编者按:这篇总结来自资深设计师Danny Sapio,他根据自己的工作经验总结了下面29个实用的设计网站和工具~
其实如果你想要获取设计素材,这个时代是最不缺这些东西。网络上充斥着各种工具、插件、网站、资源,还有各种优化流程的文章,帮你成为更好的设计师。

多年来,我尝试过很多不同的方法,但是真正能够帮我脱颖而出的方法,其实少之又少。
而这次我推荐的这些网站和工具,是当下我梳理出来的答案。这些网站和工具是我见过最有创意、最边缘、最先锋、最独特的网站,它们以不同的方式给你「灵感」,辅助设计,让你成为更好的设计师。
希望你能喜欢。
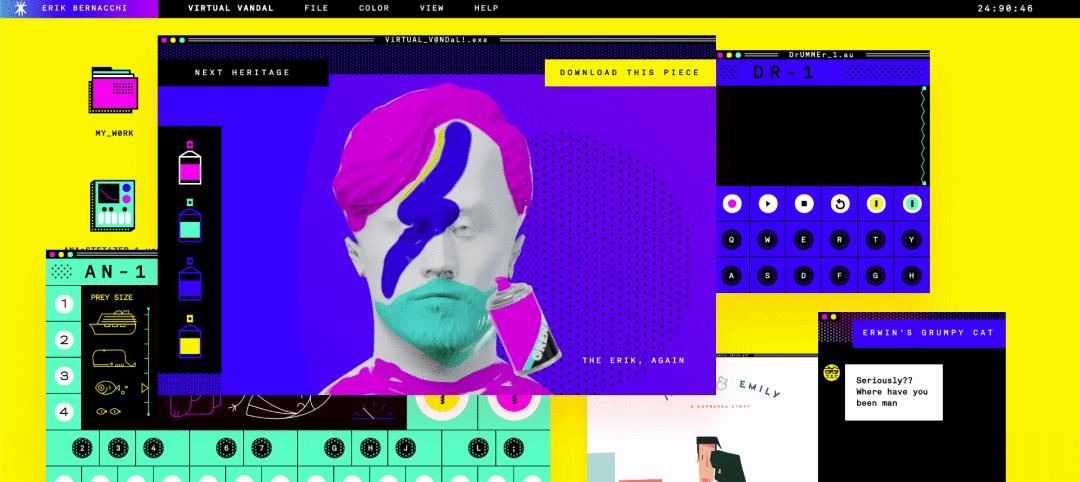
1. Erik Bernacchi 的网站

这可能是我见过最古怪奇特的网站了,它足够有趣——其中承载了大量有趣的复古游戏、meme 生成器、鼓点生成器、音乐合成器等等等等。
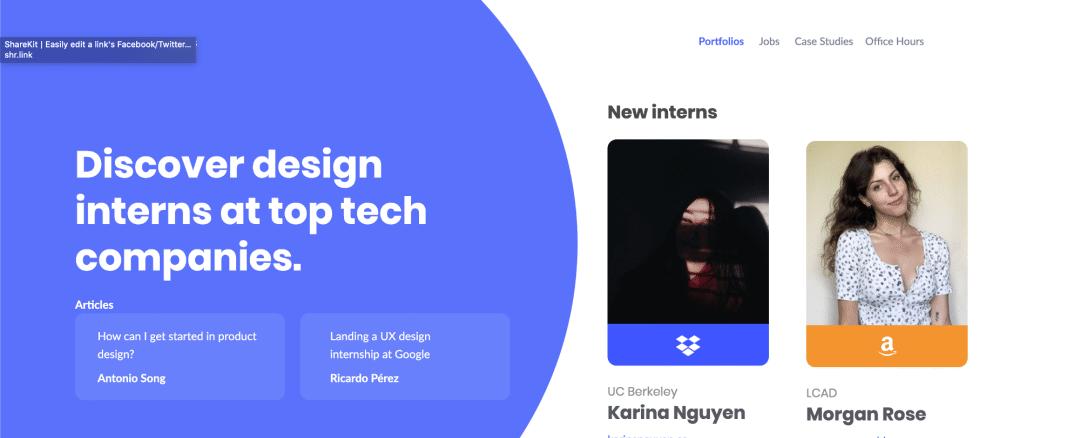
2. Cofolios

Cofolios 是一个和设计实习相关的网站,其中包括大量的设计师作品集、文章、实习机会、案例研究。这是一个非常棒的网站,特别适合初级设计师来这里汲取灵感和资源。
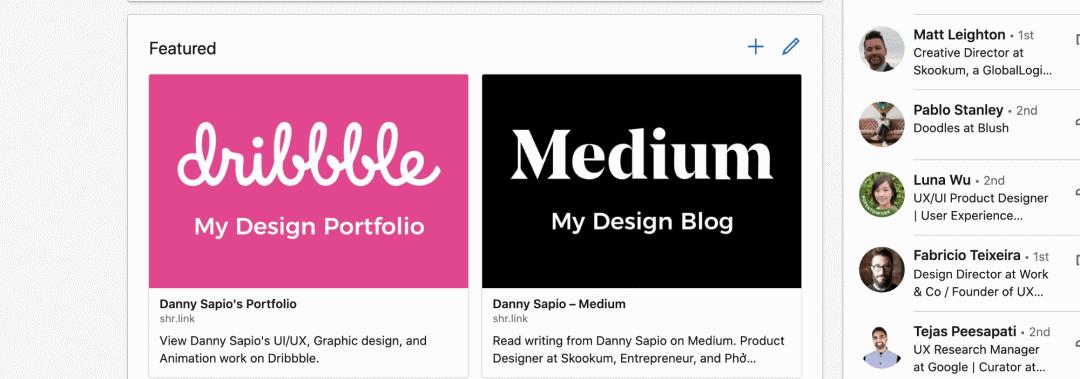
3. ShareKit

ShareKit 可以让用户轻松地自定链接的预览图片效果。而我也正是使用它来定义我的 LinkedIn 的个人链接。因为很多链接预览功能都做的很粗糙,图片模糊不清,而 ShareKit 解决了这个问题。
4. Saasframe

这是一个实用性相当强的灵感获取网站,它汇集了顶级科技和创业公司的不同功能的页面的设计,当你在设计特定功能页面的时候, Saasframe 会给你提供指向性最明确的灵感素材。
5. Startup Jobs

无论是实习、兼职还是全职工作, Startup.jobs 这个网站全部都覆盖了,并且主要是主流的受欢迎的科技公司的职位。
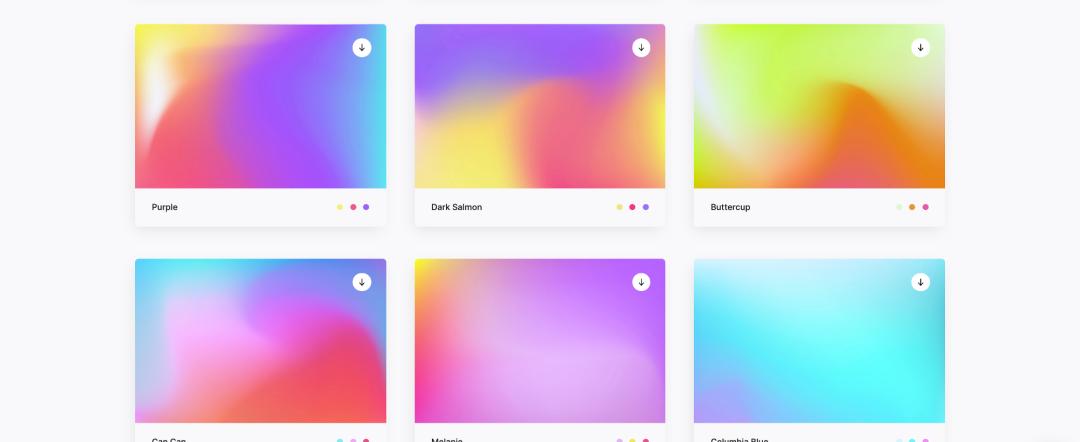
6. Mesh Gradients

和其他的渐变类背景的网站不同,Mesh Gradients 所提供的渐变效果充满了活力,效果也更为有趣,不死板。
7. POSE by Gal Shir

POSE 是一个创建角色动作的优秀参考工具。有了 POSE在插画中使用正常、标准的人体比例成了一件极为方便的事情。
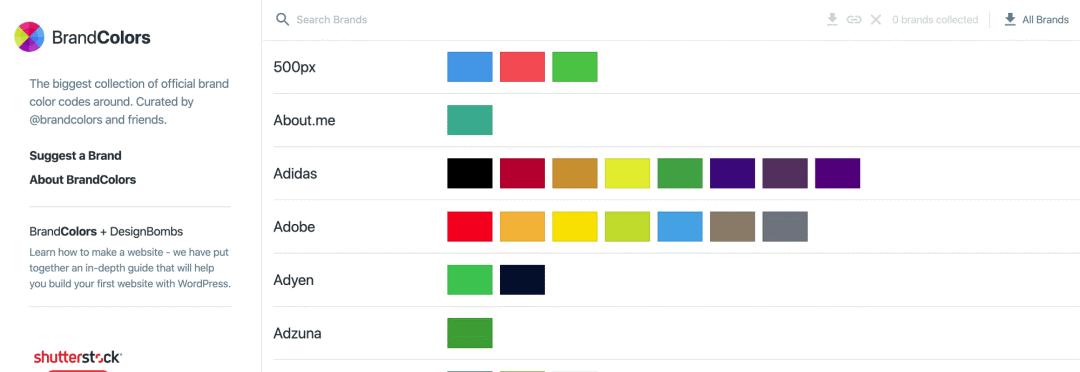
8. Brand Colors

Brand Colors 是一些家喻户晓的大牌网站的品牌配色组合。无论是你要找灵感还是搭配配色方案,这都是不错的切入点。
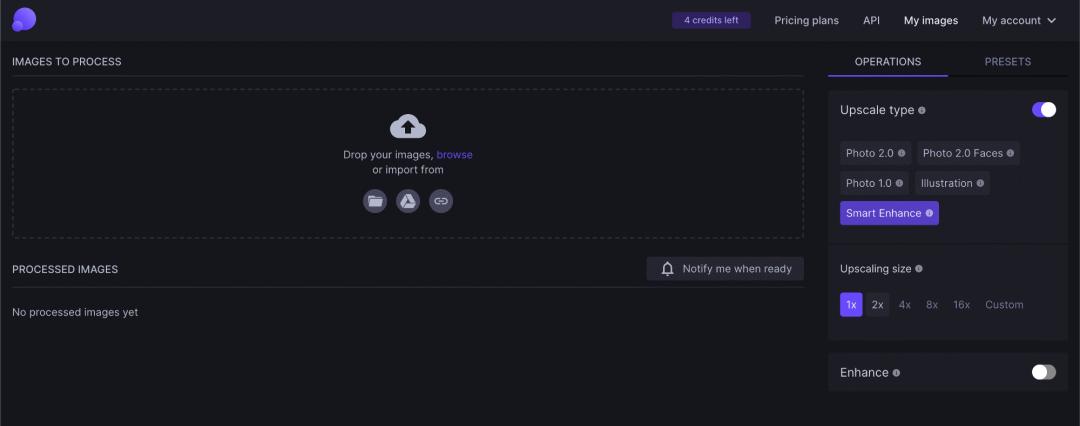
9. Let’s Enhance

这是一款革命性的图片放大服务,它能够将图片放大16倍而不显得模糊。试试看?
10. BeyondUI

BeyondUI 这个网站当中,包含了很多超越 UI 界面,关于时代,关于人性,关于主义的一些思考和创作。
11. Figma Templates

Instagram 模板、流程图制作工具、线框图工具等等, 所有的这些都可以从这个模板网站获取,其中包含12款免费的模板。
12. Remove.bg

Remove.bg 这个就不用多介绍了,人工智能机器学习去除背景的服务,非常方便。
13. Whimsical

这是一个非常出色的设计工具,无论是制作脑图、设计UI流程图、线框图还是进行头脑风暴,都非常称职。
14. Fluid Simulation

这不仅仅是一个工具,它更是一个有趣的网站,它可以帮你生成非常逼真生动的流体效果。
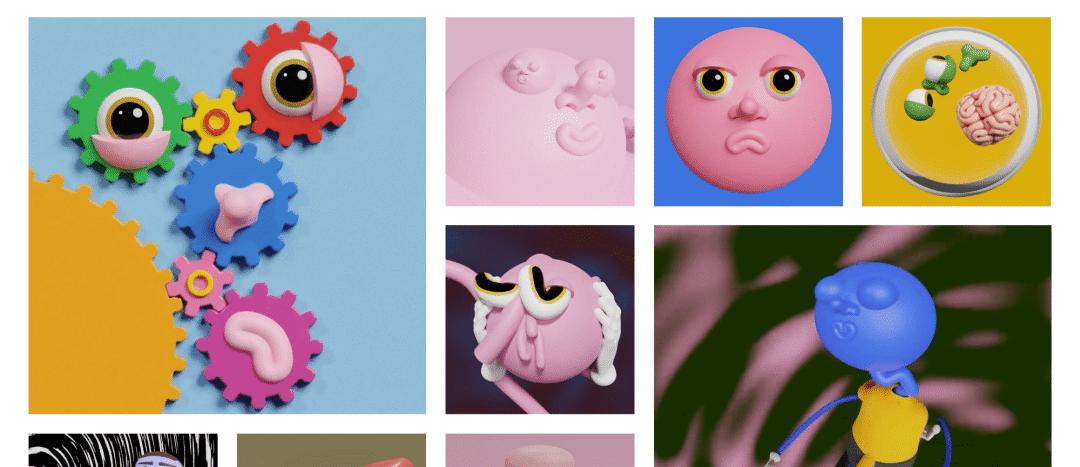
15. Brennon Leman

Brennon Leman 是一位富有才华的古怪艺术家,他创建了一些我超级喜欢的奇异艺术品,它的风格简单又友善,非常好玩。
16. Beeple Crap

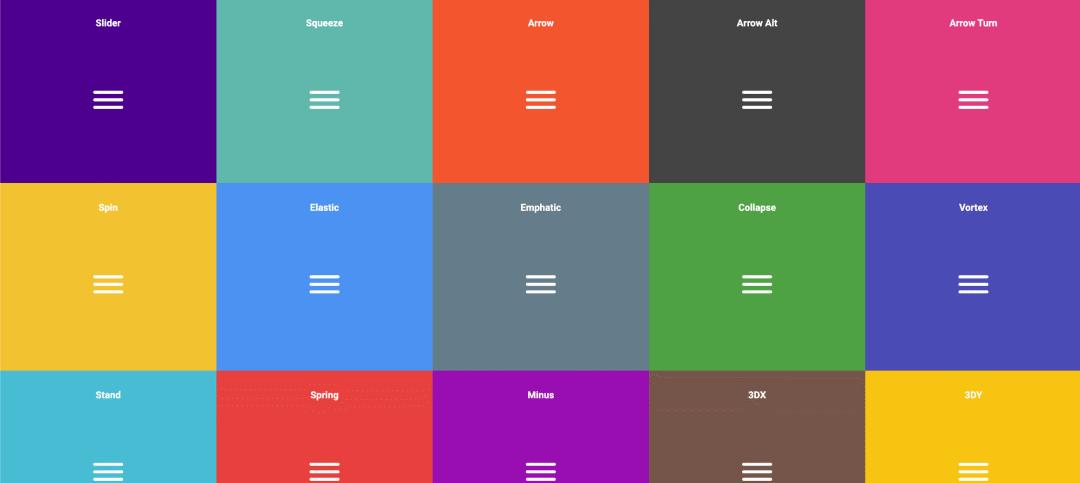
17. Hamburgers

汉堡菜单是 UI 界面的基本组成部分,当然,动效也是。这个免费的动态的汉堡菜单素材库,就是给设计师和开发者用的~
18. SVG Backgrounds

SVG 背景是一个重要的趋势,它能够提供矢量又足够好看的背景,而这个网站还提供给你自定义的选项,来试试吧~
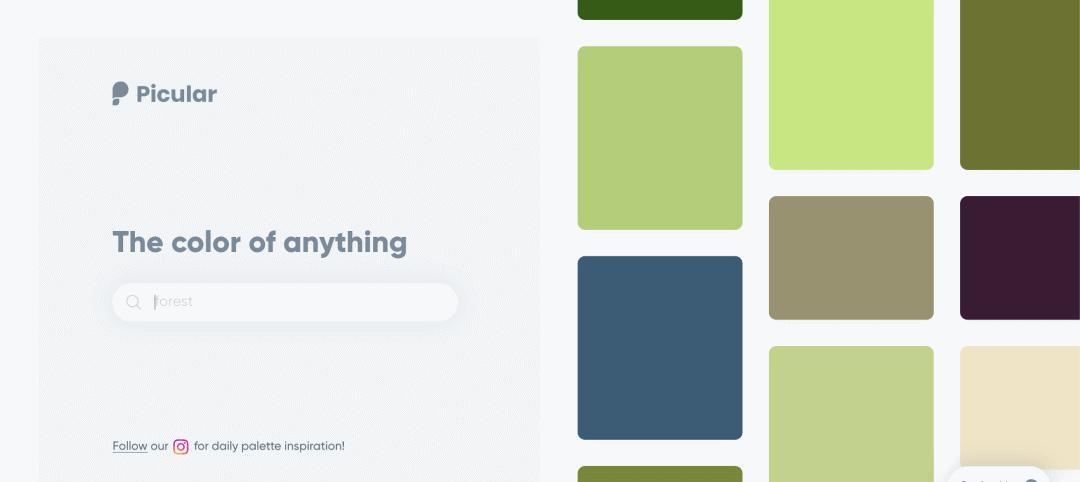
19. Picular

Picular 是一个色彩搜索引擎,当你搜索某个元素的时候,它能够生成和个元素相关的配色。
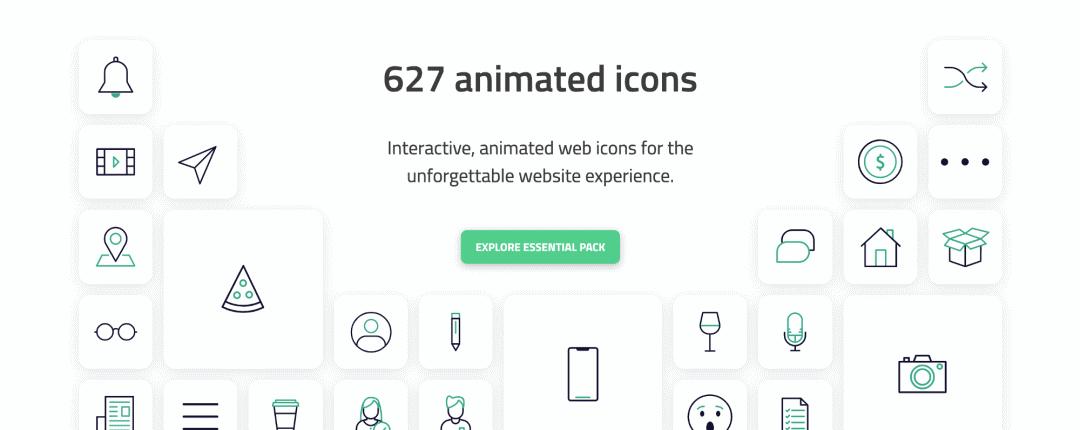
20. Lordicon

基于 Airbnb 所提供的 SVG 动画库 Lottie,Lordicons 为你提供了大量细致有趣的动态图标包,素质过硬,实用性强。
21. Emojione

表情符号是新的沟通语言,而 Emojione 为你提供大量的第三方精心制作的表情符号和动画表情~
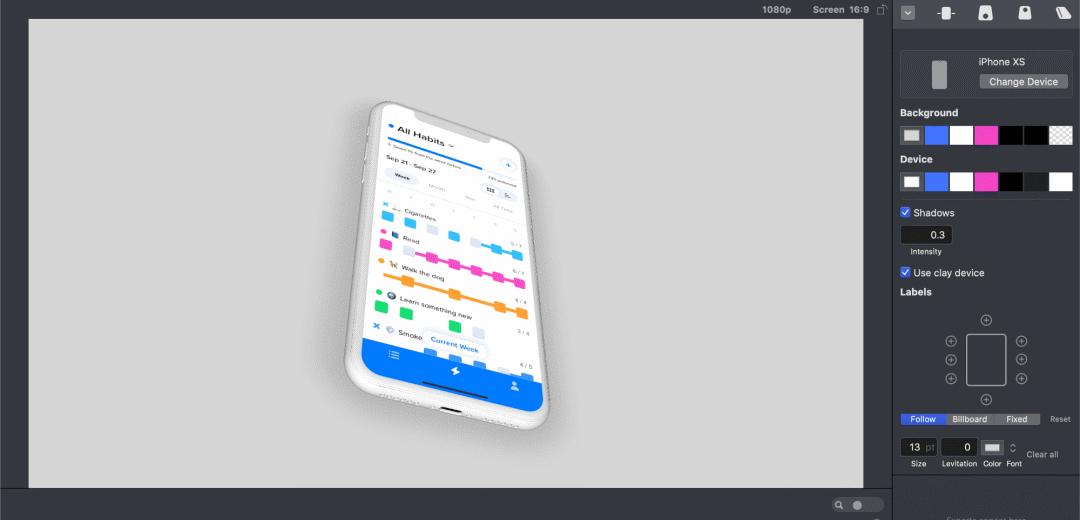
22. Rotato

Rotato 是我最近最喜欢使用的一款样机工具,它为我提供快速而专业的设备样机,快速而方便。
23. Interns.design

这同样是一个为用户提供设计相关的实习机会的网站,足够简单,而且质量有保障。
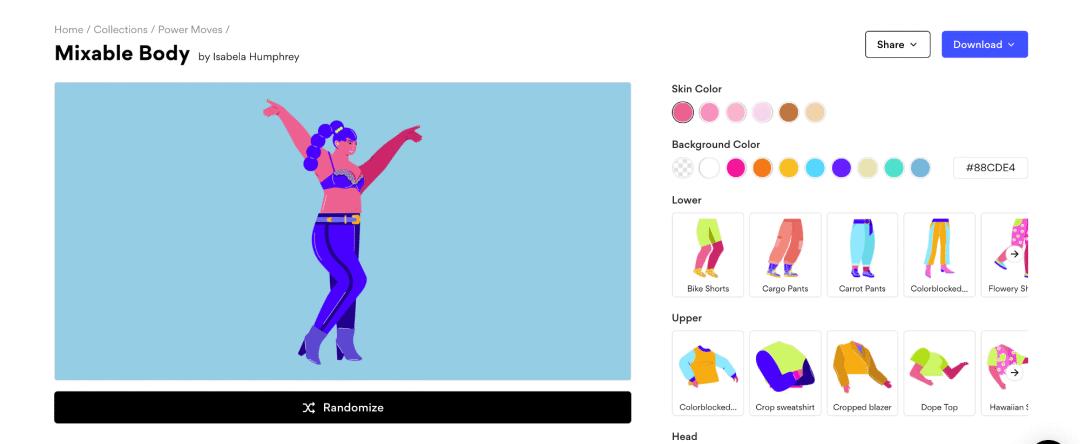
24. Blush

Pablo Stanley 所创建的这个 Blush 网站是一个与众不同的插画相关的网站,这里包含数十种可自定义的元素,帮你创建独特的插画。
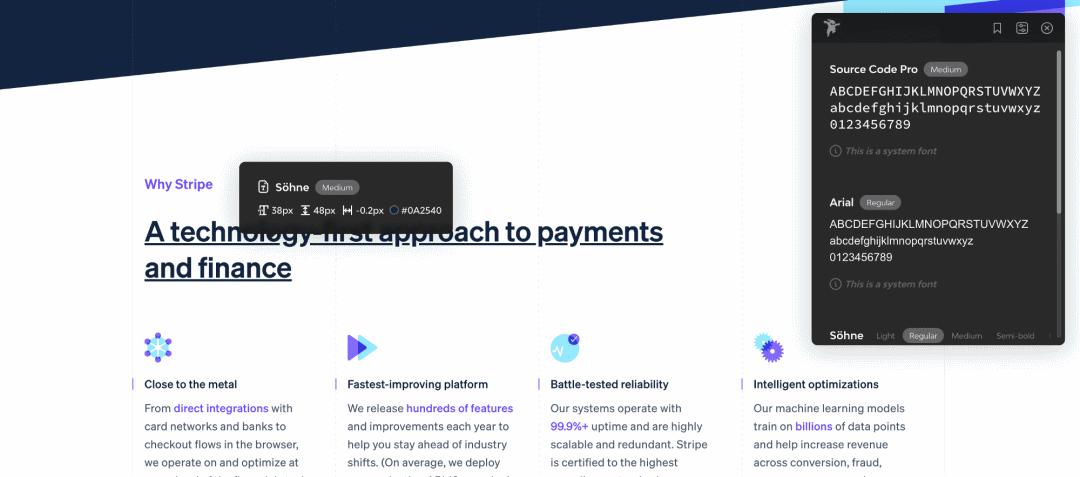
25. Fonts Ninja

这个服务能够帮你识别在网络上碰到的各种不同的字体,甚至能够告诉你能在哪里购买或者下载到对应的字体,我之前一直用 What Fonts,不过对比之后我发现 Fonts Ninja 更好。
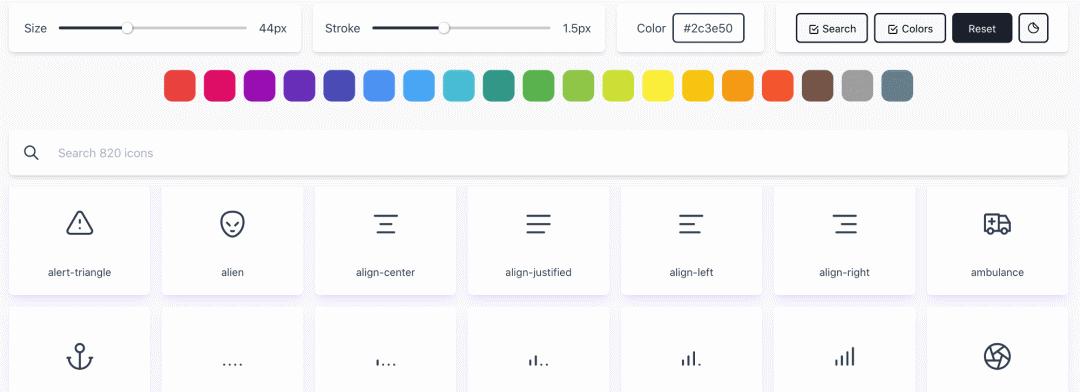
26. Tabler Icons

Tabler 是一个包含 850 图标的网站,这些笔触都是可调的,这个网站最令人着迷的地方在于,笔触可调节,图标无需下载,复制粘贴即可使用,非常方便。
27. Hallway Chat

Hallway Chat 是一个 Slack 拓展程序,它能够生成一个进行10分钟闲聊的频道,就像你在办公室,和同事在咖啡机旁边闲聊那样,从工作中逃离一段时间。
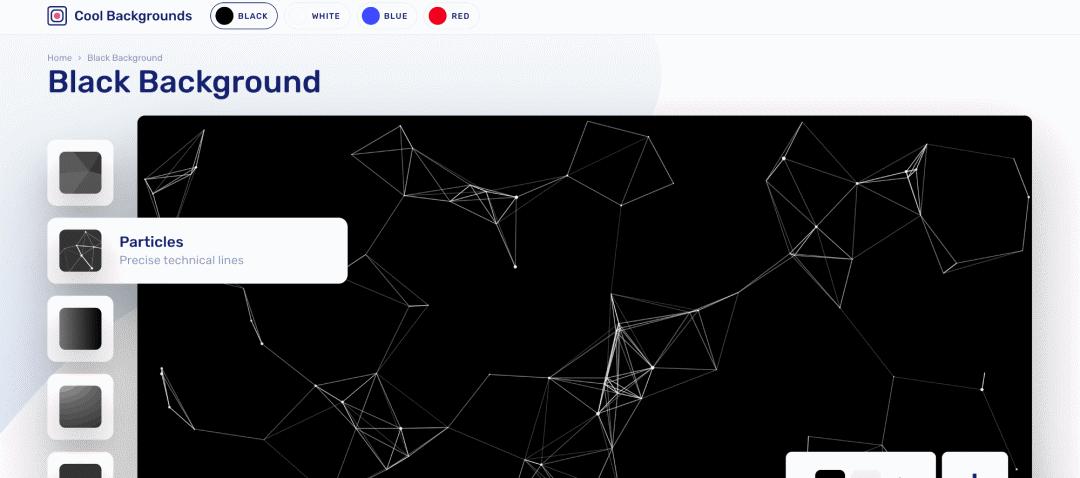
28. Cool backgrounds

Cool Backgrounds 是一个用于博客、社交媒体的抽象图像制作工具合集,它除了生成背景之外,还能进行更加细致的处理。
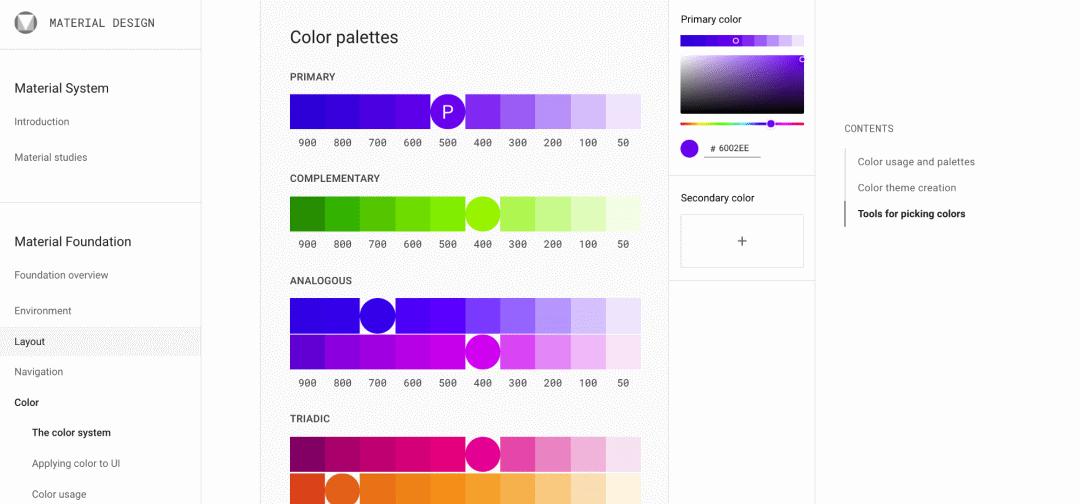
29. Google Color&Type Tool

这是一个来自 Material Design 的谷歌官方的工具,它可以输出优秀的字体尺寸搭配和配色方案。
改你妹设计导航:www.gainimei.cn(目前以收录国内外500 设计网站)

今天就分享到这里,
如果觉得有帮助,
END