最近有个朋友找到我,说很想系统学习交互,并且花钱上完了一个交互培训班,但是总觉得还是比较迷惑,他基本了解了交互设计职位要做的一些事,比如信息架构、任务流程、页面搭建之类的,但就是串不起来这些东西的内在逻辑,而且也不知道到底为什么要那样去做。
其实这就是典型的知其然,不知其所以然,如果光从职业的角度去看交互,肯定是不够的。事实上,交互设计不仅仅是个职业,更是一门学科,如果脱离了交互设计学科去谈职业,那就只是一个匠人,永远无法融会贯通。这也是为什么很多已经入门了的交互设计师仍然感觉对很多基础问题比较迷惑的原因。
所以今天我们以“学科 职业”的方式,真正系统地介绍一下交互设计的基础知识。主要包括以下几点:
一是交互设计概述什么是交互设计,为什么会有交互设计;二是交互设计依托的学科理论基础这门学科的背景是什么,理论依据在哪里;三是交互设计的基本流程与方法介绍最通用的交互设计过程与方法;四是交互设计基本原则介绍设计中必须遵循的几大原则;五是交互设计常用的方法论成套的装备,可直接使用的成体系方法。
第一章 交互设计概述
1.1 什么是交互?“交互”这个词是从Interaction意译的,词义为“相互作用”,从中文来说,即交流、互动。在人与人之间,相互的打招呼、交流,就算是最简单的交互。那么人和机器之间的交流互动是什么样的呢?举个例子,如果你想给朋友发一条信息,交互过程可能是:
所以简而言之,当人和一件事物(无论是人,机器,系统、环境等等)发生双向的信息交流和互动,就是一种交互行为。这种交流和互动必须是双向的,如果只有一方的信息输出,而没有第二方的参与,就只是信息展示而不是交流互动。来而不往非交互。比如我们平时看到的平面广告,只是信息呈现,没有交互性,而下面的广告设计,就具备了交互的属性:
 上图是一个戒烟产品广告,一般状态下,画面中的男士神态正常,当有人在附近吸烟时,画面中的男士就开始咳嗽。这个广告牌会根据外界的变化而呈现不同的反馈。
上图是一个戒烟产品广告,一般状态下,画面中的男士神态正常,当有人在附近吸烟时,画面中的男士就开始咳嗽。这个广告牌会根据外界的变化而呈现不同的反馈。
1.2 什么是交互设计?
既然“交互”是交流、互动,那么“交互设计”简单来说,就是设计如何交流如何互动,让交流和互动更加自然更加顺畅。
交互设计有广义和狭义之分。从广义上说,人与外物的所有交互都是交互设计的范畴,比如一个人要开门,是用门把手还是直接推,需要钥匙还是指纹,这属于广义的交互设计。而狭义的交互设计,就是特指人与互联网产品或智能产品的交互,在这里主要讨论后者。所以我们之后所说的“产品”主要就是指运行在各种联网终端(手机、电脑、Pad、电视等)上的网站、应用等产品,或者是可联网并具有交互性的智能设备,如智能汽车,智能机器人,智能音响等。
另外从职位角度来看,交互设计专门指在互联网产品设计过程中确定了产品功能之后、视觉设计之前这一段,主要包括功能架构的搭建、用户流程的设计和界面元素的排布等方面,众多的交互设计培训班就是在做这部分的培训。比如一个APP的登录注册,打开登录页是开始,登录成功是结束,这个过程如何进行,期间遇到各种问题如何解决,就是职业交互设计的范畴。
而从学科角度来看,交互设计是定义、设计人与人造系统如何关联的设计领域。学术角度,对于交互会有更多偏研究的内容,而不仅仅像职业交互设计师一样去解决用户需求,还要考虑很多基础性的问题,比如人与环境的关系、人与人造物的关系等。
1.3 交互设计的发展历程和价值
交互设计是由IDEO的一位创始人比尔·摩格理吉(Bill Moggridge)在1984年一次设计会议上提出的。后来它逐渐综合了人机交互,人因工程,认知心理学等领域的知识,形成了专门用于解决产品在使用和体验方面问题的学科领域。
那么到底为什么会出现交互设计这个领域呢?
以前的产品,比如最早的洗衣机(下图左),只有一个桶和旋转电机,只需要一个开关就足够了,并不需要交互设计。但是后来,有了双桶、半自动、全自动洗衣机,操作越来越复杂,这时就需要交互设计师去研究用户的使用流程与操作方式,让用户能够与复杂功能和平相处:

这是实体产品的例子,计算机方面,比如以前的DOS系统(下图左),一个命令对应一种结果,只需要记住就行,也不需要交互设计,后来有了图形界面(下图右),有了鼠标,操作就变得复杂,就需要交互设计师和界面设计师来定义软件系统。
所以说,交互设计是顺应时代需求而产生的,当工程师无暇处理人与机器的交流互动问题时,交互设计师便应运而生了。

在短短30多年的发展中,交互设计已经涉及方方面面,从最初的网页设计、APP设计,到智能设备、自然界面设计,甚至是服务体验,都可以通过交互设计的方法找到解决方案。当前交互设计的研究重点已经放在了多模态(多通道)、多媒体交互,虚拟交互以及人机协同等方面。
第二章 交互设计学科理论基础
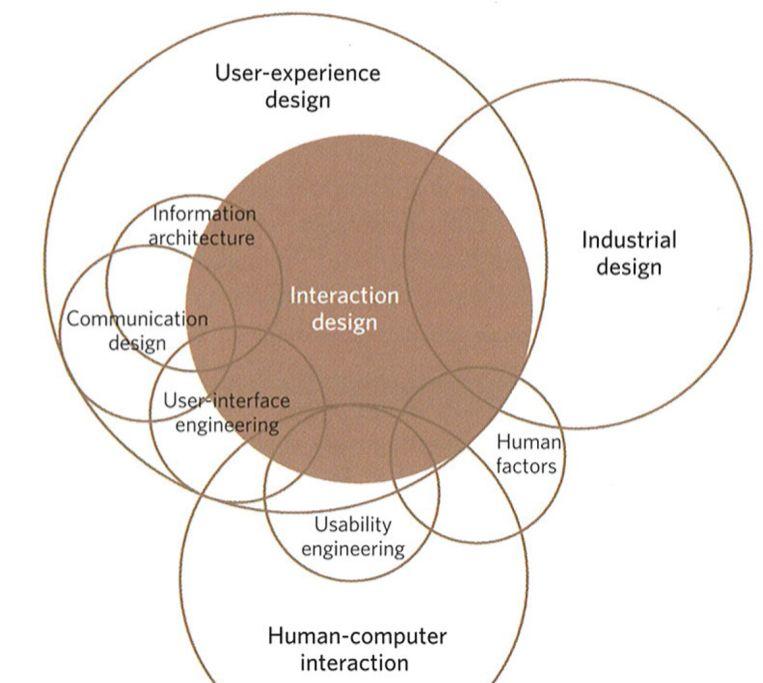
新学科不会凭空诞生,一般都是从已有学科发展过渡而来,往往是当已有学科无法解决新出现的问题时,就会在他们的基础上诞生新的学科。而交互设计就是在工业设计、人机交互等学科的基础上,借鉴人因工程,认知心理学等领域研究结果,逐渐融合而成的一门交叉学科。下面这幅图来自国外网站,基本展示了交互设计的学科结构,但并不全面:

这里由于篇幅原因,只简单介绍与交互相关性较大的几个领域:工业设计、人因工程、人机交互与认知心理学。
2.1 工业设计
对于工业设计(Industrial Design)大家应该相对比较熟悉,很多大学都开设了工业设计专业。它与交互相关性很高,所以大量的工设毕业的学生都从事了交互设计职位(主要是薪资差别太大哈哈)。
从设计对象上来看,交互设计的对象比较偏网站、APP之类的虚拟产品,而工业设计主要针对实体产品,比如电脑、吸尘器、交通工具之类的,所以会更多的考虑产品的外观、材质、内部结构设计等。当然对于电视、音响等操作较为复杂的产品,工业设计师也会考虑很多人与产品交互的问题,比如电视遥控器的设计就是一个经典题目。不过交互设计的对象会更加的集约化、系统化和精细化,所以对于设计分析和方案实现方面,有了更高的要求。
另外,工业设计与交互设计在很多方面都是相通的。特别是当前市面上很多智能设备,都需要工业设计师和交互设计师紧密配合才能做出即好用又好看的产品。在漫长的工业设计发展史中,涌现的很多设计思考和方法,都可以为交互设计带来养分,比如一直以来都在讨论的“形式与功能”的问题,是形式追随功能还是功能追随形式或是功能形式各自独立,其实跟交互与UI的关系很像,历史总是在不断的重复。
2.2 人因工程
人因工程(Ergonomics)又称为人机工程、人体工学等,主要是探讨和应用人类行为、能力极限和其它的特性等相关信息来设计器具、机器、设备、系统、任务、工作及其相关所属的周遭环境,以增加生产力、安全性、舒适感和效率,进而提升人类的生活品质。
人因工程对交互设计较大的贡献主要有两个方面:
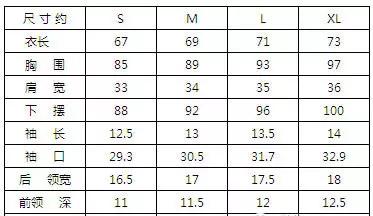
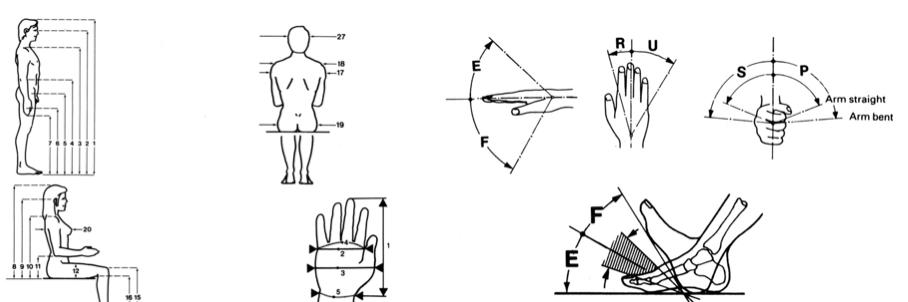
一是人体测量。首先是下图所示的各种人体尺寸、活动范围的测量,这些在实体产品中运用很广泛。除了这些测量以外,还有对于记忆极限、注意力极限等的测量,对于交互中的可用性易用性提高都有很高的参考价值。

2.3 人机交互
很多人把交互设计和人机交互混为一谈,其实这是不同的两个领域。
简单说来,人机交互主要是为交互设计提供技术支持,比如多点触控、手势交互等,都是人机交互的学科范畴。人机交互是是计算机和心理学的交叉学科,也可以看作计算机的一个分支学科。它研究人与机器之间进行信息传递的理论、技术和设备,既包括技术研究(包括算法、硬件技术等),也包括心理学研究。所以人机交互其实是交互设计的支柱学科。
而交互设计相对来说,是属于设计中的一个领域,是一种实践方法,通常为了解决特定使用场景下特定人群的使用过程中,人与机器(或软件、网站)如何更方便简单地「对话」的问题。
所以,人机交互作为一个学术领域,进行的是具有一定普适性的技术研究和人的研究;而交互设计作为一种实践方法,是为了解决特定的使用场景下的现实问题。当然两者也有比较大的交汇,比如人机交互研究中发现的一般规律可以指导交互设计或提供参照,人机交互研究中还包括对交互设计方法论的研究,而交互设计实践中遇到的挑战和难题也能够促发新的人机交互研究。
实际上,我们今天使用或即将使用的先进的数码产品,全都有长期的人机交互研究作积累。例如Google Glass的背后,是人机交互学者对Head up display和Head mounted display长达几十年的研究。
2.4 认知心理学
在介绍交互设计的定义时,我们提到它是“定义、设计人与人造系统如何关联的设计领域”,如何关联当然很重要,但在让他们更好的关联之前,我们需要深入的了解自身。而在交互设计领域,我们不可能专门研究人,所以就可以直接运用相关的研究结果了。在大量的研究人的领域中,认知心理学是跟我们的设计息息相关的学科,因为人与人造系统要很好的关联,必须综合运用人的感知系统。下面从几个最基础的方面进行简单的介绍:
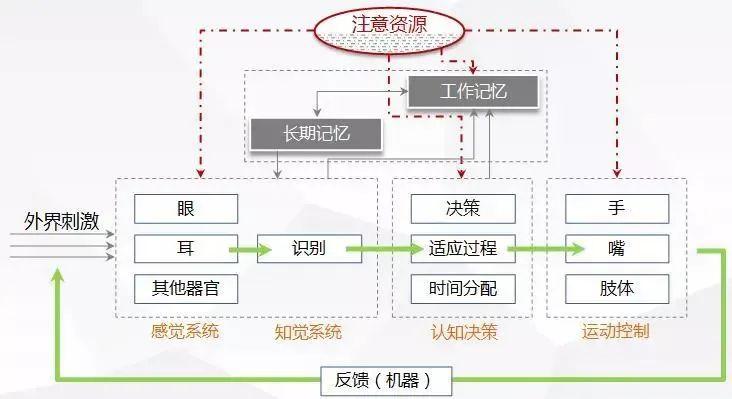
2.2.1 感知融合

如上图所示,感知融合是指人对外界的感知与反馈是系统性的过程,这个系统由视觉、听觉、触觉、前厅感觉(运动和重力觉)、整体位置及躯体感觉等等一起组成,它们在反馈机制的作用下互相制约,互相协调,从而使人可以在日常生活中能够感知事物和适应环境变化。比如当一个排球向你飞来时,你可能一低头躲过去,也可能一伸手把它接住。在这里,就是视觉、听觉、触觉和运动觉联动的结果。所以在设计过程中,对于视觉、听觉、触觉等感知系统进行综合考虑,不能孤立的看待。所以用户对于产品产生的影响也是一个综合影响,来自产品的色彩、材质、音效、使用感受等各种因素。
2.2.2 视觉
人类接收信息80%是通过视觉,而交互设计产品,整个交互过程基本都要紧密依赖于人的视觉系统,所以了解视觉系统就非常有必要了。视觉系统具有主动性、动态建构等特点。视觉认知分为色彩认知、运动认知、形状认知、控件认知等方面。这些认知特点与界面设计都有很大的相关性,比如其中的形状认知包括相似性、接近性、连续性、简洁性和完整性等特点。而且很多设计原则都是从人类视觉特点中来的,在这里不做展开,以后有机会专门做介绍。
举个简单的例子:
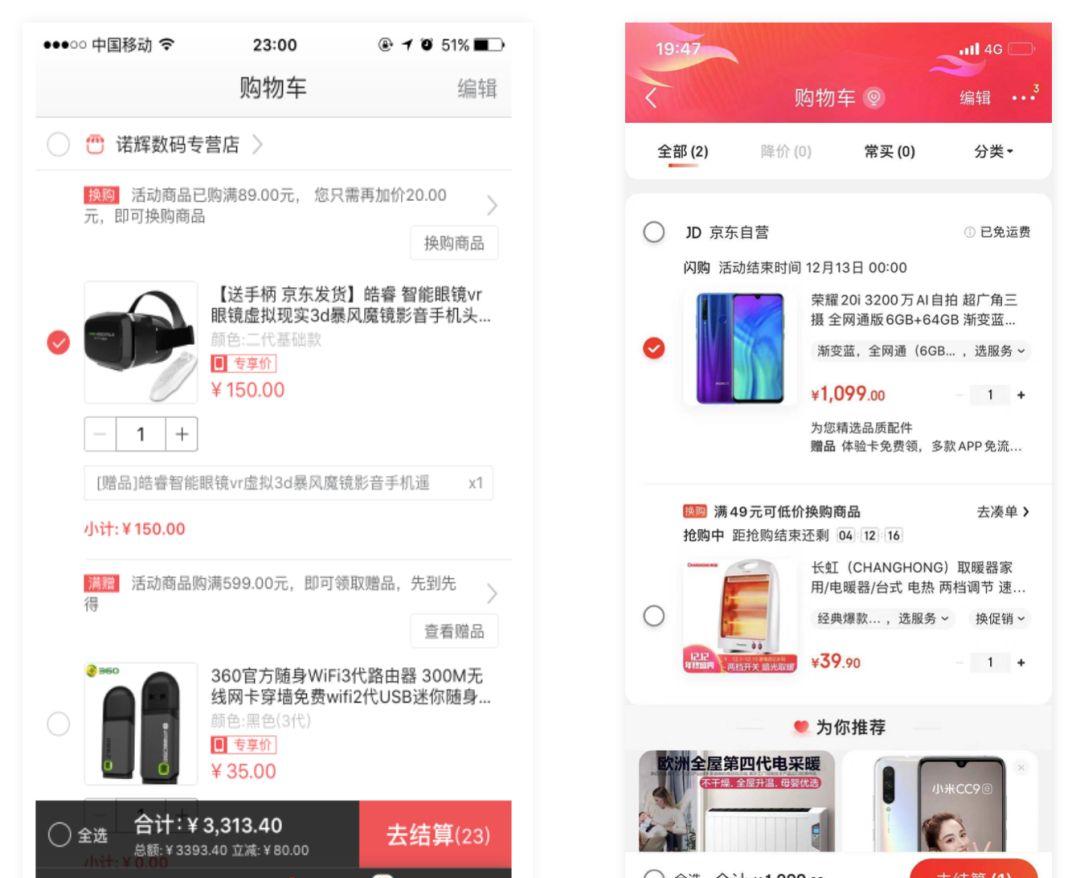
 上图左边是某购物平台的旧版购物车,右边是新版,他们为什么要做这样的改进呢?我们可以看到左图中元素与元素之间间距都差不多,我们无法较快的区分信息的归属,比如满赠的商品是属于上面的商品还是下面的;而右图中间距进行了调整,可以一眼就能分辨出赠品是属于上面的产品。
上图左边是某购物平台的旧版购物车,右边是新版,他们为什么要做这样的改进呢?我们可以看到左图中元素与元素之间间距都差不多,我们无法较快的区分信息的归属,比如满赠的商品是属于上面的商品还是下面的;而右图中间距进行了调整,可以一眼就能分辨出赠品是属于上面的产品。
可能有的同学这时会说:“这不是很基础的UI原则嘛,跟人的视觉有啥关系?”,其实主要就是因为人的视觉有之前提到的接近性的特点,所以才会有这样的原则。什么是接近性呢?请看下面这张图:
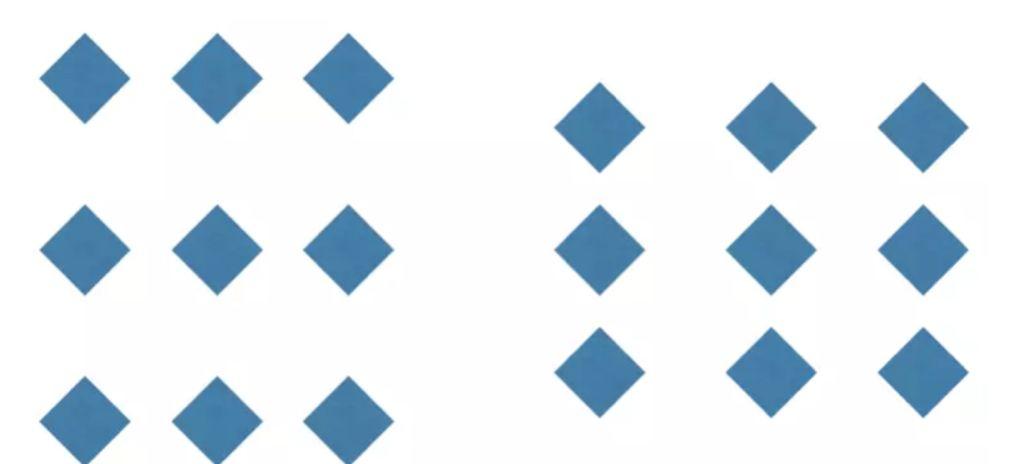
 左边的九个菱形,横向间距小,竖向间距大,所以人眼会认为横向的每一排是一个整体;右边图里,横向间距大,竖向间距小,所以人眼会认为竖向的每一列是一个整体。可见,人眼会自动地将距离近的物体当做一个整体。这就是人眼睛看事物、做判断的特点,各种设计都需要遵循这些特点。所以去学习那些别人总结出来的设计原则,不如直达根本,了解认知学理论,你也可以创造出自己的设计原则!
左边的九个菱形,横向间距小,竖向间距大,所以人眼会认为横向的每一排是一个整体;右边图里,横向间距大,竖向间距小,所以人眼会认为竖向的每一列是一个整体。可见,人眼会自动地将距离近的物体当做一个整体。这就是人眼睛看事物、做判断的特点,各种设计都需要遵循这些特点。所以去学习那些别人总结出来的设计原则,不如直达根本,了解认知学理论,你也可以创造出自己的设计原则!
2.2.3 注意
除了视觉之外,认知学里还有一块非常重要,就是注意。有句话说,现代互联网之战基本上就是注意力之战,那打好这场仗,必然得了解人的注意是怎么回事(注意被认为是人的信息处理的一个瓶颈)。
简单说来,人的注意有三个特点:
一是选择性:注意是主动选择的过程,也就是说,人要是把注意力集中在某个地方,需要主动做出选择,不像听觉和嗅觉,可以被动接受。所以,在设计过程中,需要通过一些方法,让重点内容成为被注意对象。比如在新消息到达时,通过弹窗、小红点等形式提示用户,就是典型的影响用户注意选择的方法。
二是集中性:正在集中精力所在的最多只能有一个实体,无论它是一个对象、一个特征、一个记忆还是一个概念。如果你觉得你能同时注意两件事,那是因为你在两件事之间快速地切换你的注意力。因为这个特点,在设计中就应该避免过多干扰注意的内容,尽量让用户集中注意在重点内容、重点任务上。比如在一个流程当中,就需要剔除杂质,帮助用户比较轻松的集中注意在核心流程上,这样用户才能较为顺利的达成目的。

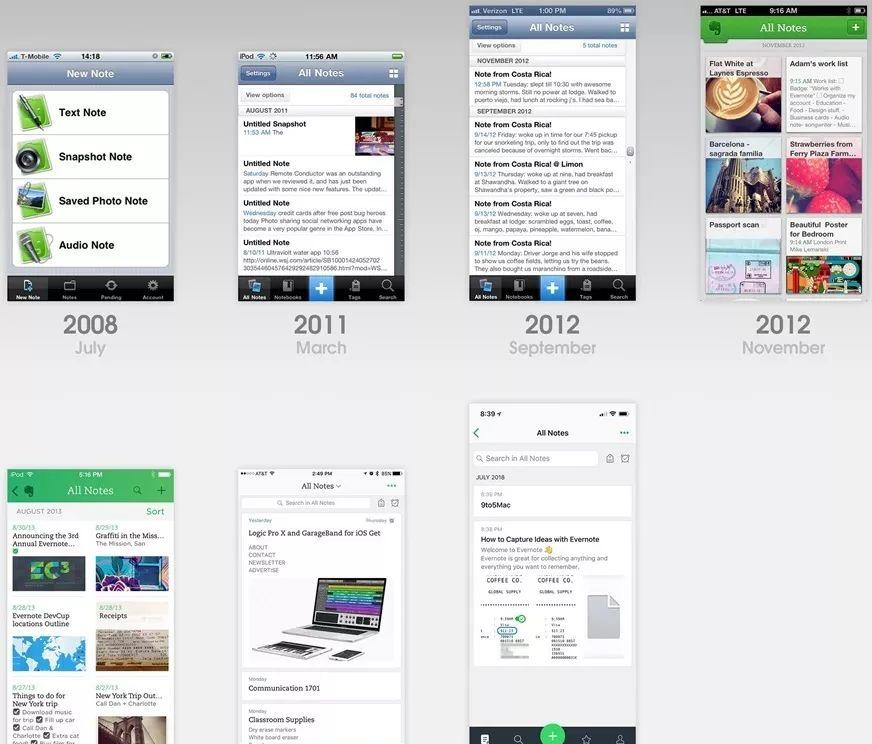
上图是Evernote从2008年到2018年十年间的UI设计变化史,这里我们可以很明显的看出一个趋势,就是简单化和扁平化,那为什么会有这种趋势呢,只是因为人们的审美发生了变化吗,肯定不是这么简单。
早年间,苹果手机将屏幕分辨率一下子提升了不少,这让众多手痒的设计师们终于有了发挥余地(以前那种可以看到一个个像素的屏幕实在没啥可做的),所以他们对于图标和界面无所不用其极,描绘的美轮美奂。当然,一开始之所以这样,另外一个原因也是为了沿用现实中的心智模式,让用户可以在屏幕上迅速理解,但是这两者之间的成分,我觉得还是前者更多。然后到了一定的阶段,人们发现这些精美的图标和控件很大程度上吸引了用户的注意力,真正重要的东西反而不容易看到,当然也是物极必反吧,终于在iOS7当中,苹果彻底做了大革新,全部扁平化,提出内容至上的原则,其实就是对于注意力资源的重新考虑。
2.2.4 记忆
在人的认知系统中,记忆也是一个神奇的东西。
人的记忆分为短期记忆和长期记忆。短期记忆也称工作记忆,是为了完成任务而临时储存的信息。工作记忆的容量有限,大约是7±2,即我们能够同时记住的互不相关的东西的数量在5~9之间。此外,工作记忆还非常不稳定,如果我们将注意转移到新事物上,之前工作记忆中的内容就可能遗失。所以在设计中,需要考虑用户的记忆压力,尽量避免过多过长的记忆。
举个例子,电商平台中,我们为什么要在搜索结果中展示用户输入的内容呢?其实早年间有些网站是搜索结果中没有用户的搜索词的,然后有一些用户就说:“我忘记了自己刚才搜的是什么” 。用户有这么笨吗,其实并不是,主要就是因为短期记忆这个家伙。
2.2.5 习惯
《上瘾》中关于习惯是这么说的:“所谓习惯,就是’在情境暗示下产生的无意识行为’,使我们几乎不假思索就做出的举动。如今,我们习以为常的那些产品和服务正在改变我们的一举一动,而这,真是产品设计者的初衷。”
产品设计者的初衷一定是要改变用户的习惯吗?到底应该引导用户习惯还是顺从用户习惯呢?其实都不一定,要视情况而定。比如手机,从物理键盘到触摸屏,大势所趋,需要引导习惯;而触摸屏上键盘的字母排布,就需要顺从用户习惯了。

小结:
第一部分和第二部分介绍了什么是交互设计,以及这门学科出现的原因和发展历程,然后介绍了它的一些学科理论基础,因为篇幅原因,这里只是点到为止。要是想深入了解,还是需要自己深入到相关学科中,不但可以拓宽视野,也能够对交互有更加深入的理解。
之后第三部分会重点介绍交互设计的基本流程与方法,在让大家知道“是什么”的基础上,知道“怎么做”。
未完待续