JS语法中的传递参数,对于初学者是一个非常重要的概念。很多小伙伴在学习“值传递”和“引用传递”时,会有不少烦恼。今天我们就来通过各种姿势全方位剖析JS中的值传递。
本文章将会用10分钟时间无死角的解析JS的传参方式,希望能对您有所帮助。
先说结论,JS只有值传递,没有引用传递。这句话可能会颠覆一些小伙伴的认知,但请先别急,马上你将会赞同我。
1. 值传递是什么?
在函数传参的过程中,实参将数值传递给形参。
EXP:
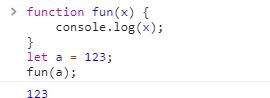
function fun(x) { console.log(x);}let a = 123;fun(a);
运行结果;

在fun(a)这个函数调用语句中,实参为a、形参为x,从输出结果来看,可以证明实参a将数值123传给了形参x。
疑问:是否可以通过形参x数值的修改,来改变实参a的值?
EXP:
function fun(x) { x = 666;}let a = 123;fun(a);console.log(a);
运行结果:

可以看到实参a的数值并没有因为x的改变而发生变化。是因为值传递的特点决定,咱们接着往下看。
2、值传递的特点:
单向传递,只能将实参的数值传递给形参,不能将形参的值传递给实参。
EXP:
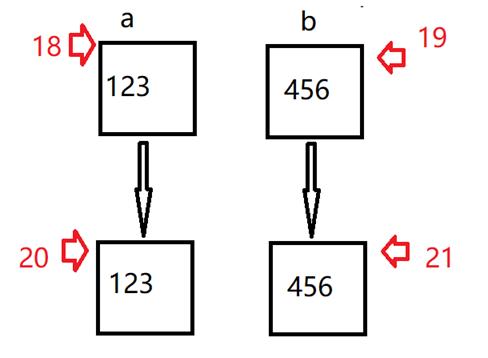
我们希望编写一个交换两个变量数值的函数swap。
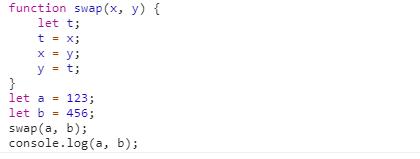
function swap(x, y) { let t; t = x; x = y; y = t;}let a = 123;let b = 456;swap(a, b);console.log(a, b);
运行结果:


那么在swap函数执行完后。形参x和y的值确实进行了交换,但是由于形参与实参是不同的空间,所以形参x,y的改变,是无法影响到实参a,b的。

疑问:有没有其他办法可以通过形参改变实参的数值呢?
有,当传递的实参为引用类型时,可以通过形参改变实参所指向空间的数值。
这句话比较难以理解。别急,下面咱们来讨究这个问题。
1. 内置基本类型与引用类型作为实参的区别:
首先无论实参是什么类型的数据,实参传递给形参的一定是实参的数值本身。
通过刚才的swap函数,其实我们已经得出了一个结论:
当传递的实参为内置基本类型时,形参是无法改变实参的数值。
而当实参为引用类型数据时,又会是怎样的结果呢?
EXP:
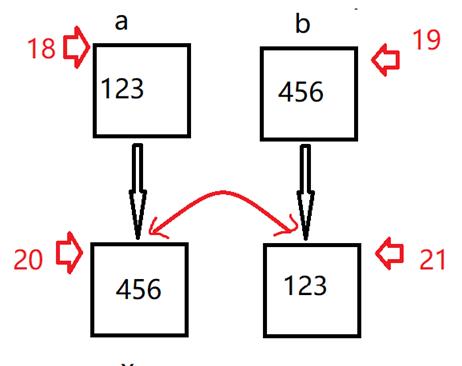
我们依然希望编写一个具有交换功能的swap函数,只不过这次swap函数的参数是一个引用类型数据数组。通过swap函数实现数组内部元素的交换。
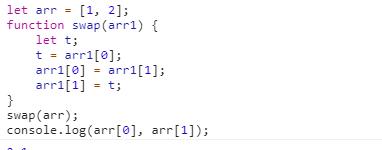
let arr = [1, 2];function swap(arr1) { let t; t = arr1[0]; arr1[0] = arr1[1]; arr1[1] = t;}swap(arr);console.log(arr[0], arr[1]);
运行结果:

这次确实交换了arr数组中的arr[0],arr[1]两个元素的值。
原因是引用类型在内存中是由两块空间构成的:
总结:
1. JS的传参只有值传递,所谓的引用传递本质就是值传递。
2. 值传递是单向的。
3. 内置基本类型做为实参时,不能通过形参改变实参的数值。
4. 引用类型做为实参时,可以通过形参改变实参所指向空间的值。
思考:(如果有问题,欢迎私聊讨论)
let arr1 = [1, 2]; let arr2 = [3, 4]; function swap(arr1, arr2) { let t; t = arr1; arr1 = arr2; arr2 = t; } swap(arr1, arr2); console.log(arr1, arr2);
更多推荐
react实现hash路由 ES6中static关键字使用 AJAX的第二春!fetch!!! 被玩坏的数组排序之sort函数 前端深拷贝和浅拷贝 教你如何在vue中使用国际化