??立即星标,不错过每一次更新
??立即星标,不错过每一次更新
??

我最多只花半小时,还能排得漂亮
 。
。
在我以往发布的文章里,几乎每篇留言区都有人说很喜欢我的排版。
 。
。
这篇文章都能给你不一样的认识,一定会帮到你。
这个教程,不同于之前我在知乎那篇的回答,今天的文章会加上更多的实操性内容,可以说是手把手教你们了!
因为写完后发现字数太多了,一篇文章放不下,大家也一下子接受不来,所以我分成了3个部分:
今天分享的是第一个部分。
这部分的思维导图:
废话不多说,我们开始今天的教程吧。

排版目的
在开始今天的教程之前,我希望大家先想清楚一点:
排版的目的为何?
在我看来,排版的目的只有2个。
首先,要让文章看起来舒服,读起来轻松,就要做到让排版有“呼吸感”。
所谓的“呼吸感”,就是让文章有停有顿,有疏有密,并且能够地配合文章的内容节奏。
具体怎么做我会在下面一节内容详细教大家。
这是一个看脸的世界。
排版就像一个人的外貌,如果你没有一个好的排版,即使你的文章质量再好,可能读者看第一眼就不愿意深入读下去,不出2秒就滑走了。
再有耐心的读者看了也不会感到舒服,效益也会大打折扣。
对于个人公众人号,排版还可以加强你个人的特点,让读者记住你。
对于公司号,排版设计可以更好地展示品牌形象,获取用户好感等等。
所以,下面所有的教程都是为了这2个目的服务。
明白了这一点,那么我们就开始上手吧!

文字排版
接下来的教程,都给我,一步步看好。
因为按照我的方法来,你一定能做出一个漂亮的排版。
文字永远是排版的重中之重。
如何排版出一篇看起来舒服的文字,需要做到这2个原则:
1.学会留白
2.要有重点
接下来就教大家具体怎么做。
????

不知道壹伴助手的就去百度。
不多说,看接下来的详细教程吧。
(1)字体大小
正文推荐用14-16px。
14比较精致,15大众(大多数人是用15),16较大,看的更清晰。
对比下????:
这是手机上14px字体的效果。
这是手机上15px字体的效果。
这是手机上16px字体的效果。
标题建议17-20px均可,看个人喜好。这就不对比展示了。
(2)字体对齐方式
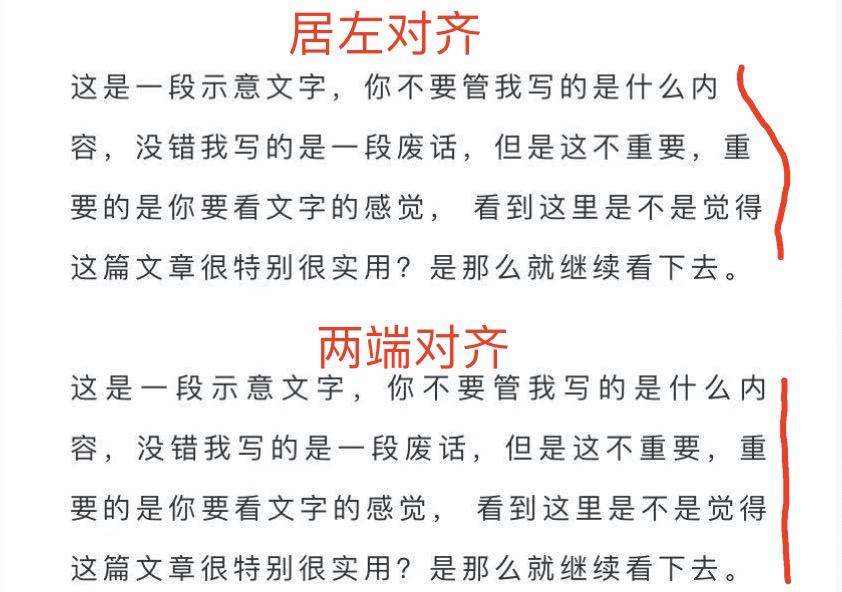
这里推荐大家用两端对齐,而不是居左对齐。
给大家看看两个不同:

居左对齐,页面右端就因为标点符号等因素导致边缘参差不齐,影响整体文章的整体美观。
正文也可以居中显示,这样的文章会显得更加轻松、活泼。

(3)行间距/字间距/两端缩进
这3个因素直接影响文章阅读的观感。
要做到有呼吸感的排版,行间距和字间距和两端缩进很重要。
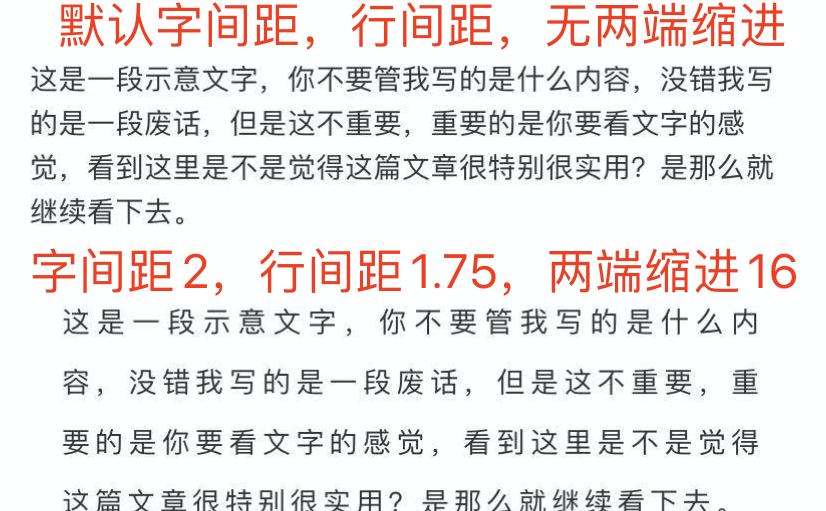
对比一下的两个效果:

是不是完全不一样了?
第一段明显感觉拥挤,太满。
可能用照片截图给大家看感觉不是很明显,在你自己的手机上看你就知道了。
当你全篇都是这样的排版的时候就会更加明显。
所以一定要设置字间距行间距和两端缩进。
我的字间距是2,行间距1.75,两端缩进16。
总之,不管是改善字间距,行间距,还是两端缩进,多空行。
都是为了制造文字的呼吸感,也就是碎片化。
排版也需要适应这样的趋势,做出改变。
在文字间,我们还可以适当使用emoji、表情包等,来增加文字的趣味性,吸引读者往下读。
新媒体文章不像论文、书籍一般的深度阅读,都是浅显易懂的,抓人的。
新媒体写作高手都是用最浅显的文字来说明一个高深的道理。
排版永远是为内容服务的。
(4)多用enter空行
一定要多分行,一大段一大段的连续性文字让人看着很难受的。
不信你看我这个段落,你第一眼看下去是不是觉得很难受?而且这么大段都没没有重点,看得很迷茫,需要用很多的注意力集中精神才可以读完,看着亚历山大啊。我才写了这么一点你就觉得读着困难了,这才几行文字你自己看看,是不是觉得累了?所以我们在排版的时候一定要多分行,多用enter空行懂了没。
(5)小标题
说完正文再说标题。
这个比较简单,因为有的文章并不一定需要小标题。
为了让人一眼就能看出你的文章层次,一篇文章最好要有小标题。
而且需要注意和正文的区分。
区分的方法有二:
1.把小标题文字加大、加粗或者加背景色。
甚至最简单的,在正文和标题之间空几行也可以。
小标题一般是居中,这样的区别比较明显。
不过不居中也是OK的啦,看你喜好。


正文和标题之间最好要空1~3行。

图片排版
说完文字再说图片。
图片是排版的锦上添花。


排版:芳子酱
图片:芳子酱
 ??
??