jQuery绑定事件
on()
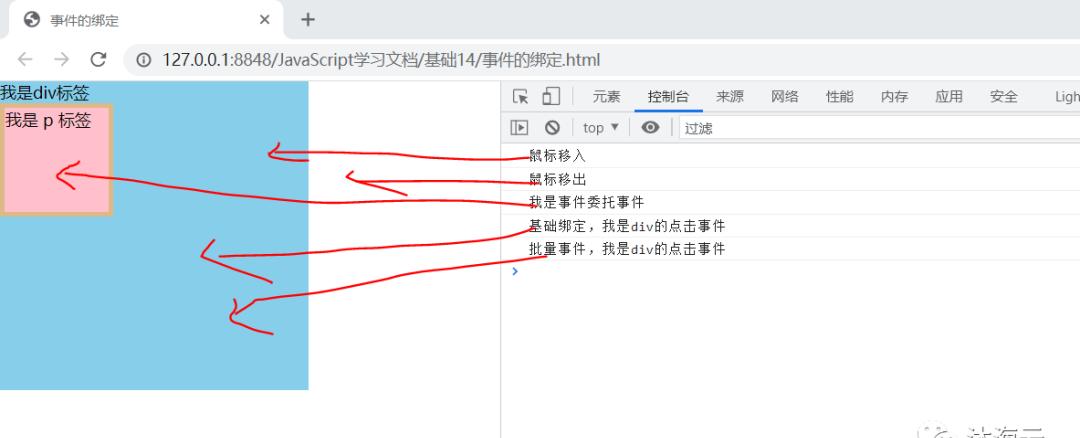
1????基础绑定事件:
语法:元素集合.on(‘事件类型’,事件处理函数)
2????事件委托绑定事件:
语法:元素集合.on(‘事件类型’,选择器,事件处理函数)
注意:
如:把事件绑定给div元素,当我们在div内的p元素触发事件的时候,执行事件处理函数
事件委托,把p元素的事件委托给了div元素来绑定
3????批量绑定事件:
语法:元素集合.on({事件类型1:处理函数,事件类型2:处理函数….})
注意:不能进行事件委托了
运行图略
one()
用来绑定事件,与on()方法的语法一致
区别:one()方法绑定的事件只能执行一次
??如图所示:

hover()
元素集合.hover(移入时触发的函数,移除时触发的函数)
当只有传递一个参数的时候,会在移入移出时都触发
不能批量绑定事件
注意:这是jQuery里面一个特殊的事件
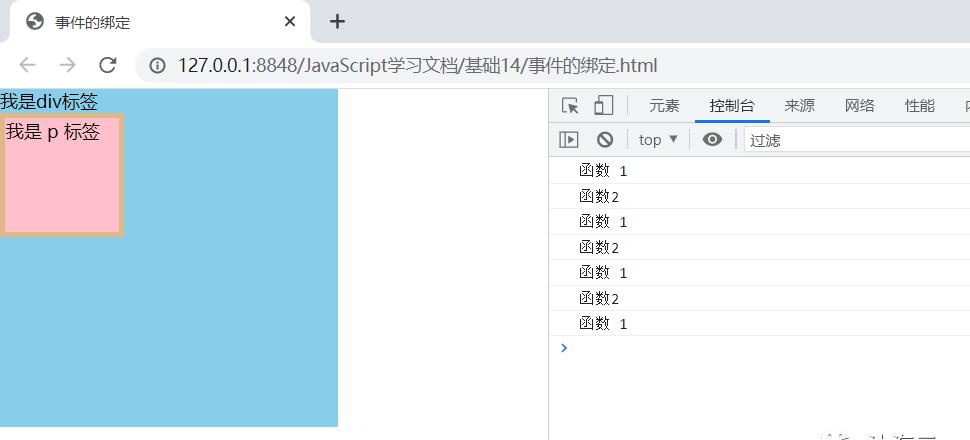
语法:
//hover()$(‘div’).hover( ()=>{console.log(‘函数 1’)}, ()=>{console.log(‘函数2’)})
??如图所示:

常用事件函数
click()
mouseover()
mouseout()
change()
…
如:$(‘div’).click(function(){….})
jQuery把常用的事件,单独做成函数
通过调用这些函数,达到事件绑定的目的
函数:
jQuery解绑和触发事件
off()
语法:元素集合.off(‘事件类型’,要解绑的事件处理函数)
语法: 元素集合.off(‘事件类型’)
事件解绑
1.会解绑全部该类型的事件处理函数
2.解绑指定的事件处理函数
<!DOCTYPE html><html> <head> <meta charset=”utf-8″> <title>事件的解绑和触发</title> </head> <body> <div style=”width: 100px; height: 100px; background-color: #FF8C00;”></div> <script src=”../jquery/jquery-3.6.0.js”></script> <script> //准备事件处理函数 function A(){console.log(‘我是A’)} function B(){console.log(‘我是B’)} function C(){console.log(‘我是C’)} //给div绑定事件 $(‘div’).click(A).click(B).mouseover(C) //off() //会把click事件对应的所有事件处理函数全部解绑 $(‘div’).off(‘click’) //指定解绑 $(‘div’).off(‘click’,A)</script> </body></html>
图略
trigger()
事件的触发
语法:
元素集合.trigger(‘事件类型’)
会触发该事件
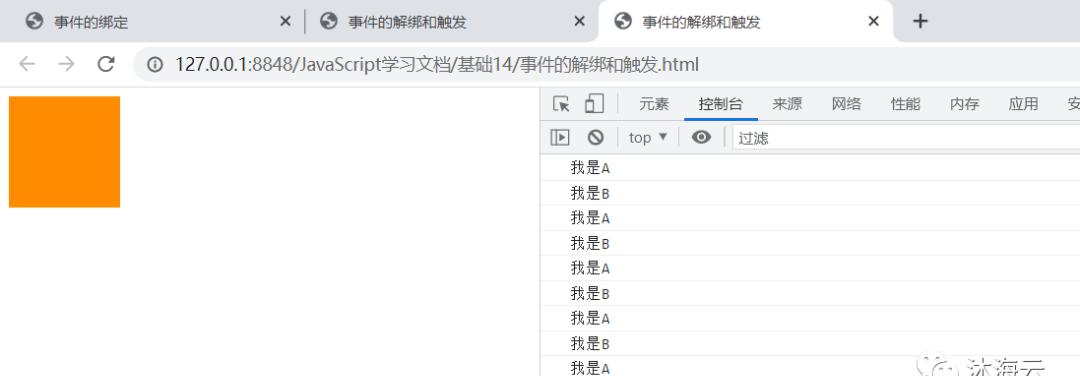
//接上文//trigger()setInterval(function(){ //表示1000ms 触发一次div 的 click 事件 $(‘div’).trigger(‘click’)},1000)
??如图所示:

jQuery的基本动画
动画函数把我们基本的DOM元素运动封装起来
show()
显示
hide()
隐藏
toggle()
切换(显示和隐藏之间切换)
注意:
第一个参数是运动时间
第二个是运动曲线
第三个是运动结束的回调函数
对于以上三个运动函数,有共同的参数
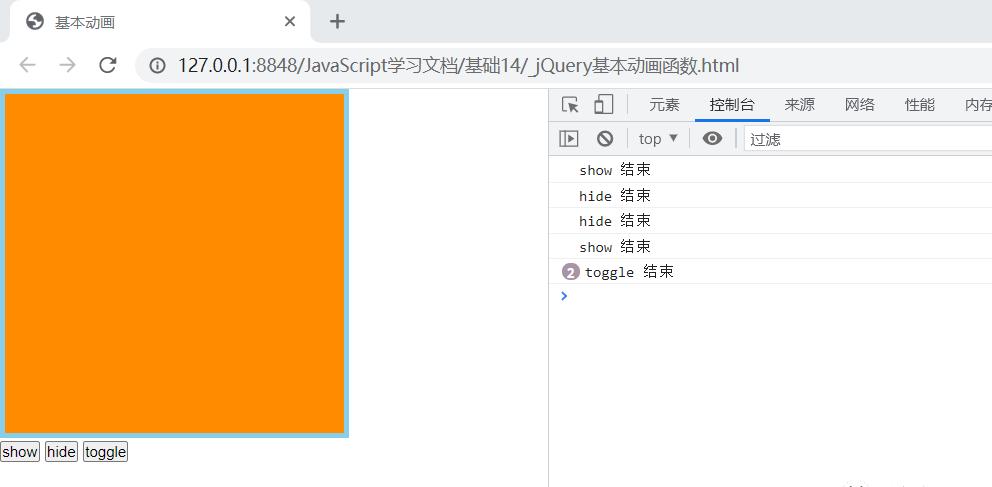
<!DOCTYPE html><html> <head> <meta charset=”utf-8″> <title>基本动画</title> <style type=”text/css”> *{ padding: 0; margin: 0; } div{ width: 300px; height: 300px; border: 5px solid skyblue; background-color: #FF8C00; }</style> </head> <body> <div></div> <button type=”button”>show</button> <button type=”button”>hide</button> <button type=”button”>toggle</button> <script src=”../jquery/jquery-3.6.0.js”></script> <script type=”text/javascript”> //基本动画 //button:nth-child(1)是div $(‘button:nth-child(2)’).click(function (){ //执行show 动画函数 $(“div”).show(1000,’linear’,function(){console.log(‘show 结束’)}) }) $(‘button:nth-child(3)’).click(function (){ //执行 hide 动画函数 $(“div”).hide(1000,’linear’,function(){console.log(‘hide 结束’)}) }) $(‘button:nth-child(4)’).click(function (){ //执行 toggle 动画函数 $(“div”).toggle(1000,’linear’,function(){console.log(‘toggle 结束’)}) })</script> </body></html>
??如图所示:
这是个动画效果,建议实机操作

jQuery的折叠动画
slideDown() 显示
slideUp() 隐藏
slideToggle() 切换
用法与基本动画一致,只不过是动画效果不一样
折叠的本质是改变元素的高
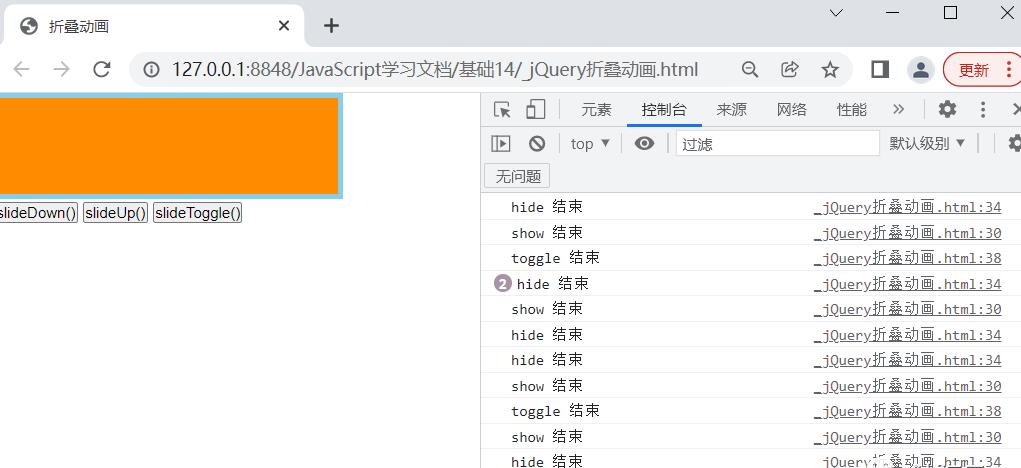
<!DOCTYPE html><html> <head> <meta charset=”utf-8″> <title>折叠动画</title> <style type=”text/css”> *{ padding: 0; margin: 0; } div{ width: 300px; height: 300px; border: 5px solid skyblue; background-color: #FF8C00; }</style> </head> <body> <div></div> <button type=”button”>slideDown()</button> <button type=”button”>slideUp()</button> <button type=”button”>slideToggle()</button> <script src=”../jquery/jquery-3.6.0.js”></script> <script type=”text/javascript”> //基本动画 //button:nth-child(1)是div $(‘button:nth-child(2)’).click(function (){ //执行slideDown 动画函数 $(“div”).slideDown(1000,’linear’,function(){console.log(‘slideDown 结束’)}) }) $(‘button:nth-child(3)’).click(function (){ //执行slideUp动画函数 $(“div”).slideUp(1000,’linear’,function(){console.log(‘slideUp 结束’)}) }) $(‘button:nth-child(4)’).click(function (){ //执行slideToggle 动画函数 $(“div”).slideToggle(1000,’linear’,function(){console.log(‘slideToggle 结束’)}) })</script> </body></html>
??如图所示:
这是个动画效果,建议实机操作

jQuery的渐隐渐现动画
fadeIn() 显示
fadeOut() 隐藏
fadeToggle() 切换
fadeTo(运动时间,指定的透明度,运动曲线,运动结束的回调函数)
运动的改变元素的透明度
<!DOCTYPE html><html> <head> <meta charset=”utf-8″> <title>渐隐渐现动画</title> <style type=”text/css”> *{ padding: 0; margin: 0; } div{ width: 300px; height: 300px; border: 5px solid skyblue; background-color: #FF8C00; }</style> </head> <body> <div></div> <button type=”button”>fadeIn()</button> <button type=”button”>fadeOut()</button> <button type=”button”>fadeToggle()</button> <button type=”button”>fadeTo()</button> <script src=”../jquery/jquery-3.6.0.js”></script> <script type=”text/javascript”> //基本动画 //button:nth-child(1)是div $(‘button:nth-child(2)’).click(function (){ //执行fadeIn 动画函数 $(“div”).fadeIn(1000,’linear’,function(){console.log(‘fadeIn 结束’)}) }) $(‘button:nth-child(3)’).click(function (){ //执行fadeOut 动画函数 $(“div”).fadeOut(1000,’linear’,function(){console.log(‘fadeOut 结束’)}) }) $(‘button:nth-child(4)’).click(function (){ //执行 fadeToggle() 动画函数 $(“div”).fadeToggle(1000,’linear’,function(){console.log(‘fadeToggle 结束’)}) }) $(‘button:nth-child(5)’).click(function (){ //执行 fadeTo 动画函数 $(“div”).fadeTo(1000,0.3,’linear’,function(){console.log(‘fadeTo 结束’)}) })</script> </body></html>
案例动画略
jQuery综合动画
animate()
参数:
关于颜色的相关样式是不能运动的
关于 transform相关的样式是不能运动的
要运动的样式,以一个对象数据类型传递
运动时间
运动曲线
运动结束的回调函数
注意:
<!DOCTYPE html><html> <head> <meta charset=”utf-8″> <title>综合动画</title> <style type=”text/css”> *{ padding: 0; margin: 0; } div { width: 200px; height: 200px; background-color: #FF8C00; position: absolute; }</style> </head> <body> <button>开始</button> <div></div> <script src=”../jquery/jquery-3.6.0.js”></script> <script type=”text/javascript”> $(‘button’).click(function(){ $(‘div’).animate({ width:400,//没有单位 height:400, //’background-color’:’pink’ left:200, top:200, ‘border-radius’:’50%’ },1000,’linear’,function () {console.log(‘运动起来了’)}) })</script> </body></html>
??如图所示:

jQuery结束动画函数
stop()
当任何一个元素,执行了stop方法,会立即结束当前的所有运动,
目前的运动到了什么位置,就停止在什么位置
一般对于停止动画效果的时候,都在在运动开始之前
finish()
当任何一个元素执行了finish方法以后
会立即结束当前的所有运动,直接去到动画的结束位置
如图所示:

jQufery的Ajax请求
语法:$.ajax({本次发送ajax的配置项}) 和 jQuery.ajax({本次发送ajax的配置项})
注意:
因为发送ajax请求,不是操作DOM
不需要依赖选择器去获取到元素
使用时,是直接依赖 jQuery 或者 $ 变量来使用
配置项:
menthod:选填,默认是 GET,表示请求方式
data:选填默认是 ‘ ’,表示是否携带给后端参数
async:选填,默认是 true,表示是否异步
success:选填,表示请求成功的回调函数
error:选填,表示请求失败的回调函数
运行图略