企业自建应用踩坑指南
下面,讲下我开发时候一些心得和流程,保你万无一失。
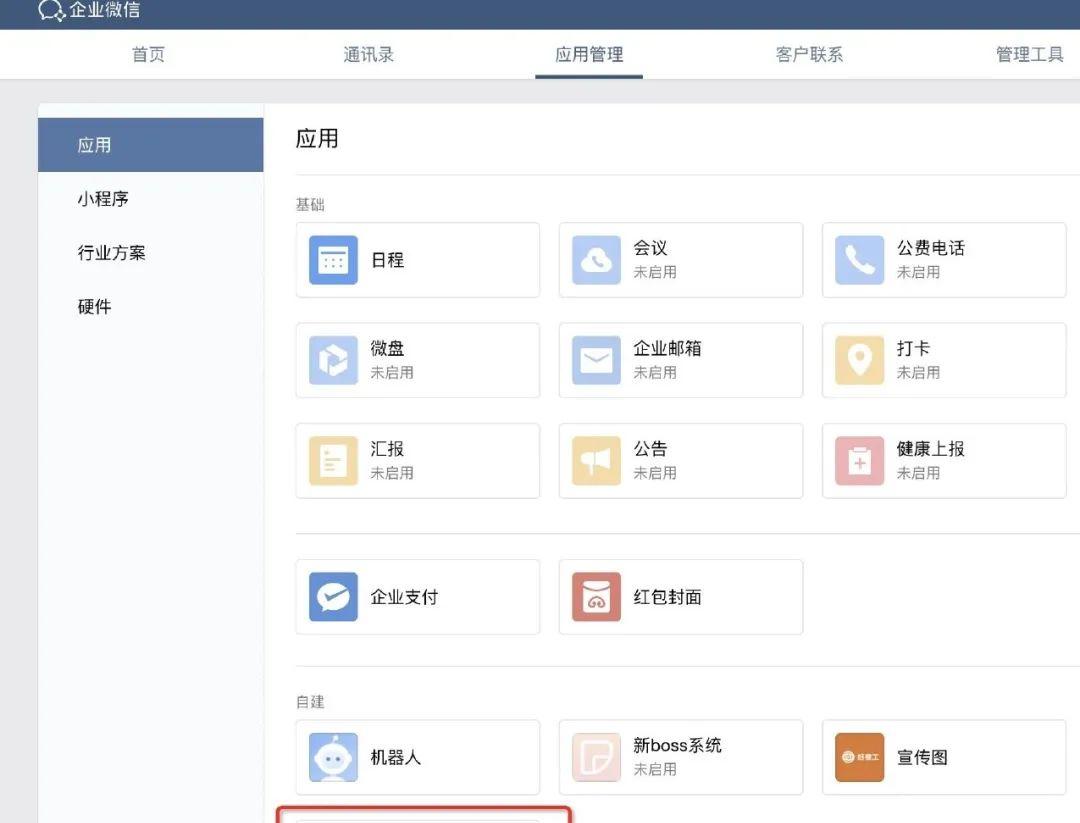
搭建自建应用
应用管理 -> 应用 -> 自建 -> 创建应用


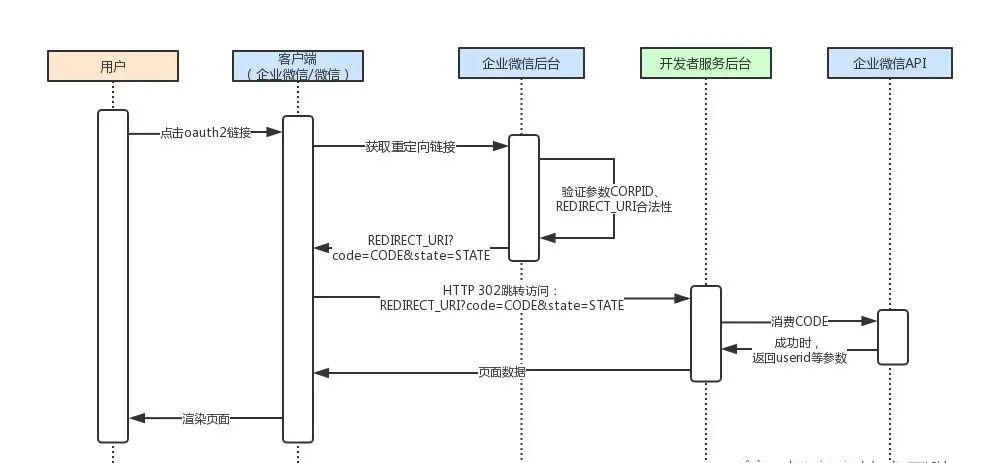
构建自建应用网页授权
官方文档:https://work.weixin.qq.com/api/doc/90000/90135/91020

设置可信域名

注意:
可信域名配置的是前端页面的域名,不是后端请求的域名
如果非80端口,必须可信域名配置必须包含端口号
配置域名与访问域名完全一致,与协议头/链接路径无关
参考官网实例
假定重定向访问的链接是:http://mail.qq.com:8080/cgi-bin/helloworld:
配置域名是否正确原因mail.qq.com:8080??配置域名与访问域名完全一致email.qq.com??配置域名必须与访问域名完全一致support.mail.qq.com??配置域名必须与访问域名完全一致*.qq.com??不支持泛域名设置mail.qq.com??配置域名必须与访问域名完全一致,包括端口号
假定配置的可信域名是 mail.qq.com:
访问链接是否正确原因https://mail.qq.com/cgi-bin/helloworld??配置域名与访问域名完全一致http://mail.qq.com/cgi-bin/redirect??配置域名与访问域名完全一致,与协议头/链接路径无关https://exmail.qq.com/cgi-bin/helloworld??配置域名必须与访问域名完全一致配置首页链接

构造应用首页链接
应用链接固定格式如下,具体链接参数说明见官方文档
https://work.weixin.qq.com/api/doc/90000/90135/91022
https://open.weixin.qq.com/connect/oauth2/authorize?appid=CORPID&redirecturi=REDIRECTURI&responsetype=code&scope=snsapibase&state=STATE#wechat_redirect
我们需要配置两个参数,其他参数默认
appid,就是企业ID

redirect_uri 实际的首页链接
如何测试构造的链接
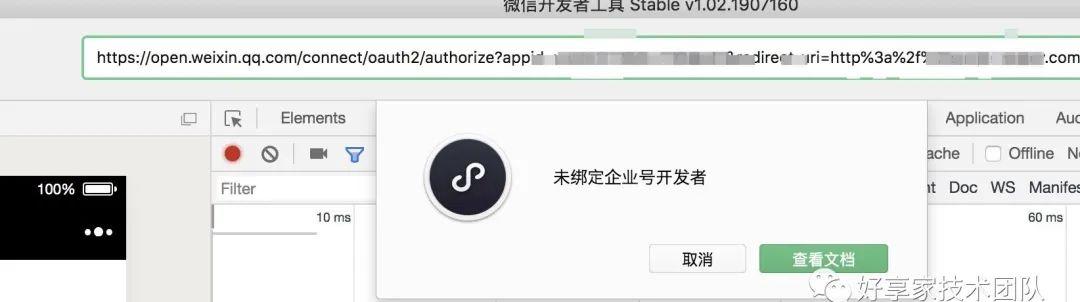
浏览器端访问


在链接输入框中输入测试连接,提示未绑定企业号开发者

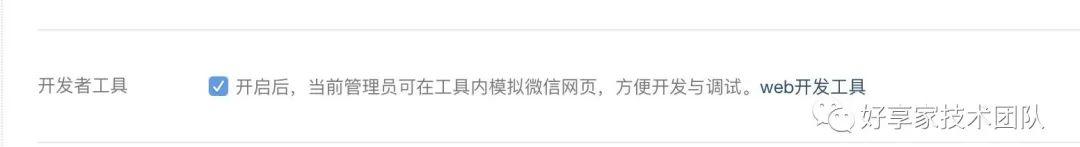
如何绑定企业号开发者

配置完整之后就可以正常访问链接进行测试了
获取用户信息
这步操作基本是后台封装接口直接调用,可以仔细阅读参考文档,这里不多说都有想起返回结果
根据code获取成员信息:https://work.weixin.qq.com/api/doc/90000/90135/91023
根据userid读取成员:https://work.weixin.qq.com/api/doc/90000/90135/90196
到这步基本没啥遇到什么深坑,正常处理!!
JS-SDK 实践
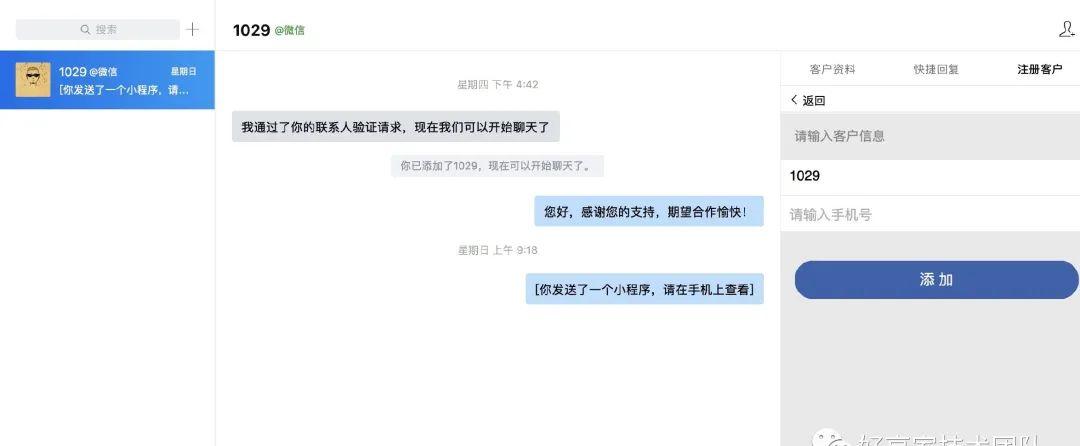
以聊天栏增加功能为例说明JS-SDK的使用,使用JS-SDK获取外部联系人
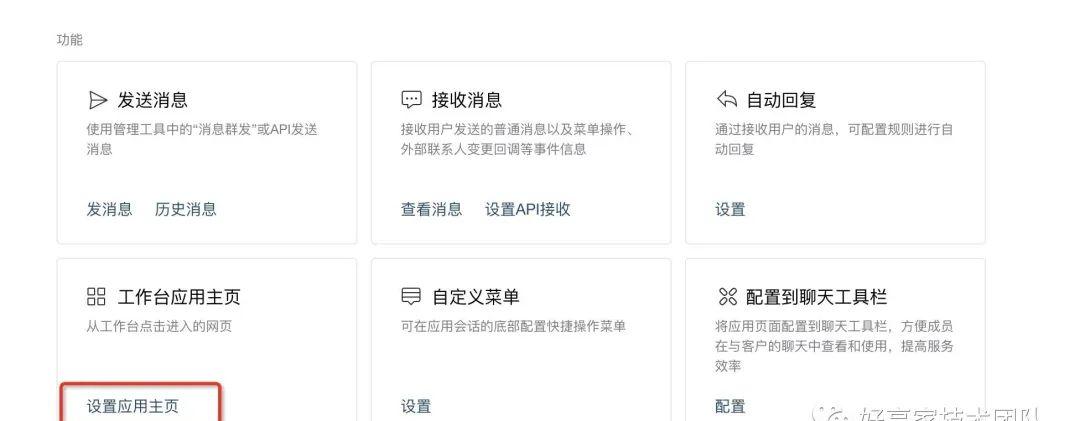
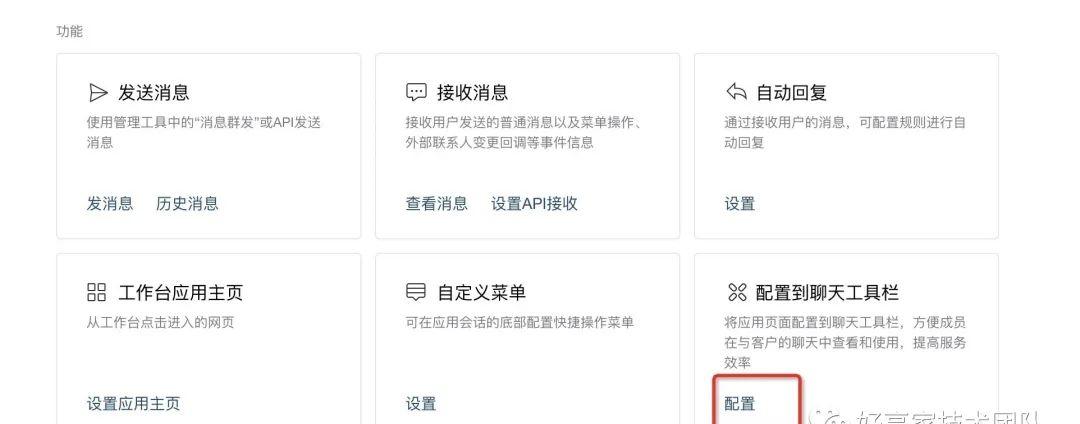
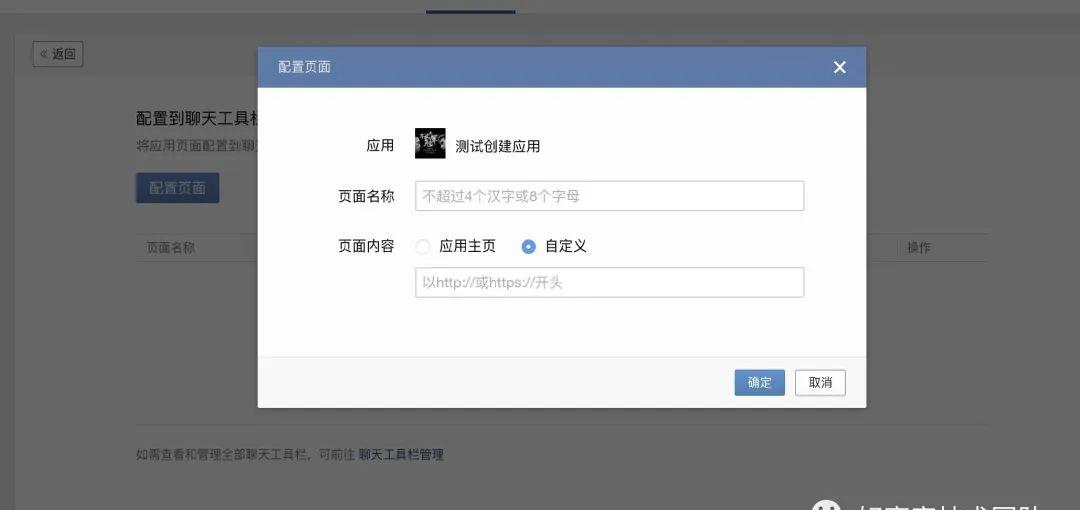
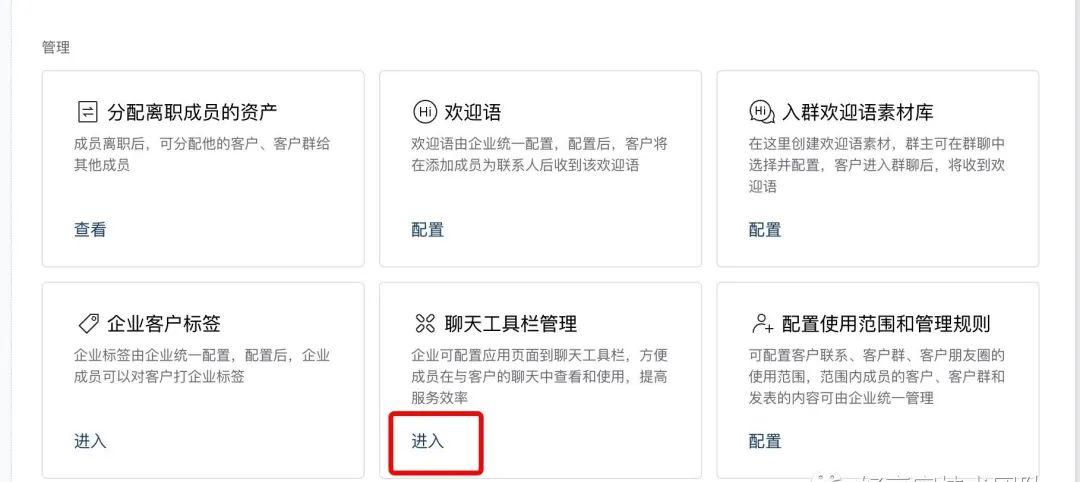
设置聊天栏功能
位置一:



位置二:

JS-SDK权限验证
步骤一: 引入js-sdk相关js
<script src=”//res.wx.qq.com/open/js/jweixin-1.2.0.js “></script>
步骤二: 通过wx.config注入权限验证配置(第一次握手config注入的是企业的身份与权限)
wx.config({
beta: true,// 必须这么写,否则wx.invoke调用形式的jsapi会有问题
debug: true, // 开启调试模式,调用的所有api的返回值会在客户端alert出来,若要查看传入的参数,可以在pc端打开,参数信息会通过log打出,仅在pc端时才会打印。
timestamp: , // 必填,生成签名的时间戳
nonceStr: ”, // 必填,生成签名的随机串
signature: ”,// 必填,签名,见 附录-JS-SDK使用权限签名算法
jsApiList: [] // 必填,需要使用的JS接口列表,凡是要调用的接口都需要传进来
});
这里需要注意点
timestamp,nonceStr,signature签名生成一般让后端是返回给前端
调用后端请求,生成timestamp,nonceStr,signature如下
// 这里是一个后端请求,只需要注意参数就可以
await this.props.getWxconfig({
appSecret: “-“,
appid: ‘-‘,
locationUrl: url
})
参数说明
appSecret:外部联系人secret
locationUrl:授权访问的页面URL
外部联系人secret如何查看


步骤三: 通过wx.ready接口处理成功验证(第二次握手判断当前版本是否支持指定 JS 接口,支持批量判断)
步骤四: 通过agentConfig注入应用权限(第三次握手gentConfig注入的是应用的身份与权限)
wx.ready(function() {
// config信息验证后会执行ready方法,所有接口调用都必须在config接口获得结果之后,config是一个客户端的异步操作,
// 所以如果需要在页面加载时就调用相关接口,
// 则须把相关接口放在ready函数中调用来确保正确执行。对于用户触发时才调用的接口,则可以直接调用,不需要放在ready函数中。
wx.checkJsApi({
jsApiList: [‘agentConfig’, ‘getCurExternalContact’], // 需要检测的JS接口列表,所有JS接口列表见附录2,
success: (res) => {
// 以键值对的形式返回,可用的api值true,不可用为false
// 如:{“checkResult”:{“chooseImage”:true},”errMsg”:”checkJsApi:ok”}
wx.agentConfig({
timestamp: wxConfig.agent_timestamp,
nonceStr: wxConfig.agent_nonceStr,
signature: wxConfig.agent_signature,
jsApiList: [‘getCurExternalContact’], //必填
success: (res) => {
// 回调
wx.invoke(‘getCurExternalContact’, {
}, function(res){
if(res.err_msg == “getCurExternalContact:ok”){
userId = res.userId ; //返回当前外部联系人userId
}else {
//错误处理
}
});
},
fail: (res) => {
if (res.errMsg.indexOf(‘function not exist’) > -1) {
alert(‘版本过低请升级’)
}
},
complete: (res) => {}
})
}
})
});
调用agentConfig的注意事项
agentConfig与config的签名算法完全一样,但是jsapi_ticket的获取方法不一样(后端注意)
调用wx.agentConfig之前,必须确保先成功调用wx.config
当前页面url中的域名必须是在该应用中设置的可信域名。
agentConfig的接口列表有getCurExternalContact
==小编友情提醒==:
开发时候我们肯定会有多套应用环境的部署(测试,生产),所以我们需要在企业后台进行多个应用的创建,然后一些可变动的参数尽量动态获取
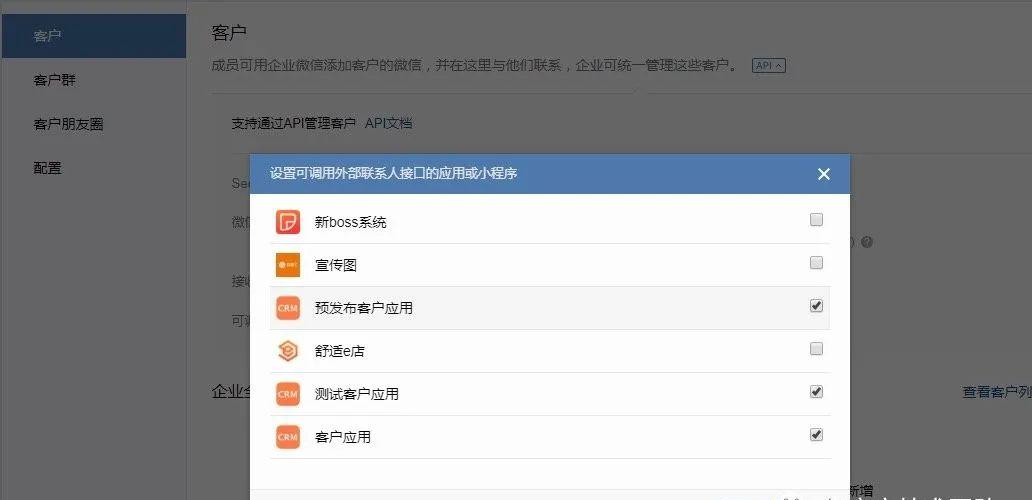
例如,执行agentConfig(AgentId这个是根据应用走的参数),到此我们要进行前面的步骤完成一个应用,这里隐藏了一个不为认知的坑,就是多个环境调试时候,会一直遇到getCurExternalContact:fail_nopermission,那么问题来了,步骤都对了,agenConfig也是ok,就是获取外部联系人方法 不可用,这里就去找到客户联系配置外部联系人关联的应用,如图


到这里就就可以进行正常的多套环境应用调试。
常见问题总结
invalid signature
这个问题基本要通过https://work.weixin.qq.com/api/jsapisign,签名工具是排查看下后台返回的和工具生成的是否一样,前后端配合下
fail_nopermission
这个坑了我很久,从文档看就是 config 没执行, JSAPI没有传入config的jsApiList参数中,。
no permission
wx.agentConfig 没有调用成功,一般是签名错误,它和config 签名是不一样的,如问题1 invalid signature
wx.xxx is not a function
说明你页面引入的那个js 不对全局在检查下。