layui产生背景
layui相对于vue来说确实稍有逊色,但是官网提供的入门文档以及完善的框架结构,使得很多人开始用layui来开发前端页面,那么什么人会去使用layui呢?
针对后端开发人员,在对前端知之甚少的情况下需要自行开发前端页面
前后端数据动态交互要求较低的前端开发工程师
测试开发工程师
layui使用入门
首先我们来认识一下layui
layui(谐音:类UI) 是一款采用自身模块规范编写的前端 UI 框架,遵循原生 HTML/CSS/JS 的书写与组织形式,门槛极低,拿来即用。其外在极简,却又不失饱满的内在,体积轻盈,组件丰盈,从核心代码到 API 的每一处细节都经过精心雕琢,非常适合界面的快速开发。layui 首个版本发布于 2016 年金秋,她区别于那些基于 MVVM 底层的 UI 框架,却并非逆道而行,而是信奉返璞归真之道。准确地说,她更多是为服务端程序员量身定做,你无需涉足各种前端工具的复杂配置,只需面对浏览器本身,让一切你所需要的元素与交互,从这里信手拈来。
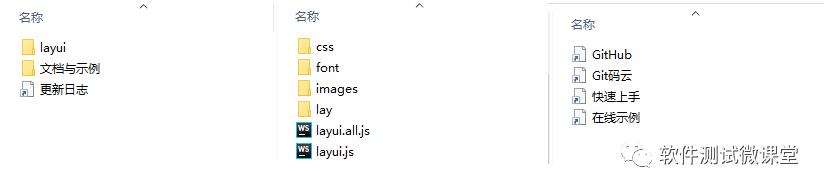
layui官网直达链接:https://www.layui.com/layui前面的使用方法在官网文档中以及提及了,那么这里主要从另外一个层面去使用layui,layui官网首页下载的源码内容如下:
 基本有点前端基础知识的开发工程师应该从图中可以看出,layui源码下文件目录基本以及做好了分类,生成了基本的文件目录css、js、font、images以及第三方组件lay目录。那么我们开发的时候可以在上级目录的同级目录新增templates目录,使得整个前端项目相似于独立开发结构,如图:
基本有点前端基础知识的开发工程师应该从图中可以看出,layui源码下文件目录基本以及做好了分类,生成了基本的文件目录css、js、font、images以及第三方组件lay目录。那么我们开发的时候可以在上级目录的同级目录新增templates目录,使得整个前端项目相似于独立开发结构,如图:
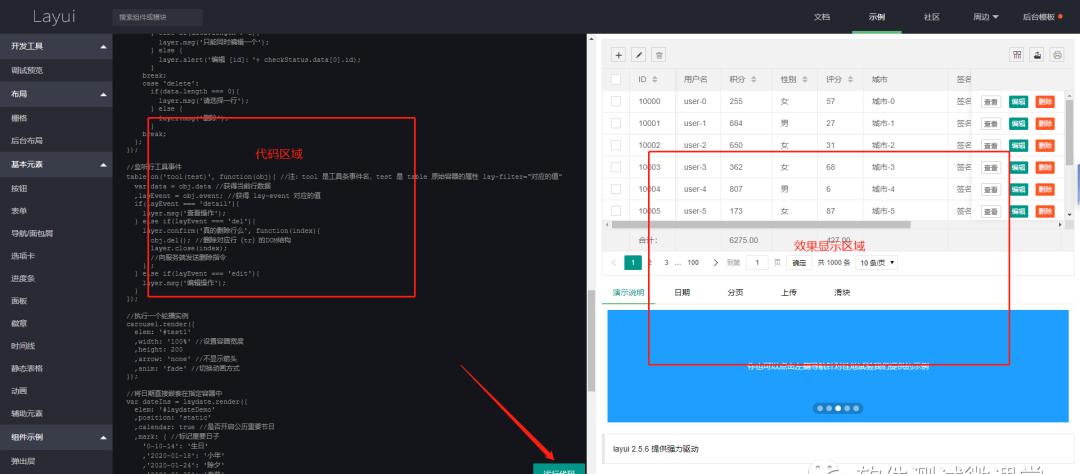
 从展示页面来看主要提及到如下功能:
从展示页面来看主要提及到如下功能:
layui文档
后台模板
layui在线
layui插件
layui教程
网页聊天
 layui官网中提供了很多的组件比较出名的就是layer、laydate、layim.
layui官网中提供了很多的组件比较出名的就是layer、laydate、layim.