaScript Object Notation) 是一种轻量级的数据交换格式。在使用Ajax时,我们经常会使用JSON来传递数据。本小节,将重点学习JSON对象、JSON数组以及如何在Ajax中传递JSON数据。
6.1JSON简介
(1)定义JSON对象和JSON数组
①JSON对象
a.定义JSON对象
语法:

在JavaScript中,JSON对象是用大括号括起来,包含了多组属性。每个属性名和属性值之间用冒号隔开,多个属性之间用逗号隔开,并且属性名必须是字符串,如下:

b.使用JSON对象
可以通过“JSON对象名.key”获取对应的value值,如下:
json.jsp

运行结果如图所示。

图运行结果
②JSON数组
a.定义JSON数组
语法:
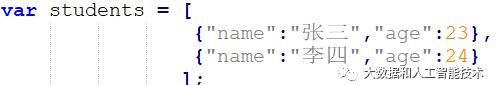
在JavaScript中,JSON数组是用中括号括起来,包含了多个JSON对象,多个对象之间用逗号隔开,如下:

b.使用JSON数组
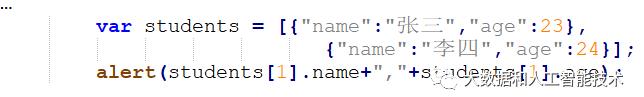
可以通过“JSON对象名[索引].key”获取对应的value值,如下:

运行结果如图所示。

图运行结果
6.2AJAX使用JSON传递数据
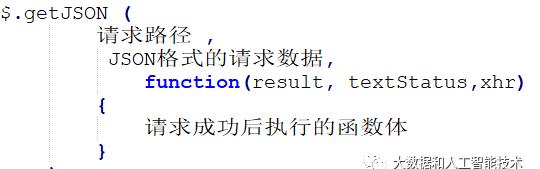
使用jQuery实现AJAX时,客户端可以使用$.getJSON()向服务器端发送JSON格式的数据,服务器端也可以向客户端返回JSON格式的数据。
语法:

示例:
客户端:json.jsp

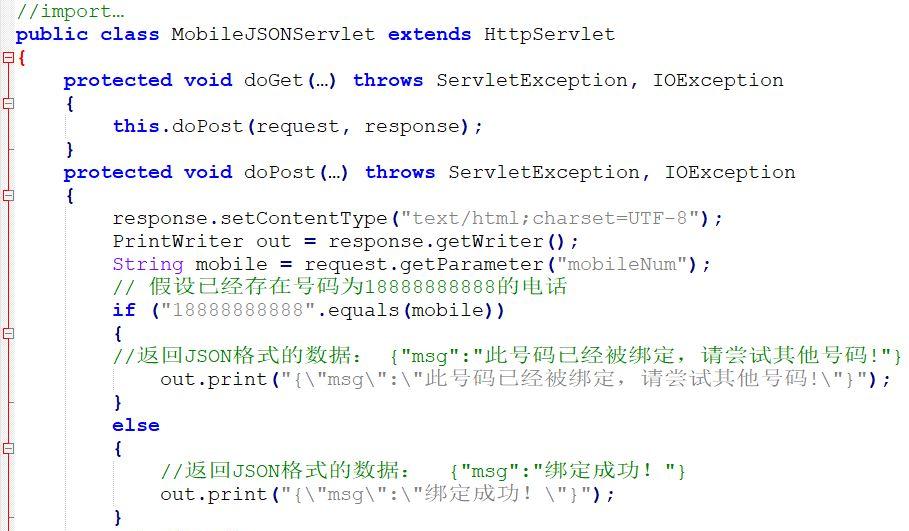
服务器端:MobileJSONServlet.java

客户端使用$.getJSON向服务器端MobileJSONServlet发送JSON数据{mobileNum:$mobile},服务器端接收到mobileNum的值后再以JSON对象的格式返回给客户端,如{“msg”:”绑定成功!”}。最后,客户端再解析服务器端返回的JSON值,如result.msg。
上述的服务器端代码MobileJSONServlet中,是通过字符串拼接的形式向客户端返回了JSON形式的结果,如{“msg”:”绑定成功!”}。除此之外,我们还可以在服务器端中使用JSONObject类来产生JSON对象,并返回给客户端,如下:
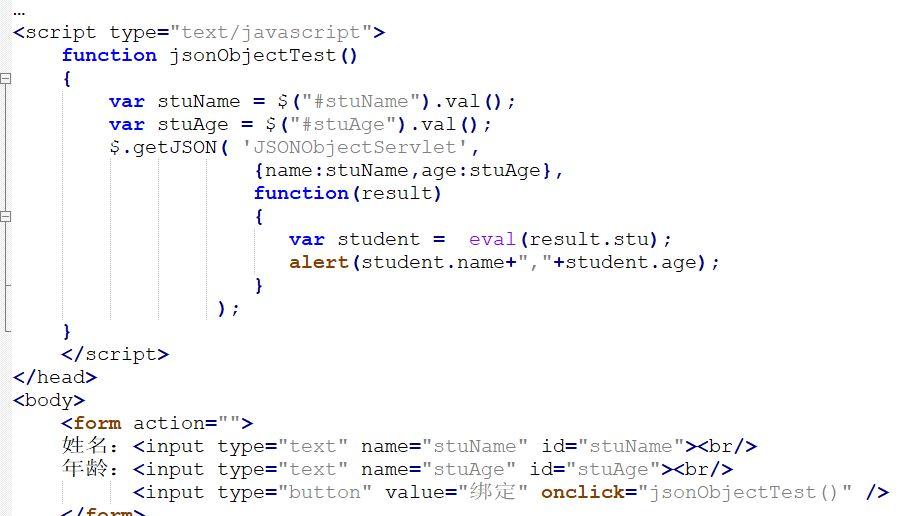
客户端:json.jsp

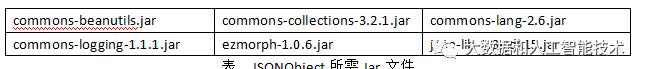
服务器端:在使用JSONObject之前,需要给项目导入以下JAR文件,如表所示:

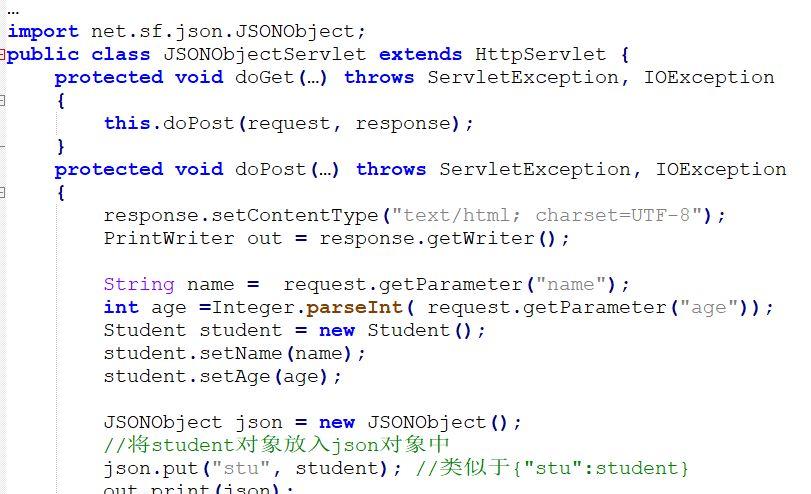
JSONObjectServlet.java

客户端通过$.getJSON()向服务器端JSONObjectServlet发送请求,并传递JSON格式的数据{name:stuName,age:stuAge}。服务器端将客户端的数据接收后封装到Student对象之中,之后再将Student对象加入到JSONObject对象之中,并把JSONObject对象返回给客户端。最后,客户端通过回调函数的参数result接收到JSONObject对象,并通过eval(result.stu)将JSONObject对象之中的stu转义成JSON字符串格式,再用student.name等拿到需要使用的值。