关于js获取屏幕高度和宽度( window.document.body,window.screen)(PC端和移动端)
关于js获取屏幕高度和宽度( window.document.body,window.screen)(PC端和移动端) 在使用JS的时候经常遇到的问题就是我需要获取当前屏幕的宽度和高度。每每到这个时候不知道使用哪个;
Js/Jquery获取网页屏幕可见区域高度:
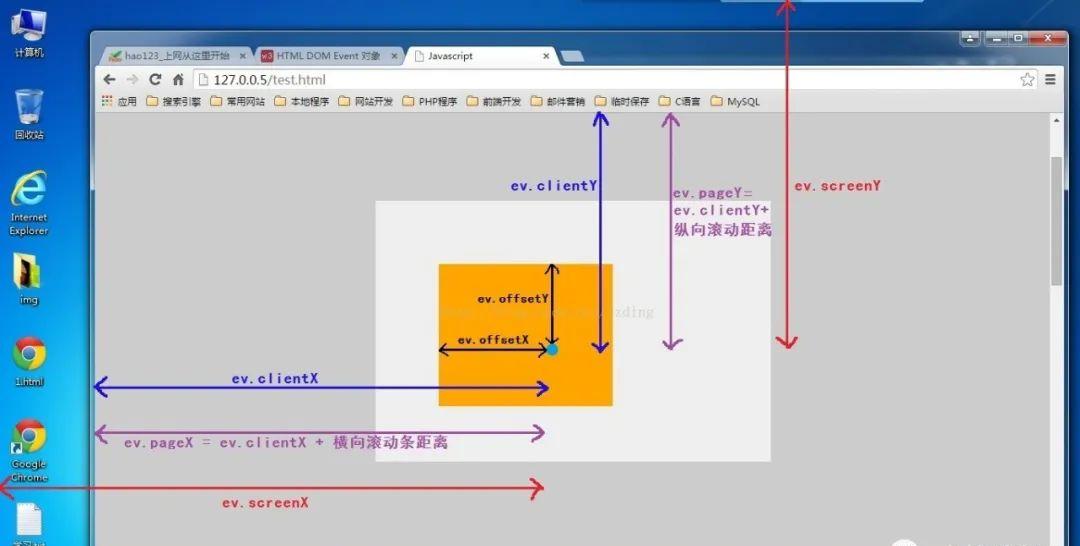
document.body.clientWidth ==> BODY对象宽度document.body.clientHeight ==> BODY对象高度document.documentElement.clientWidth ==> 可见区域宽度document.documentElement.clientHeight ==> 可见区域高度 document.body.clientWidth ==> 网页可见区域宽 document.body.clientHeight ==> 网页可见区域高document.body.offsetWidth ==> 网页可见区域宽(包括边线的宽)document.body.offsetHeight ==> 网页可见区域高(包括边线的高)document.body.scrollWidth ==> 网页正文全文宽document.body.scrollHeight ==> 网页正文全文高document.body.scrollTop ==> 网页被卷去的高document.body.scrollLeft ==> 网页被卷去的左window.screenTop ==> 网页正文部分上window.screenLeft ==> 网页正文部分左window.screen.height ==> 屏幕分辨率的高window.screen.width ==> 屏幕可用工作区高度window.screen.availHeight ==> 屏幕可用工作区高度window.screen.availWidth ==> 屏幕可用工作区宽度// 部分jQuery函数 $(window).height() //浏览器时下窗口可视区域高度 $(document).height() //浏览器时下窗口文档的高度 $(document.body).height() //浏览器时下窗口文档body的高度 $(document.body).outerHeight(true) //浏览器时下窗口文档body的总高度 包括border padding margin $(window).width() //浏览器时下窗口可视区域宽度 $(document).width() //浏览器时下窗口文档对于象宽度 $(document.body).width() //浏览器时下窗口文档body的高度 $(document.body).outerWidth(true) //浏览器时下窗口文档body的总宽度包括borderpaddingwidow.document.body.offsetWidth;window.screen.availWidth;window.screen.width;

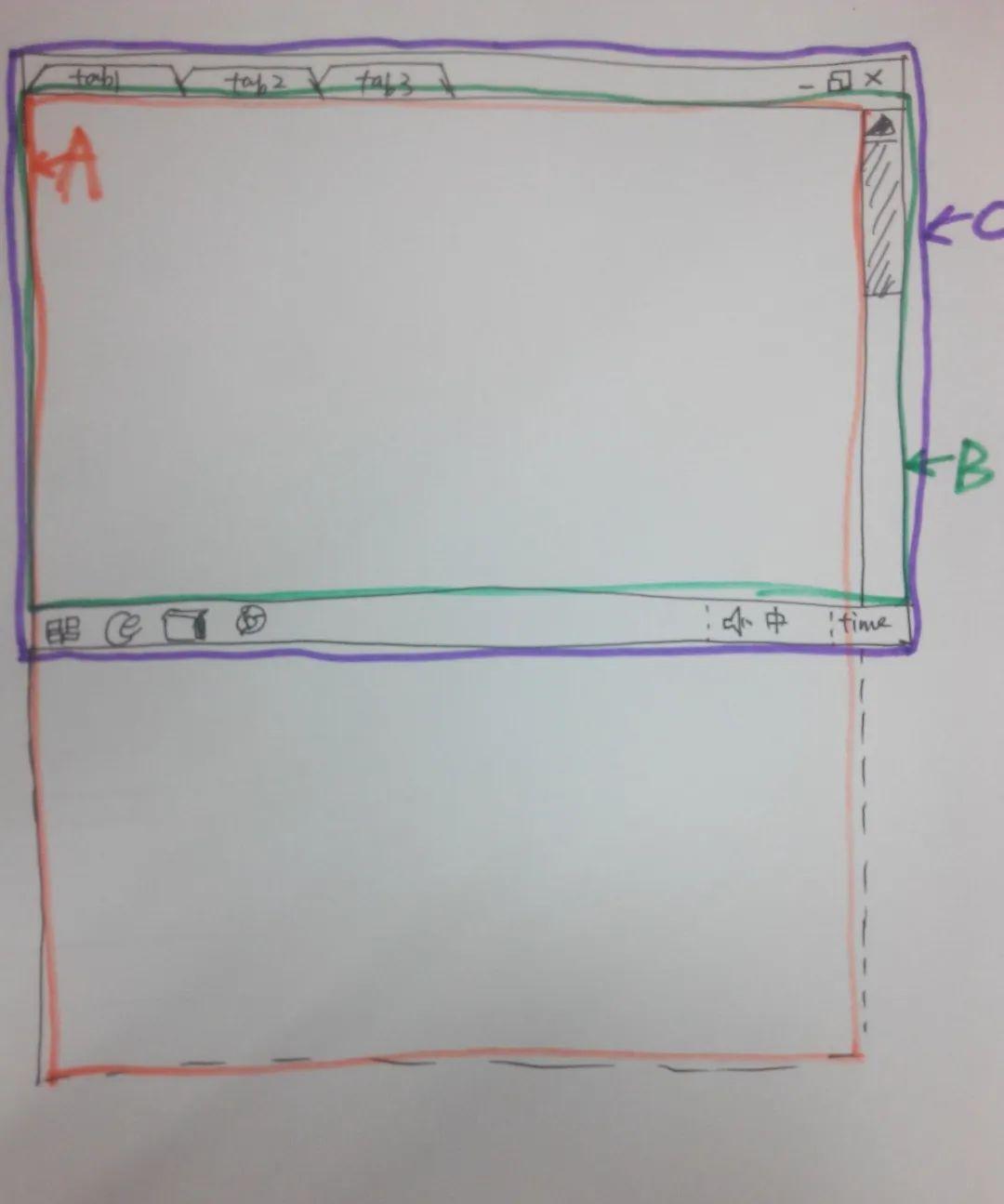
一上图(PC端)为例,
A区域 表示的网页的区域(屏幕下面虚线地方表示的是网页可以滑动的区域):widow.document.body.offsetWidth*window.document.body.offsetHeight。
B区域 表示的是可用区域(有网上的叫做空白区域)也就是显示的屏幕 除掉上面的工具栏(浏览器的标签)和下面的工具栏(电脑的菜单)。注意的是滑动栏是属于可用区域的:window.screen.availWidth*window.screen.availHeight。
C区域 表示的是显示器的宽和高,也就是电脑的分辨率 :window.screen.Width*window.screen.Height。
所以window.screen.Width= window.screen.availWidth
假如是移动设备,由于没有显示滑动条, 所以window.screen.Width= window.screen.availWidth=widow.document.body.offsetWidth,至于高度的话含义和电脑端是一样的。
PS:若想是在页面中的某个元素(Canvas之类的)匹配移动设备的屏幕高宽,可以使用以下代码:
<meta name=”viewport” content=”width=device-width; initial-scale=1.0″><metaname=”viewport”content=”height=device-height,initial-scale=1.0,maximum-scale=1.0,minimum-scale=1.0,user-scalable=0″>

在vue项目中监听页面大小变化动态设置高度<el-table :data=”tableData” ref=”multipleTable” border style=”width: 100%” :height=”dyHeight” @selection-change=”changeFun” :header-cell-style=”{‘background’:’#f2f2f2′}”></el-table>// 在data中dyHeight: window.innerHeight – 340//在 mounted 生命周期中mounted() { window.onresize = () => { this.dyHeight = window.innerHeight – 400; };},